有了這些開源動效項目,設計和開發不再相殺只剩相愛
不知道各位前端 & 移動端同學拿到 UI 同學給你的動效圖,心里是什么想法。小魚干曾混跡某個國內技術論壇,里面的大佬們對動效有驚人的一致評論:砍死設計師系列,花里胡哨系列,有時間再做,一點都不實用…統一下,大部分的開發對動效的感覺是沒啥卵用徒增工作量的 Task,不過也有部分開發小伙伴覺得 App / Web 大多數時候并不是都注重的是功能,功能都能實現的情況下,想要博得用戶,UI(動效) 也很重要。
那么有什么方法讓產品錦上添花又不會增加過多的開發量呢?答案很簡單:就是開源的動效庫,這里小魚干推薦幾款 BlingBling 的動效庫,如果你有別的好收藏記得在評論區或者 HelloGitHub issue 區交流下心得喲~
1. 3D 動態墻:Slideshow
Slideshow 是一個采用 SceneKit 寫的 3D 動態圖片墻,雖然效果很酷炫但是性能便不是很好,如果你要是使用該動效建議優化下。
GitHub 地址:
https://github.com/folio-sec/Slideshow

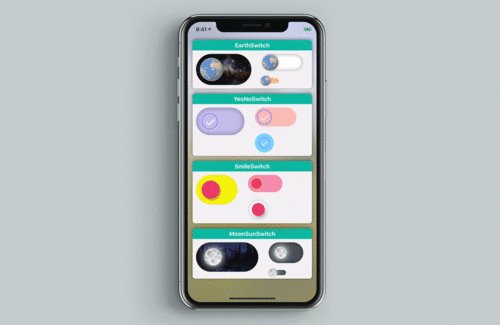
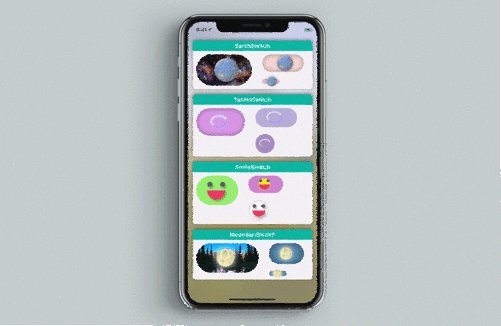
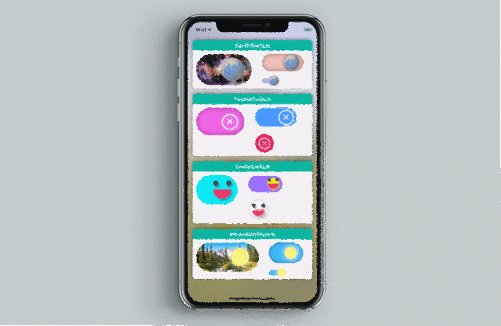
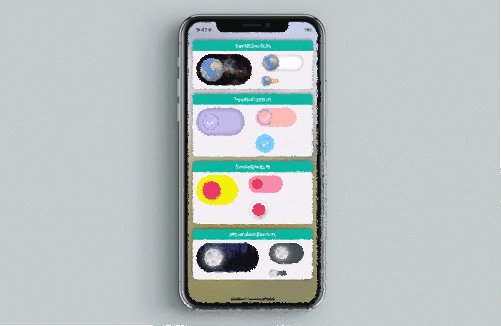
2. 定制動畫:DDAnimatedSwitch
DDAnimatedSwitch 是一個可定制的開關動畫。它支持你使用任何幀動畫來當 icon,你不僅可以為開關設置動畫,還可以為拇指設置動畫,可播放、調整比例大小、循環播放,在播放速度方面支持你加快,放慢和倒轉動畫。
GitHub 地址:
https://github.com/d-dotsenko/DDAnimatedSwitch

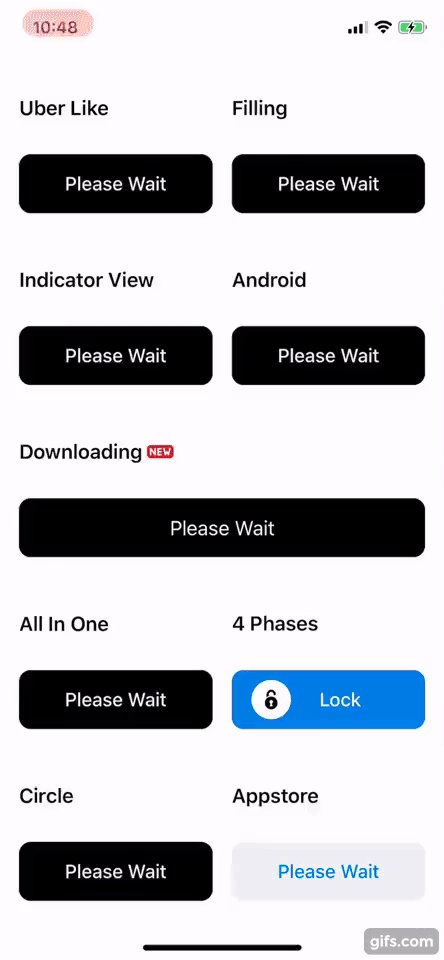
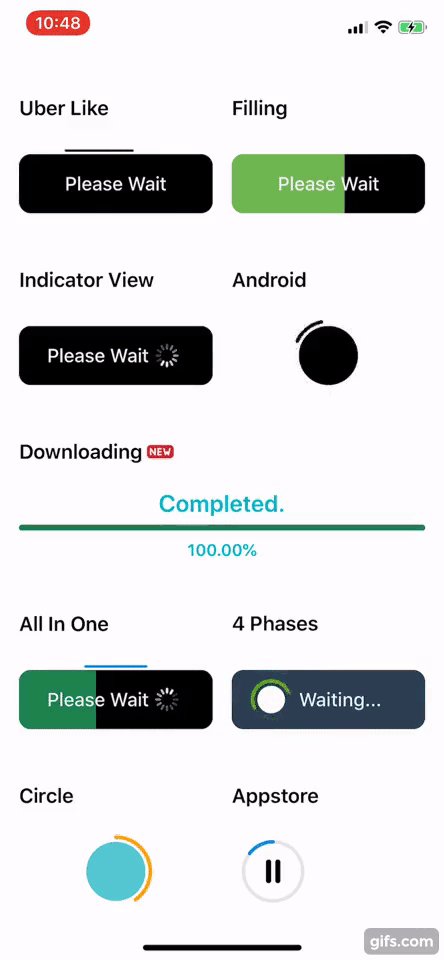
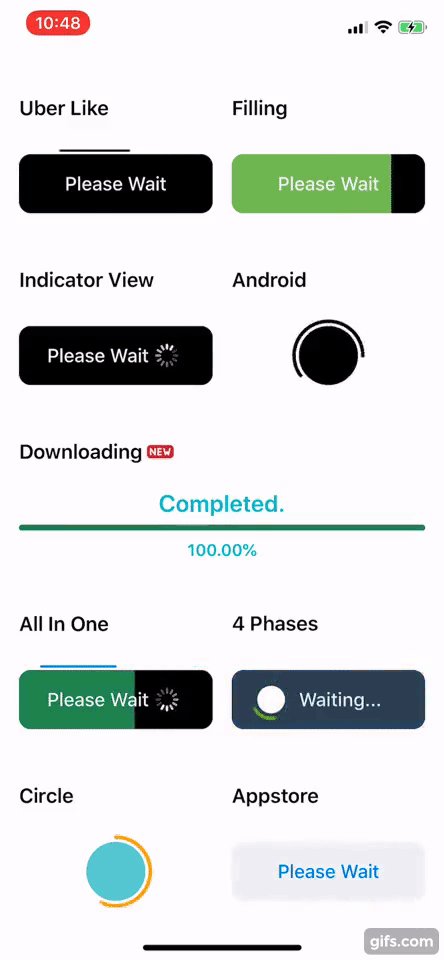
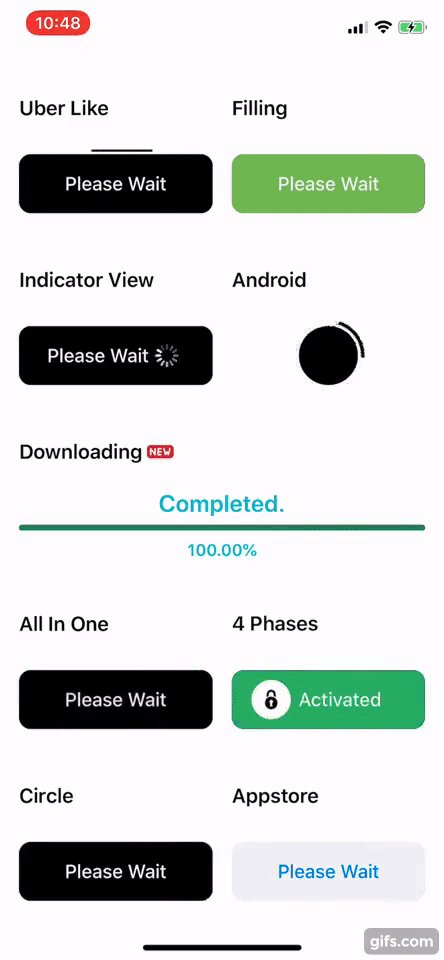
3. 加載進程動畫:Loady
Loady 是一個小動效庫用來定制加載按鈕動畫,可用于顯示 UI 中 Button 的加載,支持你自定義樣式,它本身提供有 6 種不同的加載樣式,4 種動畫狀態(成功加載、加載失敗、加載中,正常加載)。
GitHub 地址:
https://github.com/farshadjahanmanesh/loady

4. 登錄動畫:LoginCritter
LoginCritter 是一個響應文本交互的動畫,它會跟蹤用戶的操作軌跡同你交互。LoginCritter 使用多個 UIPropertyAnimator,頭部旋轉是通過更新 fractionComplete 屬性來控制的。當用戶輸入時,程序會計算文本的長度和寬度。
GitHub 地址:
https://github.com/cgoldsby/LoginCritter

5. 簡潔之美:Sica
Sica 是一個順序 / 并行執行的動畫庫,雖然它是個簡單的動效庫,但是它支持絕大部分的動效。
GitHub 地址:
https://github.com/cats-oss/Sica

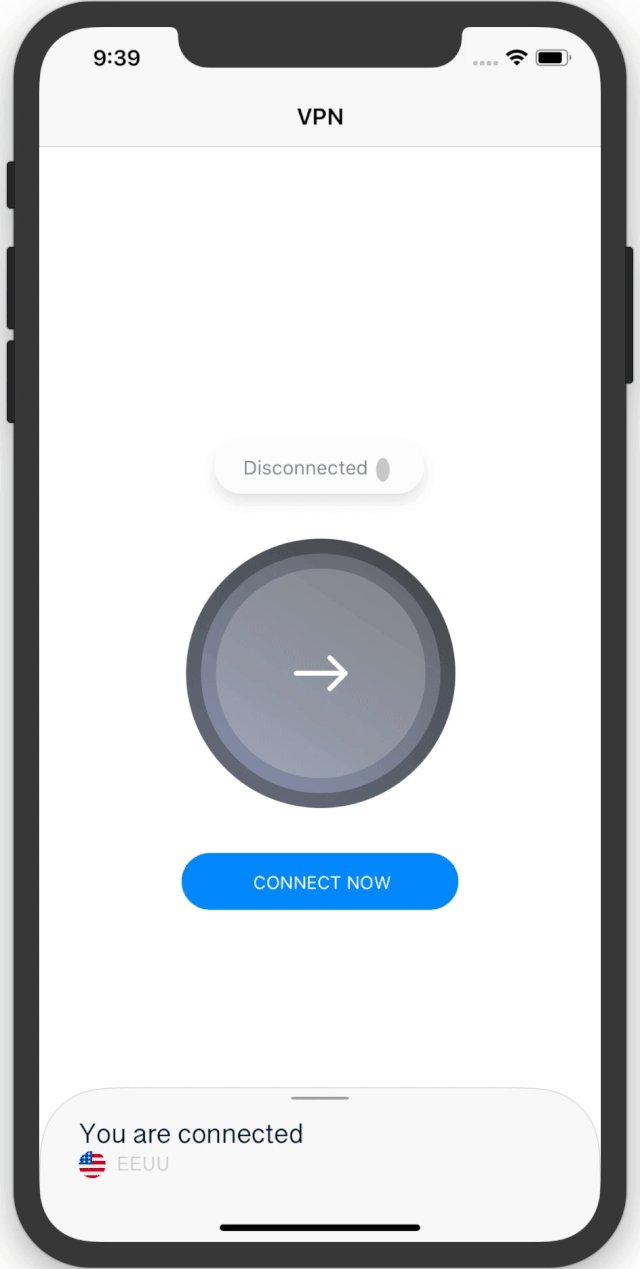
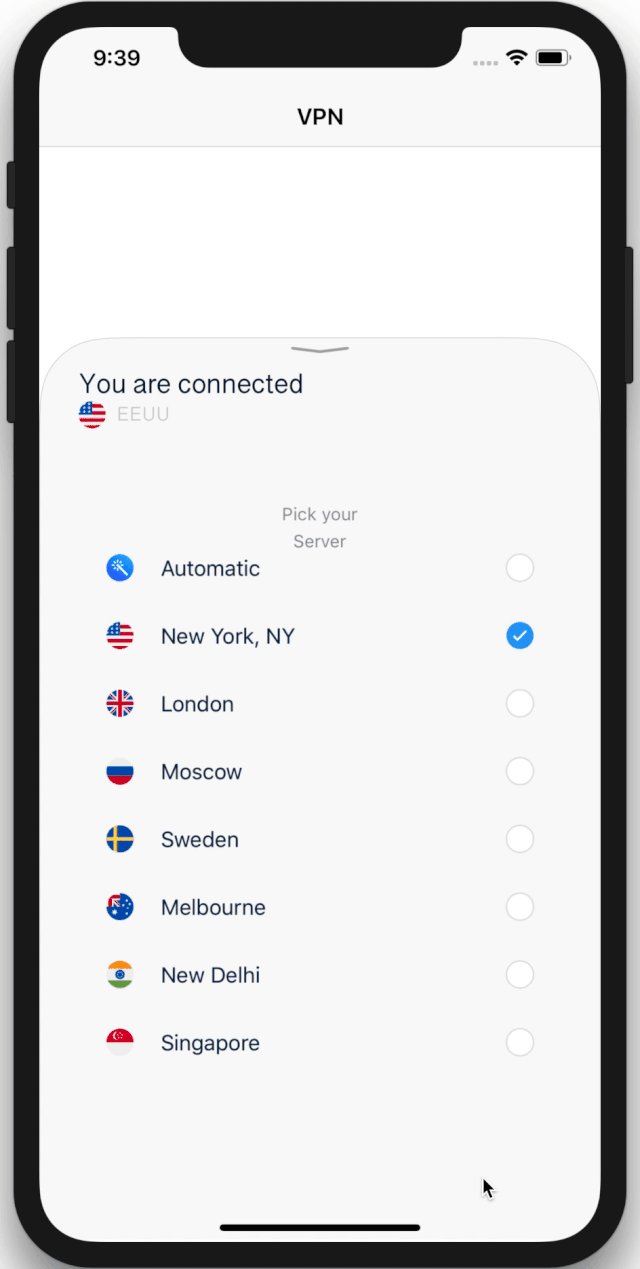
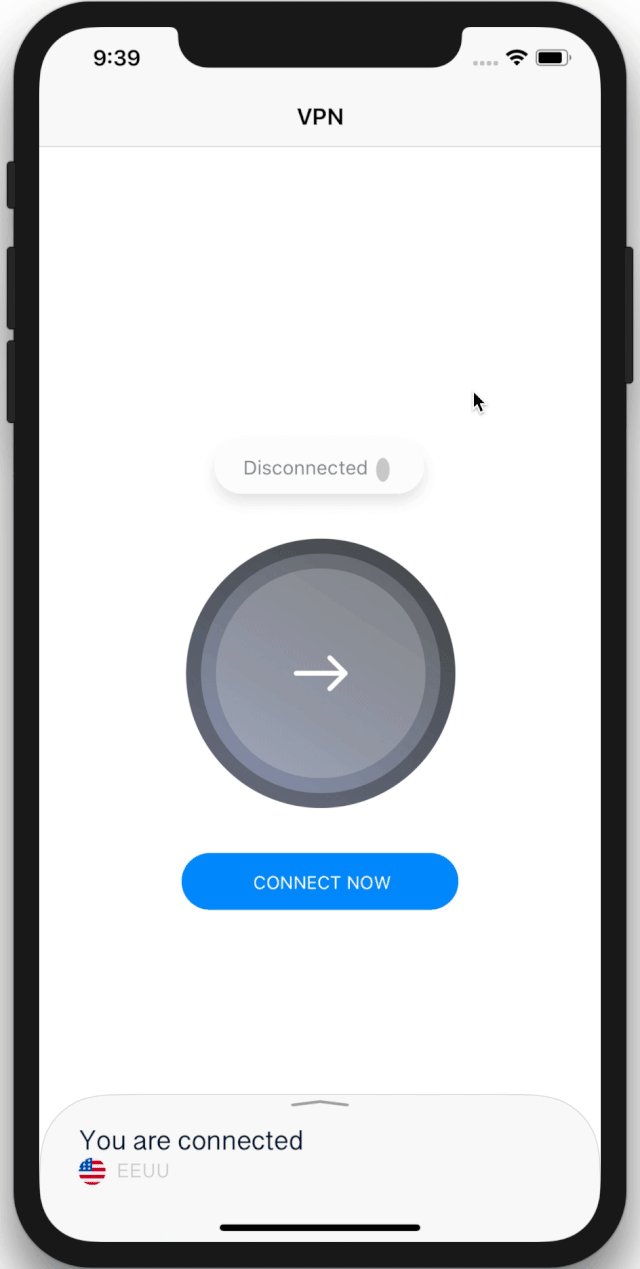
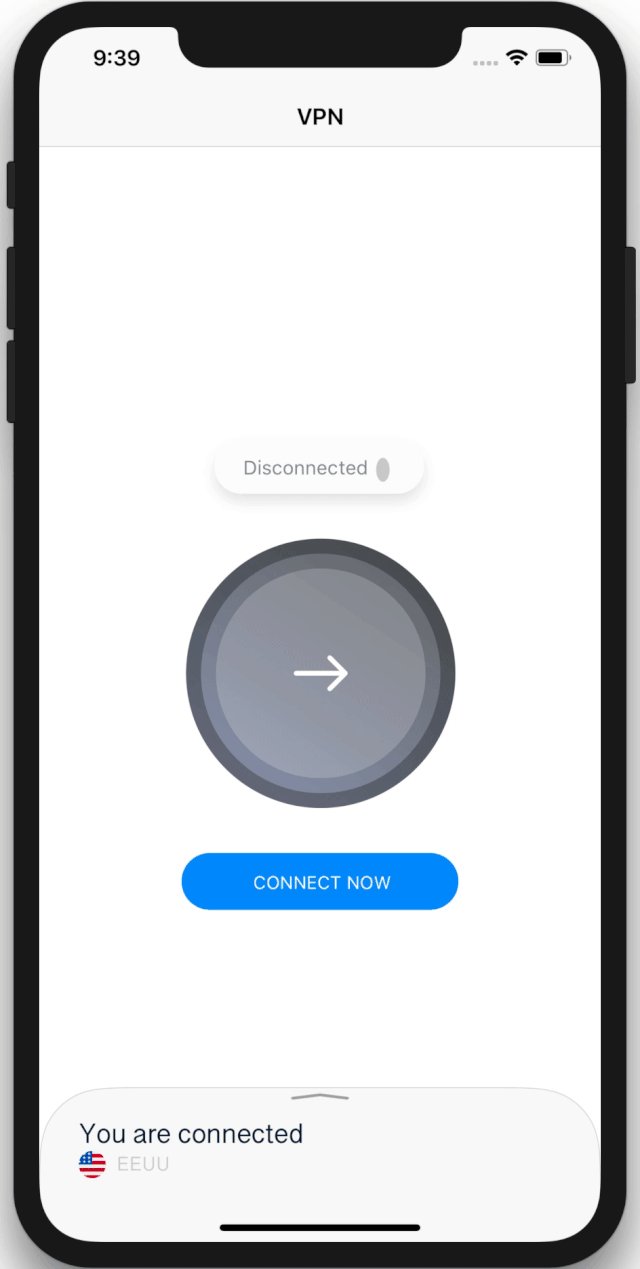
6. 指示小組件:Arrows
Arrows 是一種下拉動畫中指示箭頭小組件,它代表了三種不同的箭頭狀態:up / down / middle。
GitHub 地址:
https://github.com/antoniocasero/Arrows

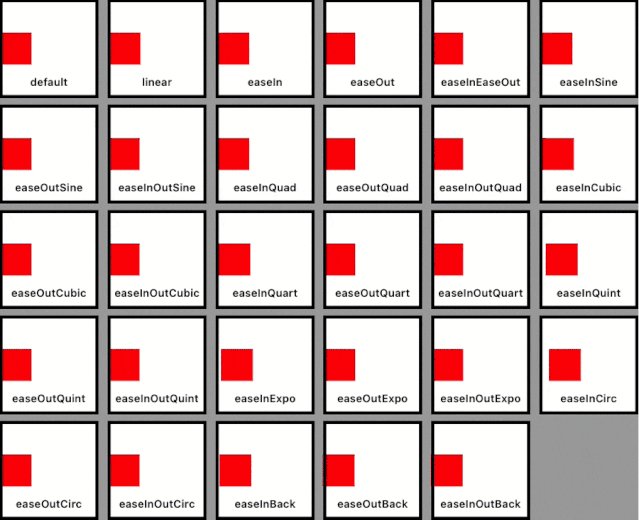
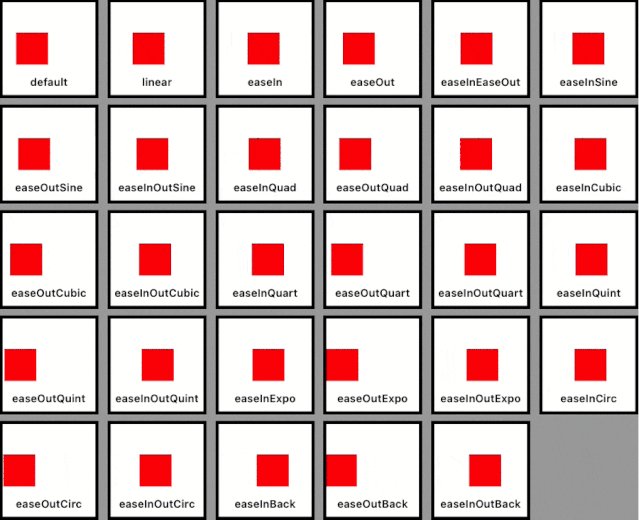
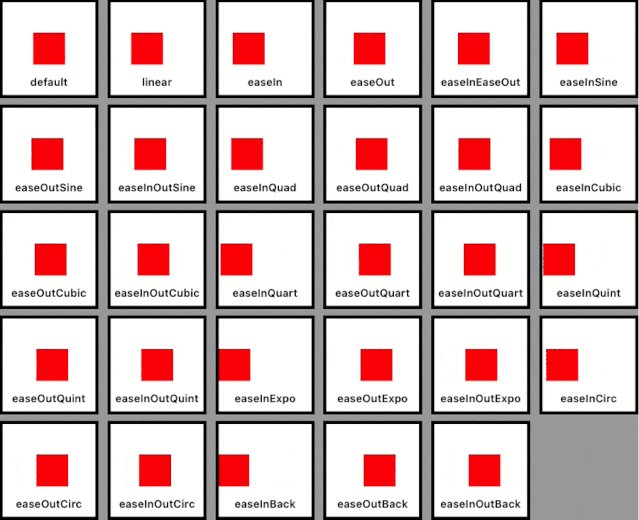
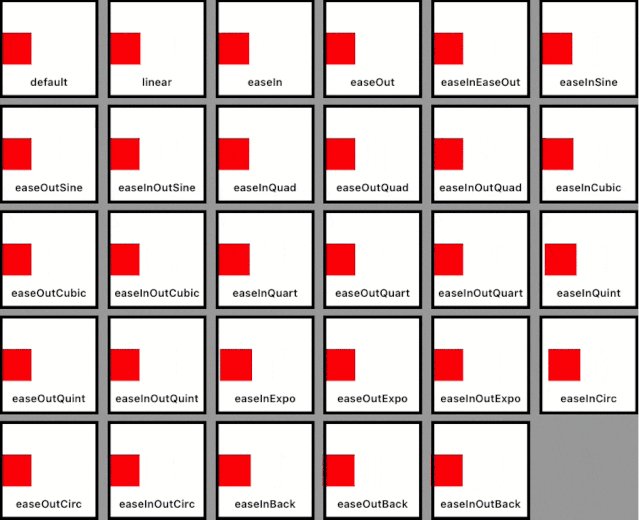
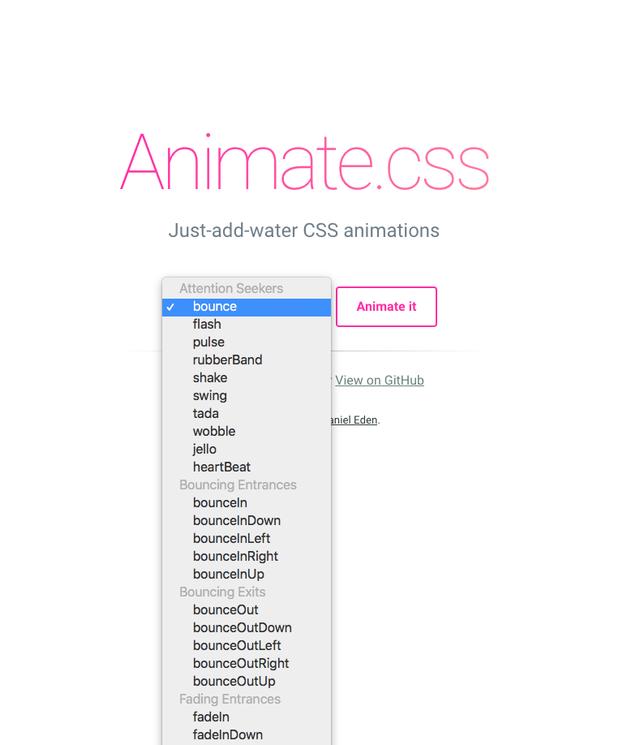
7. 多個動效要收藏:Animate.css
Animate.css 是一個 CSS 的跨瀏覽器的動畫,涵蓋了常見的動效,直接調用省時省力,此外它有在線版支持你搜索特定的效果:https://daneden.github.io/animate.css/
GitHub 地址:
https://github.com/daneden/animate.css

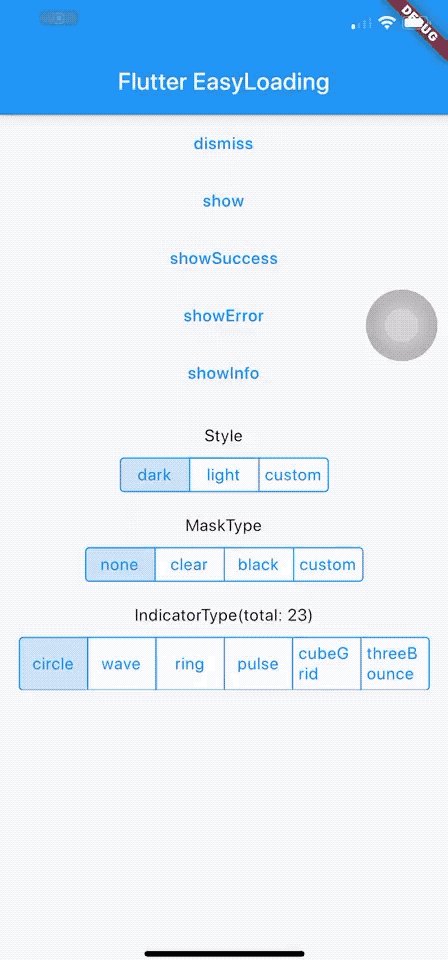
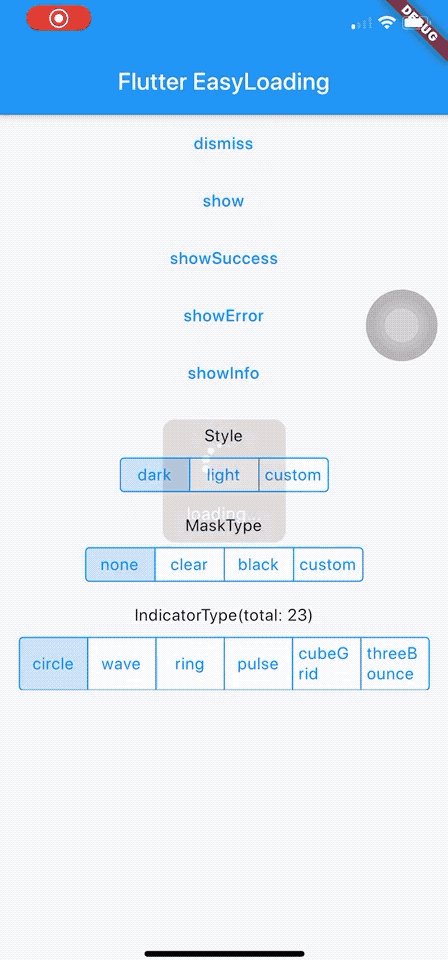
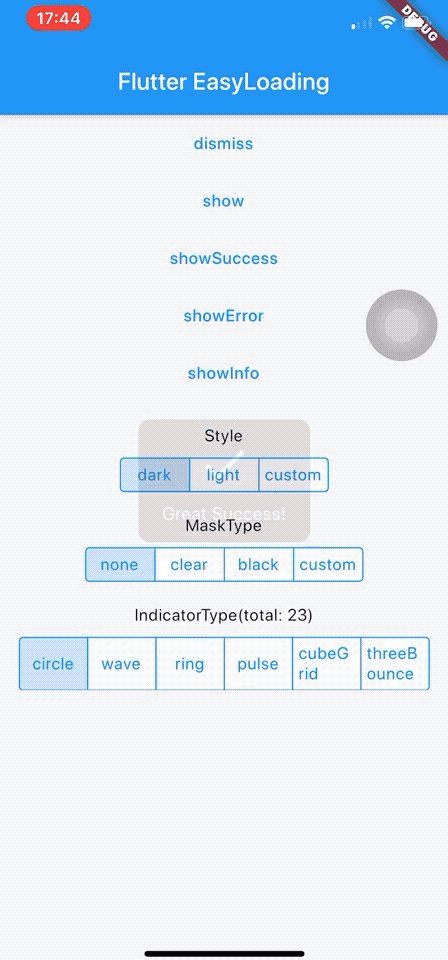
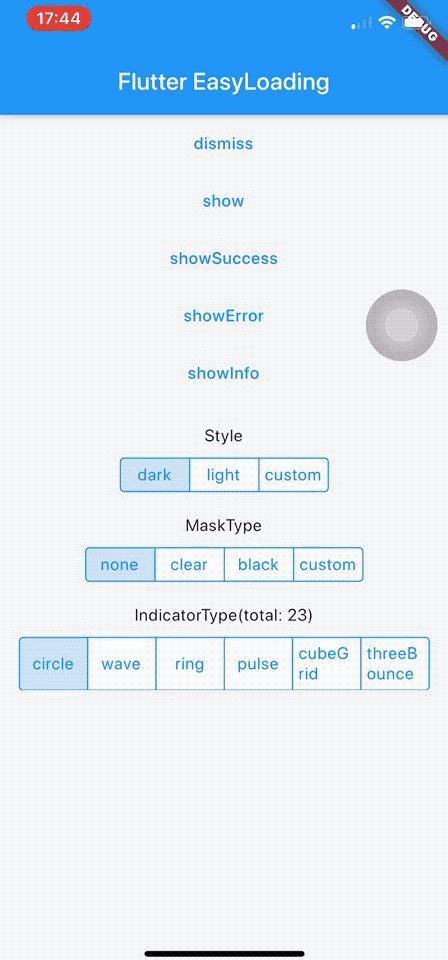
8. 加載插件:flutter_easyloading
flutter_easyloading 是一個簡單易用的 Flutter Loading 插件,包含 23 種動畫效果。
GitHub 地址:
https://github.com/huangjianke/flutter_easyloading

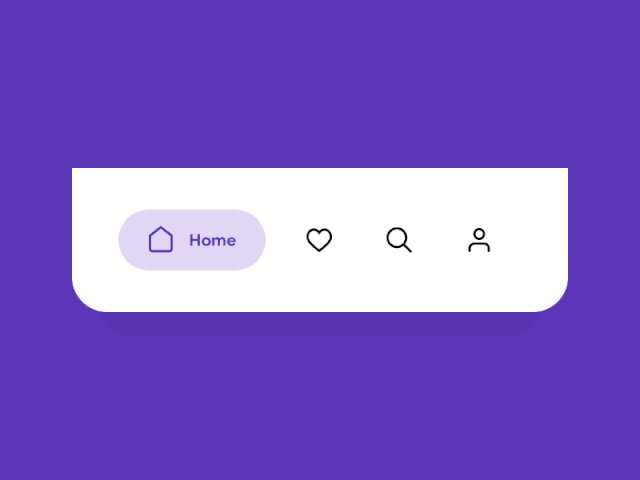
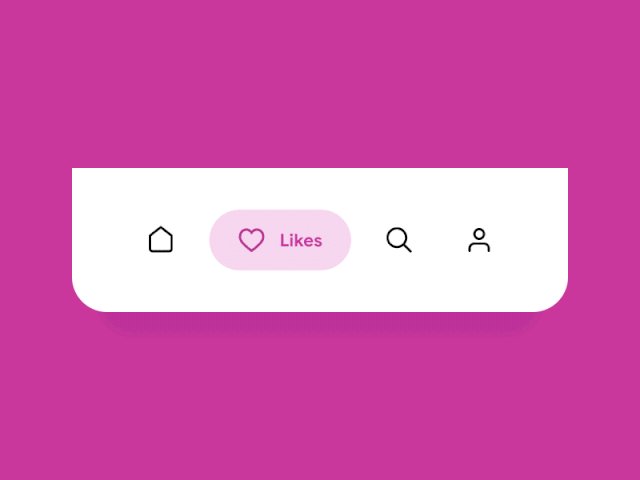
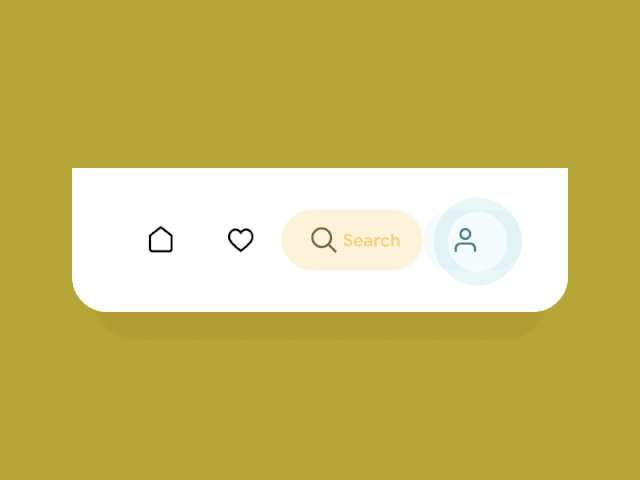
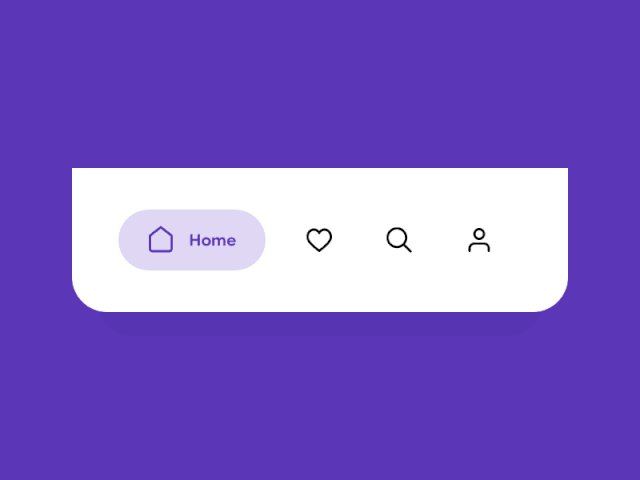
9. 菜單欄切換動效:LTabView
LTabView 是一個作者見到某個 GIF 動效之后自己實現的帶動畫的 TabView 項目。
GitHub 地址:
https://github.com/Mr-XiaoLiang/LTabView

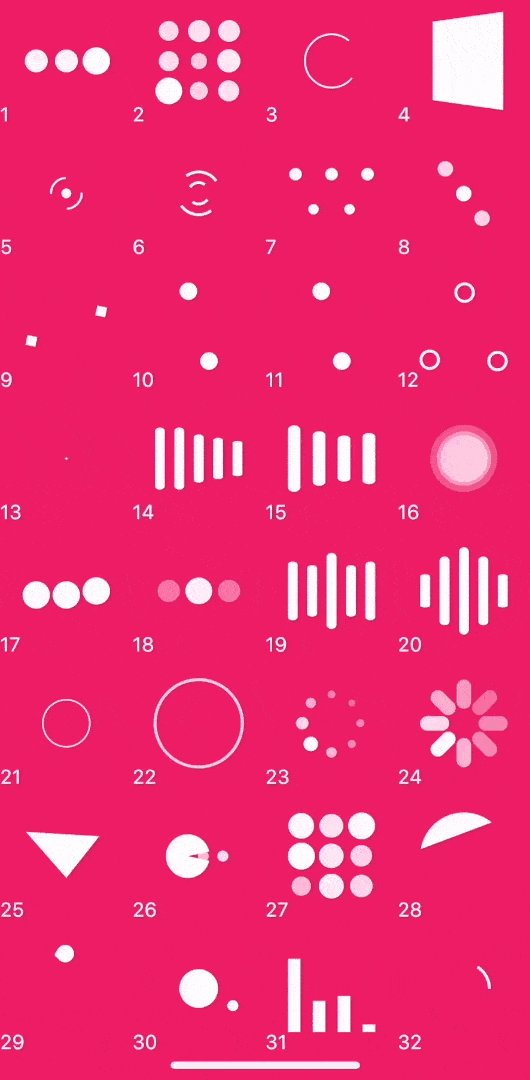
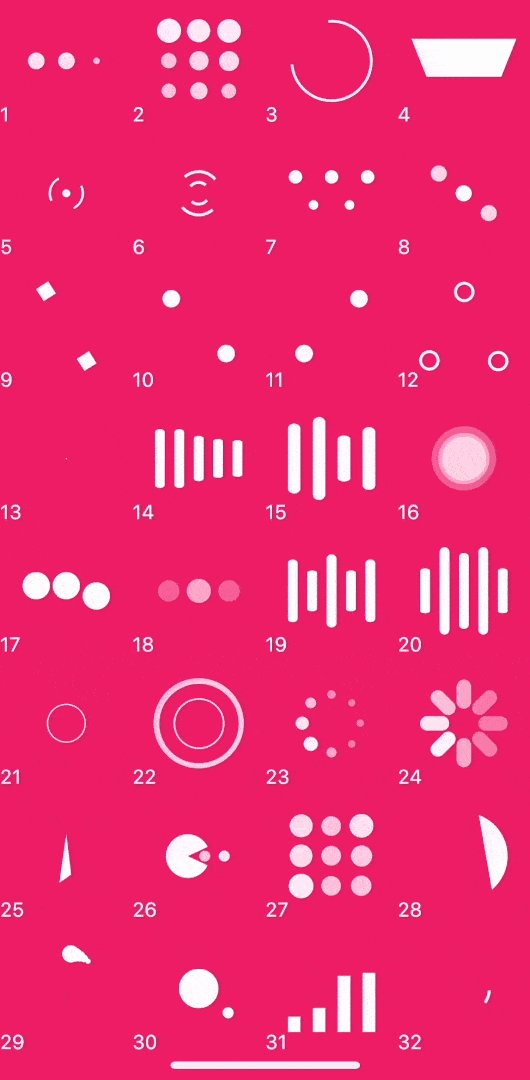
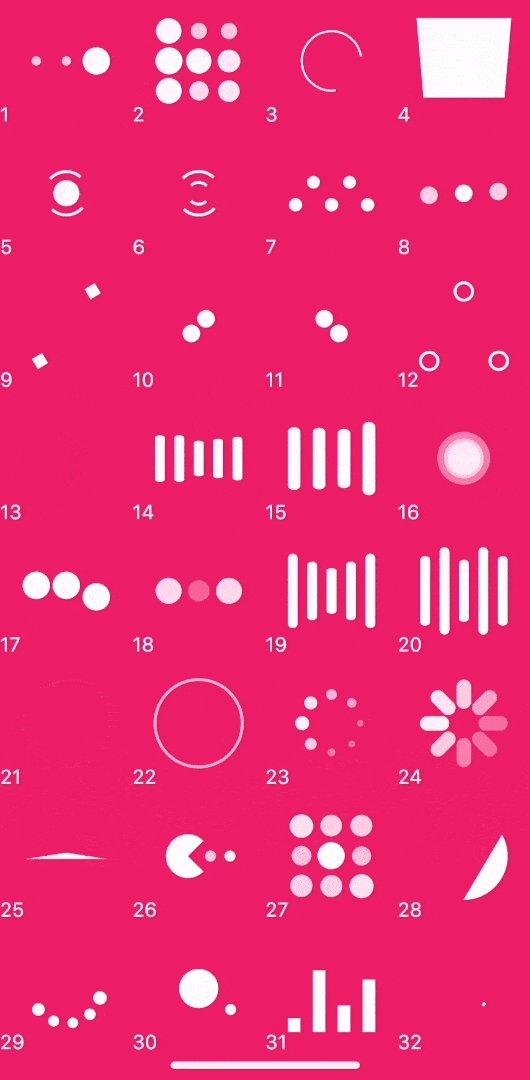
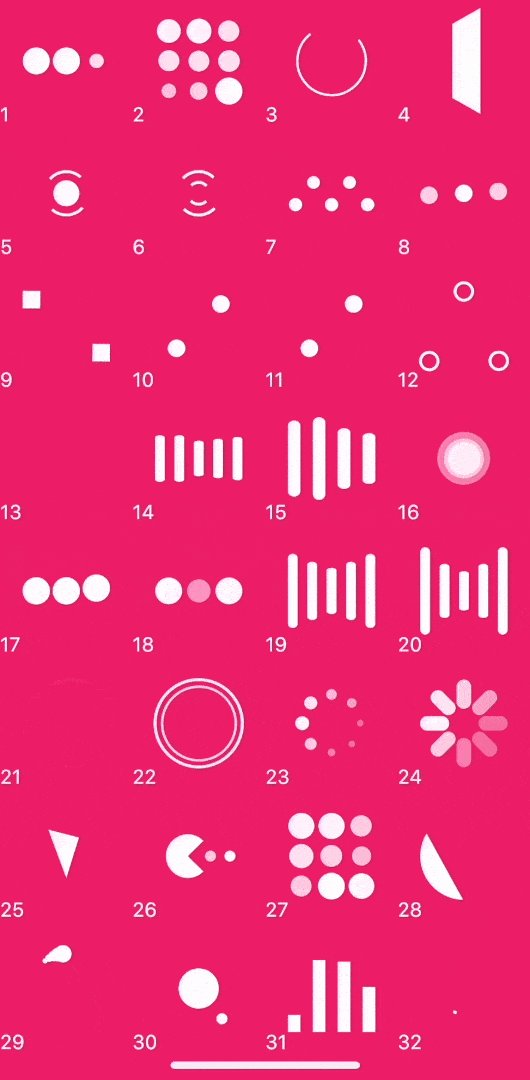
10. 又見加載之集大成者:LoadingIndicator
LoadingIndicator 是一個開箱即用的 loading 加載庫,包含 32 個不同類型動畫,靈感來源于 loaders.css 和 NVActivityIndicatorView。
GitHub 地址:
https://github.com/TinoGuo/loading_indicator

最后
愛啦,愛啦。。





























