5 分鐘,帶你快速擼一個(gè) iOS App
本文轉(zhuǎn)載自微信公眾號(hào)「AirPython」,作者星安果。轉(zhuǎn)載本文請(qǐng)聯(lián)系A(chǔ)irPython公眾號(hào)。
1. 前言
大家好,我是安果!
使用 Python 寫完爬蟲后,有時(shí)候我們需要在手機(jī)上實(shí)時(shí)對(duì)爬蟲進(jìn)行調(diào)度,或?qū)崟r(shí)展示爬蟲的結(jié)果
面對(duì)這種場(chǎng)景,我們可以將爬蟲邏輯寫成 API 部署到服務(wù)器,然后在移動(dòng)端編寫 App,通過界面元素控件直接調(diào)用接口即可
本篇文章,將和大家聊聊如何快速編寫一款 iOS 原生 App
2. 準(zhǔn)備
要實(shí)現(xiàn)原生 iOS 應(yīng)用,我們需要在 Mac 上使用 Xcode 編寫并進(jìn)行編譯
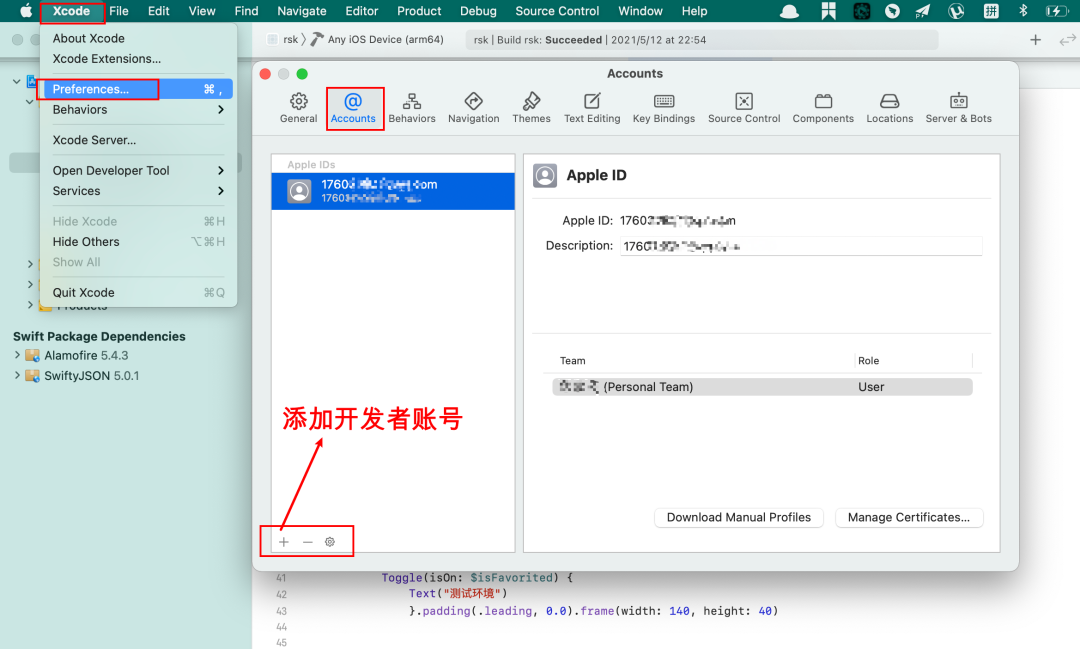
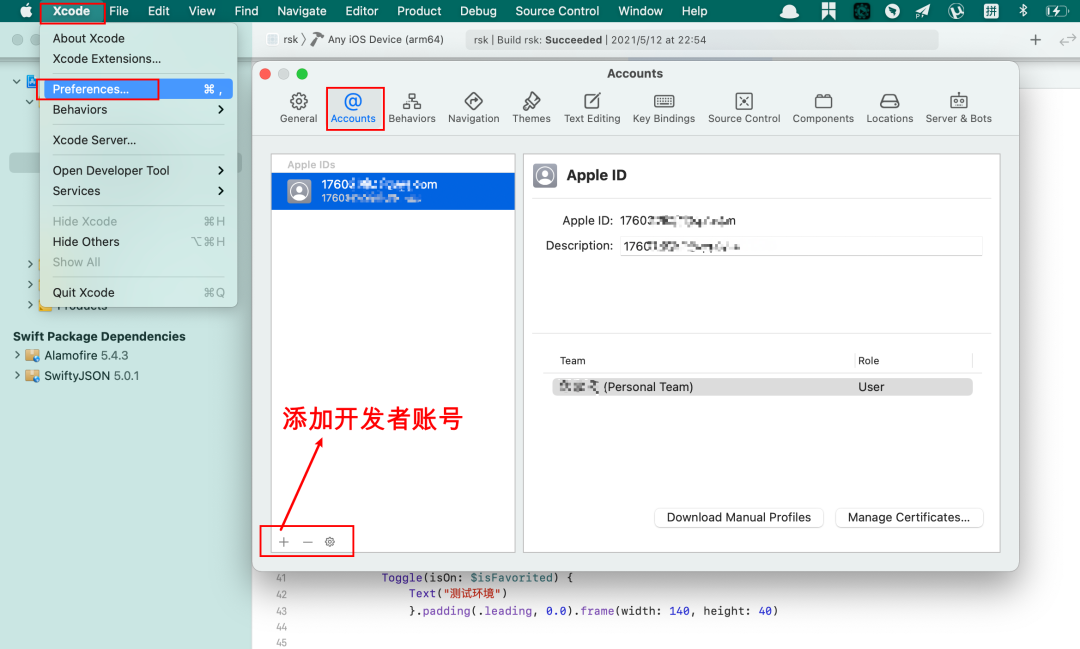
首先,設(shè)置 Xcode 的開發(fā)者賬號(hào)
打開 Xcode,左上角選擇 Xcode - Preferences - Accounts,點(diǎn)擊左下角的 + 號(hào),添加一個(gè)開發(fā)者賬號(hào)
然后,使用 Xcode 創(chuàng)建一個(gè)項(xiàng)目
這里模版選擇 iOS App,輸入項(xiàng)目名稱,編程語(yǔ)言選擇「 Swift 」,點(diǎn)擊下一步完成項(xiàng)目的創(chuàng)建
PS:Swift 相比 OC,語(yǔ)法更加簡(jiǎn)潔明了
最后,為新創(chuàng)建的項(xiàng)目指定 Sign 簽名
這部分如果有疑惑,可以點(diǎn)擊文末的閱讀原文去了解
3. 實(shí)戰(zhàn)
實(shí)戰(zhàn)部分,我們以一個(gè)簡(jiǎn)單的登陸頁(yè)面來(lái)進(jìn)行講解
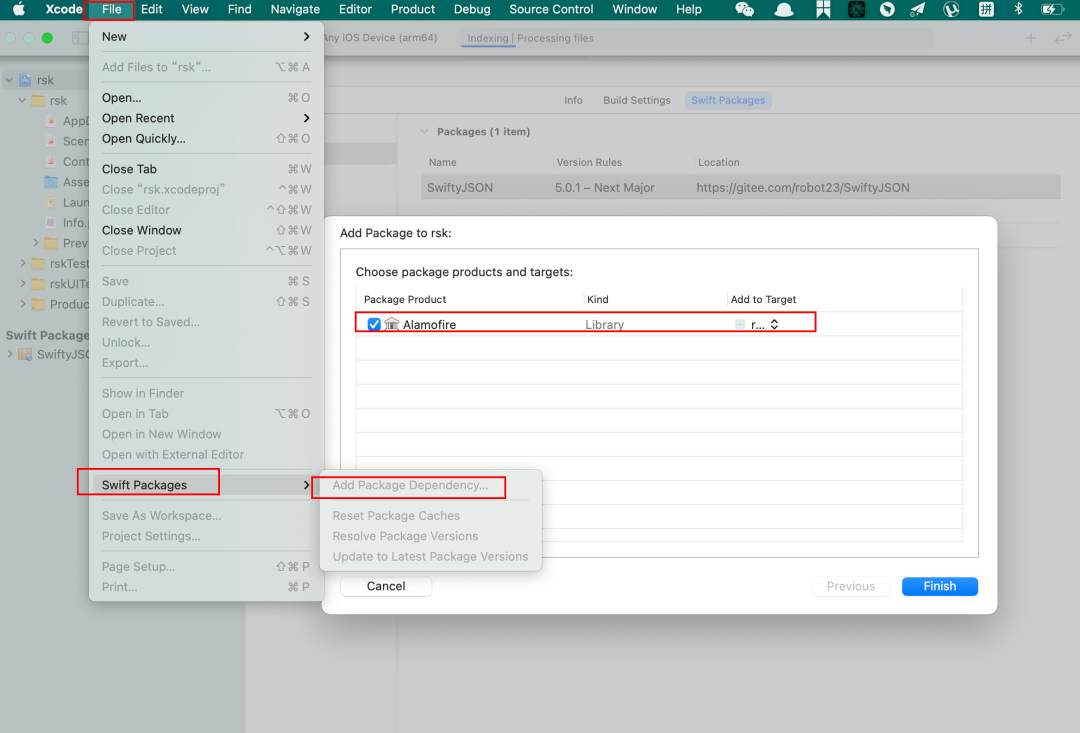
3-1 安裝依賴庫(kù)
由于項(xiàng)目使用 Swift 開發(fā),這里推薦使用 SPM( Swift Package Manager )來(lái)安裝依賴
比如,網(wǎng)絡(luò)請(qǐng)求庫(kù)「 Alamofire 」
項(xiàng)目地址:https://github.com/Alamofire/Alamofire
安裝方式:File - Swift Packages - Add Package Dependency - 輸入項(xiàng)目地址( Github / Gitee )- 選擇安裝版本
3-2 頁(yè)面布局
打開項(xiàng)目根目錄下的「 ContentView.swift 」文件,在 body 下編寫具體的視圖
首先,使用 VStack 定義一個(gè)垂直的布局盒子,并定義子控件水平居中展示
PS:SwiftUI 常見的 3 種布局方式為 VStack、HStack、ZStack,它們分別代表垂直布局、水平布局、深度布局
- import SwiftUI
- import Combine
- struct ContentView: View {
- ...
- //構(gòu)建頁(yè)面View
- var body: some View {
- VStack(alignment: HorizontalAlignment.center){
- ...
- }
- }
- }
然后,子元素依次添加一張本地圖片、兩個(gè)輸入框、一個(gè)選擇框、一個(gè)按鈕
其中,
- 圖片控件 Image
- 文本輸入框控件 TextField
- 選擇框控件 Toggle
- 按鈕控件 Button
- import SwiftUI
- import Combine
- struct ContentView: View {
- //構(gòu)建頁(yè)面View
- var body: some View {
- VStack(alignment: HorizontalAlignment.center){
- Image("WechatIMG5")
- TextField("用戶名", text: $username).textFieldStyle(RoundedBorderTextFieldStyle())
- .keyboardType(.numberPad)
- .padding()
- TextField("密碼", text: $pwd).textFieldStyle(RoundedBorderTextFieldStyle())
- .keyboardType(.numberPad)
- .padding()
- //是否為測(cè)試
- Toggle(isOn: $isFavorited) {
- Text("測(cè)試環(huán)境")
- }.padding(.leading, 0.0).frame(width: 140, height: 40)
- Button(action: {
- //具體的操作
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }
- }
最后,定義變量和控件數(shù)據(jù)進(jìn)行雙向綁定
- struct ContentView: View {
- @State var username:String = "用戶名"
- @State var pwd:String = "密碼"
- @State var result:String = "結(jié)果"
- @State var isFavorited:Bool = false
- }
3-3 網(wǎng)絡(luò)請(qǐng)求及結(jié)果展示
為 Button 控件設(shè)置點(diǎn)擊事件,使用 Alamofire 進(jìn)行網(wǎng)絡(luò)請(qǐng)求,最后將結(jié)果展示寫入到結(jié)果控件綁定到數(shù)據(jù)中去即可
- Button(action: {
- //具體的操作
- print("start")
- var url = ""
- if(self.isFavorited){
- url = "...?username=" + self.username + "&password=" + self.pwd
- }else{
- url = "...?username=" + self.username + "&password=" + self.pwd
- }
- print("請(qǐng)求地址:"+url)
- AF.request(url).responseJSON { response in
- switch response.result {
- case .success(let json):
- //轉(zhuǎn)為Dictionary
- let post_paramsValue = json as! Dictionary<String,Any>
- //__NSCFString
- let msg = post_paramsValue["msg"]!
- //轉(zhuǎn)為String
- let msg_pro = msg as! String
- self.result = msg_pro
- break
- case .failure(let error):
- print("error:\(error)")
- self.result = "網(wǎng)絡(luò)異常,請(qǐng)稍后再試!"
- break
- }
- }
- }) {
- Text("一鍵執(zhí)行")
- .foregroundColor(Color.white)
- .padding(10)
- .background(Color.gray)
- .cornerRadius(6)
- .padding(10)
- .frame(alignment: .center)
- }
- TextField("結(jié)果區(qū)域", text: $result)
- .padding()
- }
4. 最后
文章通過一個(gè)簡(jiǎn)單的例子描述了開發(fā)一個(gè) iOS 原生應(yīng)用的詳細(xì)步驟;實(shí)際應(yīng)用中,可以結(jié)合具體的場(chǎng)景去定制開發(fā)不同的功能模塊