如何用5分鐘開發一個 Webpack Loader?
今天分享的內容是如何開發一個簡單的 Webpack Loader,希望通過這個過程能夠讓你 Get 到 Webpack Loader 的工作原理與機制。
Loader 作為 Webpack 的核心機制,內部的工作原理卻非常簡單。接下來我們一起來開發一個自己的 Loader,通過這個開發過程來深入了解 Loader 的工作原理。
這里我的需求是開發一個可以加載 markdown 文件的加載器,以便可以在代碼中直接導入 md 文件。我們都應該知道 markdown 一般是需要轉換為 html 之后再呈現到頁面上的,所以我希望導入 md 文件后,直接得到 markdown 轉換后的 html 字符串,如下圖所示:

由于這里需要直觀地演示,我就不再單獨創建一個 npm 模塊,而是就直接在項目根目錄下創建一個 markdown-loader.js 文件,完成后你可以把這個模塊發布到 npm 上作為一個獨立的模塊使用。
項目結構與核心代碼如下所示:
- └─ 03-webpack-loader ······················· sample root dir
- ├── src ································· source dir
- │ ├── about.md ························ markdown module
- │ └── main.js ························· entry module
- ├── package.json ························ package file
- ├── markdown-loader.js ·················· markdown loader
- └── webpack.config.js ··················· webpack config file
- <!-- ./src/about.md -->
- # About
- this is a markdown file.
- // ./src/main.js
- import about from './about.md'
- console.log(about)
- // 希望 about => '<h1>About</h1><p>this is a markdown file.</p>'
每個 Webpack 的 Loader 都需要導出一個函數,這個函數就是我們這個 Loader 對資源的處理過程,它的輸入就是加載到的資源文件內容,輸出就是我們加工后的結果。我們通過 source參數接收輸入,通過返回值輸出。這里我們先嘗試打印一下 source,然后在函數的內部直接返回一個字符串'hello loader ~',具體代碼如下所示:
- // ./markdown-loader.jsmodule.exports = source => {// 加載到的模塊內容 => '# About\n\nthis is a markdown file.'console.log(source)// 返回值就是最終被打包的內容return 'hello loader ~'}
完成以后,我們回到 Webpack 配置文件中添加一個加載器規則,這里匹配到的擴展名是.md,使用的加載器就是我們剛剛編寫的這個 markdown-loader.js 模塊,具體代碼如下所示:
- // ./webpack.config.jsmodule.exports = {entry: './src/main.js',output: {filename: 'bundle.js' },module: {rules: [ {test: /\.md$/, // 直接使用相對路徑use: './markdown-loader' } ] }}
TIPS:這里的 use 屬性不僅可以使用模塊名稱,還可以使用模塊文件路徑,這點與 Node 中的 require 函數是一樣的。
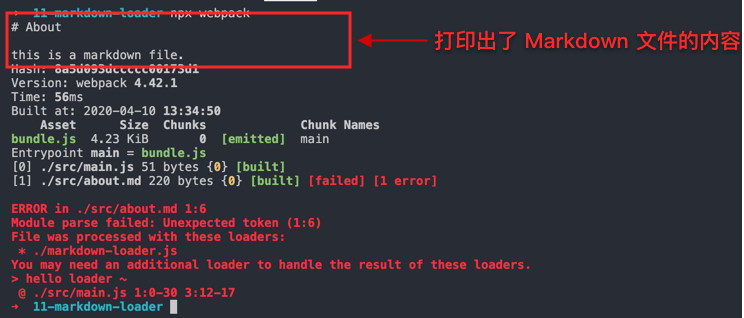
配置完成后,我們再次打開命令行終端運行打包命令,如下圖所示:

打包過程中命令行確實打印出來了我們所導入的 Markdown 文件內容,這就意味著 Loader 函數的參數確實是文件的內容。
但同時也報出了一個解析錯誤,說的是:You may need an additional loader to handle the result of these loaders.(我們可能還需要一個額外的加載器來處理當前加載器的結果)。
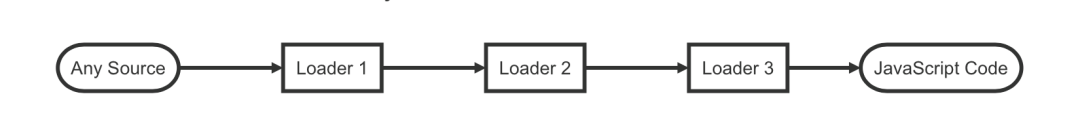
那這究竟是為什么呢?其實 Webpack 加載資源文件的過程類似于一個工作管道,你可以在這個過程中依次使用多個 Loader,但是最終這個管道結束過后的結果必須是一段標準的 JS 代碼字符串。

所以我們這里才會出現上面提到的錯誤提示,那解決的辦法也就很明顯了:
- 直接在這個 Loader 的最后返回一段 JS 代碼字符串;
- 再找一個合適的加載器,在后面接著處理我們這里得到的結果。
先來嘗試第一種辦法。回到 markdown-loader 中,我們將返回的字符串內容修改為 console.log('hello loader~'),然后再次運行打包,此時 Webpack 就不再會報錯了,代碼如下所示:
- // ./markdown-loader.js
- module.exports = source => {
- // 加載到的模塊內容 => '# About\n\nthis is a markdown file.'
- console.log(source)
- // 返回值就是最終被打包的內容
- // return 'hello loader ~'
- return 'console.log("hello loader ~")'
- }
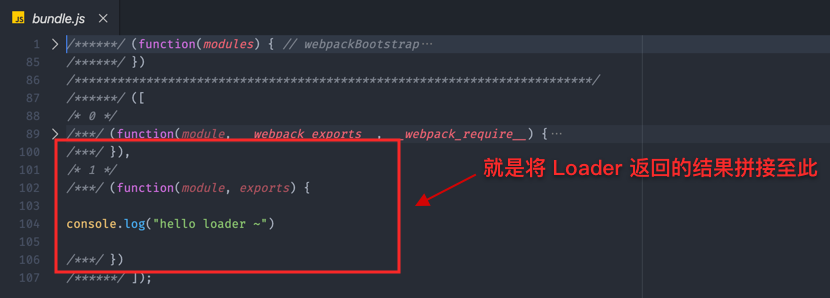
那此時打包的結果是怎樣的呢?我們打開輸出的 bundle.js,找到最后一個模塊(因為這個 md 文件是后引入的),如下圖所示:

這個模塊里面非常簡單,就是把我們剛剛返回的字符串直接拼接到了該模塊中。這也解釋了剛剛 Loader 管道最后必須返回 JS 代碼的原因,因為如果隨便返回一個內容,放到這里語法就不通過了。
# 實現 Loader 的邏輯
了解了 Loader 大致的工作機制過后,我們再回到 markdown-loader.js 中,接著完成我的需求。這里需要安裝一個能夠將 Markdown 解析為 HTML 的模塊,叫作 marked。
安裝完成后,我們在 markdown-loader.js 中導入這個模塊,然后使用這個模塊去解析我們的 source。這里解析完的結果就是一段 HTML 字符串,如果我們直接返回的話同樣會面臨 Webpack 無法解析模塊的問題,正確的做法是把這段 HTML 字符串拼接為一段 JS 代碼。
此時我們希望返回的代碼是通過 module.exports 導出這段 HTML 字符串,這樣外界導入模塊時就可以接收到這個 HTML 字符串了。如果只是簡單地拼接,那 HTML 中的換行和引號就都可能會造成語法錯誤,所以我這里使用了一個小技巧,具體操作如下所示:
- // ./markdown-loader.js
- const marked = require('marked')
- module.exports = source => {
- // 1. 將 markdown 轉換為 html 字符串
- const html = marked(source)
- // html => '<h1>About</h1><p>this is a markdown file.</p>'
- // 2. 將 html 字符串拼接為一段導出字符串的 JS 代碼
- const code = `module.exports = ${JSON.stringify(html)}`
- return code
- // code => 'export default "<h1>About</h1><p>this is a markdown file.</p>"'
- }
先通過 JSON.stringify() 將字段字符串轉換為標準的 JSON 字符串,然后再參與拼接,這樣就不會有問題了。
我們回到命令行再次運行打包,打包后的結果就是我們所需要的了。
除了 module.exports這種方式,Webpack 還允許我們在返回的代碼中使用 ES Modules 的方式導出,例如,我們這里將module.exports修改為 export default,然后運行打包,結果同樣是可以的,Webpack 內部會自動轉換 ES Modules 代碼。
- // ./markdown-loader.js
- const marked = require('marked')
- module.exports = source => {
- const html = marked(source)
- // const code = `module.exports = ${JSON.stringify(html)}`
- const code = `export default ${JSON.stringify(html)}`
- return code
- }
# 多個 Loader 的配合
我們還可以嘗試一下剛剛說的第二種思路,就是在我們這個 markdown-loader 中直接返回 HTML 字符串,然后交給下一個 Loader 處理。這就涉及多個 Loader 相互配合工作的情況了。
我們回到代碼中,這里我們直接返回 marked 解析后的 HTML,代碼如下所示:
- // ./markdown-loader.js
- const marked = require('marked')
- module.exports = source => {
- // 1. 將 markdown 轉換為 html 字符串
- const html = marked(source)
- return html
- }
然后我們再安裝一個處理 HTML 的 Loader,叫作 html-loader,代碼如下所示:
- // ./webpack.config.js
- module.exports = {
- entry: './src/main.js',
- output: {
- filename: 'bundle.js'
- },
- module: {
- rules: [
- {
- test: /\.md$/,
- use: ['html-loader', './markdown-loader']
- }
- ]
- }
- }
安裝完成過后回到配置文件,這里同樣把 use 屬性修改為一個數組,以便依次使用多個 Loader。不過同樣需要注意,這里的執行順序是從后往前,也就是說我們應該把先執行的 markdown-loader 放在后面,html-loader 放在前面。
完成以后我們回到命令行終端再次打包,這里的打包結果仍然是可以的。
至此,我們就完成了這個 markdown-loader 模塊,其實整個過程重點在于 Loader 的工作原理和實現方式。