一篇文章帶你了解HTML的網頁布局結構
大家好,我是IT共享者,人稱皮皮。這篇我們來講講CSS網頁布局。
一、網頁布局
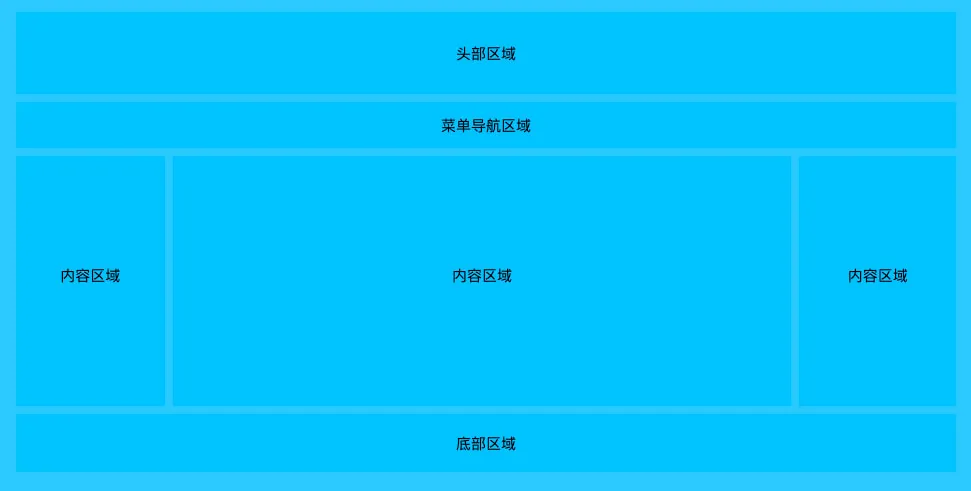
網頁布局有很多種方式,一般分為以下幾個部分:頭部區域、菜單導航區域、內容區域、底部區域。
1. 頭部區域
頭部區域位于整個網頁的頂部,一般用于設置網頁的標題或者網頁的 logo:
例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>CSS 項目(runoob.com)</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <style>
- body {
- margin: 0;
- }
- /* 頭部樣式 */
- .header {
- background-color: #f1f1f1;
- padding: 20px;
- text-align: center;
- }
- </style>
- </head>
- <body>
- <div class="header">
- <h1>頭部區域</h1>
- </div>
- </body>
- </html>
2. 菜單導航區域
菜單導航條包含了一些鏈接,可以引導用戶瀏覽其他頁面:
例
- /* 導航條 */
- .topnav {
- overflow: hidden;
- background-color: #333;
- }
- /* 導航鏈接 */
- .topnav a {
- float: left;
- display: block;
- color: #f2f2f2;
- text-align: center;
- padding: 14px 16px;
- text-decoration: none;
- }
- /* 鏈接 - 修改顏色 */
- .topnav a:hover {
- background-color: #ddd;
- color: black;
- }
3. 內容區域
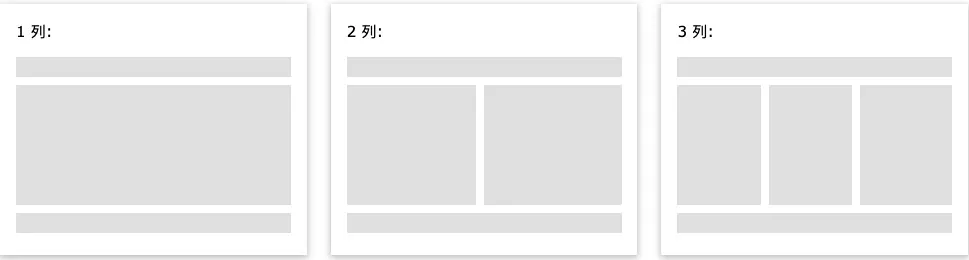
內容區域一般有三種形式:
1 列:一般用于移動端。
2 列:一般用于平板設備。
3 列:一般用于 PC 桌面設備。
不相等的列
不相等的列一般是在中間部分設置內容區域,這塊也是最大最主要的,左右兩次側可以作為一些導航等相關內容,這三列加起來的寬度是 100%。
例:
- .column {
- float: left;
- }
- /* 左右側欄的寬度 */
- .column.side {
- width: 25%;
- }
- /* 中間列寬度 */
- .column.middle {
- width: 50%;
- }
- /* 響應式布局 - 寬度小于600px時設置上下布局 */
- @media screen and (max-width: 600px) {
- .column.side, .column.middle {
- width: 100%;
- }
- }
4. 底部區域
底部區域在網頁的最下方,一般包含版權信息和聯系方式等。
例
- .footer {
- background-color: #F1F1F1;
- text-align: center;
- padding: 10px;
- }
二、響應式網頁布局
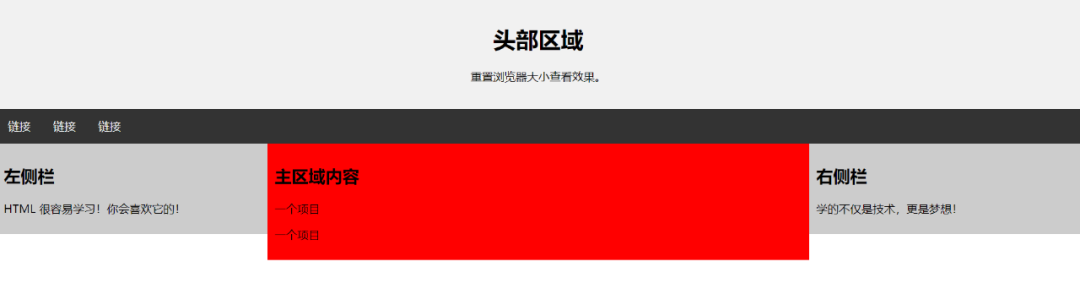
通過以上等學習我們來創建一個響應式等頁面,頁面的布局會根據屏幕的大小來調整:
案例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>項目</title>
- <style>
- * {
- box-sizing: border-box;
- }
- body {
- font-family: Arial;
- padding: 10px;
- background: #f1f1f1;
- }
- /* 頭部標題 */
- .header {
- padding: 30px;
- text-align: center;
- background: white;
- }
- .header h1 {
- font-size: 50px;
- }
- /* 導航條 */
- .topnav {
- overflow: hidden;
- background-color: #333;
- }
- /* 導航條鏈接 */
- .topnav a {
- float: left;
- display: block;
- color: #f2f2f2;
- text-align: center;
- padding: 14px 16px;
- text-decoration: none;
- }
- /* 鏈接顏色修改 */
- .topnav a:hover {
- background-color: #ddd;
- color: black;
- }
- /* 創建兩列 */
- /* Left column */
- .leftcolumn {
- float: left;
- width: 75%;
- }
- /* 右側欄 */
- .rightcolumn {
- float: left;
- width: 25%;
- background-color: #f1f1f1;
- padding-left: 20px;
- }
- /* 圖像部分 */
- .fakeimg {
- background-color: #aaa;
- width: 100%;
- padding: 20px;
- }
- /* 文章卡片效果 */
- .card {
- background-color: white;
- padding: 20px;
- margin-top: 20px;
- }
- /* 列后面清除浮動 */
- .row:after {
- content: "";
- display: table;
- clear: both;
- }
- /* 底部 */
- .footer {
- padding: 20px;
- text-align: center;
- background: #ddd;
- margin-top: 20px;
- }
- /* 響應式布局 - 屏幕尺寸小于 800px 時,兩列布局改為上下布局 */
- @media screen and (max-width: 800px) {
- .leftcolumn, .rightcolumn {
- width: 100%;
- padding: 0;
- }
- }
- /* 響應式布局 -屏幕尺寸小于 400px 時,導航等布局改為上下布局 */
- @media screen and (max-width: 400px) {
- .topnav a {
- float: none;
- width: 100%;
- }
- }
- </style>
- </head>
- <body>
- <div class="header">
- <h1>我的網頁</h1>
- <p>重置瀏覽器大小查看效果。</p>
- </div>
- <div class="topnav">
- <a href="#">鏈接</a>
- <a href="#">鏈接</a>
- <a href="#">鏈接</a>
- <a href="#" style="float:right">鏈接</a>
- </div>
- <div class="row">
- <div class="leftcolumn">
- <div class="card">
- <h2>文章標題</h2>
- <h5>xx 年xx月 xx日</h5>
- <div class="fakeimg" style="height:200px;"><img src="img/bird.png"></div>
- <p>文本...</p>
- <p>當熱誠變成習慣,恐懼和憂慮即無處容身。缺乏熱誠的人也沒有明確的目標。熱誠使想象的輪子轉動。一個人缺乏熱誠就象汽車沒有汽油。
- 善于安排玩樂和工作,兩者保持熱誠,就是最快樂的人。熱誠使平凡的話題變得生動。!</p>
- </div>
- <div class="card">
- <h2>文章標題</h2>
- <h5>xx 年 xx 月xx日</h5>
- <div class="fakeimg" style="height:200px;"><img src="img/border.png"></div>
- <p>文本...</p>
- <p>一切事無法追求完美,唯有追求盡力而為。這樣心無壓力,出來的結果反而會更好!</p>
- </div>
- </div>
- <div class="rightcolumn">
- <div class="card">
- <h2>關于我</h2>
- <div class="fakeimg" style="height:100px;"></div>
- <p>6666</p>
- </div>
- <div class="card">
- <h3>熱門文章</h3>
- <div class="fakeimg"><img src="img/fy2_wp.png">\</div>
- </div>
- <div class="card">
- <h3>關注我</h3>
- <p>本站發布的系統與軟件僅為個人學習測試使用,請在下載后24小時內刪除,
- 不得用于任何商業用途,否則后果自負,請支持購買正版軟件!如侵犯到您的權益,請及時通知我們,我們會及時處理。
- 聲明:為非贏利性網站 不接受任何贊助和廣告。</p>
- </div>
- </div>
- </div>
- <div class="footer">
- <h2>底部區域</h2>
- </div>
- </body>
- </html>
三、總結
本文主要介紹了Html的網頁布局結構,如何去了解網絡的布局,介紹了常見的移動設備的三種網頁模式,最后通過一個小項目,總結之前講解的內容。
代碼很簡單,希望可以幫助你學習。