【性能優(yōu)化】性能測(cè)量工具-LightHouse
前言
工欲善其事,必先利其器。了解完性能指標(biāo)之后,性能優(yōu)化的目標(biāo)已經(jīng)明確了。接下來(lái)我們借助一些性能測(cè)量工具,明確網(wǎng)站距離優(yōu)化目標(biāo)還有多大的差距,我將用3篇文章分別介紹3款主流的測(cè)量工具:
- Chrome DevTools Performance 主要用于日常開(kāi)發(fā)過(guò)程中分析運(yùn)行時(shí)的性能表現(xiàn)。
- Lighthouse 用來(lái)生成網(wǎng)頁(yè)的性能評(píng)測(cè)報(bào)告。
- WebPageTest 用來(lái)進(jìn)行整體的網(wǎng)站質(zhì)量評(píng)估、一站式性能評(píng)估。
有了這3個(gè)工具我們就可以從多個(gè)維度對(duì)網(wǎng)站性能進(jìn)行全方位的評(píng)估。
性能測(cè)量工具-Lighthouse
Lighthouse是Google開(kāi)發(fā)的一款開(kāi)源工具,提供一套全面的測(cè)試來(lái)評(píng)估網(wǎng)頁(yè)質(zhì)量,包括加載性能、可訪問(wèn)性、最佳實(shí)踐和PWA。在chrome 60之后的版本,DevTool里已經(jīng)內(nèi)置了Lighthouse。
Lighthouse的目標(biāo)是“Do Better Web”,旨在幫助Web開(kāi)發(fā)者改進(jìn)他們現(xiàn)有的Web應(yīng)用程序。通過(guò)運(yùn)行一整套的測(cè)試,開(kāi)發(fā)者可以發(fā)現(xiàn)新的 Web 平臺(tái) API,意識(shí)到性能的隱患,并學(xué)習(xí)(新的)最佳實(shí)踐。換句話說(shuō),就是讓開(kāi)發(fā)者在 Web 開(kāi)發(fā)上做得更好。
1. 使用方式
1.1 使用命令行工具 Node CLI 進(jìn)行測(cè)試
1.命令行工具則允許開(kāi)發(fā)者將 Lighthouse 集成到持續(xù)集成系統(tǒng)。
2.安裝 Lighthouse 作為一個(gè)全局節(jié)點(diǎn)模塊 npm install -g lighthouse
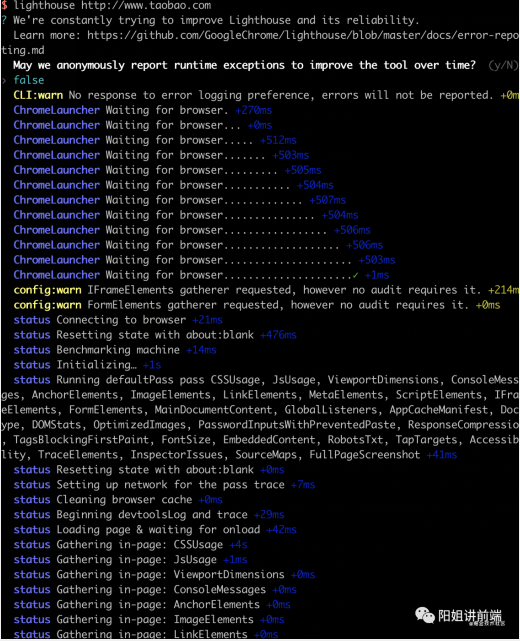
針對(duì)一個(gè)頁(yè)面運(yùn)行 Lighthouse 審查 lighthouse https://www.taobao.com
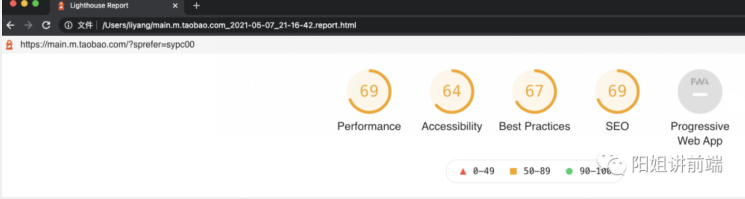
3.最后命令行中會(huì)輸出一個(gè)html頁(yè)面,打開(kāi)頁(yè)面我們就可以查看評(píng)估報(bào)告了
默認(rèn)情況下,命令行生成的報(bào)告頁(yè)面會(huì)從性能(Performance)、易用性(Accessibility)、最佳實(shí)踐(Best Practices)、SEO、PWA支持程度等幾個(gè)方面生成評(píng)估報(bào)告。如果我們想設(shè)置類(lèi)別,只進(jìn)行 performance 類(lèi)別測(cè)試,可以在命令后面添加 --only-categories=performance。
除此之外,lighthouse命令提供了很多選項(xiàng),以下幾個(gè)是需要注意的:
- --chrome-flags:用來(lái)傳入chrome命令行參數(shù),chrome命令行參數(shù)是Chrome為了實(shí)現(xiàn)實(shí)驗(yàn)性功能、方便調(diào)試、延伸選項(xiàng)而做的特殊功能,目前已經(jīng)提供了一千多個(gè)參數(shù),完整列表點(diǎn)這里,其中有些參數(shù)在服務(wù)器部署和運(yùn)行chrome的時(shí)候很有用。
- --disable-storage-reset:在運(yùn)行前不清空瀏覽器緩存和其他storage API,可以用來(lái)測(cè)二次訪問(wèn)的性能情況
- --disable-device-emulation:Lighthouse默認(rèn)會(huì)用Nexus 5X的模擬器測(cè)試頁(yè)面,可以用這個(gè)選項(xiàng)禁用掉,尤其是測(cè)試PC端頁(yè)面的時(shí)候
- --disable-network-throttling:Lighthouse默認(rèn)會(huì)模擬使用fast 3G的網(wǎng)速,使用這個(gè)參數(shù)禁用掉網(wǎng)速模擬
1.2 作為node模塊使用
我們還可以將Lighthouse作為一個(gè)node模塊,在自己的工程里調(diào)用,代碼如下:
- const lighthouse = require('lighthouse');
- const chromeLauncher = require('chrome-launcher');
- function launchChromeAndRunLighthouse(url, opts, config = null) {
- // 1. 使用chrome launcher打開(kāi)一個(gè)chrome窗口
- return chromeLauncher.launch({chromeFlags: opts.chromeFlags}).then(chrome => {
- opts.port = chrome.port;
- // 2. 在相同的端口運(yùn)行l(wèi)ighthouse
- return lighthouse(url, opts, config).then(results =>
- chrome.kill().then(() => results));
- });
- }
- const opts = {
- chromeFlags: ['--show-paint-rects']
- };
- // Usage:
- launchChromeAndRunLighthouse('https://example.com', opts).then(results => {
- // Use results!
- });
1.3 在Chrome DevTools 中使用
1.按下Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 來(lái)打開(kāi)Devtools
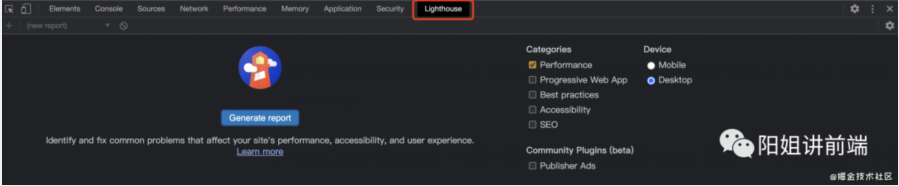
2.點(diǎn)擊LightHouse面板(舊版本的Chrome瀏覽器是 Audits 面板),可以看到如下界面
3.在 Device 選擇測(cè)試模擬的設(shè)備,在 Categorle 中選擇性能評(píng)估的類(lèi)別,比如我們測(cè)試淘寶首頁(yè),選擇測(cè)試PC端的網(wǎng)頁(yè)性能
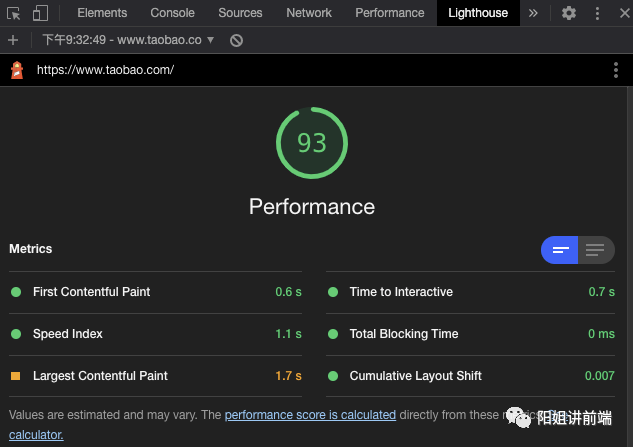
4.點(diǎn)擊Generate report按鈕,我們可以在控制臺(tái)中直接生成有關(guān)性能的評(píng)估報(bào)告

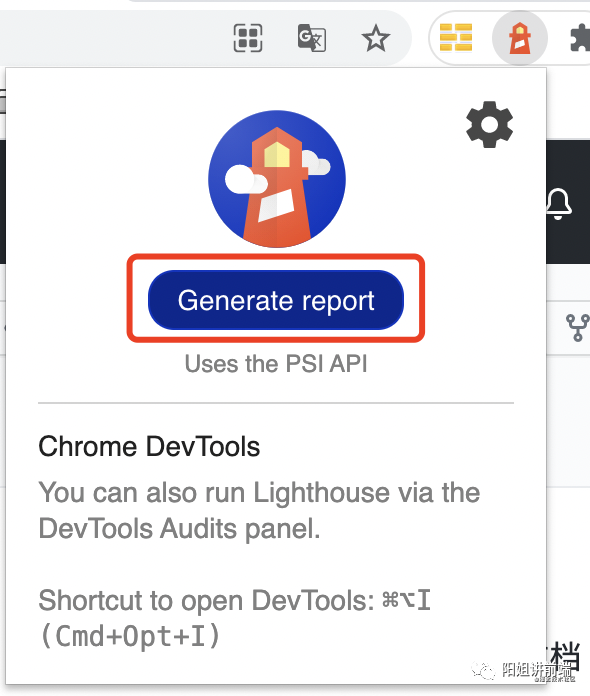
1.4 通過(guò) Chrome 應(yīng)用商店安裝擴(kuò)展程序
安裝地址:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
點(diǎn)擊 Generate report 按鈕以針對(duì)當(dāng)前打開(kāi)的頁(yè)面運(yùn)行 Lighthouse 測(cè)試

瀏覽器擴(kuò)展程序和 devTools 面板的區(qū)別
LightHouse 的擴(kuò)展程序主要用于測(cè)試國(guó)外的網(wǎng)站,因?yàn)閲?guó)內(nèi)好多網(wǎng)站沒(méi)有國(guó)際cdn,測(cè)出來(lái)的結(jié)果往往不太準(zhǔn)確。而 devTools中的 LightHouse 面板是在本地的網(wǎng)絡(luò)環(huán)境下測(cè)試。
比如我用本地的devTools lightHouse訪問(wèn)抖音官網(wǎng),評(píng)估得分是81分,而擴(kuò)展程序評(píng)估的結(jié)果減少1倍的得分,只有40分左右,就是因?yàn)镃DN資源請(qǐng)求過(guò)長(zhǎng)導(dǎo)致的。當(dāng)然如果做國(guó)外網(wǎng)站的性能評(píng)估,就不用考慮這個(gè)問(wèn)題。
2. 評(píng)估報(bào)告分析
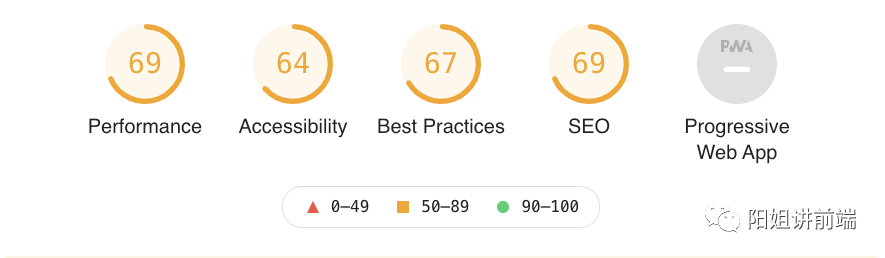
2.1 整體質(zhì)量評(píng)估
整體質(zhì)量評(píng)估主要有5個(gè)方面:性能(Performance)、可訪問(wèn)性(Accessibility)、網(wǎng)絡(luò)最佳實(shí)踐(Best Practies)、搜索引擎優(yōu)化(SEO)漸進(jìn)式應(yīng)用PWA(Progressive Web Apps)

其中PWA 是Chrome一直推的一個(gè)漸進(jìn)式Web應(yīng)用開(kāi)發(fā),旨在增強(qiáng) Web 能力,縮小與原生應(yīng)用的差距并創(chuàng)建與其類(lèi)似的用戶(hù)體驗(yàn)。主要包含四大模塊,這里簡(jiǎn)答介紹一下,如下圖:

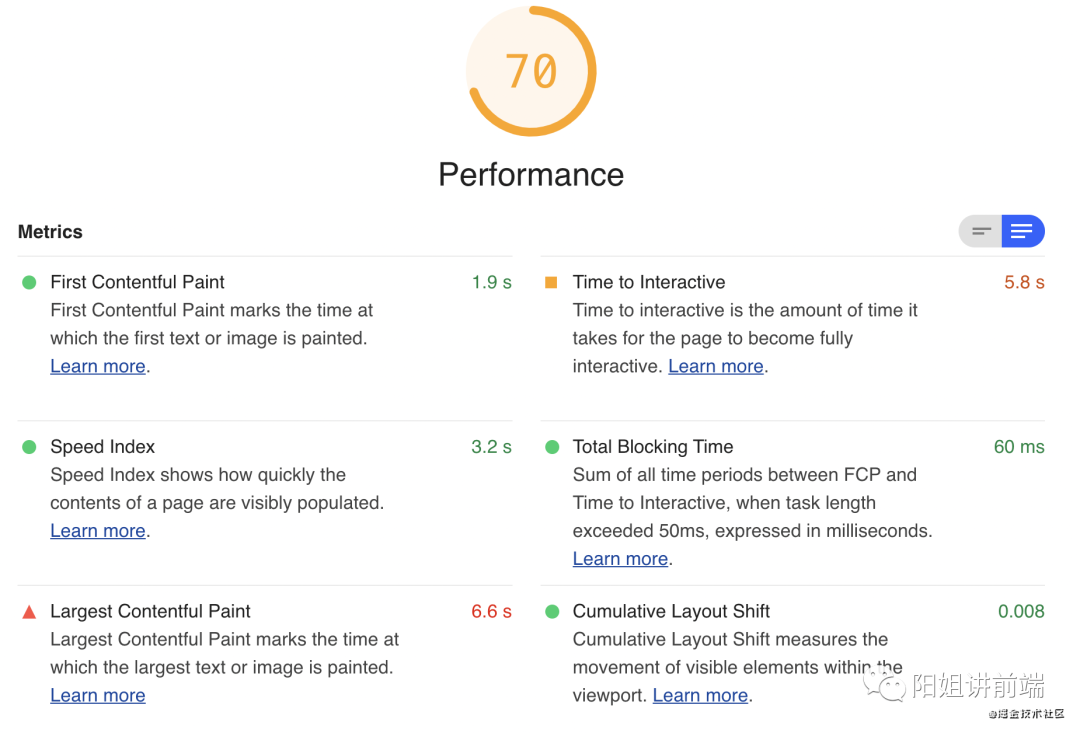
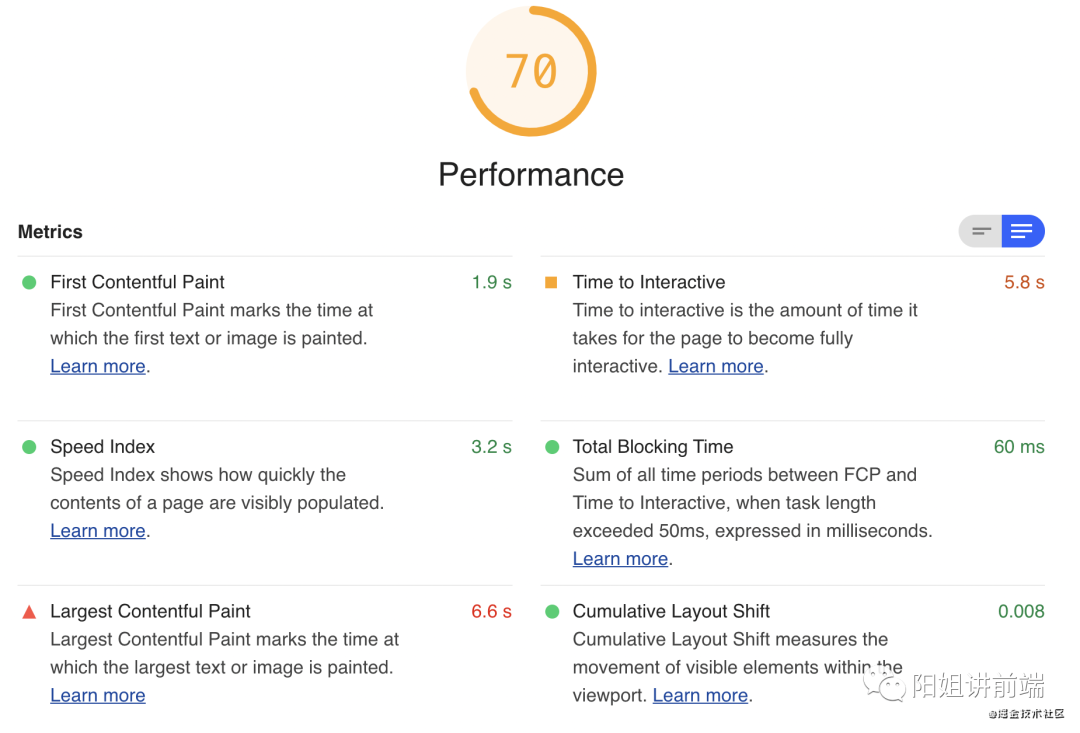
2.2 性能評(píng)估

性能評(píng)估主要包含6大指標(biāo):
- 首次有內(nèi)容繪制時(shí)間(FCP,F(xiàn)irst Contentful Paint):用于記錄頁(yè)面首次繪制文本、圖片、非空白 Canvas 或 SVG 的時(shí)間。
- 最大內(nèi)容繪制時(shí)間(LCP,Largest Contentful Paint):用于記錄視窗內(nèi)最大的元素繪制的時(shí)間,該時(shí)間會(huì)隨著頁(yè)面渲染變化而變化,因?yàn)轫?yè)面中的最大元素在渲染過(guò)程中可能會(huì)發(fā)生改變,另外該指標(biāo)會(huì)在用戶(hù)第一次交互后停止記錄。
- 速度指數(shù)(Speed Index): 指的是網(wǎng)頁(yè)以多快的速度展示內(nèi)容,標(biāo)準(zhǔn)時(shí)間是4s。
- 阻塞交互時(shí)間(TBT, Total Blocking Time):用戶(hù)體驗(yàn)指標(biāo),代表著頁(yè)面何時(shí)真正進(jìn)入可用的狀態(tài)。畢竟光內(nèi)容渲染的快也不夠,還要能迅速響應(yīng)用戶(hù)的交互。
- 用戶(hù)可交互時(shí)間(TTI, Time to Interactive):這個(gè)指標(biāo)并不是指的最早的可交互時(shí)間,而是可流暢交互的時(shí)間,具體的值為FMP之后,5秒后沒(méi)有l(wèi)ong task執(zhí)行(50ms以上的任務(wù))的時(shí)間
- 累計(jì)布局偏移(CLS, Cumulative Layout Shift):記錄了頁(yè)面上非預(yù)期的位移波動(dòng)。
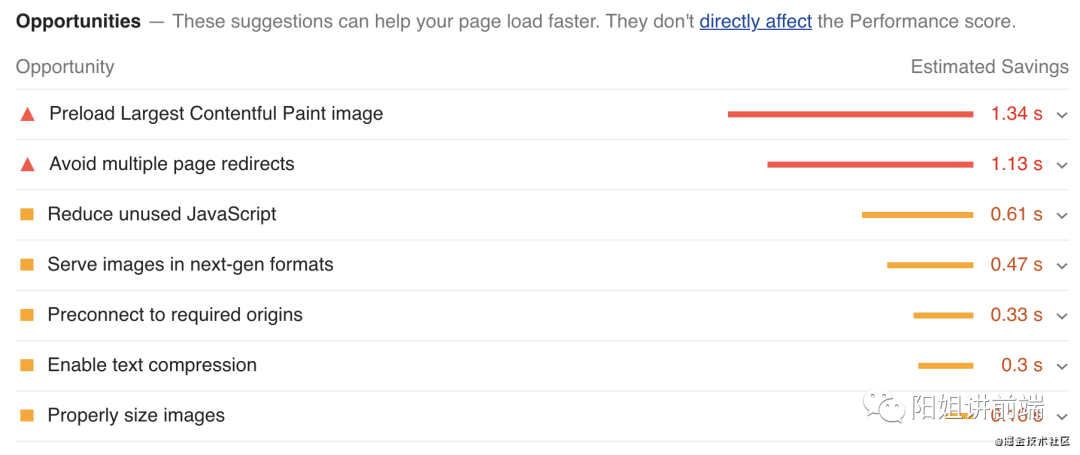
2.3 優(yōu)化建議
評(píng)估之后,LightHouse會(huì)給出一些優(yōu)化建議,如圖:

我們可以看到兩條紅色的建議:
- Preload Largest Contentful Paint image:預(yù)加載最大內(nèi)容繪制圖像時(shí)間,預(yù)加載LCP元素使用的圖像以縮短LCP時(shí)間(視窗最大可見(jiàn)圖片或者文本塊的渲染時(shí)間)。
- Avoid multiple page redirects:避免多頁(yè)重定向,重定向會(huì)在加載頁(yè)面之前引入額外的延遲。
3. 測(cè)試流程及核心模塊
在 LightHouse 測(cè)試過(guò)程中,命令面板中會(huì)輸出測(cè)試過(guò)程中的日志,截圖顯示如下:
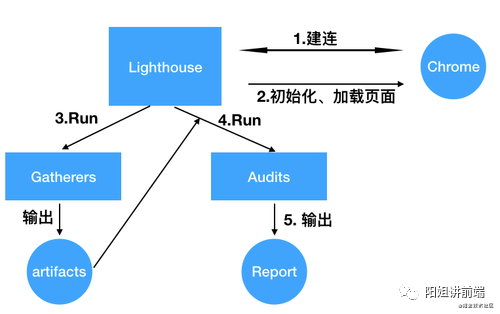
通過(guò)lighthouse測(cè)試過(guò)程中輸出的日志,可以畫(huà)出 Lighthouse 的測(cè)試流程圖:

- Lighthouse 與瀏覽器建立連接。
- 測(cè)試的初始化配置與加載待測(cè)試頁(yè)面。
- 在頁(yè)面加載過(guò)程中,運(yùn)行一系列的采集器(Gatherers),每個(gè)采集器都會(huì)收集自己的目標(biāo)信息,并生成中間產(chǎn)物(artifacts)。
- 運(yùn)行一系列的審計(jì)項(xiàng)(Audits),每個(gè)審計(jì)項(xiàng)都會(huì)從中間產(chǎn)物(artifacts)中獲取所需的數(shù)據(jù),計(jì)算出各自的評(píng)分。
- 基于審計(jì)項(xiàng)的評(píng)分計(jì)算出大類(lèi)的評(píng)分,匯總生成報(bào)告。
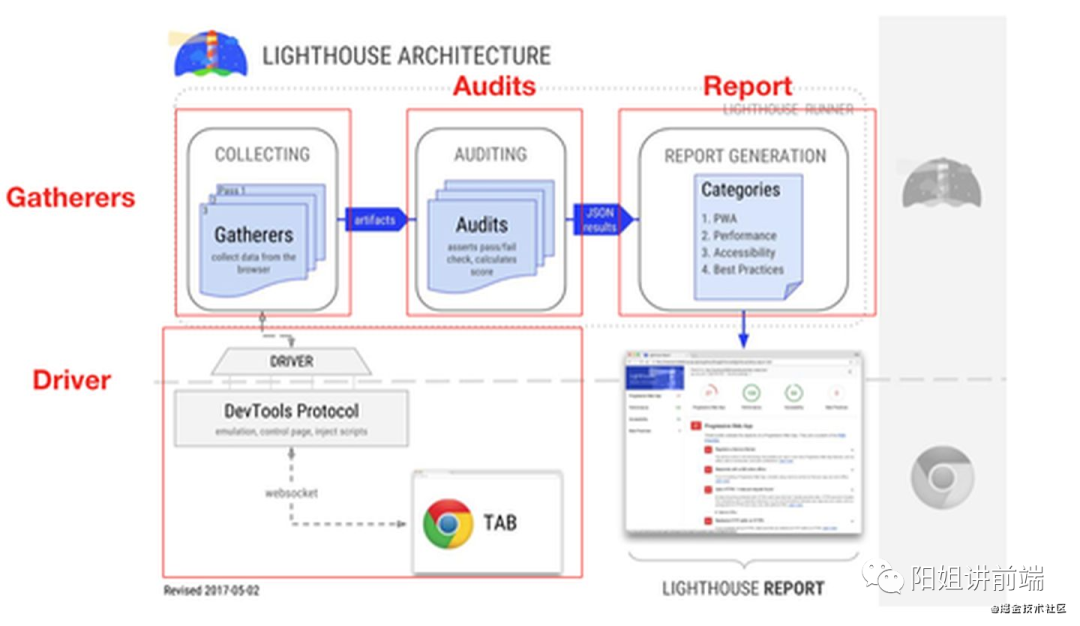
初步了解了基本的測(cè)試流程后,我們?cè)倏聪鹿俜浇o出的 Lighthouse 架構(gòu)圖:

這里簡(jiǎn)單介紹一下這幾個(gè)模塊:
- Driver 模塊:驅(qū)動(dòng)器負(fù)責(zé)與瀏覽器的雙向通信、記錄事件日志、模擬器的設(shè)置等。
- Gatherer 模塊:采集者模塊會(huì)通過(guò) pass 這個(gè)配置,定義頁(yè)面如何加載,并運(yùn)行配置的所有 gatherers 來(lái)采集頁(yè)面加載過(guò)程中的信息,并生成中間產(chǎn)物 artifacts。有了 artifacts,就可以進(jìn)入下一步的 Audits 模塊。
- Audits 模塊:審計(jì)模塊,與 gatherers 類(lèi)似,在配置文件中也會(huì)定義需要運(yùn)行的 audits,每一個(gè) audits 也都有與之對(duì)應(yīng)的同名實(shí)現(xiàn)文件。當(dāng)運(yùn)行完配置文件中定義的所有審計(jì)項(xiàng)后,就得到了每個(gè)審計(jì)項(xiàng)的評(píng)分與詳情,后續(xù)就進(jìn)入 Report 模塊。
- Report 模塊:報(bào)告模塊的配置文件中,會(huì)定義每個(gè)測(cè)試類(lèi)別所需的審計(jì)項(xiàng),以及每個(gè)審計(jì)項(xiàng)所占的權(quán)重。
在最終匯總階段,Lighthouse 會(huì)基于該配置文件以及上一個(gè)環(huán)節(jié)中計(jì)算出的每個(gè)審計(jì)項(xiàng)的評(píng)分,加權(quán)計(jì)算出 performance 的評(píng)分。并基于每個(gè)審計(jì)項(xiàng)的評(píng)分與種類(lèi),將審計(jì)項(xiàng)劃分為通過(guò)與不通過(guò),對(duì)于不通過(guò)的審計(jì)項(xiàng)會(huì)給出詳細(xì)的測(cè)試詳情與優(yōu)化指引。
最后
Lighthouse可以作為集成性能測(cè)試工具。為我們提供標(biāo)準(zhǔn)的性能報(bào)告,在使用過(guò)程中我們可以將其集成于CD流程,作為測(cè)試的一種,保證我們上線的功能在大多環(huán)境下有著優(yōu)秀的表現(xiàn)。