你應該了解的11個微型前端框架
發(fā)現(xiàn)最好的工具,以幫助您構(gòu)建偉大的微觀前端。
將長期的后端整料分解為微服務允許新發(fā)現(xiàn)效率和尺度在后端開發(fā)過程中。然而,今天的大多數(shù)前端應用架構(gòu)仍然是單片,使得難以加速和縮放前端開發(fā)過程是同樣的意義。
微前端的想法是將前端整向單片分解成更小,更可管理的碎片。每個團隊都可以在端到端擁有自己的功能,在自己的代碼庫中工作,獨立發(fā)布版本,不斷提供小的增量升級,也可以通過API與其他團隊集成,以便它們可以撰寫和管理頁面和應用程序。

微型前端有許多方法,從組件的智能構(gòu)建時間集成到使用自定義路由器的運行時集成。在此列表中,我收集了最突出的工具,以幫助構(gòu)建微型前端。請隨時添加評論中的反饋或建議!
1. Bit
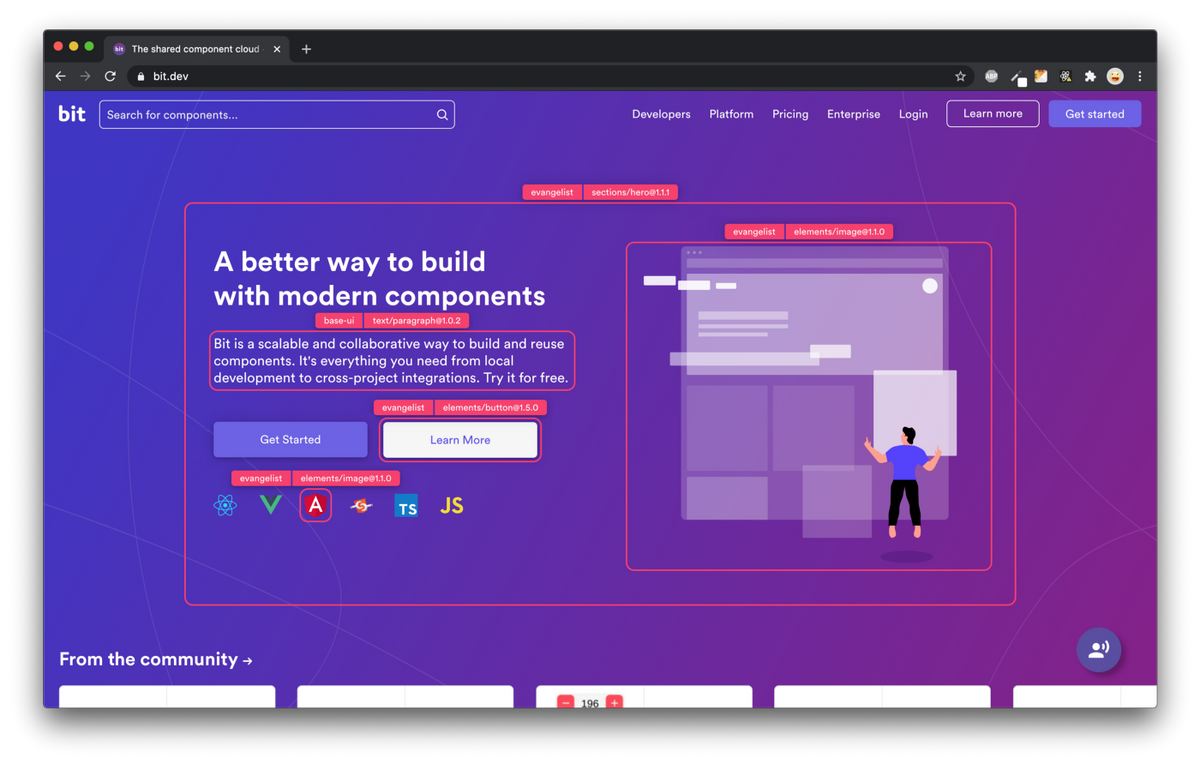
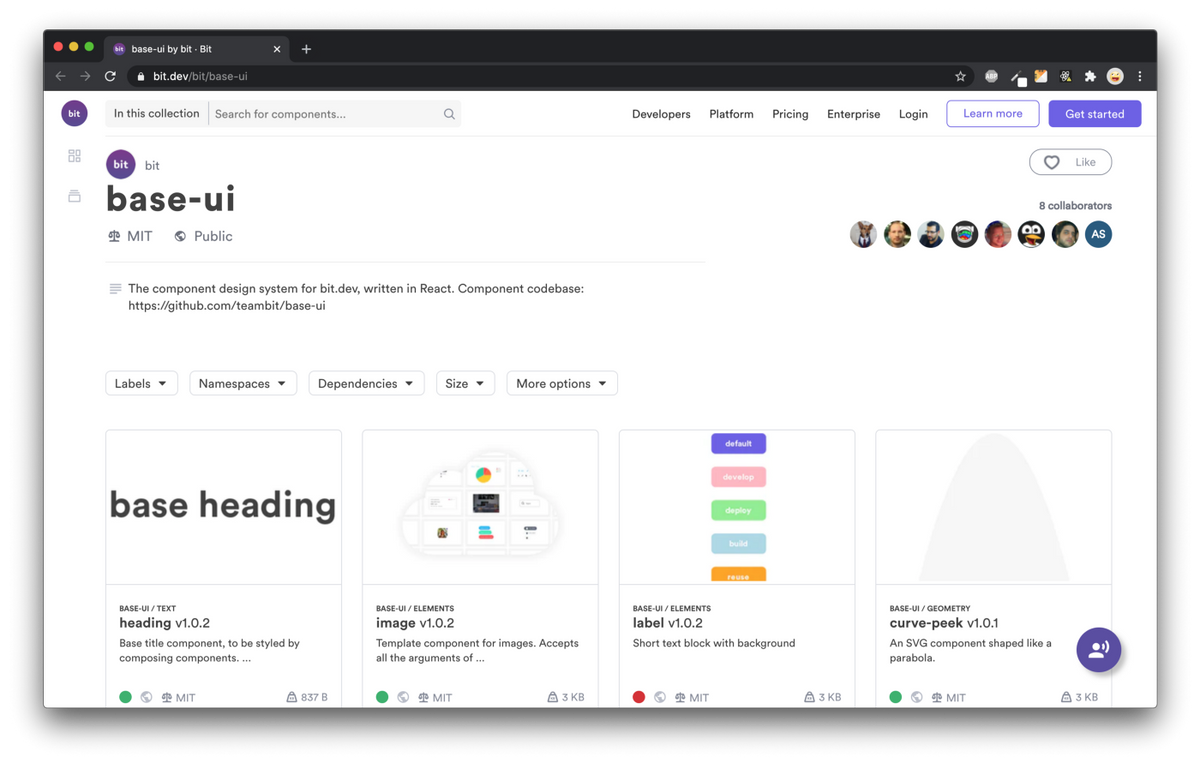
位允許您從獨立組件編寫和管理前端。這可能是列表中最受歡迎和最受歡迎的制作的解決方案。
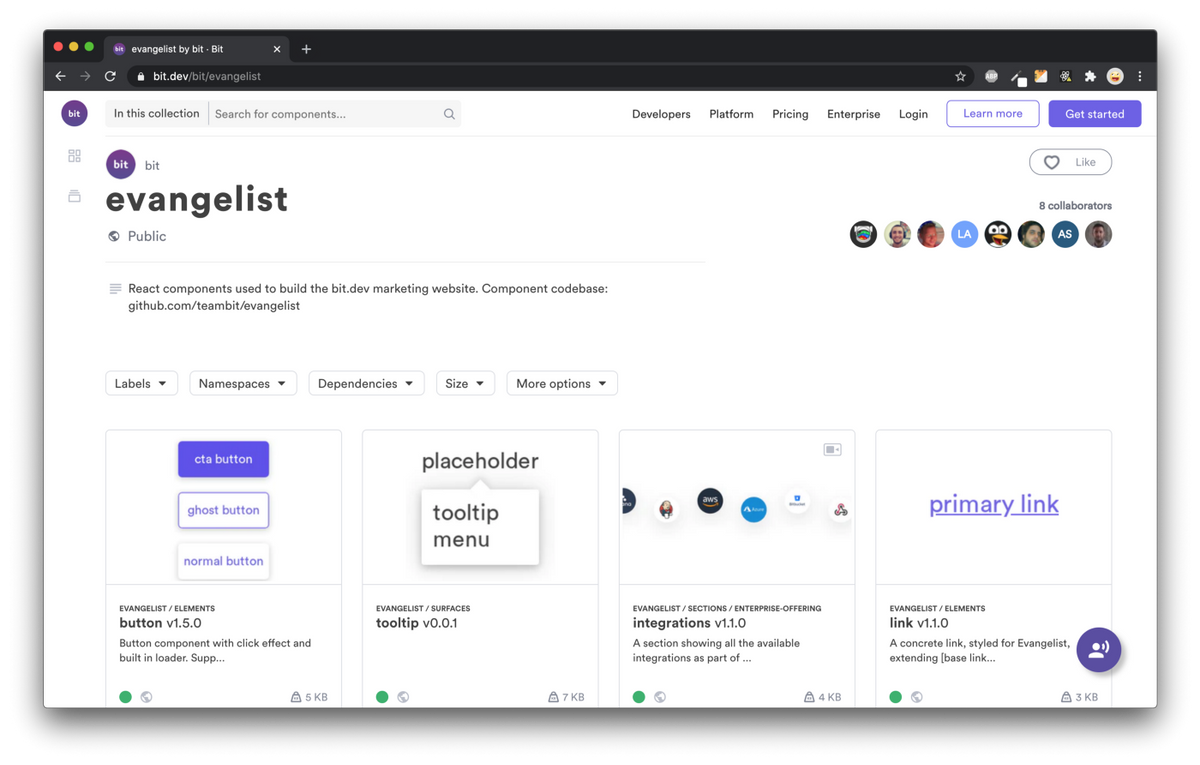
如果您看看bit.dev主頁,您將注意到它由不同團隊構(gòu)建的獨立組件,在不同的代碼庫中,并且全部集成在一起以創(chuàng)建一個凝聚力的產(chǎn)品。

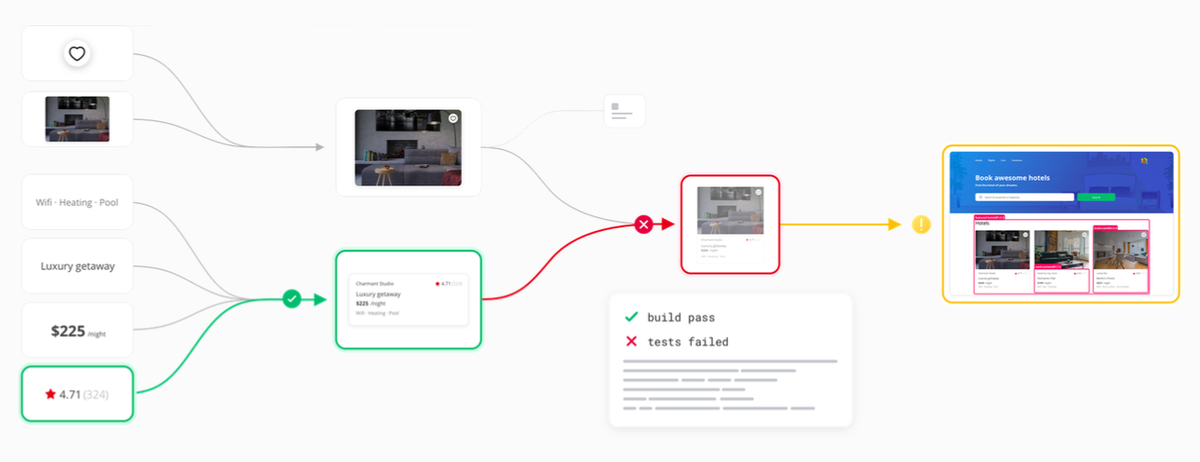
> Example — Micro frontends with Bit components
Bit CLI是一個廣泛流行的組件驅(qū)動開發(fā)工具。有了位,您可以在一起構(gòu)建,集成和撰寫獨立組件。
雖然微型前端通常被認為是在運行時發(fā)生的組合物,但是有點讓開發(fā)人員有效地構(gòu)成構(gòu)建 時的前端,以享受兩個世界的最佳選擇:“傳統(tǒng)整體”的安全性和穩(wěn)健性以及微前端的簡單性和可擴展性。
使用Bit,不同的團隊可以獨立構(gòu)建,發(fā)布和公開組件,同時與其他團隊合作將Web開發(fā)過程轉(zhuǎn)換為功能和組件的模塊化組成。


除了OSS工具的組件驅(qū)動的開發(fā)工具外,位為團隊提供了一個云平臺,以構(gòu)建更改,并在組件上共同合作,以便可以有效地管理和縮放,同時保留所有團隊完全獨立的團隊自主交付。
為了確保每個前端獲得自己的獨立和快速構(gòu)建過程,還提供了一個唯一的CI / CD進程,即100%組件驅(qū)動,這意味著不同的團隊可以安全地集成更改而無需等待,爭取控制,或者打破任何東西。開發(fā)人員可以在所有受影響的應用程序中持續(xù)和安全地傳播對組件的更改。

> Component-driven CI: X50 Faster
因此,使用簡單的解耦的碼條,自主團隊,小型定義API,獨立釋放管道和持續(xù)增量升級,增強了工作流程。
如果您的團隊正在使用組件構(gòu)建并且正在尋找解鎖微型前端和模塊化工作的解決方案,請務必查看可能是您需要的Bit的OSS工具和平臺。
2. WebPack 5和模塊聯(lián)合
多個單獨的構(gòu)建應形成單個應用程序。這些單獨的構(gòu)建不應彼此之間有依賴關(guān)系,因此可以單獨開發(fā)和部署它們。La Micro Frontends。
模塊聯(lián)合是由Zack Jackson發(fā)明的JavaScript架構(gòu),然后提出為它創(chuàng)建一個WebPack插件。WebPack團隊有助于將插件帶入WebPack 5,目前在Beta中。
簡而言之,模塊聯(lián)合允許JavaScript應用程序在運行時從另一個應用程序動態(tài)導入代碼。該模塊將構(gòu)建一個唯一的JavaScript條目文件,可以通過設(shè)置WebPack配置來由其他應用程序下載。
它還通過啟用依賴性共享來解決代碼依賴關(guān)系和增加捆綁大小的問題。例如,如果您正在下載React組件,您的應用程序?qū)⒉粫雰纱蜶eact代碼。該模塊將巧妙地使用您已經(jīng)擁有的React源,并僅導入組件代碼。最后,您可以使用React.Lazy和React.Suspense如果導入的代碼出于某種原因,請?zhí)峁┩嘶兀绻鲇谀撤N原因,請確保用戶體驗不會因版本而無法中斷。
這解鎖了構(gòu)建微型前端的一些非常有利的潛力。
3.單頁面應用 SPA
單個SPA將其自身定義為“前端微服務的JavaScript框架”。簡而言之,它適用于每個應用程序的生命周期。每個應用程序都可以響應URL路由事件,并且必須知道如何從DOM引導,掛載和卸載自己。傳統(tǒng)的SPA和單級SPA應用程序之間的主要區(qū)別在于它們必須能夠與其他應用程序共存,并且它們并不是每個都有自己的HTML頁面。
因此,如果您希望將不同的前端或框架放入一個DOM并旨在在運行時集成,請查看此有趣的實驗。
4. SystemJS
SystemJS不是微型框架,但它確實為獨立模塊的跨瀏覽器管理提供了解決方案,這是實現(xiàn)MFS的關(guān)鍵(并且實際上由單個SPA使用)。
系統(tǒng)js可以被認為是JS模塊的指揮。它允許我們使用不同的JS模塊相關(guān)的功能,例如動態(tài)導入,導入地圖等,而無需依賴本機瀏覽器支持 - 以及所有接近本地性能。一些明顯的功能包括舊瀏覽器的Polyfill,模塊使用名稱(通過映射到路徑)的名稱,以及用于多個JS模塊的單個網(wǎng)絡請求(通過使用其API將多個模塊設(shè)置為單個文件)。
它還可以輕松訪問其“模塊注冊表”,讓您知道瀏覽器中有哪些模塊在任何時候都可以使用。看一看。
5. Piral.
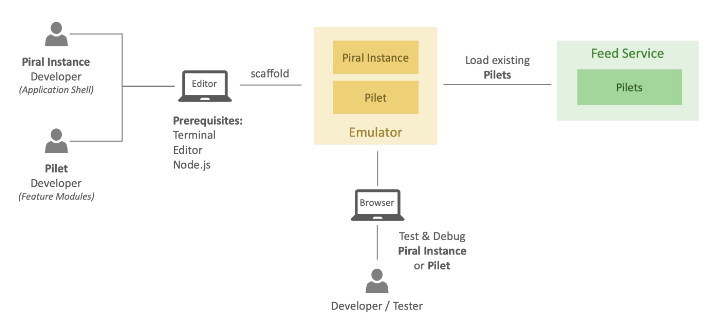
Piral的目標是讓您輕松使用微前端構(gòu)建門戶網(wǎng)站應用程序。Piral使您可以創(chuàng)建一個模塊化前端應用程序,該應用程序在運行時擴展,其中包含叫滅脫帽的解耦模塊,利用了微型前端架構(gòu)。Pilet可以獨立開發(fā),并以必要的代碼以及所有其他相關(guān)資產(chǎn)。
前提條件相當不錯,作為開發(fā)人員,您只需要您最喜歡的編輯器,終端,互聯(lián)網(wǎng)瀏覽器和Node.js。Piral實例(應用程序shell)和Pilets(應用程序shell)可以在本地開發(fā)機上的仿真器中執(zhí)行和調(diào)試。

6.Open Components
Open Components項目將其目標宣布為“在前端世界中的無服務架構(gòu)”。更具體地說,OC旨在成為微前端的框架,它提供了一個地方所需的一切,使其成為一個豐富和復雜的系統(tǒng),包括從組件處理到注冊表到模板甚至CLI工具的工具。OpenComponents有兩部分:
組件是小單位代理代碼,主要由HTML,JavaScript,CSS組成。它們可以選擇包含一些邏輯,允許服務器端節(jié)點.js應用程序撰寫用于呈現(xiàn)視圖的模型。渲染后,它們是要注入任何HTML頁面的純HTML。
消費者是網(wǎng)站或微基金(所有由前門服務或任何路由機制連接的小型可部署網(wǎng)站),需要組件以在其網(wǎng)頁中呈現(xiàn)部分內(nèi)容。
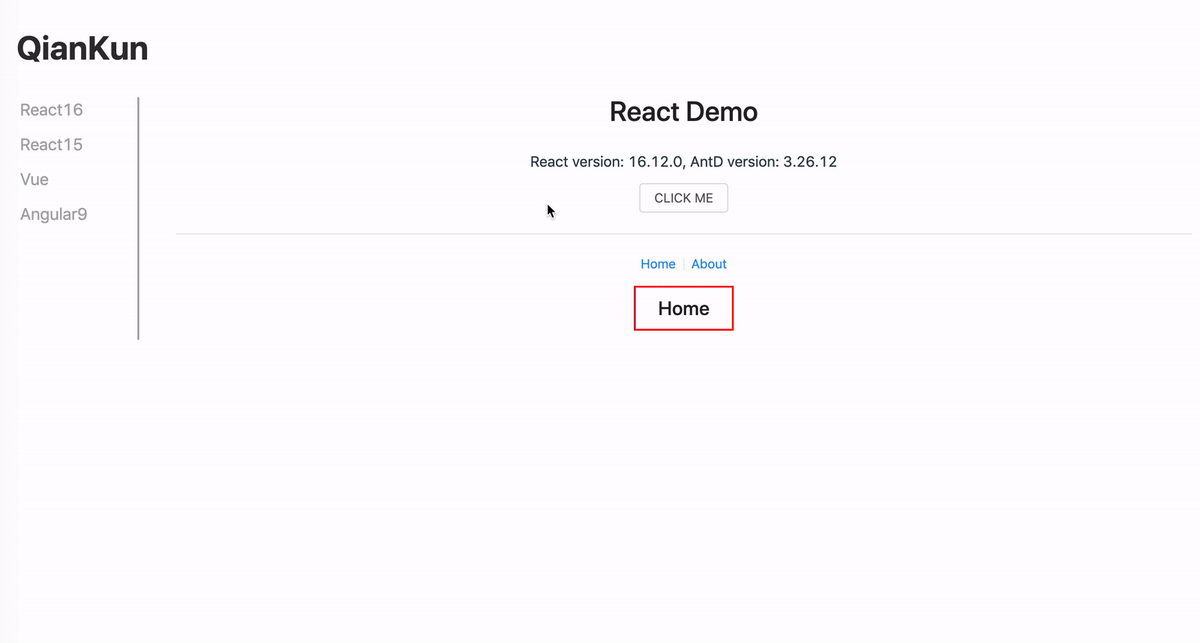
7.Qiankun
Qiankun表示它是“基于SPA的微型前端的實施,而是制造它準備就緒”。該項目旨在解決圍繞較小的子應用程序組成較大應用程序的主要問題,例如發(fā)布靜態(tài)資源,集成各個子應用程序,確保子應用程序在開發(fā)和部署期間彼此獨立,并且是運行時隔離,處理公共依賴項,處理性能問題等。

在中國傳統(tǒng)文化中,乾來意味著天堂和坤代表地球,所以Qiankun是宇宙。一個…
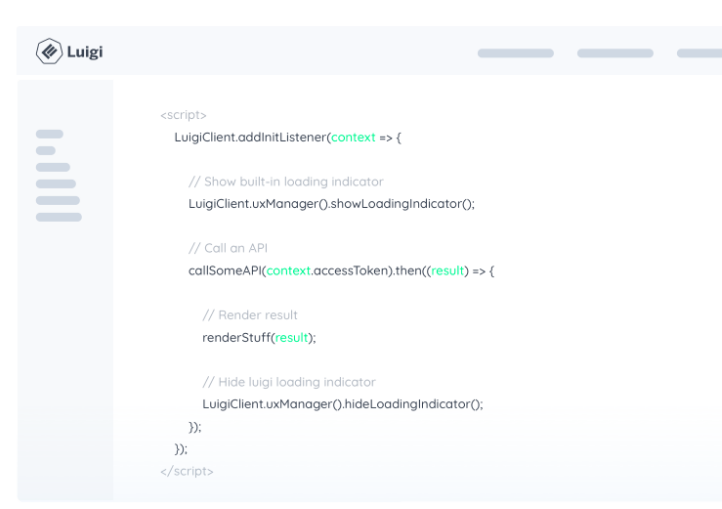
8. Luigi
Luigi是一個微前端JavaScript框架,使您可以創(chuàng)建由本地和分布式視圖驅(qū)動的管理用戶界面。Luigi允許Web應用程序與應用程序包含的微前端通信。要確保通信順利運行,您可以配置路由,導航,授權(quán)和UX元素等設(shè)置。

Luigi由Luigi核心應用程序和Luigi客戶端庫組成。它們使用PostMessage API建立核心應用程序和微前端之間的安全通信。尋找自己。
這是一個測試游樂場,讓您掌握它的工作方式。嘗試一下,通過SAP在GitHub上查看這個很好的項目。
9. FrintJS
Frintjs是“模塊化JavaScript框架,用于構(gòu)建可擴展和反應應用程序”。它允許您加載來自單獨的Bundlers中的應用程序,為您的應用程序提供一個結(jié)構(gòu),并處理諸如路由,依賴項等所關(guān)注的真實性。該項目還通過其他軟件包支持RN和Vue,但它主要記錄并測試React。

在此處在現(xiàn)場演示游樂場嘗試,或訪問Github上的項目以了解更多內(nèi)容。
10.Mosaic 9

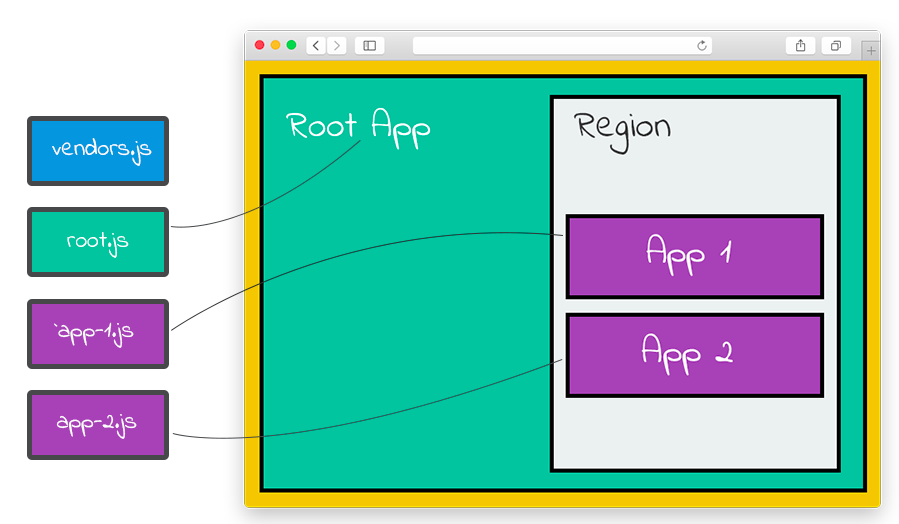
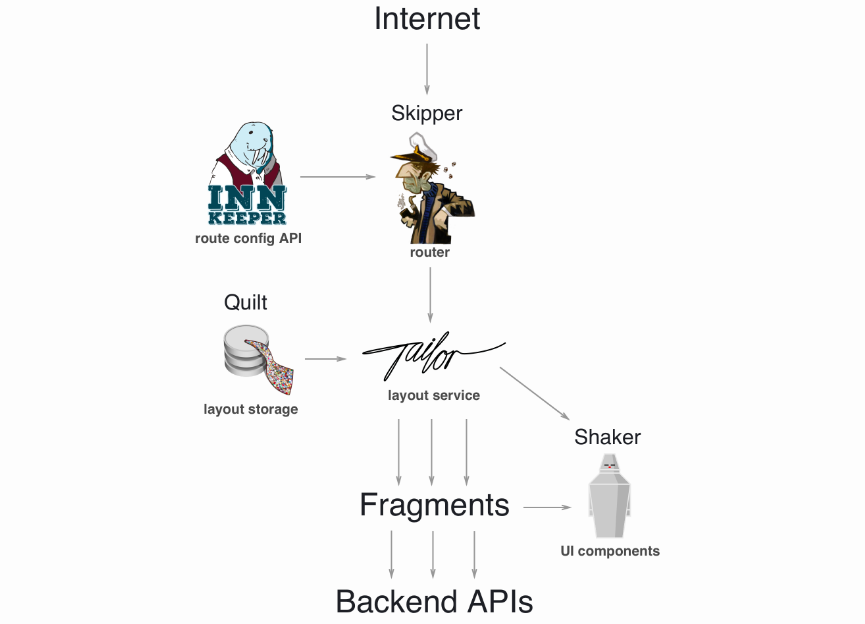
Mosaic是一組服務,庫以及一個規(guī)范,定義其組件如何相互交互,以支持大規(guī)模網(wǎng)站的微服務樣式架構(gòu)。Mosaic使用單獨的服務片段,并根據(jù)模板定義在運行時組成。
它由一堆包組成,包括處理不同的問題,例如路由,布局,模板存儲甚至展示UI。
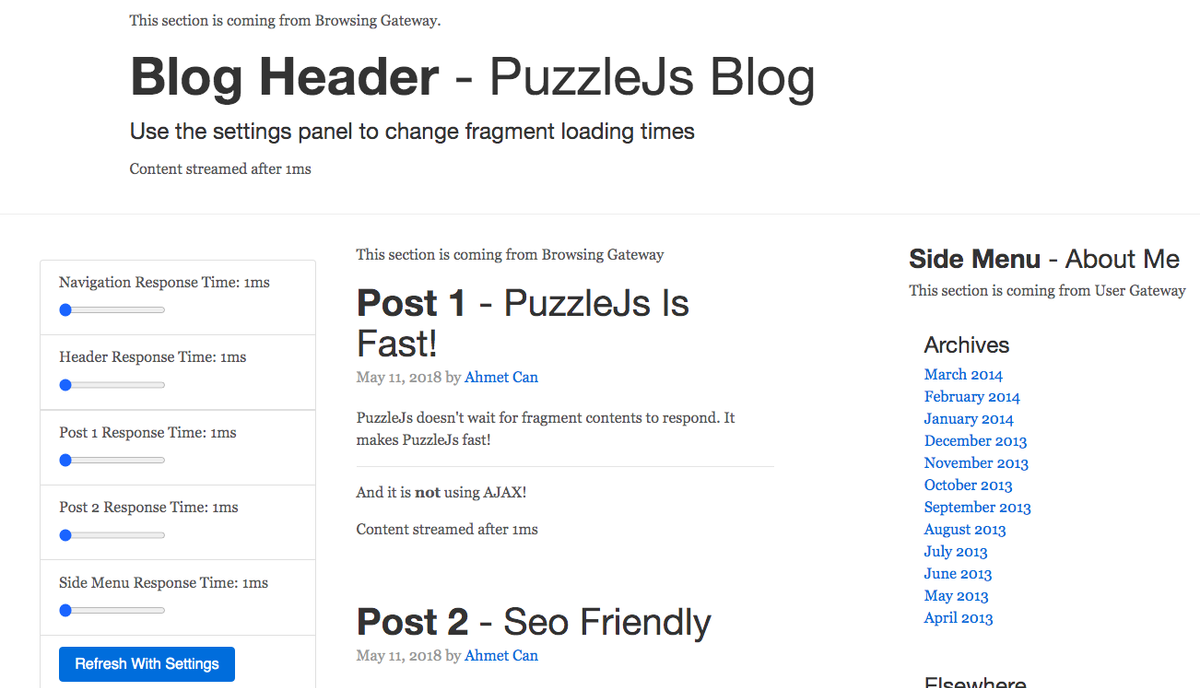
11. PuzzleJS
Puzzlejs是“用于可擴展和快速網(wǎng)站的微前端框架”。它允許您創(chuàng)建彼此交談的網(wǎng)關(guān)和店面項目。它是由Facebook的BigPipe的啟發(fā),朝著微觀的方向。

PuzzleJS提供創(chuàng)建網(wǎng)關(guān)或店面(彼此獨立的店面(彼此),并通過提供配置文件來連接它們。它允許您在編譯時將HTML模板編譯為JavaScript函數(shù)。此操作完全獨立于請求,因此Puzzlejs可以使用此功能發(fā)送第一個塊。它也是SEO友好,并在服務器端編寫和渲染。并且,當片段所需的API下降時,PuzzleJs保證了其他頁面碎片仍然是工作。這是一個真實的例子。