你應該知道的11個微前端框架
微前端將前端整體分解為許多更小、更易管理的片段。每個團隊可以端到端地擁有自己的功能,可以在自己的代碼庫中工作,可以獨立發布版本,可以不斷進行小的增量升級,還可以通過 API 與其他團隊集成,以便他們可以一起組建和管理頁面和應用程序。本文中,作者收集了 11 個最杰出的微前端構建工具,并提供了進一步學習的鏈接和視頻。
將單體后端分解成為微服務之后,后端開發流程已在效率和規模上取得了顯著進步。然而,當今大多數前端應用程序架構仍然是單體式的,使得前端開發流程很難加速和擴展。
微前端的想法是將前端單體分解為許多更小、更易管理的片段。每個團隊可以端到端地擁有自己的功能,可以在自己的代碼庫中工作,可以獨立發布版本,可以不斷進行小的增量升級,還可以通過 API 與其他團隊集成,以便他們可以一起組建和管理頁面及應用程序。
微前端有很多方法,從智能的構建時組件集成,到使用自定義路由的運行時集成等等。在本文的列表中,作者收集了最杰出的微前端構建工具。歡迎讀者在評論中添加反饋或建議!
1. Bit
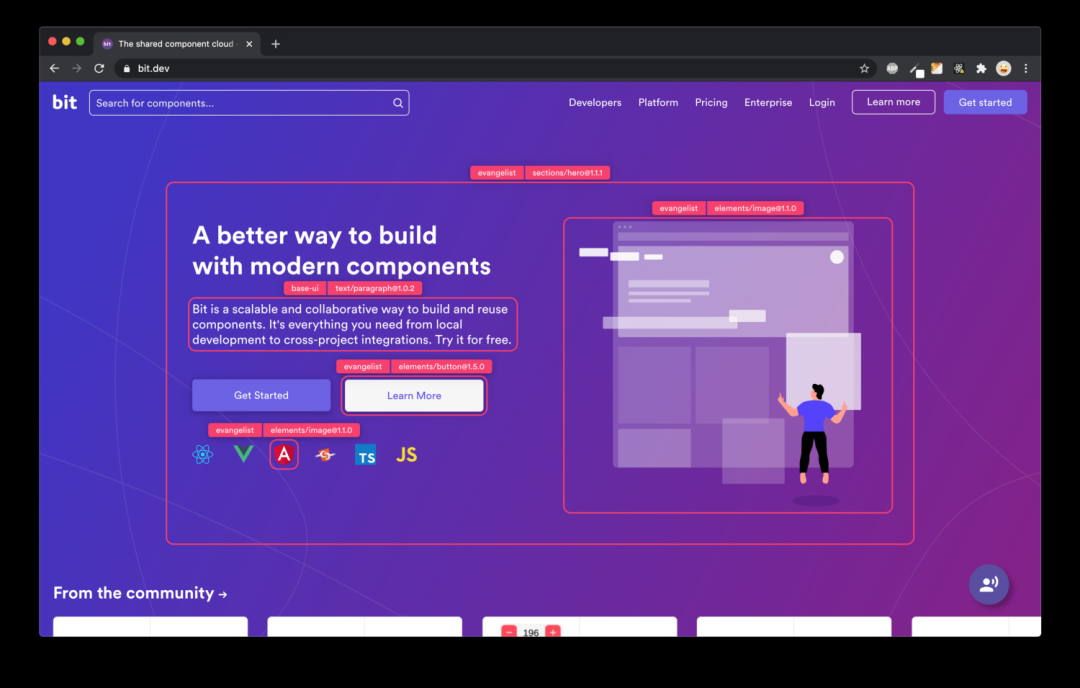
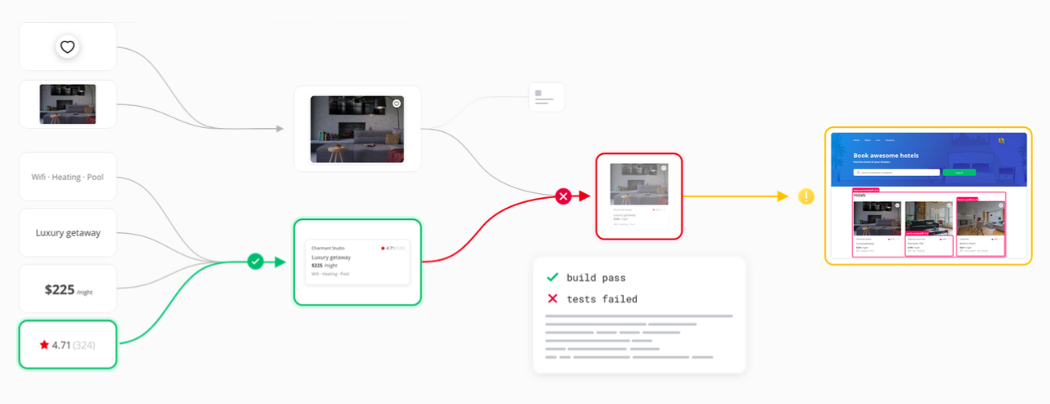
Bit 容許你從獨立的組件組建和管理前端。它可能是清單上最受歡迎的、可用于生產(production-ready)的解決方案。
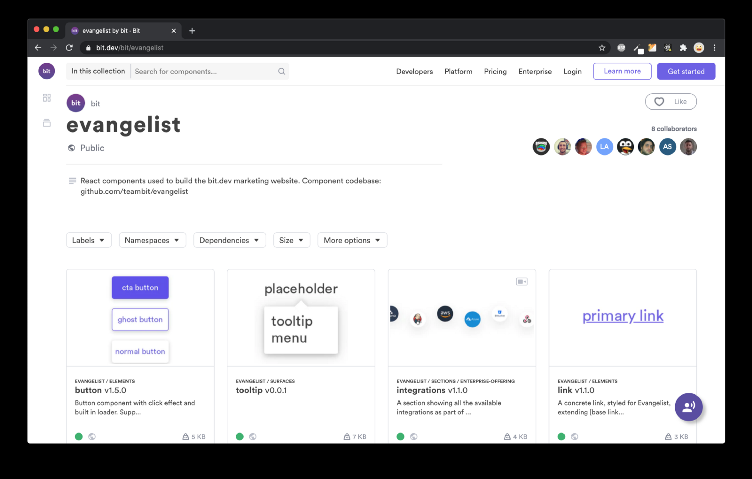
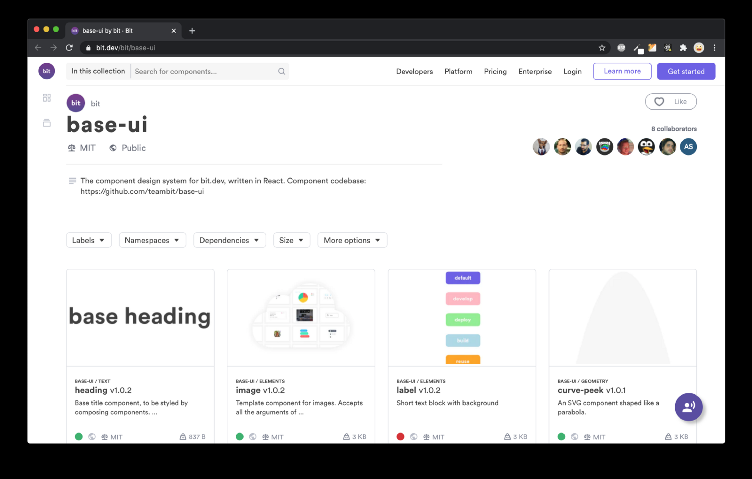
如果查看 bit.dev 主頁,你會發現它由很多獨立的組件構成。這些組件由不同團隊,在不同代碼庫中構建,并最終集成在一起,創造了一個緊密結合的產品。
Bit CLI 是廣泛流行的工具,用于組件驅動開發。使用 Bit,你可以將獨立的組件構建、集成和組合到一起。
盡管人們通常將微前端視為在運行時發生的組合,但 Bit 可以讓開發人員在構建時高效地組合前端,以享受兩全其美的優勢:“傳統單體式前端”的安全性和健壯性,以及微前端的 簡單性 和 可伸縮性。
使用 Bit,在與其他團隊合作同時,不同的團隊可以獨立構建、發布和公開其組件,這樣就可以將 Web 開發過程轉變為功能和組件的模塊化組合。
除了 用于組件驅動開發的 OSS 工具 外,Bit 還為團隊提供了一個 云平臺,該云平臺使得團隊可以構建變更并在組件上進行協作,可以高效地管理和擴展開發過程,同時保持所有團隊完全獨立,團隊可自主交付。
為了確保每個前端都有自己獨立且快速的構建流程,Bit 還提供了獨特的 CI/CD 流程,該流程為 100% 組件驅動,這意味著不同的團隊可以安全地集成更改,而不必等待,爭奪主控權或打破任何東西。開發人員可以在所有受影響的應用程序中持續和安全地將更改傳播到組件。
作為結果,通過 簡單的解耦代碼庫、自治團隊、小型定義良好的 API、獨立的發布管道 和 持續增量升級,增強了工作流程。
如果你的團隊使用組件來開發軟件,并且正在尋找一種可以在大型應用程序上解鎖微前端和模塊化工作的解決方案,請務必查看 Bit 的 OSS 工具和平臺,這可能正是你所需要的。
項目鏈接:https://github.com/teambit/bit
2. Webpack 5和Module Federation
多個單獨的構建最后要形成一個應用程序。這些單獨的構建不應相互依賴,因此可以單獨開發和部署。
Module Federation 是 Zack Jackson 發明的 JavaScript 架構,Zack Jackson 隨后提出為其創建一個 Webpack 插件。Webpack 團隊提供幫助將該插件引入了 Webpack 5,目前處于 beta 測試階段。
項目鏈接:https://webpack.js.org/concepts/module-federation/
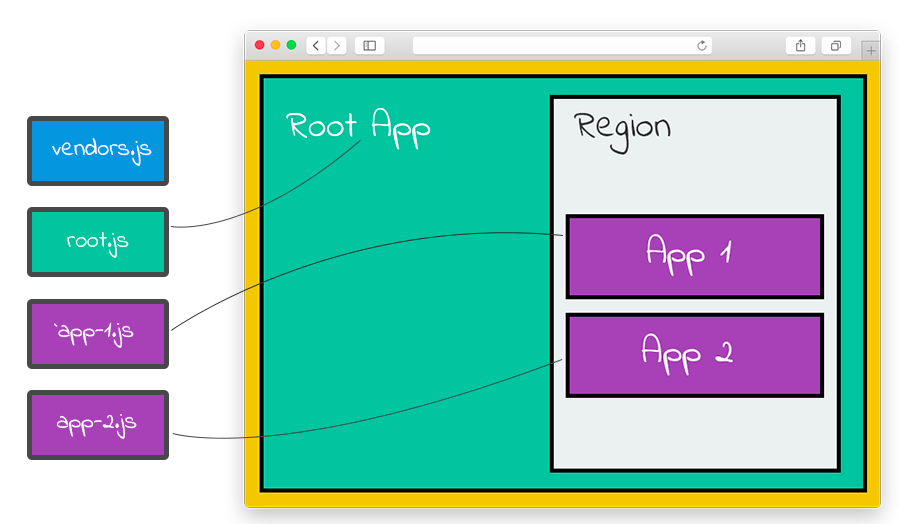
簡而言之,Module Federation 允許 JavaScript 應用程序在運行時從另一個應用程序動態導入代碼。模塊將構建唯一的 JavaScript 入口文件,其他應用程序可以通過設置 Webpack 配置項來下載該入口文件。
它還通過啟用依賴關系共享來解決代碼依賴關系和包大小增加的問題。例如,如果你要下載一個 React 組件,那么你的應用程序不會兩次導入 React 代碼。模塊將自動使用你已有的 React 源,僅額外導入組件代碼。最后,你可以使用 React.lazy 和 React.suspense 提供后備功能,以確保當導入的代碼由于某種原因失敗后,不會因構建失敗而影響用戶體驗。
這個架構釋放了構建微前端的巨大潛力。你可以在如下文章中閱讀更多信息和查看示例。
采用 Webpack 5、Module Federation 和 Bit 變革微前端:
https://blog.bitsrc.io/revolutionizing-micro-frontends-with-webpack-5-module-federation-and-bit-99ff81ceb0
3. Single SPA
Single SPA將自己定義為一種“前端微服務 Javascript 框架”。簡言之,它將生命周期應用于每個應用程序。每個應用程序都可以響應 url 路由事件,并且知道如何從 DOM 引導,加載和卸載自身。傳統 SPA 和 Single SPA 應用程序之間的主要區別在于它們能夠與其他應用程序共存,并且它們各自沒有自己的 HTML 頁面。
因此,如果你希望將不同的前端或框架整合到一個 DOM 中,并希望在運行時進行集成,請查看這個有趣的實驗。
https://youtu.be/L4jqow7NTVg
你可以在這里查看一些示例:https://github.com/react-microfrontends
項目鏈接:https://github.com/single-spa/single-spa
4. SystemJS
SystemJS 不是微前端框架,但它確實為跨瀏覽器的獨立模塊管理提供了解決方案。這種解決方案是實現 MF 的關鍵(并且實際上也被 Singe-spa 使用)。
可以將 SystemJS 視為 JS 模塊的協調器。它使我們無需依賴本機瀏覽器支持,即可使用與 JS 模塊相關的不同功能,諸如動態導入和導入映射等,并且所有這些都具有接近本機的性能。一些值得注意的功能包括用于較舊瀏覽器的 Polyfill,使用名稱的模塊導入(通過將名稱映射到路徑)以及對多個 JS 模塊的單個網絡請求(通過使用其 API 將多個模塊設置為單個文件)。
它還提供便捷的方式訪問其“模塊注冊表”,以便你隨時了解瀏覽器中哪些模塊是可用的。
項目鏈接:https://github.com/systemjs/systemjs
5. Piral
Piral 的目標是讓你可以使用微前端輕松構建門戶應用程序。你可以使用 Piral 創建模塊化前端應用程序,并利用微前端體系結構在運行時使用稱為 pilets 的解耦模塊進行擴展。用戶可以獨立開發一個 pilet,并附帶必要的代碼以及所有其他相關資產。這是一個現場演示:
https://youtu.be/SkKvpBHy_5I
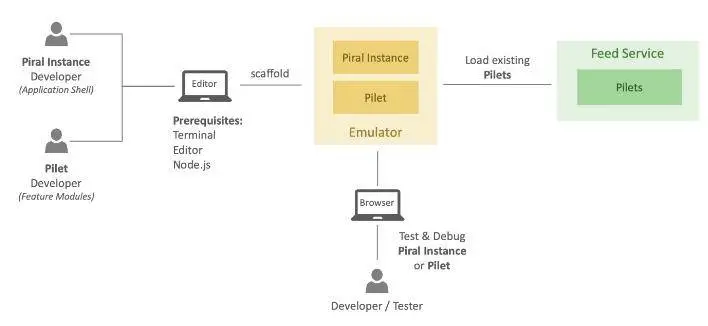
Piral 所要求的前提條件相當寬松,開發人員僅需要安裝喜歡的編輯器、終端、網絡瀏覽器和 Node.js 即可。開發者可以在本地開發機的仿真器中執行和調試 Piral instance(應用程序外殼)和 piltes(功能模塊)。
項目鏈接:https://github.com/smapiot/piral
6. OpenComponent
Open Component(簡稱 OC)項目宣布其目標是“前端世界中的無服務器”。更具體地說,OC 旨在成為一個一站式微前端框架,從而使其成為一個豐富而復雜的系統,其中包括從組件處理到注冊表、再到模板、甚至包括 CLI 工具。OpenComponents 有兩個部分:
- components 是同構代碼的小單元,主要由 html、javascript、css 組成。它們可以選擇包含一些邏輯,從而允許服務端的 node.js 應用去組建用于呈現視圖的模型。在渲染之后,它們就是純 html 片段,可以插入到任何 html 頁面中。
- consumers 是網站或微型網站(所有小型可獨立部署的網站,這些網站均通過前門服務或路由機制連接)。這些網站需要在其網頁中呈現部分內容的組件。請查看這里以了解更多信息:https://github.com/opencomponents/oc
7. Qiankun
Qiankun 聲稱自己是“一個 微前端 實現,基于 single-spa,但已使 single-spa 可用于生產(production-ready)”。該項目旨在解決由較小的子應用程序組成較大的應用程序時所面臨的一些主要問題,例如發布靜態資源、集成單個子應用程序、確保子應用程序在開發和部署過程中彼此獨立且運行時相互隔離、處理公共依賴性和處理性能問題等。
項目鏈接:https://github.com/umijs/qiankun
8. Liugi
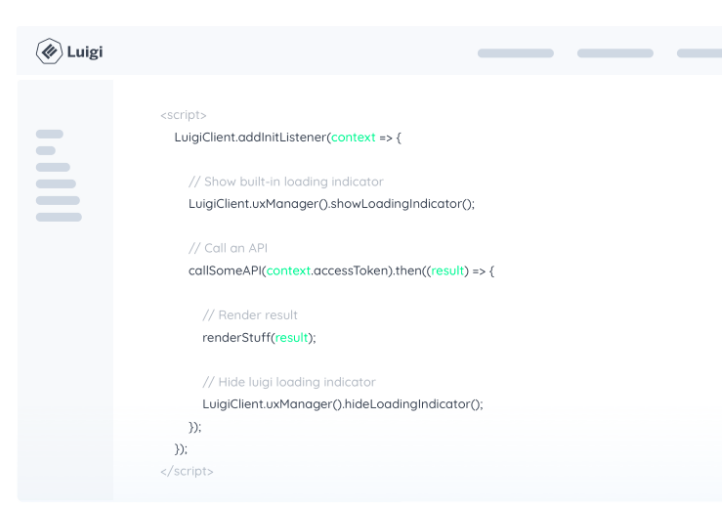
Luigi 是一個微前端 JavaScript 框架,你可以使用它創建由本地和分布式視圖驅動的管理用戶界面。Luigi 允許 Web 應用程序與應用程序包含的微前端進行通信。為了確保通信順利進行,你可以配置路由、導航、授權和 UX 元素等設置。
Luigi 由 Luigi Core 應用程序和 Luigi 客戶端庫組成。他們使用 postMessage API 在核心應用程序和微前端之間建立安全的通信。想獲取更多信息,請自行前往查看。
這是一個 測試樂園 (Test Playground),你可以在這里親身體驗它的工作原理。
https://fiddle.luigi-project.io/#/home/overview
嘗試一下,也可在 GitHub 上查看這個不錯的 SAP 項目:
項目鏈接:https://github.com/SAP/luigi
9. FrintJS
FrintJS 是“用于構建可伸縮和響應式應用程序的模塊化 JavaScript 框架”。你可以使用它加載來自不同 bundlers 的應用程序,為應用程序提供結構,并處理諸如路由、依賴關系等問題。該項目可通過附加的軟件包支持 RN 和 Vue,但文檔和測試大多數是針對 React 的。
可以訪問如下的 GitHub 項目了解更多信息。
項目鏈接:https://github.com/frintjs/frint
10. Mosaic
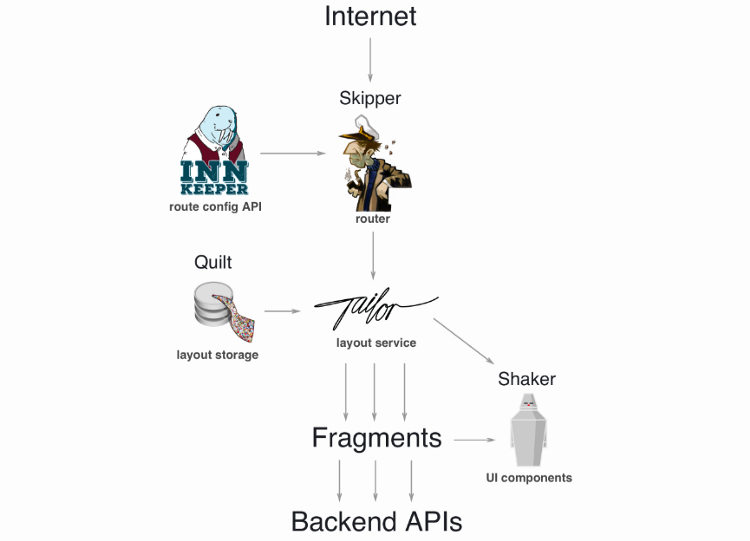
Mosaic 是一組服務,庫以及規范定義了其組件之間如何彼此交互,用來支持大型網站的微服務式架構。Mosaic 使用了片段(Fragments)的機制,這些片段由單獨的服務程序提供服務,并根據模板定義在運行時組合在一起。
它由一堆軟件包組成,這些軟件包處理不同的問題,例如路由、布局、模板存儲、甚至展示 UI。需要更多信息,請查看如下鏈接。
項目鏈接:https://www.mosaic9.org/
11. PuzzleJS
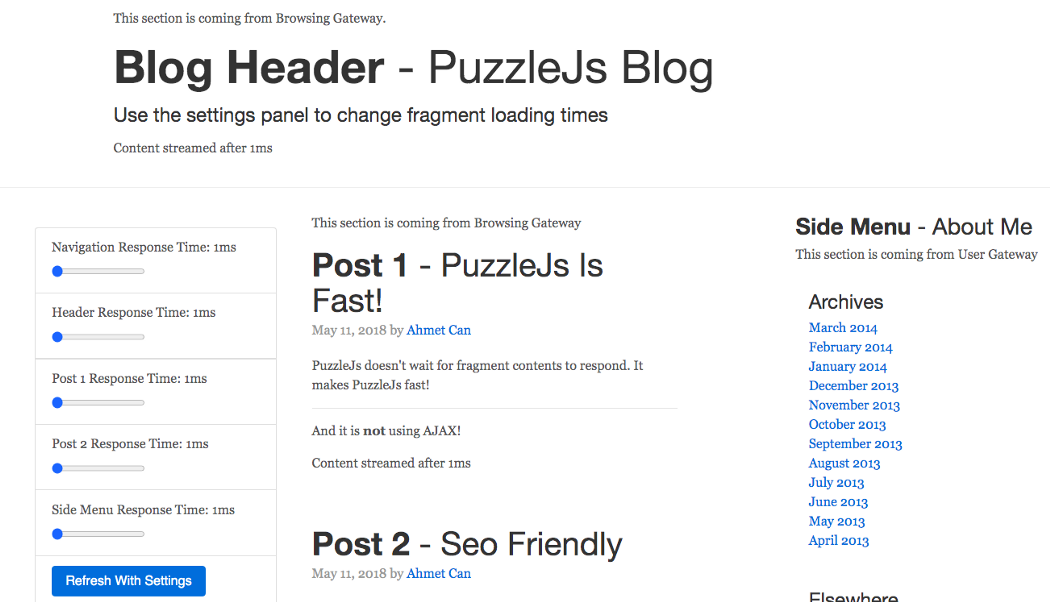
PuzzleJS 是“用于可擴展和快速建站的微前端框架”。你可以使用它創建相互對話的網關和店面項目。它的靈感來自 Facebook 的 BigPipe,朝著微前端的方向發展。
PuzzleJs 提供諸如創建網關或店面(彼此獨立)的功能,并提供配置文件將它們連接。你可以使用它在編譯時將 html 模板編譯為 javascript 函數。此操作完全獨立于請求,因此 PuzzleJ 可以使用此功能發送第一個塊。它也是 SEO 友好的,在服務端進行準備和渲染。而且,當片段所需的 api 出現故障時,PuzzleJs 可保證其他頁面片段仍正常工作。這里是一個真實的 例子。
項目鏈接:https://github.com/puzzle-js/puzzle-js
英文原文:
https://itnext.io/11-micro-frontends-frameworks-you-should-know-b66913b9cd20