你應(yīng)該了解的 15 個(gè) CSS 隱藏屬性
CSS(層疊樣式表)是前端開發(fā)領(lǐng)域的主要技能之一,用于實(shí)現(xiàn)網(wǎng)站設(shè)計(jì)的視覺呈現(xiàn)。雖然您可能已經(jīng)熟悉許多 CSS 屬性,但仍有一些較少討論的屬性可以增強(qiáng)您的樣式設(shè)計(jì)能力。在今天這篇文章中,我將通過代碼片段與你分享15 個(gè) CSS 屬性。

讓我們直接開始吧。
1、accent-color
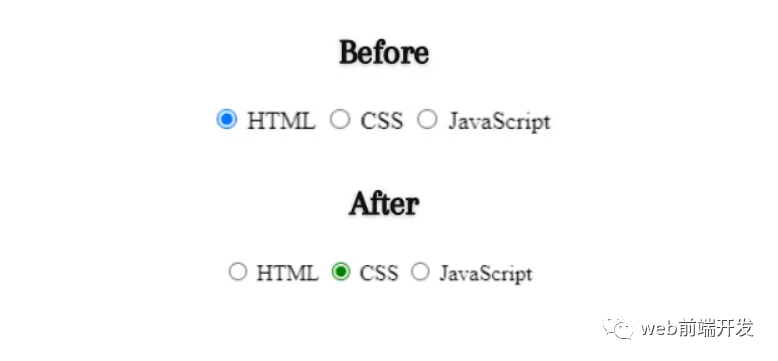
當(dāng)涉及到復(fù)選框和單選按鈕等輸入時(shí),瀏覽器通常會(huì)引入默認(rèn)顏色,該顏色可能與您的 UI 所選配色方案不太協(xié)調(diào)。
為了保持用戶界面的一致性,您可以使用強(qiáng)調(diào)顏色屬性來(lái)更改輸入的默認(rèn)顏色。
例如:
<form>
<input type="radio" id="html" />
<label for="html">HTML</label>
<input type="radio" id="css" />
<label for="css">CSS</label>
<input type="radio" id="js" />
<label for="js">JavaScript</label>
</form>CSS:
input {
accent-color: green;
}輸出:

2、backdrop-filter
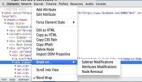
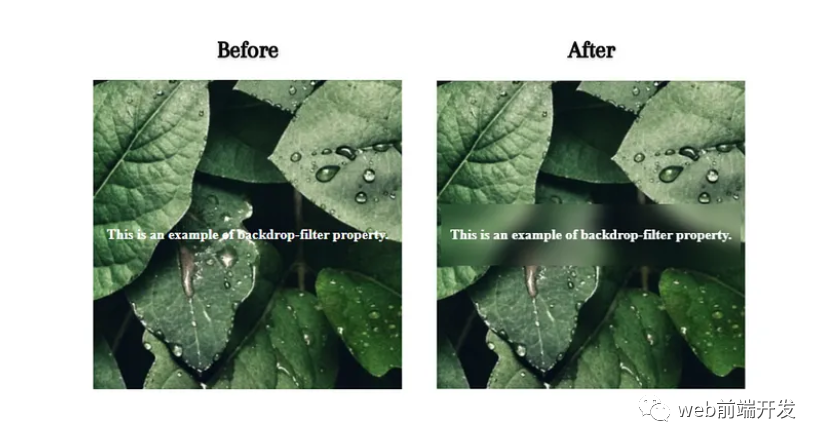
有時(shí)您可能想對(duì)元素后面的區(qū)域應(yīng)用濾鏡效果(模糊效果)。為此,您可以使用background-filter屬性。
例如:
<div class="container">
<div class="box">
<p>This is an example of backdrop-filter property.</p>
</div>
</div>CSS:
.container {
display: flex;
align-items: center;
justify-content: center;
height: 350px;
width: 350px;
background: url(img.webp) no-repeat center;
}
.box {
padding: 10px;
font-weight: bold;
color: white;
background-color: transparent;
backdrop-filter: blur(10px);
}輸出:

3、caret-color
當(dāng)您使用 input 或 textarea 元素時(shí),您可以使用 caret-color 屬性更改這些元素的文本光標(biāo)的顏色,以匹配您的網(wǎng)頁(yè)配色方案。
例如:
<input type="text" placeholder="Your Name" />CSS:
input {
caret-color: red;
}4、image-rendering
您可以使用圖像渲染屬性來(lái)控制縮放圖像的渲染并優(yōu)化質(zhì)量。
請(qǐng)記住,此屬性不會(huì)影響未縮放的圖像。
img {
image-rendering: pixelated;
/* Other values: auto, smooth, high-quality, crisp-edges, pixelated, initial, inherit */
}5、inset
在處理位置時(shí),您可以使用 inset 屬性,而不是使用 top、right、bottom、left 屬性。
例如:
div {
position: absolute;
top: 20px;
right: 25px;
left: 16px;
bottom: 23px;
}
/*You can write the above property as*/
div {
position: absolute;
inset: 20px 25px 16px 23px;
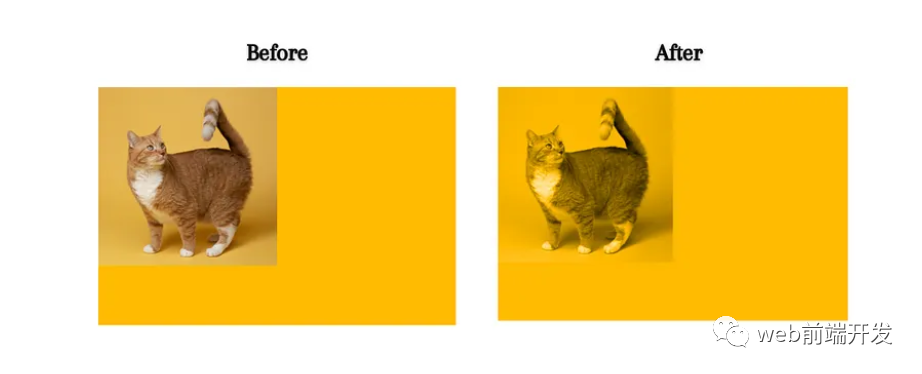
}6、mix-blend-mode
如果你想設(shè)置元素內(nèi)容與其背景的混合,那么你可以使用 mix-blend-mode 屬性。
例如:
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 600px;
height: 400px;
background-color: rgb(255, 187, 0);
}
img {
width: 300px;
height: 300px;
mix-blend-mode: luminosity;
}輸出:

該屬性具有以下值:
normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, difference, exclusion, hue, saturation, color, luminosity.
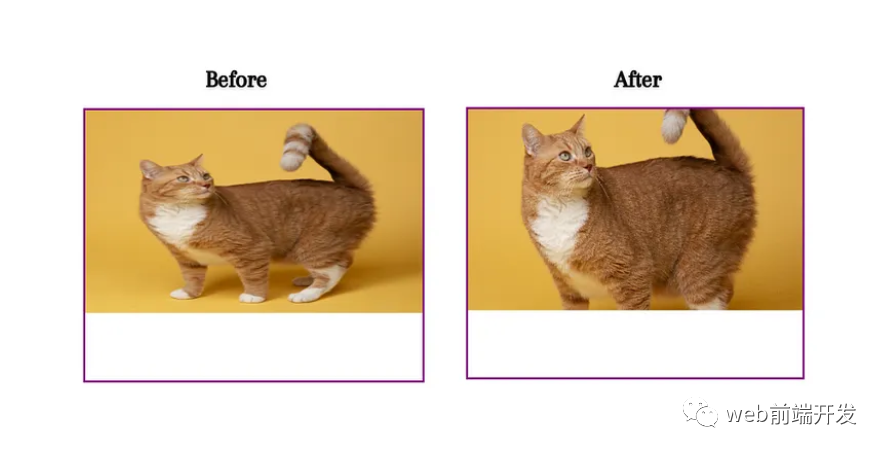
7、object-fit
您可以使用 object-fit 屬性設(shè)置圖像或視頻的大小調(diào)整行為,以使其適合其容器。
例如:
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
/* Other values: fill, contain, cover, scale-down, none, initial, inherit */
}輸出:

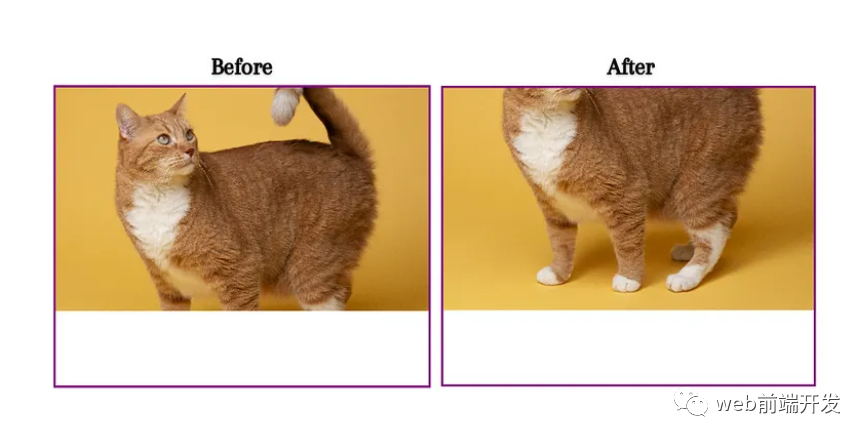
8、object-position
object-position 屬性與 object-fit 屬性一起使用,指定圖像或視頻應(yīng)如何在其內(nèi)容框中使用 x/y 坐標(biāo)進(jìn)行定位。
例如:
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
object-position: bottom right;
}輸出:

簡(jiǎn)單來(lái)說,這里我指定了object-position:bottom right;這意味著在調(diào)整圖像大小時(shí)它將顯示圖像的右下部分。
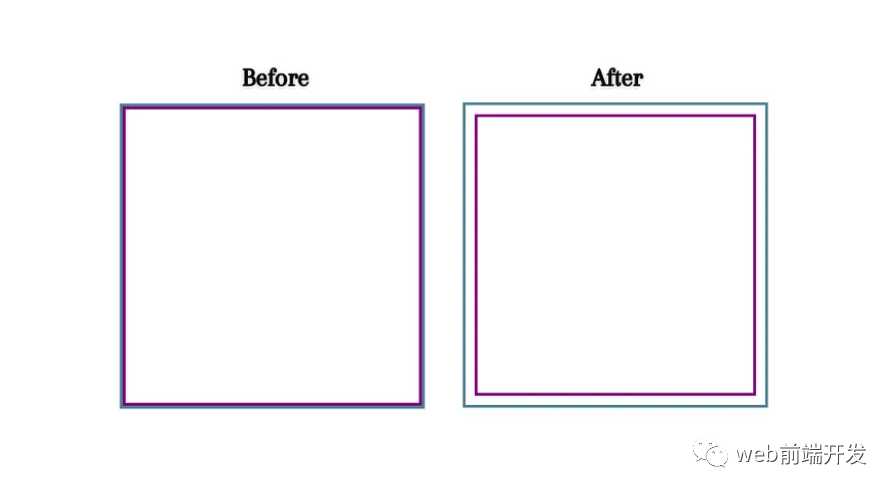
9、outline-offset
您可以使用輪廓偏移屬性來(lái)指定元素的輪廓和邊框之間的空間。
例如:
<div></div>CSS:
div {
width: 300px;
height: 300px;
border: 3px solid purple;
outline: 3px solid rgb(81, 131, 148);
outline-offset: 10px;
}輸出:

10、pointer-events
您可以使用pointer-events 屬性控制元素對(duì)指針事件的反應(yīng)。
例如:
<div>
<p class="first">
Please <a >Click here</a>
</p>
<p class="second">
Please <a >Click here</a>
</p>
</div>CSS:
.first {
pointer-events: none;
/*here all the pointer events will be set to none. So the user can't
click on the link.*/
}
.second {
pointer-events: auto;
}11、scroll-behavior
您可以使用scroll-behavior屬性來(lái)實(shí)現(xiàn)平滑滾動(dòng),而無(wú)需使用任何JavaScript,只需一行CSS。
例如:
html {
scroll-behavior: smooth;
}12、text-justify
當(dāng)您將 text-align 的值設(shè)置為 justify 時(shí),可以使用 text-justify 屬性來(lái)設(shè)置文本的對(duì)齊方式。
例如:
p {
text-align: justify;
text-justify: inter-character;
/*Other values: auto, inter-word, inter-character, none, initial, inherit*/
}在這里,我將值設(shè)置為字符間,這樣當(dāng)您調(diào)整窗口大小時(shí),它會(huì)增加或減少字符之間的間距。您也可以嘗試其他值。
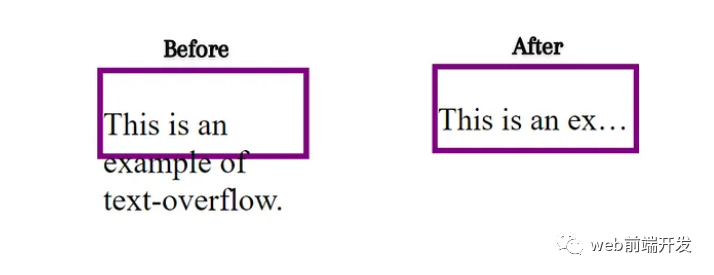
13、text-overflow
有時(shí)您的文本太大而無(wú)法放入其容器中。在這種情況下,要控制文本的行為,您可以使用 text-overflow 屬性。
例如:
<div>
<p>This is an example of text-overflow.</p>
</div>CSS:
div {
width: 100px;
height: 40px;
border: 3px solid purple;
}
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}輸出:

14、user-select
用戶選擇屬性可用于控制用戶選擇文本的能力。
例如:
<div>
<p>You can't select this text.</p>
</div>
<p>You can select this text.</p>CSS:
div {
width: max-content;
height: 40px;
border: 3px solid purple;
user-select: none;
}15、word-break
word-break 屬性用于指定單詞在到達(dá)行尾或窗口調(diào)整大小時(shí)應(yīng)如何中斷。
例如:
p {
word-break: break-all;
/* Other values: normal, break-all, keep-all, break-word, initial, inherit */
}這就是今天的全部?jī)?nèi)容。