HTML在錨點(diǎn)元素(鏈接)上定義了Ping屬性是干什么用的?
錨點(diǎn)元素上的ping屬性
錨元素的 ping 屬性接受以空格分隔的URL列表。當(dāng)錨定義ping URL并有人單擊它時(shí),瀏覽器將向這些指定的URL發(fā)送 POST 請(qǐng)求。如果您要跟蹤和分析用戶如何與您的網(wǎng)站進(jìn)行交互,此功能可能會(huì)有所幫助。
- <a href="https://www.stefanjudis.com/popular-posts/"
- ping="https://www.stefanjudis.com/tracking/">Read popular posts</a>
要查看其運(yùn)行情況,請(qǐng)打開(kāi)您的開(kāi)發(fā)人員工具,然后單擊下面的鏈接。??
Read popular posts
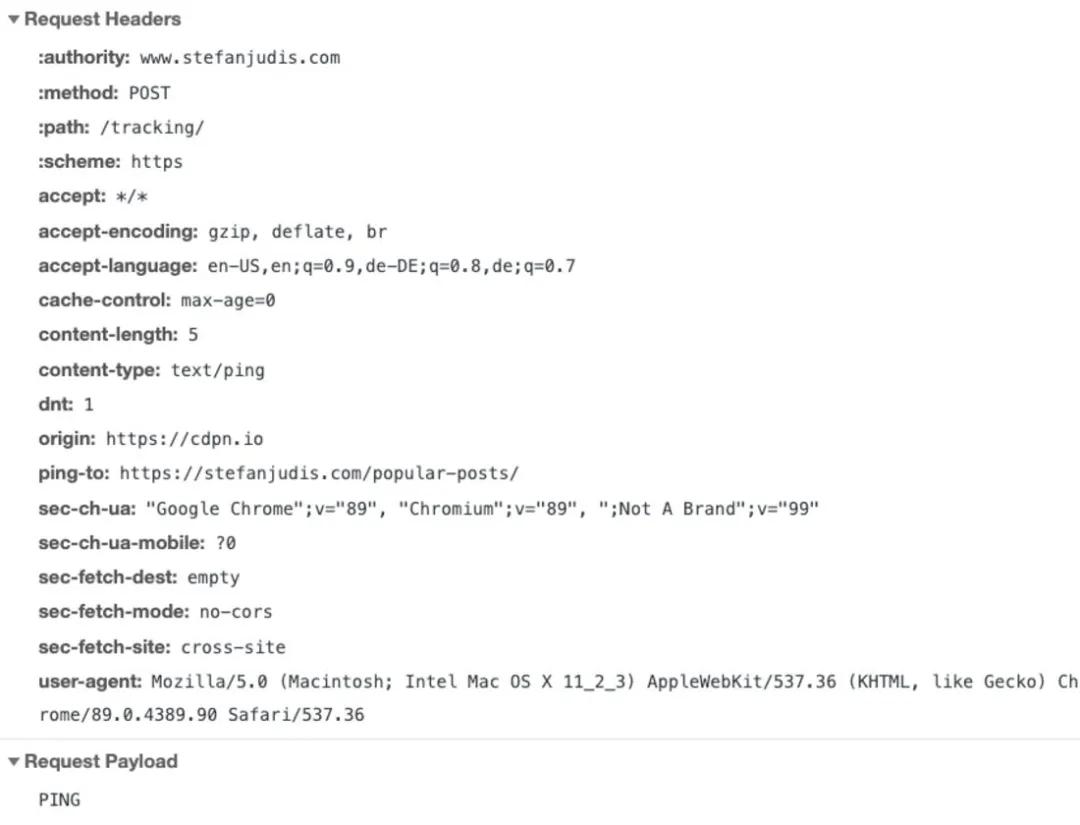
實(shí)際上,當(dāng)您在開(kāi)發(fā)人員工具中打開(kāi)network面板時(shí)(啟用“保存日志”來(lái)查看瀏覽器導(dǎo)航到新URL后的請(qǐng)求),您會(huì)在單擊“ping鏈接”后看到一個(gè)請(qǐng)求飛向定義的URL。
POST請(qǐng)求的有效載荷是單字 PING。ping-to 請(qǐng)求頭中保存著鏈接的目的地,另外還有 user-agent 等附加信息。有趣的是, content-type 是 text/ping。??
總而言之,ping 屬性提供了一種實(shí)現(xiàn)“鏈接點(diǎn)擊跟蹤”的輕巧方式。這是否意味著您今天就可以使用它?
瀏覽器對(duì)ping屬性的支持
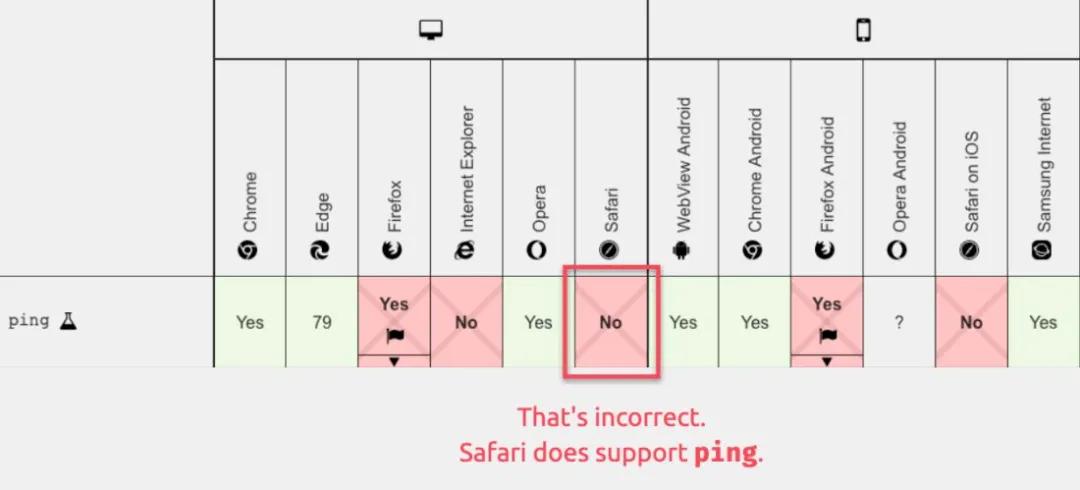
在MDN上查看屬性的瀏覽器兼容性表時(shí),您會(huì)發(fā)現(xiàn)瀏覽器支持還不錯(cuò)。
Chromium瀏覽器(Chrome、Edge等)支持。火狐瀏覽器的支持是在瀏覽器功能標(biāo)志(browser.send_pings)后面,而Safari...。Safari被錯(cuò)誤地標(biāo)注為不支持。
為什么沒(méi)人使用ping?
我是原生HTML解決方案的忠實(shí)擁護(hù)者。問(wèn)題是為什么沒(méi)有人使用 ping 屬性(或者您知道使用它的網(wǎng)站嗎?)?
我只能在這里推測(cè),但一個(gè)原因可能是用戶分析主要由第三方提供商(例如Google Analytics(分析))驅(qū)動(dòng)。
作為一個(gè)Web開(kāi)發(fā)者,要使用這些,你所要做的就是在你的網(wǎng)站中嵌入一個(gè)腳本。JavaScript將跟蹤所有的用戶行為,并且沒(méi)有任何基礎(chǔ)的設(shè)置就能工作。
如果您的跟蹤基于 ping 屬性,則必須調(diào)整站點(diǎn)上的所有鏈接。這個(gè)過(guò)程包括更多的維護(hù)和開(kāi)發(fā)工作,這是反對(duì)使用 ping 屬性的有力論據(jù)。
本文轉(zhuǎn)載自微信公眾號(hào)「前端全棧開(kāi)發(fā)者」,可以通過(guò)以下二維碼關(guān)注。轉(zhuǎn)載本文請(qǐng)聯(lián)系前端全棧開(kāi)發(fā)者公眾號(hào)。