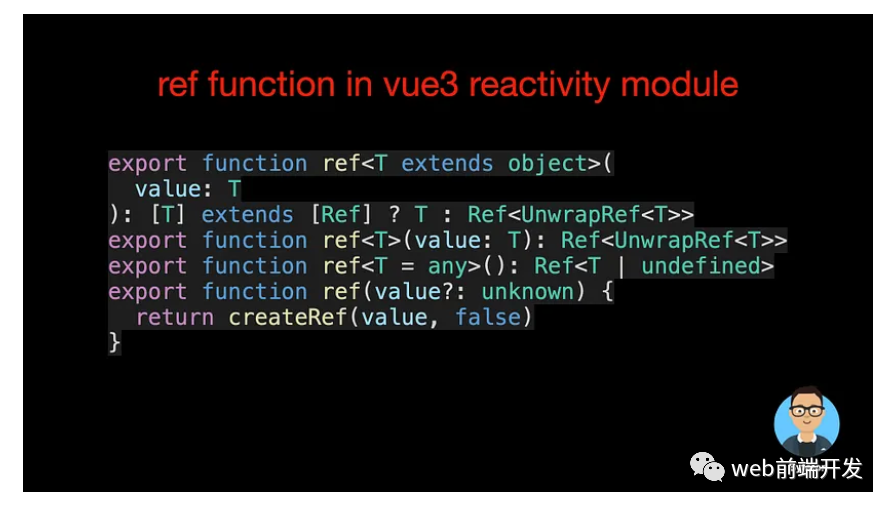
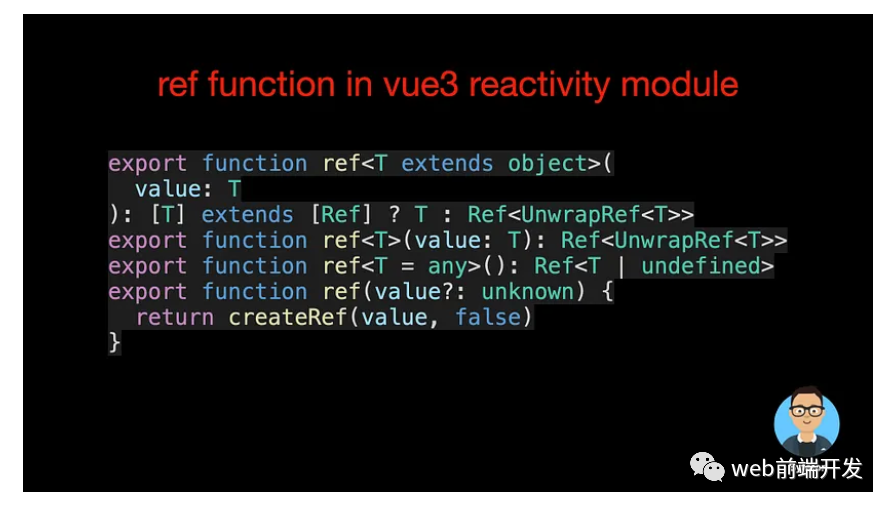
你知道為什么下圖中定義了這么多ref函數,它們是干什么用的嗎?如果你還不是很清楚,看完本文的內容,或許你就會明白了。

這是一個簡單的logError函數,接受一個字符串類型的參數,用于輸出錯誤信息。
function logError(msg: string) {
console.error(`Error occurred: ${msg}`);
}
logError("Missing required field.");現在問題來了,如果我們想讓logError函數以數組的形式支持多條錯誤信息怎么辦?給你幾秒鐘的時間思考一下,你想出答案了嗎?
解決方案之一是使用聯合類型:
function logError(msg: string | string[]) {
if (typeof msg === "string") {
console.error(`Error occurred: ${msg}`);
} else if (Array.isArray(msg)) {
console.error(`Errors occurred: ${msg.join("\n")}`);
}
}
logError("Missing required field.");
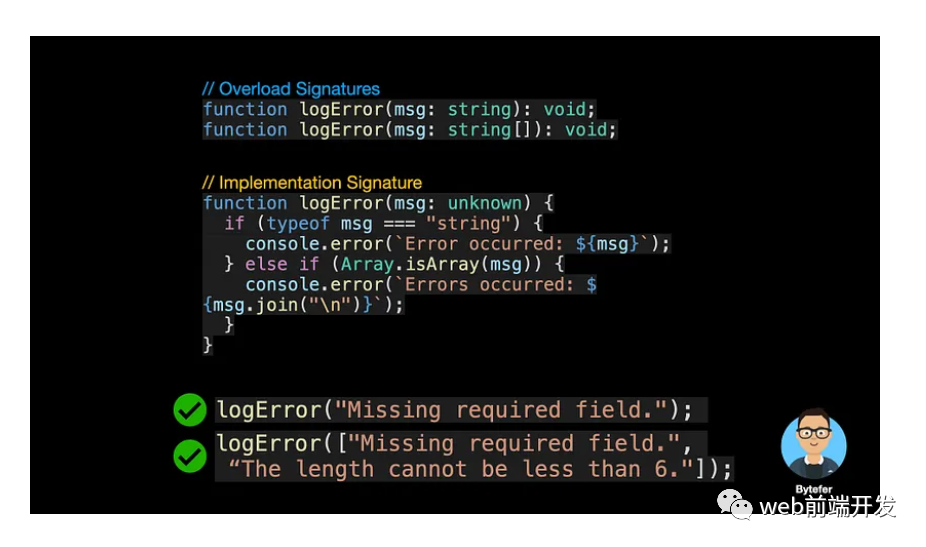
logError(["Missing required field.", "The length cannot be less than 6."]);另一種解決方案是使用函數重載,使用函數重載技術,我們需要定義重載簽名和實現簽名。

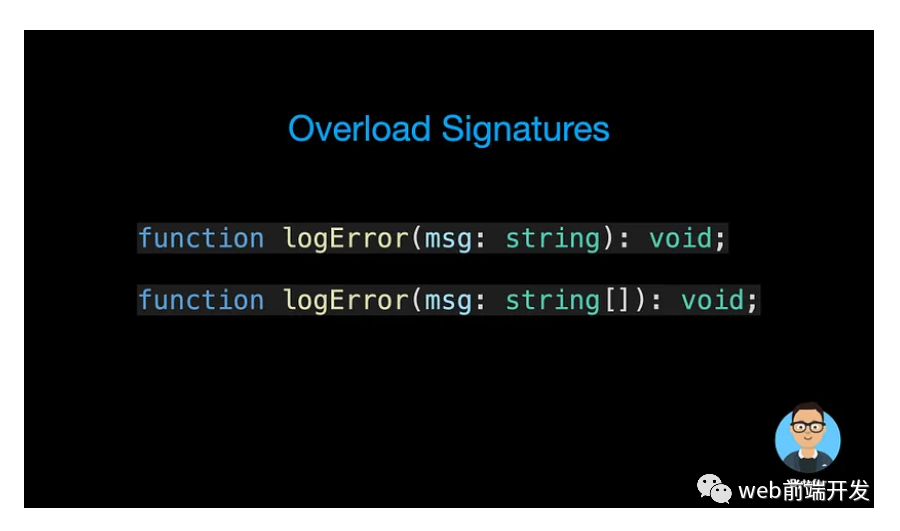
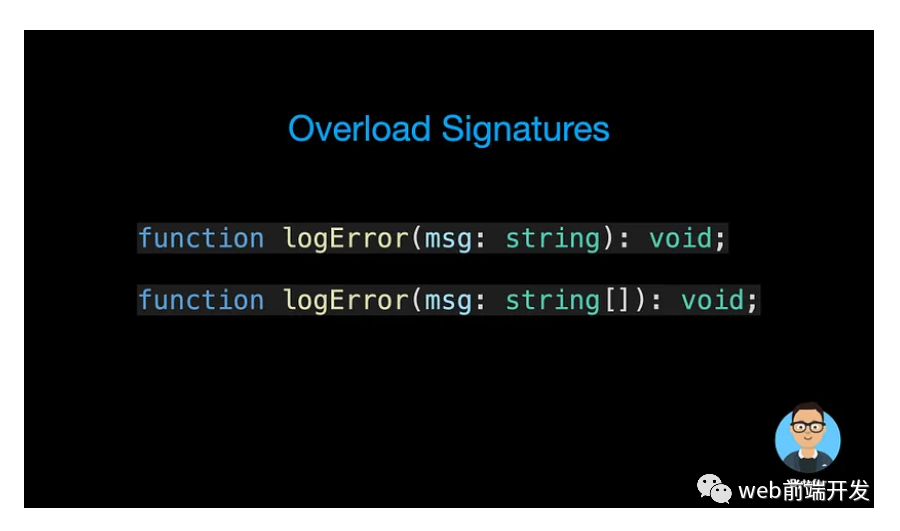
重載簽名定義了函數中每個參數的類型和函數的返回值類型,但不包含函數體。一個函數可以有多個重載簽名。

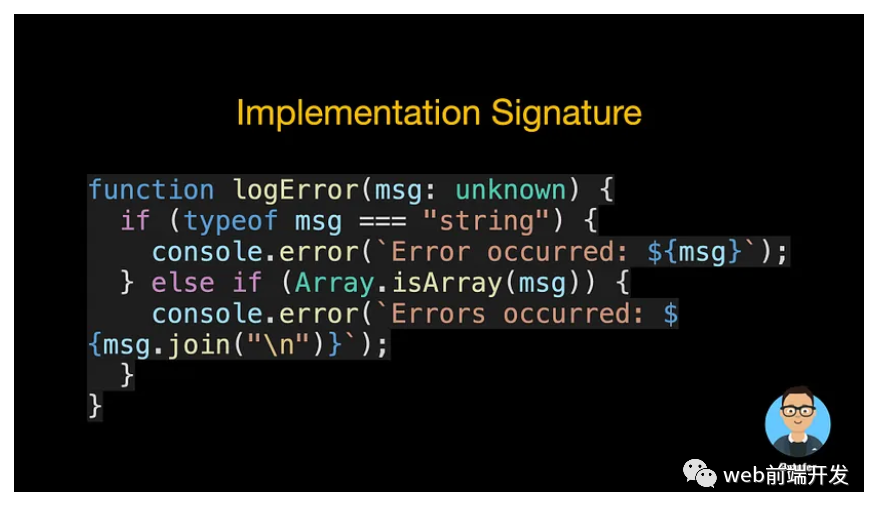
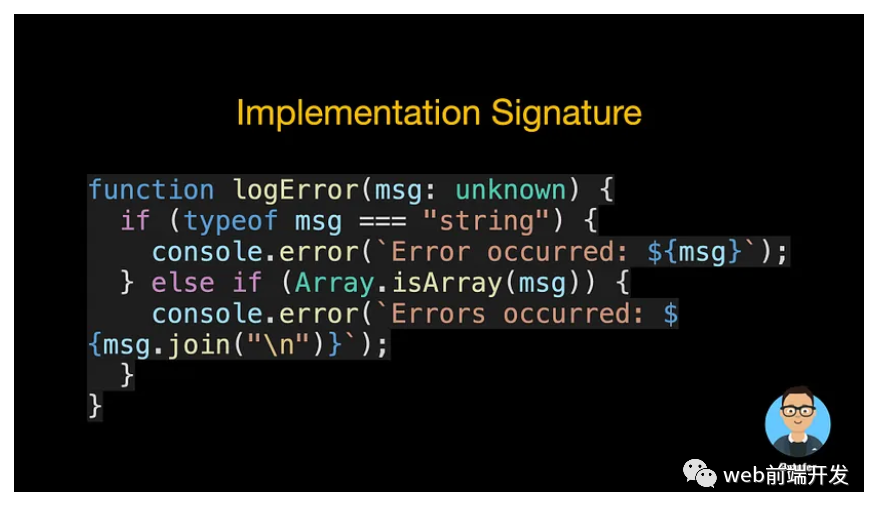
實現簽名的參數類型和返回值類型需要使用更通用的類型,同時也包含實現簽名的函數體。一個函數只能有一個實現簽名。

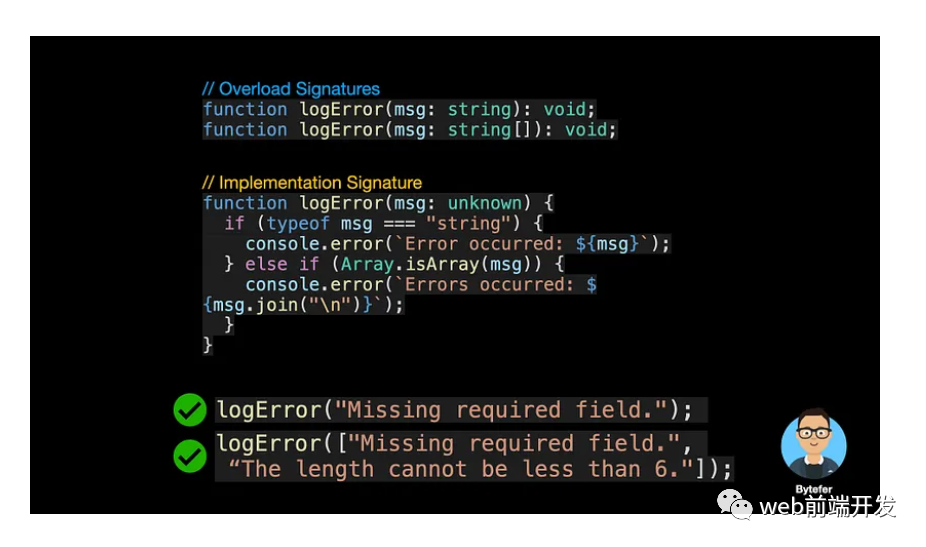
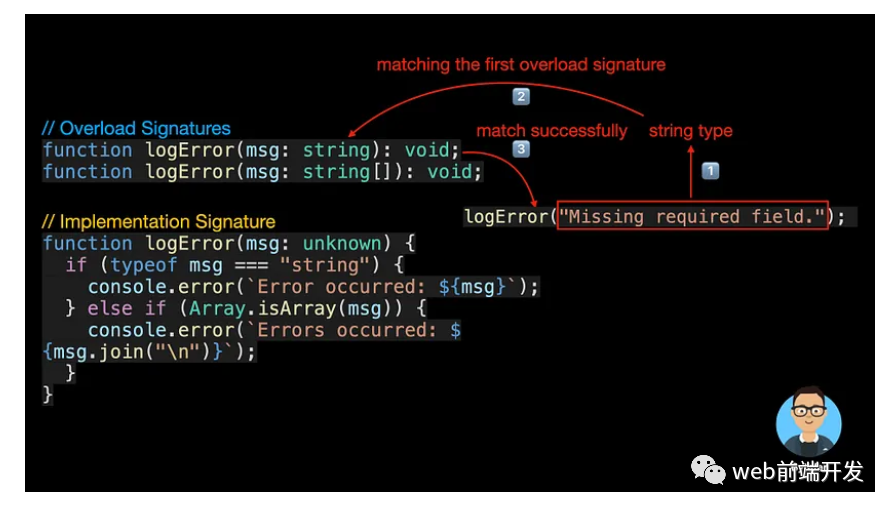
結合重載簽名和實現簽名后,我們實現了上述功能:

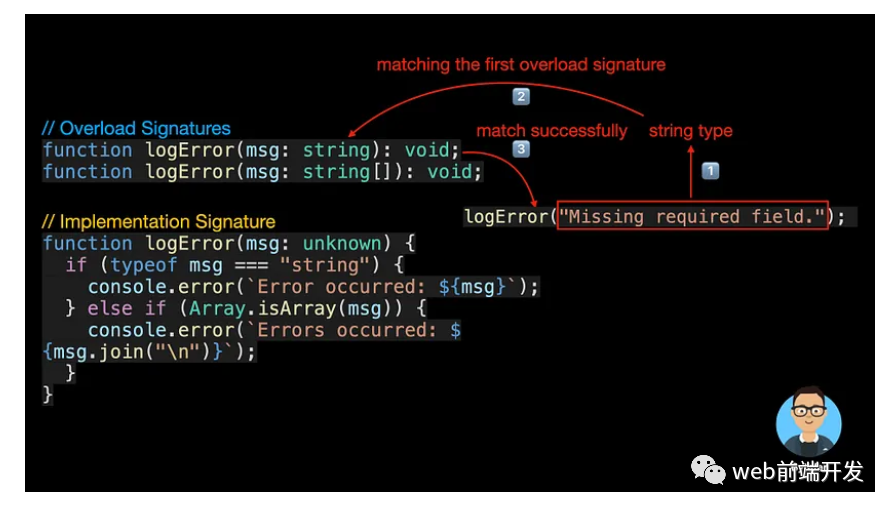
請注意,只有重載簽名是可調用的。當 TypeScript 編譯器處理函數重載時,它會查找重載列表并嘗試使用第一個重載定義。如果匹配則立即返回。

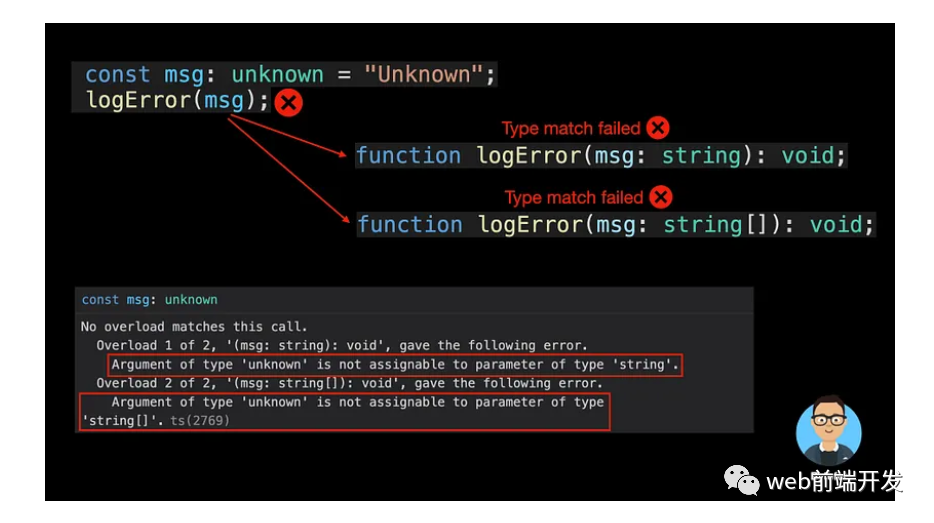
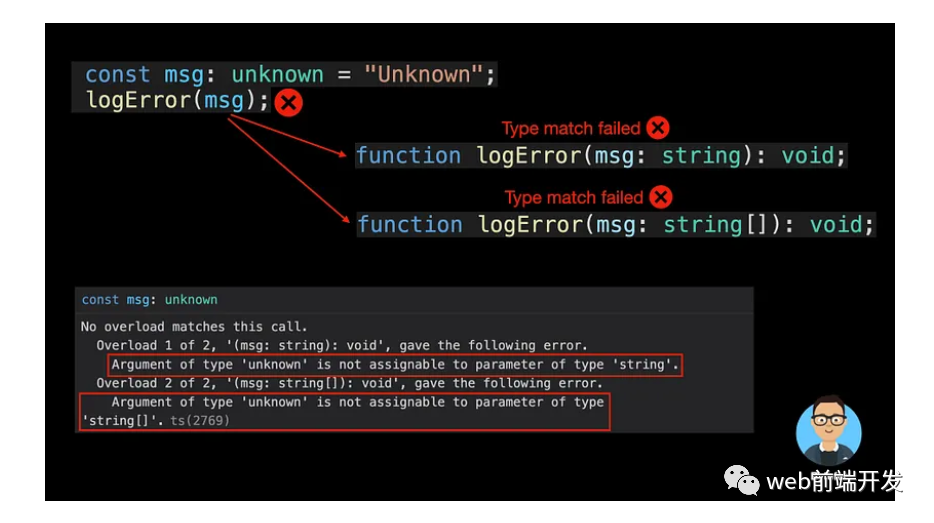
當使用與實現簽名對應的類型的參數調用實現簽名函數時,會發生錯誤。

除了重載函數,我們還可以重載類中的方法。方法重載是指調用同一個類中同名不同參數(參數類型不同、參數個數不同、參數個數相同時參數順序不同)的方法,而該方法 匹配它被選中,按照實參的形式進行運算。
讓我們看一個方法重載的例子:
class Calculator {
add(a: number, b: number): number;
add(a: string, b: string): string;
add(a: string, b: number): string;
add(a: number, b: string): string;
add(a: string | number, b: string | number) {
if (typeof a === 'string' || typeof b === 'string') {
return a.toString() + b.toString();
}
return a + b;
}
}
const calculator = new Calculator();
const result = calculator.add('Bytefer', ' Kakuqo');看完這篇文章,你應該知道函數重載技術是在Vue3響應式模塊中ref函數背后使用的。
如果你想學習 TypeScript,那就不要錯過 Mastering TypeScript 系列。