微型前端:是什么,為什么,以及怎么搞?

在我之前的文章中(本文末尾的鏈接),我展示了有關微前端的動手以及如何創建它們。在本文中,我將恢復退步并解釋什么是微型前端,為什么我們需要使用它們和不同的方式來實現它們。這請幫助我為我公司提供建議的建議,我希望它能讓讀者有益于為您的項目提供合適的架構選擇。
什么是微前端
Martin Fowler將微前端架構定義為“一種獨立可交付前端應用程序被組成的建筑風格”。簡單地,微前端是網頁的一部分(不是整頁)。在微前端架構中,有一個“主機”或“容器”頁面,可以托管一個或多個微前端。主機/容器頁面還可以共享一些自己的微前端組件。
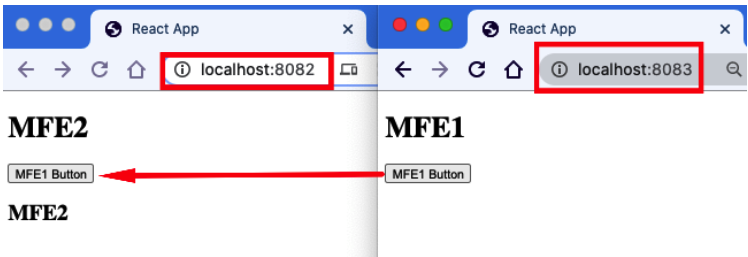
例如,正如我們在先前的文章中實現的那樣,我們將按鈕組件從MFE1頁面暴露到MFE2(主機/容器)中

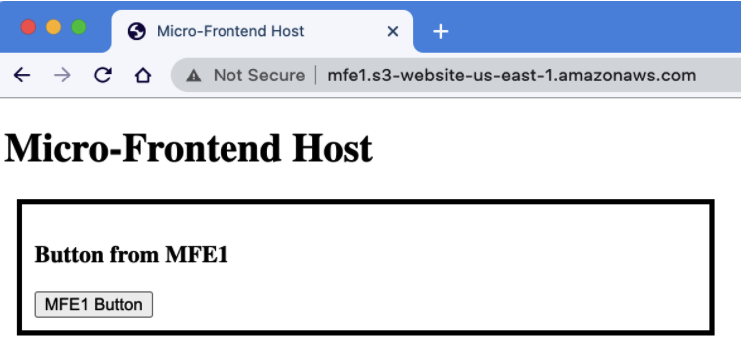
或者在
http://mfe1.s3-website-us-east-a.amazonaws.com/在本文中部署到S3

微型前端架構由3個主要組件組成:
- 微前端(在上一個示例中,MFE1的按鈕是微前端)
- 主機/容器(在前面的示例中,MFE2是主機)
- 微型框架:我們使用了WebPack 5模塊聯合插件
為什么微型前端?
引入了微前端架構以解決當前SPA前端開發的多個問題。我經歷了單個網站的增長,以至于它變得非常難以擴大,修改甚至培訓新工程師成為其中的一部分。通過這種單片系統,開發人員將彼此封鎖,以應用一個小變化。以下是微型前端的一些好處:
- 團隊可擴展性:多個團隊可以獨立工作以貢獻多個系統。這使我們能夠將工作劃分并通過多個團隊縮放。
- 單一責任:這將允許每個團隊構建單一責任的組件。托管團隊可以專注于分析,性能和每個功能團隊可以專注于客戶。兩支球隊可以在其特定領域獲得100%。主頁團隊可以在創建大型主頁上關注100%。每個微型前端團隊將焦點100%的微觀前端的功能。
- 可重用性:我們將能夠在多個地方使用代碼。將構建和部署一個組件,不同的團隊可以重新使用它。
- 技術不可知論:微型前端架構獨立于技術。您可以使用來自不同技術的組件(JavaScript,React,Vue,Angular …)。您不必擔心部署或構建它們。
- 學習曲線:對于加入團隊的新工程師,更容易學習較小的應用程序,而不是了解具有數千行代碼線的巨石。
如何實施微型前端?
微前端的主要是主機/容器和微前端之間的集成。有三種方法可以整合微型前端
構建時集成
這是今天實施的大部分代碼。容器將將組件安裝為庫,類似于您從NPM安裝的庫。此方法的問題正在同步圖書館的不同版本和構建問題。此外,很難使用不同的技術。此外,最終包的大小將很大,因為它包含所有依賴項。此外,您必須再次部署依賴性的任何更改。而且,容器和所有微前端之間存在緊密的耦合。
運行時集成
這是我在以前的文章中解釋的。在這種情況下,容器是單獨構建和部署的。每個微前端都可以作為單獨的包裝作為一個單獨的包裝,即容器/主機可以獲取所需的微前端。有關此方法的更多解釋,請參閱本文末尾的文章列表。在這種情況下,容器和微前端完全取耦合。它們不共享構建或部署,并可以使用不同的技術。容器可以決定要部署的微前端版本。
服務器端集成
在這種情況下,所有功能都將在確定要加載的微前端的后端中。服務器將決定將該請求路由到的URL。這是一個標準的服務器端構圖。

































