為什么學前端
我的前后端分離態度
前后端分離是指技術架構上的分離而不是對“職位”的分離。可以隨便打開一個招聘網站看一下“前端工程師”的要求:
- 熟悉HTML、CSS、JavaScript
- 熟悉一個前端框架,Angularjs、ReactJS
- 熟悉webpack之類的打包工具;git、svn之類的版本控制工具
深層次的分析上面的要求,一個不懂“軟件工程”基本理論的人能理解“前端框架”嗎?能知道模塊化、工程化嗎?一個不懂HTTP協議,分不清WebServer、瀏覽器、Session、Cookie的人能寫前端?一個聽不懂“隊列”、“棧”、“鏈表”的人能寫程序?從這些角度分析世界上只有一種職業“軟件工程師”,職位只不過是大家的工作側重點不同而已。
技術演進一定是為了解決更復雜,更困難的問題;這意味著更大的工作量也意味著新職位的出現。所以新職位不是簡單的“分工”能籠統概括的。
為什么會有專業前端
正如數據庫出現是為了“通用式數據共享”問題;URI出現是為了解決“統一資源標識”的問題,每個技術的出現都有它出現的時機。前端也不例外,我個人理解它的出現要解決核心問題是——前臺組件化或者工程化。
整個B/S系統的工作原理可以用一段話概括通過瀏覽器與服務器交互獲取HTML、CSS、JavaScript或者圖片(視頻),在瀏覽器中渲染HTML、CSS,執行JavaScript。服務器端只是生成上面三個元素;更確切的說——生成HTML。仔細想想是一件非常吃驚的事情——所以我們“發明”的各種框架、各種牛B的語言都是為了“方便”生成HTML(囧)。
從B/S系統的演進歷史我劃分二個階段
***階段——動態頁面
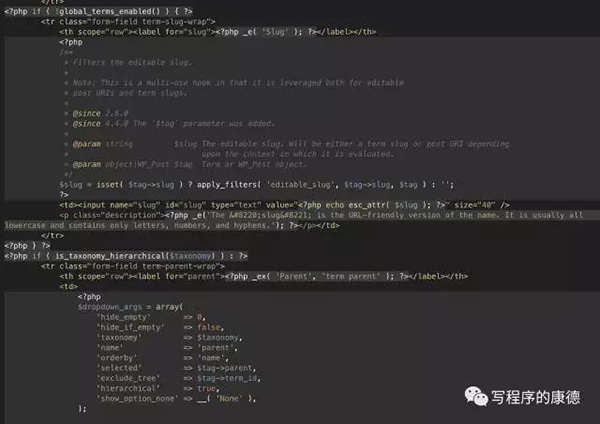
HTML代碼和某個腳本語言混合在一起。“不必過分多說,你自己清楚,你我到底想要做些什么”,直接上圖
這段代碼摘錄自“世界上***的個人Blog——wordpress”。為了精簡頁面中的邏輯它已經做了很大的努力,比如提取出來很多函數放在單獨的PHP文件中,在頁面部分直接調用這些函數。
這一階段基本上屬于互聯網初期發展階段,大家能用上“數據庫”,做出“絢麗特效”就已經非常不錯了。
第二階段——結構化階段
(我不喜歡用MV$這個詞,已經別用爛了要結合上下文才能理解它的含義)。
HTML和腳本混合在一起的滋味很不好受,修改代碼的時候往往是牽一發而動全身。所以第二階段就嘗試把HTML從代碼中剔除出去引入了——模板。
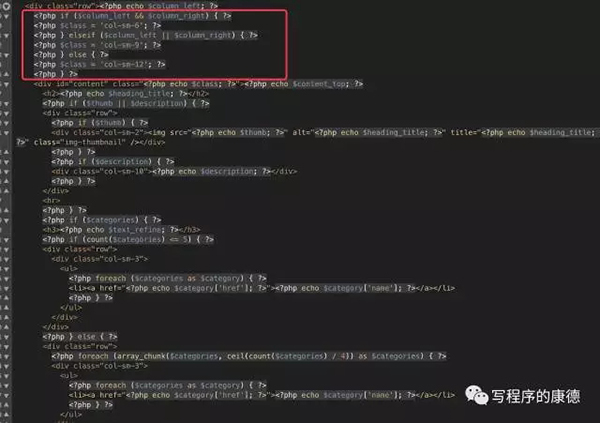
為了證明PHP是世界上***的語言我依舊選擇一個PHP項目來說明問題(OpenCart)。這段代碼已經剝離了很多業務邏輯,基本上是根據傳遞到模板中的數據來渲染界面,但是代碼依舊顯的很“凌亂”。(我故意找到一段很“現實”的代碼是想告訴大家:即便我們用了模板也僅僅是“把邏輯盡可能的剝離”——誰的view代碼沒有用過if之類的判斷?)
這一階段就是我們現在所采用的主流技術,無論你是什么程序員不用“模板”,沒有“MVC”都不好意思開工寫B/S程序。此時的“結構化”更多體現在后端,比如絢麗無比的數據訪問分裝(ORM之類的)、各種牛B哄哄的組件容器(Spring之類的),我們還有一大堆隨手可用的“庫”(apache commons、JDK標準庫),琳瑯滿目的模板引擎(Freemarker、Velocity、Thymeleaf)。這些工具幫我們更加容易組織代碼,也讓代碼更加容易被復用、被修改。
不完整的“結構化”
但是這場“結構化”并沒有針對前端帶來什么幫助。前端主要面臨的問題
- 大家還在一次一次的重頭寫CSS,缺少一個框架;
- HTML所能表達的東西粒度太細。比如我想要一個文本框就必須先定義form,定義幾個外部元素(比如div)修飾文本框,最終才能定義input type="text"/;
***個問題基本上被Bootstrap之類的CSS Framework解決了,第二個問題始終是一個“老大難”。我們始終缺乏一個技術手段把HTML組件化,如果你仔細觀察我上面的截圖會發現我用紅色框標記的部分,這是一個非常典型的問題根據不同的數據我們設置不同的css。我們對HTML的控制力度是直接作用于標簽而不是一個一個的組件,這就導致了HTML無法被復用。
前端的出現
解決HTML粒度的問題很多人都嘗試過努力,從后端角度出發的GWT、JSF、Asp.net WebForm;從前端角度出發的ExtJS、YUI,但是這些工作成效甚微。究其原因我覺的是“做得太多”,無論哪種方式它都是在試圖過多的隱藏復雜度,GWT是典型的“JavaScript是萬惡”;JSF一門心思非要“所見即所得”;WebForm則完全無視“設計師”的感受,讓你告別HTML;ExtJS、YUI則一切都是“組件”。過分的簡化問題會讓問題更加復雜,一個框架一定要暴露出必要的細節。
現在的前端定義了一種更加抽象的標簽來代替HTML,比如Reactjs的jsx、Vue的Component、Angular的component directives之類的都極大的提高了HTML的抽象粒度也提高了代碼的復用程度。這些框架都暴漏了必要的細節給使用者(沒有一個聲稱告別HTML、JavaScript;一切都是組件)而且明確的區分出了“組件化”的范圍是在“頁面”層次——所有的頁面渲染邏輯全部放到前端來做而后端代碼只提供數據(再次說明,此處的前端、后端僅僅是指技術架構上的變化而不是說工作職責的變化)。
現在開始學習
軟件領域的很多新技術要解決的核心問題都是復用,這似乎是整個領域的“魔咒”。經歷了多年的發展我們從非結構化走向結構化,從雜亂無章走向模塊化、組件化。我們用UML、用軟件工程、用設計模式、用面向對象、用各種華麗的技術來試圖讓我們的代碼更加容易維護、更加容易被修改——而背后的動機都是通過復用節省成本。
HTML抽象粒度太細帶來的直接問題就是無法復用,比如“列表頁面”,所有的表格長的都差不多,唯一的變化是不同的列不同的數據來源,但是我們卻很難尋找一種方式可以“封裝”這個表格。再比如“表單頁面”,也是這種尷尬的局面,我們的HTML結構差不多但是就是沒有辦法做封裝。我覺得這就是前端能帶給我們***的改變。
【本文是51CTO專欄作者“邢森”的原創文章,轉載請聯系作者本人獲取授權】