小技巧-優(yōu)雅實現(xiàn)頁面刷新(vue)
前幾天項目經(jīng)理提了個需求要實現(xiàn)點擊刷新按鈕實現(xiàn)頁面的局部刷新,刷新頁面使用谷歌的重新加載不是就可以了何必要去自己開發(fā)呢?結(jié)果自己嘗試了一番發(fā)現(xiàn)只能實現(xiàn)全局的刷新,局部刷新還是比較捉急。
嘗試
push和replace這兩個都方法都是vue-router提供的api。
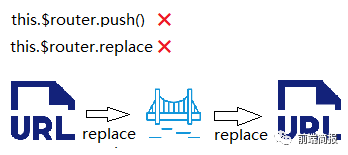
在vue項目中使用this.$router.push()方法來跳轉(zhuǎn)不同路徑,如果跳轉(zhuǎn)相同的路徑的話會發(fā)現(xiàn)頁面并沒有刷新,而是在histry棧中添加了一個新的記錄,所以,當(dāng)用戶點擊瀏覽器后退按鈕時,則回到之前的 URL。
使用this.$router.replace()方法報錯vue-router.esm.js?8aaf:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location這個是由于多次訪問相同路由導(dǎo)致路由重復(fù)。
轉(zhuǎn)化
將要刷新的路由和刷新后的路由之間通過一個橋梁(作為過渡)來連接。

將路由的信息和參數(shù)全部都傳給"橋梁",當(dāng)其跳轉(zhuǎn)的一瞬間獲取到參數(shù)和路由信息跳轉(zhuǎn)到原來的路由。為了讓用戶無感知在跳轉(zhuǎn)"橋梁"路由的時候使用replace方法不會向history中添加新的記錄,在跳回原路由的時候是history方法,如果路由相同會替換之前的路由,而用戶在點擊瀏覽器回退按鈕的時候悄然不知做了什么。
- this.$router.replace({
- path: '/redirect' + fullpath
- })
配置路由信息
- {
- path: '/redirect/:path(.*)',
- component: () => import('@/views/redirect/index')
- }
橋梁文件
- <script>
- export default {
- beforeCreate() {
- const { params, query } = this.$route
- const { path } = params
- this.$router.replace({ path: '/' + path, query })
- },
- render(h) {
- return h()
- }
- }
- </script>
【編輯推薦】

































