輸入文本直接生成流程圖,這個極簡工具火了,在線可玩
本文經(jīng)AI新媒體量子位(公眾號ID:QbitAI)授權(quán)轉(zhuǎn)載,轉(zhuǎn)載請聯(lián)系出處。
流程圖/思維導(dǎo)圖讓工作變得高效。
但是,繪制流程圖/思維導(dǎo)圖的方式能不能更高效一些呢?
比如,隨手敲字,就自動生成簡潔明了的可伸縮矢量圖。
現(xiàn)在,一款名叫flowchart.fun的網(wǎng)頁工具,就實現(xiàn)了這樣的功能。
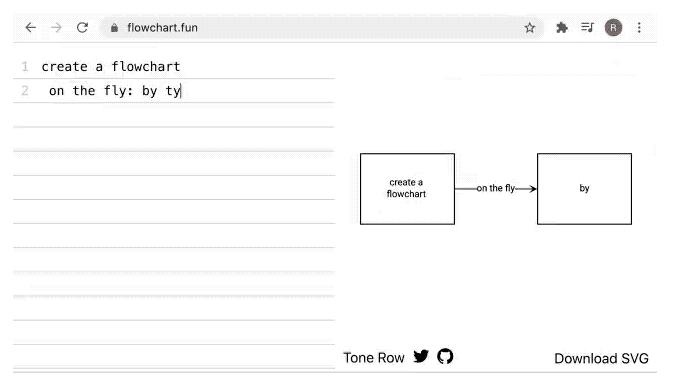
像這樣敲下一行文字,就能自動生成一個框圖,輸入的文字即為圖上顯示的文字。
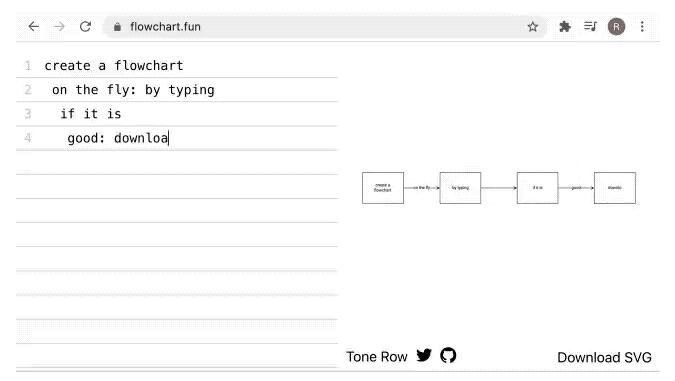
而想要繪制下一級框圖,另起一行,用縮進就能控制:
這樣一個小工具,已經(jīng)在GitHub上獲得了300+的標星。
并且,它能實現(xiàn)的效果,也不止是上面展示的這么簡單,具體詳情,不如一起來在線試試~
功能試玩
你可能也注意到了,在上圖中,當輸入一行:
on the fly: by type
連接框圖的箭頭線上就出現(xiàn)了“on the fly”的字樣。
也就是說,當你想要在線上輸入文字,用“: ”就可以實現(xiàn)了。
比如if結(jié)構(gòu),就可以這樣表示:
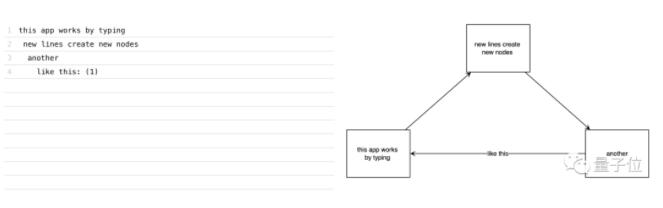
并且,箭頭并非只能單向連接到下一級,比如想拉一個從第4級框圖到第1級框圖的箭頭,只需另起一行縮進,輸入(1)。括號中的數(shù)字,即為箭頭指向的列。
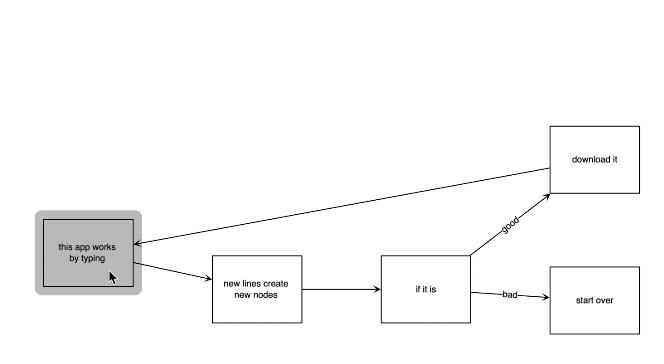
另外需要說明的是,圖中的框線都是可以手動調(diào)整位置的。
網(wǎng)站還提供了SVG文件的下載。
是不是還挺簡單、方便的?
flowchart.fun一上線,就以其簡潔的風(fēng)格、簡單的操作贏得了不少網(wǎng)友的點贊。
就有網(wǎng)友已經(jīng)第一時間把它用在了工作中,并強烈安利:
我已經(jīng)用它來向客戶展示我們的架構(gòu)了。
如果你沒有試過像這樣一步一步創(chuàng)建一個圖表,我強烈推薦你試一試。
愛了愛了,我想把這個加入我們用生物數(shù)據(jù)構(gòu)建圖表的工作流中。
而flowchart.fun的輕便、響應(yīng)迅速,也是網(wǎng)友們好評如潮的重要原因:
我感覺這就像命令行一樣,我實在很煩PlantUML漫長的文檔編譯時間。
另外,據(jù)作者介紹,這款工具主要是用可視化工具庫cytoscape.js和Facebook的create react app打造的。
那么,你覺得這個流程圖工具可還行?
如果感興趣,不妨通過下方傳送門,親自體驗一下吧~
傳送門
網(wǎng)站地址:https://flowchart.fun/