看 B 站,可以更快!
本文轉載自微信公眾號「小林coding」,作者小林coding 。轉載本文請聯系小林coding公眾號。
現在用谷歌瀏覽器看 B 站視頻,默認是用 HTTP/2 協議,它相比 HTTP/1.1 性能提高很多,但是其實看 B 站視頻還能更快!
因為 B 站部分視頻服務器支持使用 QUIC 協議觀看視頻,QUIC 是基于 UDP 傳輸協議實現的,而且最新的 HTTP/3 使用的正是 QUIC 協議,它相比 HTTP/2 性能其實更好,觀看視頻體驗更佳,特別是弱網環境下。
QUIC 協議性能有多好?
Chromium ( Google 的 Chrome 瀏覽器背后的引擎)團隊表示,其發現 QUIC 的性能優勢特別高,使得 Google 搜索延遲減少了 2% 以上,YouTube 的重新緩沖時間減少了 9% 以上,PC 客戶端吞吐量增加了 3% 以上,移動設備的客戶端吞吐量增加了 7% 以上。
怎么用 QUIC 看 B 站視頻?
手機端我沒研究過怎么使用 QUIC 協議看 B 站視頻,但是谷歌瀏覽器則很容易搞定。
谷歌瀏覽器支持 QUIC 協議,這個是屬于實驗性功能,QUIC 協議實際上還在草案中,還沒有正式發布,所以不是默認啟動的,需要手動打開。
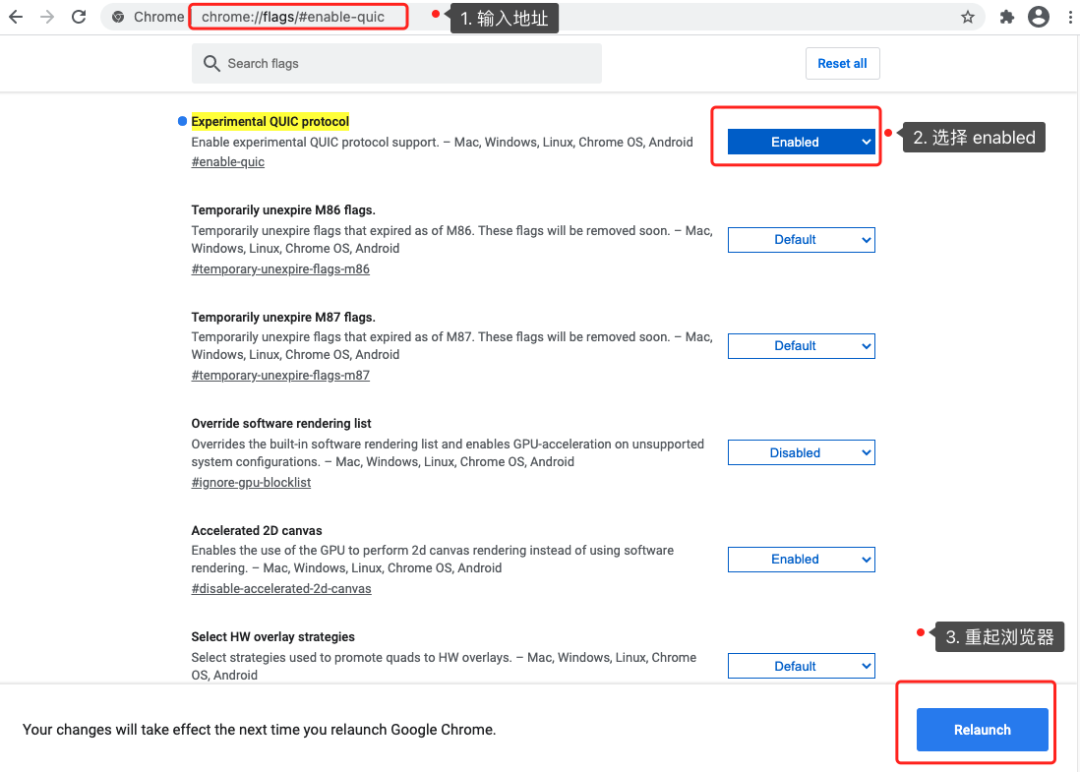
第一步,打開Chrome瀏覽器, 在地址輸入 chrome://flags/#enable-quic, 將標志設置為 Enabled。
第二步,重啟瀏覽器后, 打開B站, 隨便點開個視頻,然后檢查是否使用 QUIC 協議進行視頻播放, 檢查方法如下:
- 按下 F12 進入瀏覽器調試信息界面;
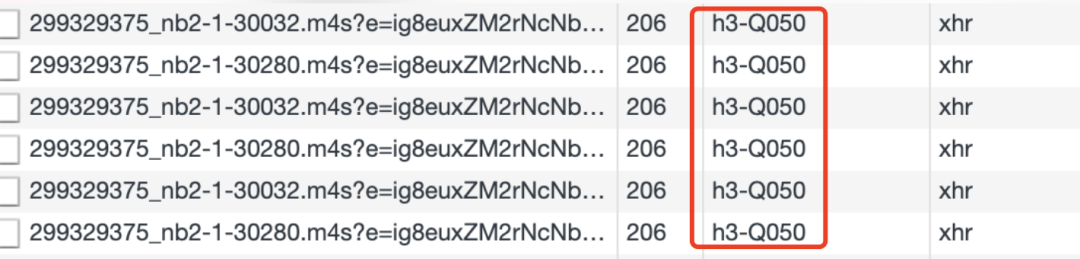
- 選取 Network->Protocol, 如果 Protocol 顯示 h3 則表示目前是使用 HTTP/3 (意味著使用 QUIC 協議)協議進行視頻內容傳輸。
比如下圖,我在看何同學采訪庫克的B站視頻,使用了 HTTP3 協議:
注意:如果打開后,你訪問速度受影響而變慢了,那么你記得要關閉掉這個功能,因為 QUIC 協議使用的傳輸協議是 UDP,有些運營商的網絡在繁忙的時候,會把 UDP 包給丟掉。
轉場
好了,B 站的事情就介紹到這了,你以為這次我要聊 B 站,其實我要聊的是 HTTP/3 !
真不容易呀,小林為了讓大家學習 HTTP/3,煞費苦心布置了 B 站這個幌子,吸引大家點進來。所以,大家不要覺得是標題黨哈。
事實上,HTTP/3 現在還沒正式推出,不過自 2017 年起, HTTP/3 已經更新到 34 個草案了,基本的特性已經確定下來了,對于包格式可能后續會有變化。
所以,這次 HTTP/3 介紹不會涉及到包格式,只說它的特性。
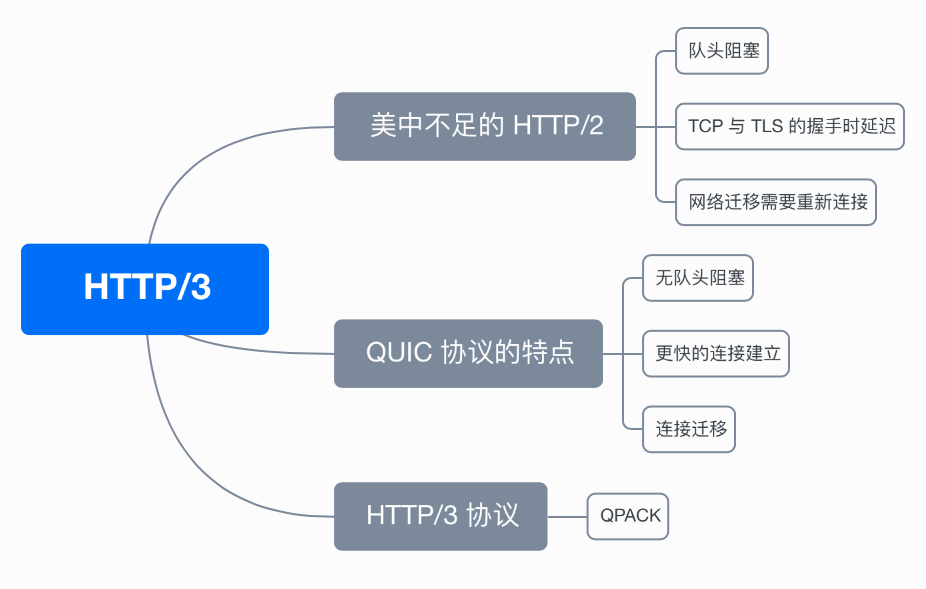
美中不足的 HTTP/2
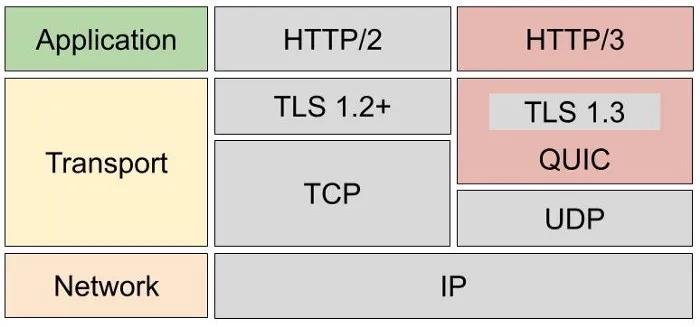
HTTP/2 通過頭部壓縮、二進制編碼、多路復用、服務器推送等新特性大幅度提升了 HTTP/1.1 的性能,而美中不足的是 HTTP/2 協議是基于 TCP 實現的,于是存在的缺陷有三個。
- 隊頭阻塞;
- TCP 與 TLS 的握手時延遲;
- 網絡遷移需要重新連接;
隊頭阻塞
HTTP/2 多個請求是跑在一個 TCP 連接中的,那么當 TCP 丟包時,整個 TCP 都要等待重傳,那么就會阻塞該 TCP 連接中的所有請求。
因為 TCP 是字節流協議,TCP 層必須保證收到的字節數據是完整且有序的,如果序列號較低的 TCP 段在網絡傳輸中丟失了,即使序列號較高的 TCP 段已經被接收了,應用層也無法從內核中讀取到這部分數據,從 HTTP 視角看,就是請求被阻塞了。
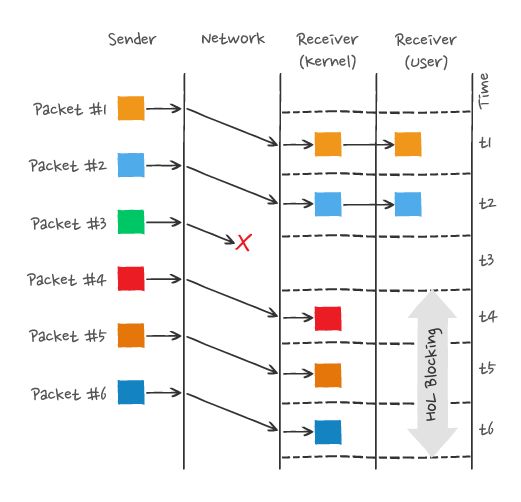
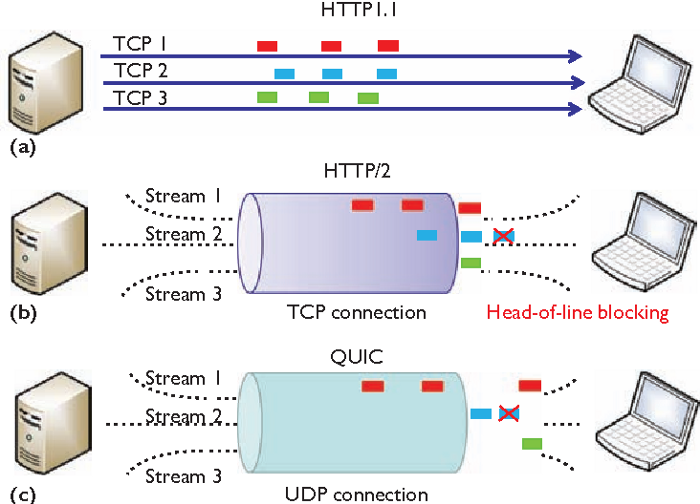
舉個例子,如下圖:
圖中發送方發送了很多個 packet,每個 packet 都有自己的序號,你可以認為是 TCP 的序列號,其中 packet 3 在網絡中丟失了,即使 packet 4-6 被接收方收到后,由于內核中的 TCP 數據不是連續的,于是接收方的應用層就無法從內核中讀取到,只有等到 packet 3 重傳后,接收方的應用層才可以從內核中讀取到數據,這就是 HTTP/2 的隊頭阻塞問題,是在 TCP 層面發生的。
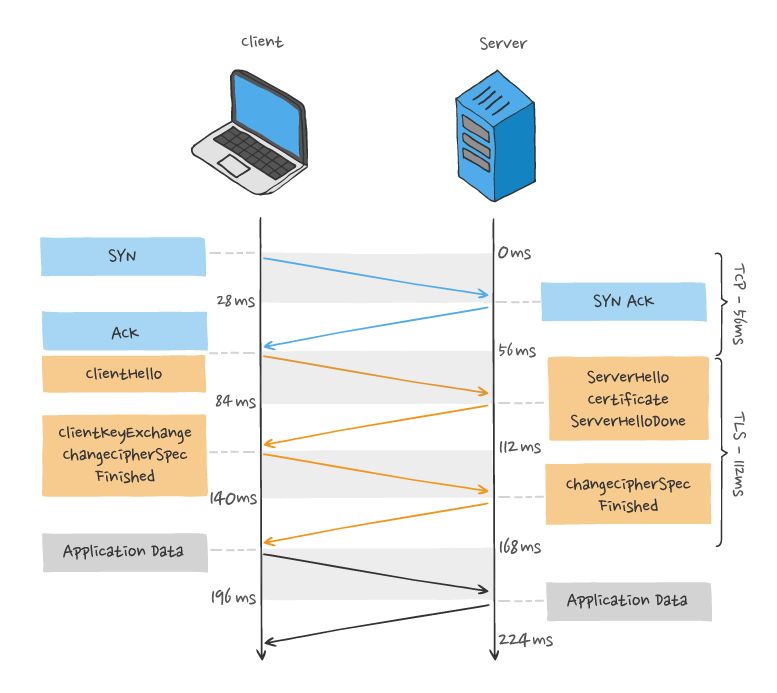
TCP 與 TLS 的握手時延遲
發起 HTTP 請求時,需要經過 TCP 三次握手和 TLS 四次握手(TLS 1.2)的過程,因此共需要 3 個 RTT 的時延才能發出請求數據。
另外, TCP 由于具有「擁塞控制」的特性,所以剛建立連接的 TCP 會有個「慢啟動」的過程,它會對 TCP 連接產生"減速"效果。
網絡遷移需要重新連接
一個 TCP 連接是由四元組(源 IP 地址,源端口,目標 IP 地址,目標端口)確定的,這意味著如果 IP 地址或者端口變動了,就會導致需要 TCP 與 TLS 重新握手,這不利于移動設備切換網絡的場景,比如 4G 網絡環境切換成 WIFI。
這些問題都是 TCP 協議固有的問題,無論應用層的 HTTP/2 在怎么設計都無法逃脫。
要解決這個問題,就必須把傳輸層協議替換成 UDP,這個大膽的決定,HTTP/3 做了!
QUIC 協議的特點
我們深知,UDP 是一個簡單、不可靠的傳輸協議,而且是 UDP 包之間是無序的,也沒有依賴關系。
而且,UDP 是不需要連接的,也就不需要握手和揮手的過程,所以天然的就比 TCP 快。
當然,HTTP/3 不僅僅只是簡單將傳輸協議替換成了 UDP,還基于 UDP 協議在「應用層」實現了 QUIC 協議,它具有類似 TCP 的連接管理、擁塞窗口、流量控制的網絡特性,相當于將不可靠傳輸的 UDP 協議變成“可靠”的了,所以不用擔心數據包丟失的問題。
QUIC 協議的優點有很多,這里舉例幾個,比如:
- 無隊頭阻塞;
- 更快的連接建立;
- 連接遷移;
無隊頭阻塞
QUIC 協議也有類似 HTTP/2 Stream 與多路復用的概念,也是可以在同一條連接上并發傳輸多個 Stream,Stream 可以認為就是一條 HTTP 請求。
由于 QUIC 使用的傳輸協議是 UDP,UDP 不關心數據包的順序,如果數據包丟失,UDP 也不關心。不過,QUIC 協議會保證數據包的可靠性,每個數據包都有一個序號唯一標識。
如果 QUIC 連接中的某個流中的一個數據包丟失了,只會阻塞該流,其他流不會受影響。這與 HTTP/2 不同,HTTP/2 只要某個流中的數據包丟失了,其他流也會因此受影響。
所以,QUIC 連接上的多個 Stream 之間并沒有依賴,都是獨立的,某個流發生丟包了,只會影響該流,其他流不受影響,消除了 HTTP/2 的隊頭阻塞問題。
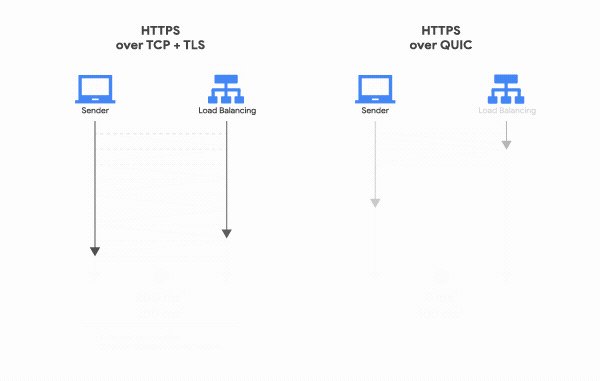
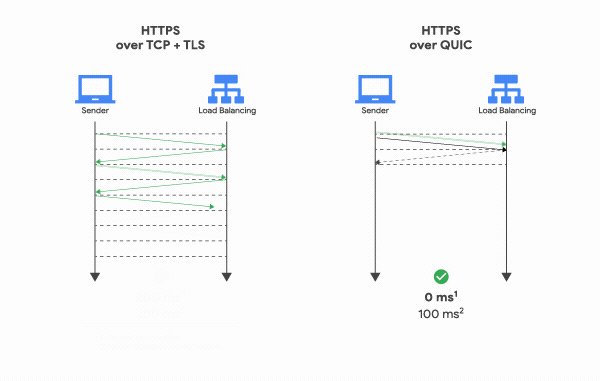
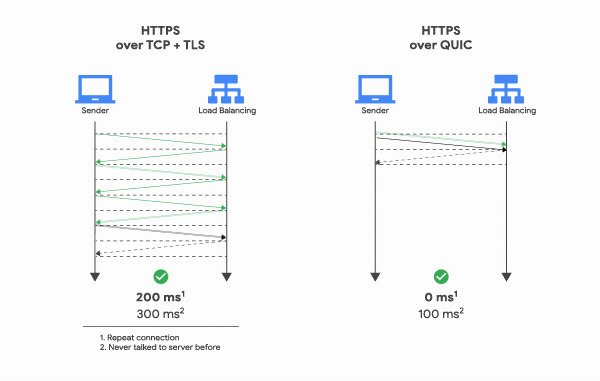
更快的連接建立
對于 HTTP/1 和 HTTP/2 協議,TCP 和 TLS 是分層的,分別屬于內核實現的傳輸層、openssl 庫實現的表示層,因此它們難以合并在一起,需要分批次來握手,先 TCP 握手,再 TLS 握手。
HTTP/3 在傳輸數據前雖然需要 QUIC 協議握手,這個握手過程只需要 1 RTT,握手的目的是為確認雙方的「連接 ID」,連接遷移就是基于連接 ID 實現的。
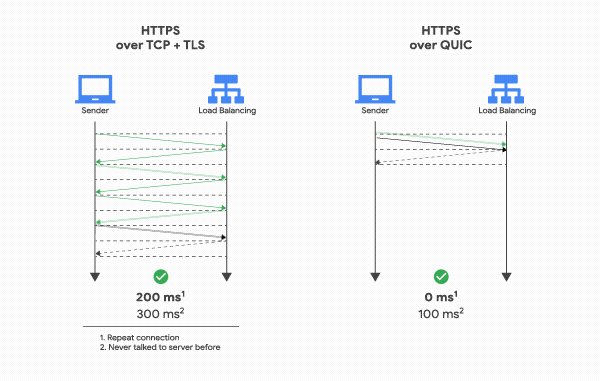
但是 HTTP/3 的 QUIC 協議并不是與 TLS 分層,而是QUIC 內部包含了 TLS,它在自己的幀會攜帶 TLS 里的“記錄”,再加上 QUIC 使用的是 TLS1.3,因此僅需 1 個 RTT 就可以「同時」完成建立連接與密鑰協商,甚至在第二次連接的時候,應用數據包可以和 QUIC 握手信息(連接信息 + TLS 信息)一起發送,達到 0-RTT 的效果。
如下圖右邊部分,HTTP/3 當會話恢復時,有效負載數據與第一個數據包一起發送,可以做到 0-RTT:
連接遷移
在前面我們提到,基于 TCP 傳輸協議的 HTTP 協議,由于是通過四元組(源 IP、源端口、目的 IP、目的端口)確定一條 TCP 連接。
那么當移動設備的網絡從 4G 切換到 WIFI 時,意味著 IP 地址變化了,就必須要斷開連接,然后重新建立連接,而建立連接的過程包含 TCP 三次握手和 TLS 四次握手的時延,以及 TCP 慢啟動的減速過程,給用戶的感覺就是網絡突然卡頓了一下,因此連接的遷移成本是很高的。
而 QUIC 協議沒有用四元組的方式來“綁定”連接,而是通過連接 ID來標記通信的兩個端點,客戶端和服務器可以各自選擇一組 ID 來標記自己。
因此,即使移動設備的網絡變化后,導致 IP 地址變化了,只要仍保有上下文信息(比如連接 ID、TLS 密鑰等),就可以“無縫”地復用原連接,消除重連的成本,沒有絲毫卡頓感,達到了連接遷移的功能。
HTTP/3 協議
了解完 QUIC 協議的特點后,我們再來看看 HTTP/3 協議在 HTTP 這一層做了什么變化。
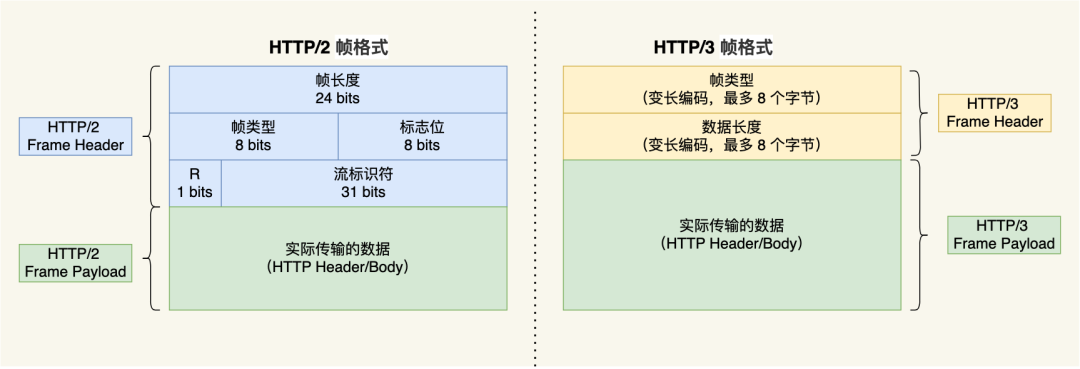
HTTP/3 同 HTTP/2 一樣采用二進制幀的結構,不同的地方在于 HTTP/2 的二進制幀里需要定義 Stream,而 HTTP/3 自身不需要再定義 Stream,直接使用 QUIC 里的 Stream,于是 HTTP/3 的幀的結構也變簡單了。
從上圖可以看到,HTTP/3 幀頭只有兩個字段:類型和長度。
根據幀類型的不同,大體上分為數據幀和控制幀兩大類,HEADERS 幀(HTTP 頭部)和 DATA 幀(HTTP 包體)屬于數據幀。
HTTP/3 在頭部壓縮算法這一方便也做了升級,升級成了 QPACK。與 HTTP/2 中的 HPACK 編碼方式相似,HTTP/3 中的 QPACK 也采用了靜態表、動態表及 Huffman 編碼。
對于靜態表的變化,HTTP/2 中的 HPACK 的靜態表只有 61 項,而 HTTP/3 中的 QPACK 的靜態表擴大到 91 項。
HTTP/2 和 HTTP/3 的 Huffman 編碼并沒有多大不同,但是動態表編解碼方式不同。
所謂的動態表,在首次請求-響應后,雙方會將未包含在靜態表中的 Header 項更新各自的動態表,接著后續傳輸時僅用 1 個數字表示,然后對方可以根據這 1 個數字從動態表查到對應的數據,就不必每次都傳輸長長的數據,大大提升了編碼效率。
可以看到,動態表是具有時序性的,如果首次出現的請求發生了丟包,后續的收到請求,對方就無法解碼出 HPACK 頭部,因為對方還沒建立好動態表,因此后續的請求解碼會阻塞到首次請求中丟失的數據包重傳過來。
HTTP/3 的 QPACK 解決了這一問題,那它是如何解決的呢?
QUIC 會有兩個特殊的單向流,所謂的單項流只有一端可以發送消息,雙向則指兩端都可以發送消息,傳輸 HTTP 消息時用的是雙向流,這兩個單向流的用法:
- 一個叫 QPACK Encoder Stream, 用于將一個字典(key-value)傳遞給對方,比如面對不屬于靜態表的 HTTP 請求頭部,客戶端可以通過這個 Stream 發送字典;
- 一個叫 QPACK Decoder Stream,用于響應對方,告訴它剛發的字典已經更新到自己的本地動態表了,后續就可以使用這個字典來編碼了。
這兩個特殊的單向流是用來同步雙方的動態表,編碼方收到解碼方更新確認的通知后,才使用動態表編碼 HTTP 頭部。
總結
HTTP/2 雖然具有多個流并發傳輸的能力,但是傳輸層是 TCP 協議,于是存在以下缺陷:
- 隊頭阻塞,HTTP/2 多個請求跑在一個 TCP 連接中,如果序列號較低的 TCP 段在網絡傳輸中丟失了,即使序列號較高的 TCP 段已經被接收了,應用層也無法從內核中讀取到這部分數據,從 HTTP 視角看,就是多個請求被阻塞了;
- TCP 和 TLS 握手時延,TCL 三次握手和 TLS 四次握手,共有 3-RTT 的時延;
- 連接遷移需要重新連接,移動設備從 4G 網絡環境切換到 WIFI 時,由于 TCP 是基于四元組來確認一條 TCP 連接的,那么網絡環境變化后,就會導致 IP 地址或端口變化,于是 TCP 只能斷開連接,然后再重新建立連接,切換網絡環境的成本高;
HTTP/3 就將傳輸層從 TCP 替換成了 UDP,并在 UDP 協議上開發了 QUIC 協議,來保證數據的可靠傳輸。
QUIC 協議的特點:
- 無隊頭阻塞,QUIC 連接上的多個 Stream 之間并沒有依賴,都是獨立的,也不會有底層協議限制,某個流發生丟包了,只會影響該流,其他流不受影響;
- 建立連接速度快,因為 QUIC 內部包含 TLS1.3,因此僅需 1 個 RTT 就可以「同時」完成建立連接與 TLS 密鑰協商,甚至在第二次連接的時候,應用數據包可以和 QUIC 握手信息(連接信息 + TLS 信息)一起發送,達到 0-RTT 的效果。
- 連接遷移,QUIC 協議沒有用四元組的方式來“綁定”連接,而是通過連接 ID 來標記通信的兩個端點,客戶端和服務器可以各自選擇一組 ID 來標記自己,因此即使移動設備的網絡變化后,導致 IP 地址變化了,只要仍保有上下文信息(比如連接 ID、TLS 密鑰等),就可以“無縫”地復用原連接,消除重連的成本;
另外 HTTP/3 的 QPACK 通過兩個特殊的單向流來同步雙方的動態表,解決了 HTTP/2 的 HPACK 隊頭阻塞問題。
不過,由于 QUIC 使用的是 UDP 傳輸協議,UDP 屬于“二等公民”,大部分路由器在網絡繁忙的時候,會丟掉 UDP包,把“空間”讓給 TCP 包,所以 QUIC 的推廣之路應該沒那么簡單。
期待,HTTP/3 正式推出的那一天!
參考連接
https://medium.com/faun/http-2-spdy-and-http-3-quic-bae7d9a3d484
https://developers.google.com/web/fundamentals/performance/http2?hl=zh-cn
https://blog.cloudflare.com/http3-the-past-present-and-future/
https://tools.ietf.org/html/draft-ietf-quic-http-34
https://tools.ietf.org/html/draft-ietf-quic-transport-34#section-17
https://ably.com/topic/http3?amp%3Butm_campaign=evergreen&%3Butm_source=reddit&utm_medium=referral
https://www.nginx.org.cn/article/detail/422
https://www.bilibili.com/read/cv793000/
https://www.chinaz.com/2020/1009/1192436.shtml
原文鏈接:https://mp.weixin.qq.com/s/bHuhvkVOwplkvPwEHxF4mg