用VS Code直接瀏覽GitHub代碼 | 12.1K星
本文經(jīng)AI新媒體量子位(公眾號(hào)ID:QbitAI)授權(quán)轉(zhuǎn)載,轉(zhuǎn)載請(qǐng)聯(lián)系出處。
“看GitHub代碼”這件事上,還在網(wǎng)頁(yè)上點(diǎn)點(diǎn)點(diǎn)?
用開(kāi)發(fā)工具看代碼,不香嗎?
于是,它來(lái)了,它來(lái)了——可以直接用VS Code方式打開(kāi)GitHub代碼的工具。

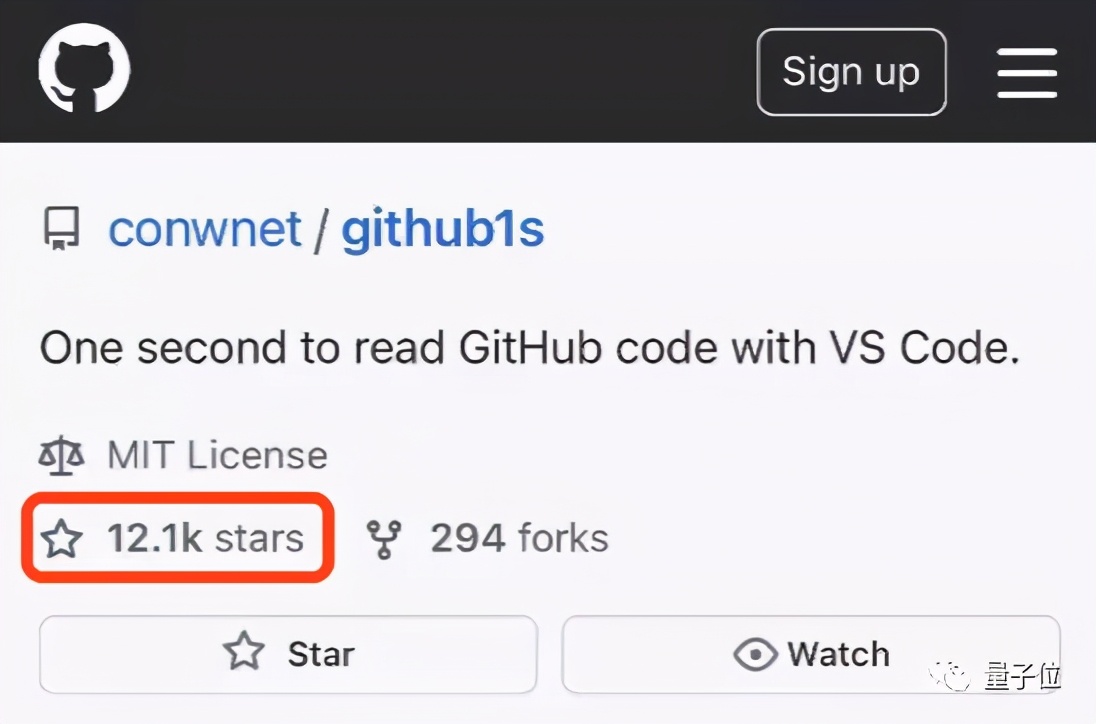
而且在短短幾天時(shí)間里,這個(gè)項(xiàng)目已經(jīng)獲得了12.1k個(gè)star。

不僅如此,網(wǎng)友們還基于此,還開(kāi)發(fā)出了更多更方便快捷的版本。
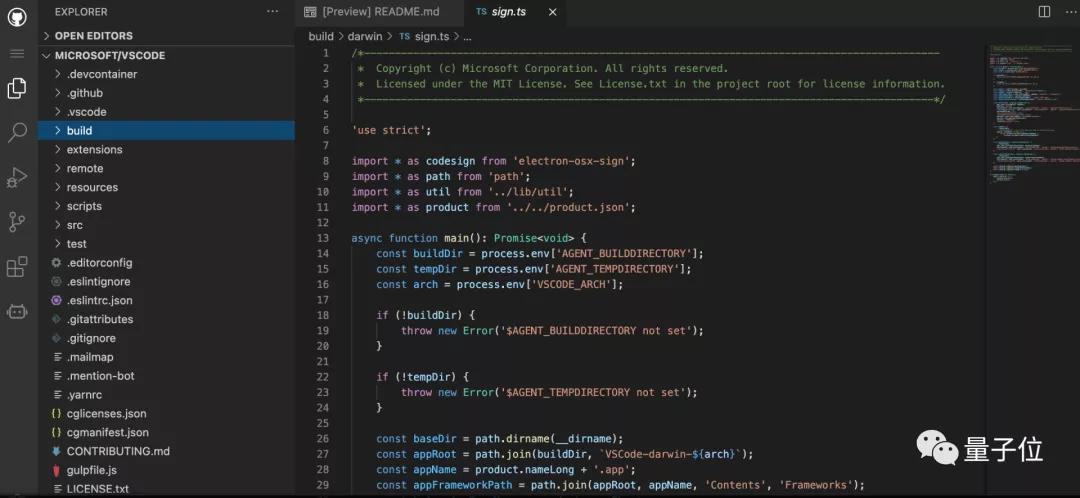
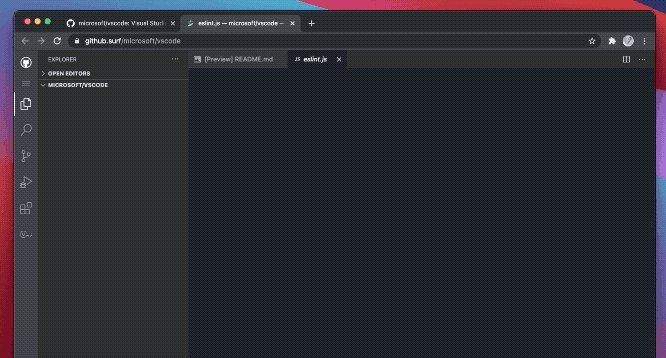
用VS Code來(lái)看GitHub代碼
這個(gè)項(xiàng)目叫做github1s,也正如其名,作者對(duì)其的解釋是:
只需1秒,就可以用VS Code方式來(lái)看GitHub代碼。
畢竟代碼嘛,在“原汁原味”的環(huán)境下看,還是比較舒服的。
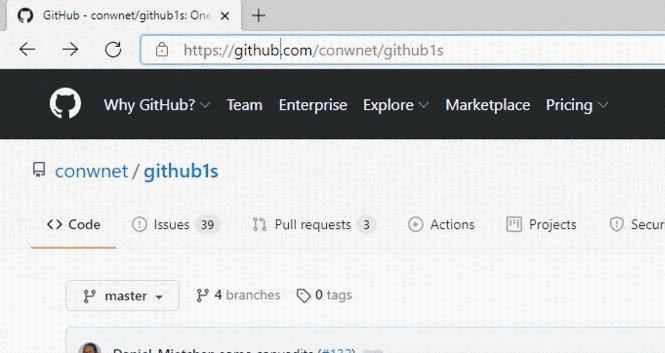
而且操作方式也是非常的簡(jiǎn)單,只需要在瀏覽器網(wǎng)址部分中的“github”后邊,添加一個(gè)“1s”就可以了。
像這樣:

當(dāng)然,項(xiàng)目也可以clone到本地來(lái)安裝。
還有更多便捷方式
但除了在手動(dòng)輸入網(wǎng)址的方式外,有沒(méi)有更快捷的操作?
這個(gè)可以有。
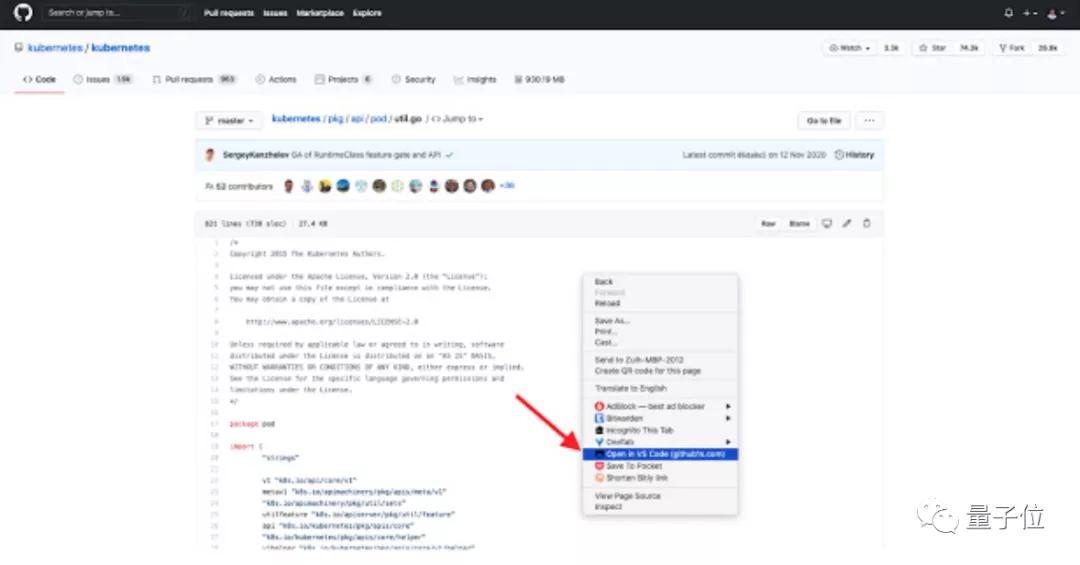
以Chrome為例,作者已經(jīng)為此添加了擴(kuò)展程序。

在安裝完畢后,只需要在GitHub項(xiàng)目頁(yè)面右擊,就會(huì)出現(xiàn)相應(yīng)選項(xiàng),一鍵即可轉(zhuǎn)換成VS Code。

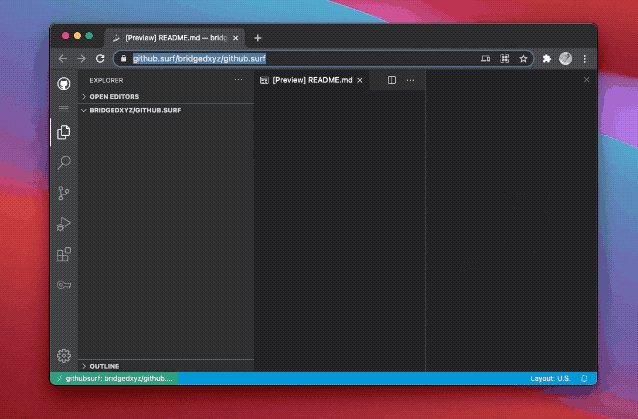
除此之外,基于這個(gè)項(xiàng)目,還有人開(kāi)發(fā)了更便于“一鍵轉(zhuǎn)換”的小工具——surf.。

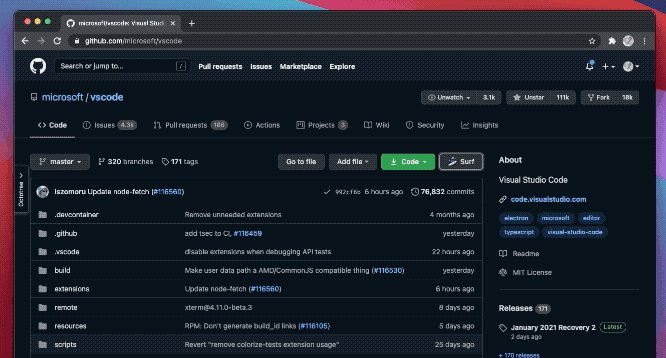
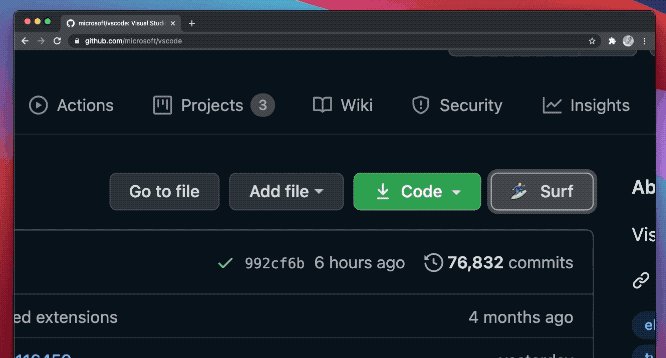
這個(gè)工具也是Chrome擴(kuò)展程序,安裝過(guò)后,便直接會(huì)在GitHub頁(yè)面生成“Surf”按鈕,點(diǎn)擊即可轉(zhuǎn)換為VS Code。

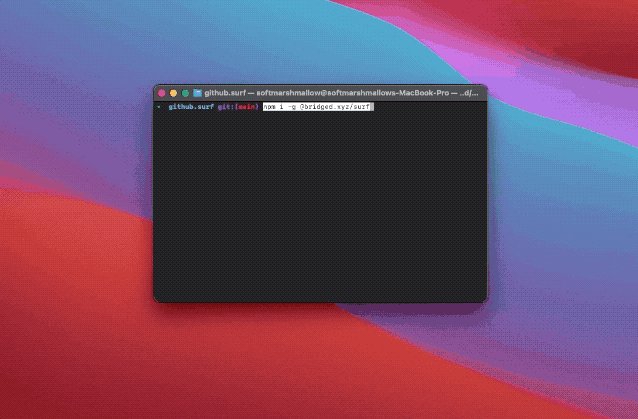
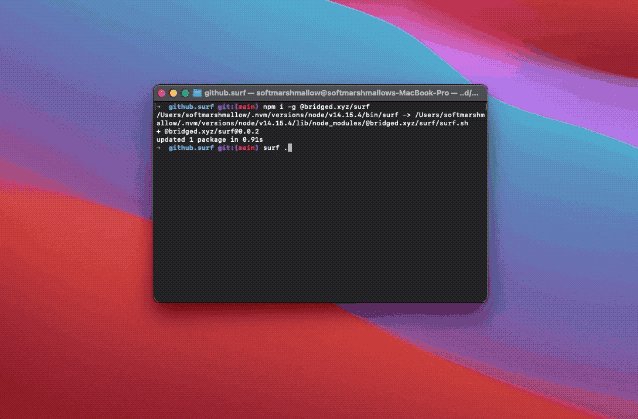
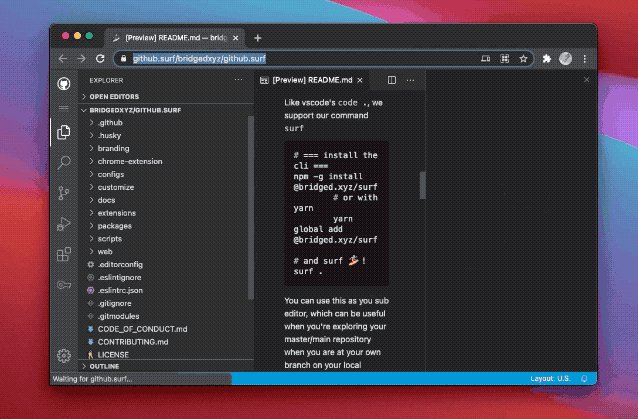
除此之外,和VS Code一樣,surf. 也支持命令行的方式:
- # === install the cli ===
- npm -g install @bridged.xyz/surf
- # or with yarn
- yarn global add @bridged.xyz/surf
- # and surf !
- surf .

傳送門(mén)
最后,奉上項(xiàng)目地址。
github1s項(xiàng)目地址:
https://github.com/conwnet/github1s
surf.項(xiàng)目地址:
https://github.com/surfcodes/surf