輕量級架構可視化:Coco 實現
過去的十幾天里,在 Inherd 開源小分隊的努力之下,我們實現了 Coco 的第一個完整的功能 —— 實現對于一個項目的基本架構可視化。(PS:Coco 是一個研發效能分析工具,如團隊發展現狀(根據架構復雜度及行數變更)、團隊演進、歷史分析等。)
于是呢,為了驗證開發流程的完整性,我們發布了 0.1.1 版本(當前僅構建了 macOS 平臺,其它平臺暫時未構建)。在這個版本里,我們實現了兩個主要的命令行工具:
- coco。通過 CLOC、Git 等對項目進行你那樣的。
- visual(待改進)。對于 coco CLI 生成的結果進行可視化。
其中的一個重要的功能便是:交互式架構可視化。
架構圖真的靠譜嗎?
在軟件開發中,我們經常習慣性地使用各類可視化工具,如 UML,它們用于讓開發人員快速了解系統某一部分的架構,快速熟悉不同元素之間的關系。相似的,對于架構進行可視化,能幫助我們迅速了解系統的現狀,快速找到系統中的問題。
在實踐過程中,我們會有不同的可視化模式:
- 手繪架構圖。
- UML 圖。用戶根據用例圖抽象成類,描述類的內部結構和類與類之間的關系,是一種靜態結構圖。
- C4 模型。在 C4 模型里,有一個重要的理念就是架構的抽象層次是類似于地圖,可以進行縮放。對應的一個體現就是:系統 System、容器 Container、組件 Component和代碼 Code。通過不同層次的系統上的連接,我們可以有機地看到整個系統的組成。而不同的開發人員,也可以看到適用于自身的架構模式。
回到真實世界中,我們往往對于架構圖的真實性會產生一些懷疑。為此,我們往往會回到代碼中,去看看真實世界的架構長什么樣,又或者是引入 ArchGuard 這樣的工具進行架構守護。
于是,在 Coco 中,我們實現的第一個功能,就是輕量級的架構可視化。
輕量級架構可視化
主流編程語言的分層架構是與目錄結構相綁定的,即以文件系統的方式約束其組織形式。于是,當前 Coco 的架構可視化針對的主要是分層架構,即文件 + (PS:目錄結構。如果我們能在 Coco 里實現 C4 模型,那自然也是不錯的。)
在這種模式之下,我們只要實現對所有代碼文件的行數統計,獲取這些數據之后,對其進行可視化后,我們便能得到一份輕量級的可視化架構。
為此,在 Coco 中,我們用到了:
- CLOC (Count Lines of Code),是一類可以統計多種編程語言中空行、評論行和物理行的工具。
- D3.js,是一個使用動態圖形進行資料可視化的 JavaScript 程序庫。
兩者結合之下,我們就能可視化現有軟件的分層架構,并且實現它的交互式設計 —— 如對于某一代碼倉庫的繼續展開等等。
使用 Coco 進行架構可視化
(PS:由于精力的原因,當前雖然構建了不同的操作系統版本,但是只有 macOS 版本是經過測試的。)
Coco 首頁:https://github.com/inherd/coco
過程如下:
- 安裝 coco。可以從 Release 頁面下載對應的二進制包,又或者是從源碼中構建。
- 配置。根據 Coco 的 README.md 編寫 Coco 的配置文件 coco.yml,配置對應的代碼倉信息。可以是遠程的項目,也可以是本地的項目,又或者是 .。
- 分析。執行 coco。
- 可視化。執行 visual server 就可以運行起 Web 服務,通過瀏覽器可以訪問當前的架構分析結果。
示例
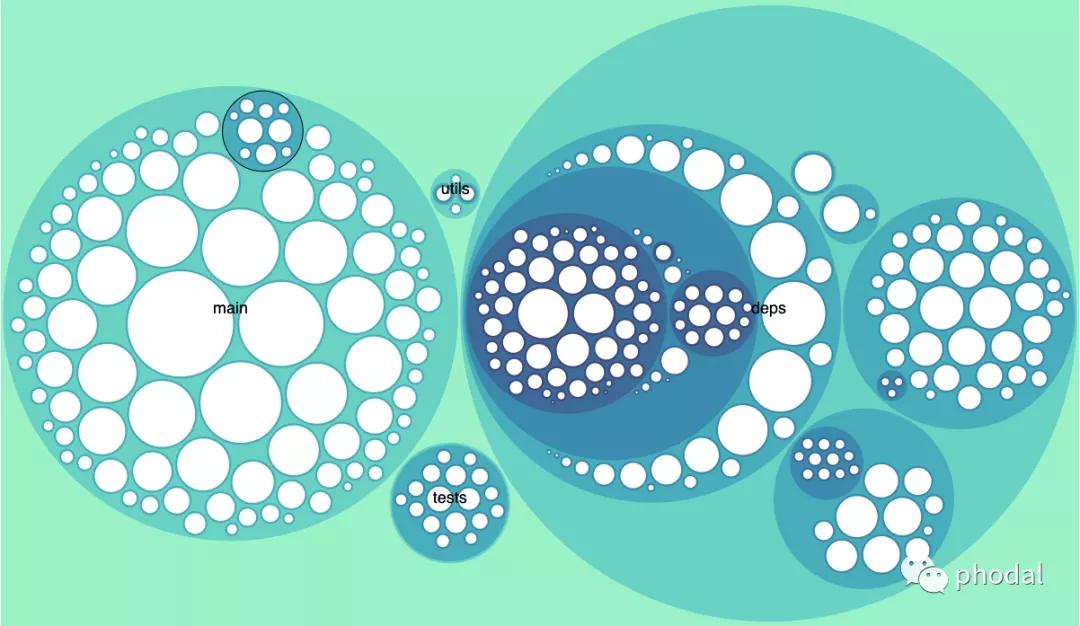
如下是 Redis 的結果圖(125,842 行):
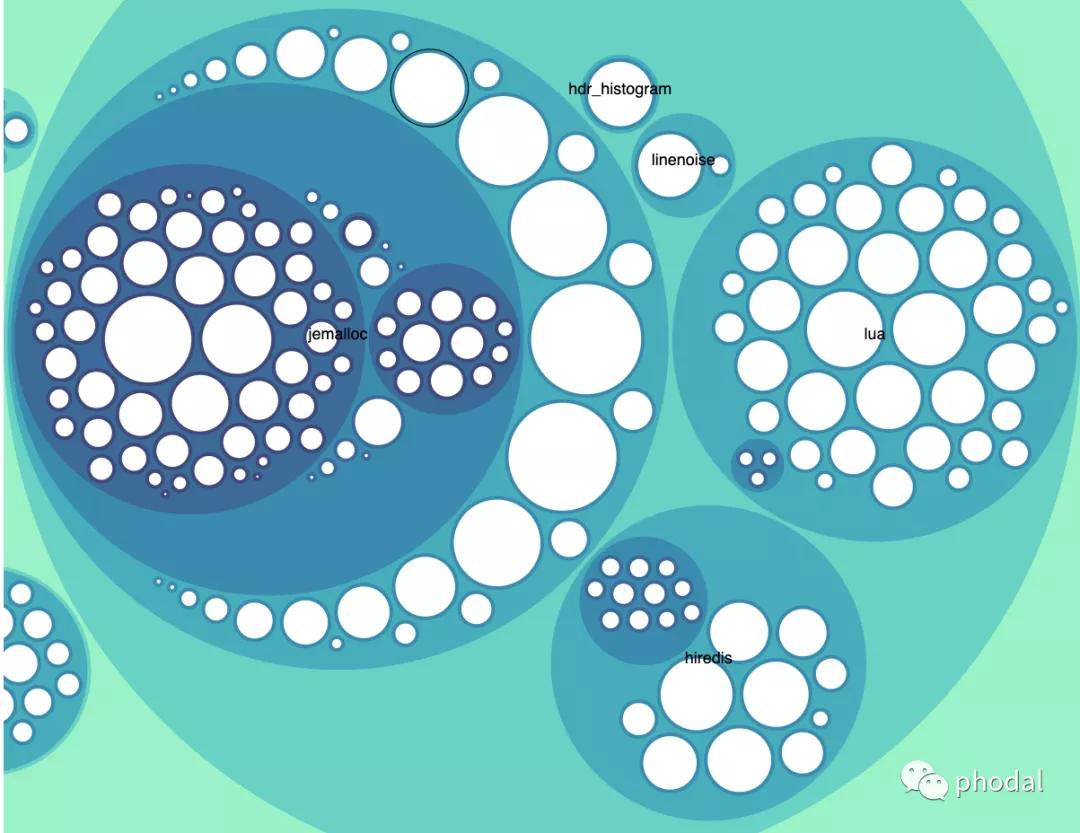
代碼結構很清爽,有木有。打開 deps 可以發現,依賴主要是在: jemalloc、 lua 和 hiredis 三個模塊:
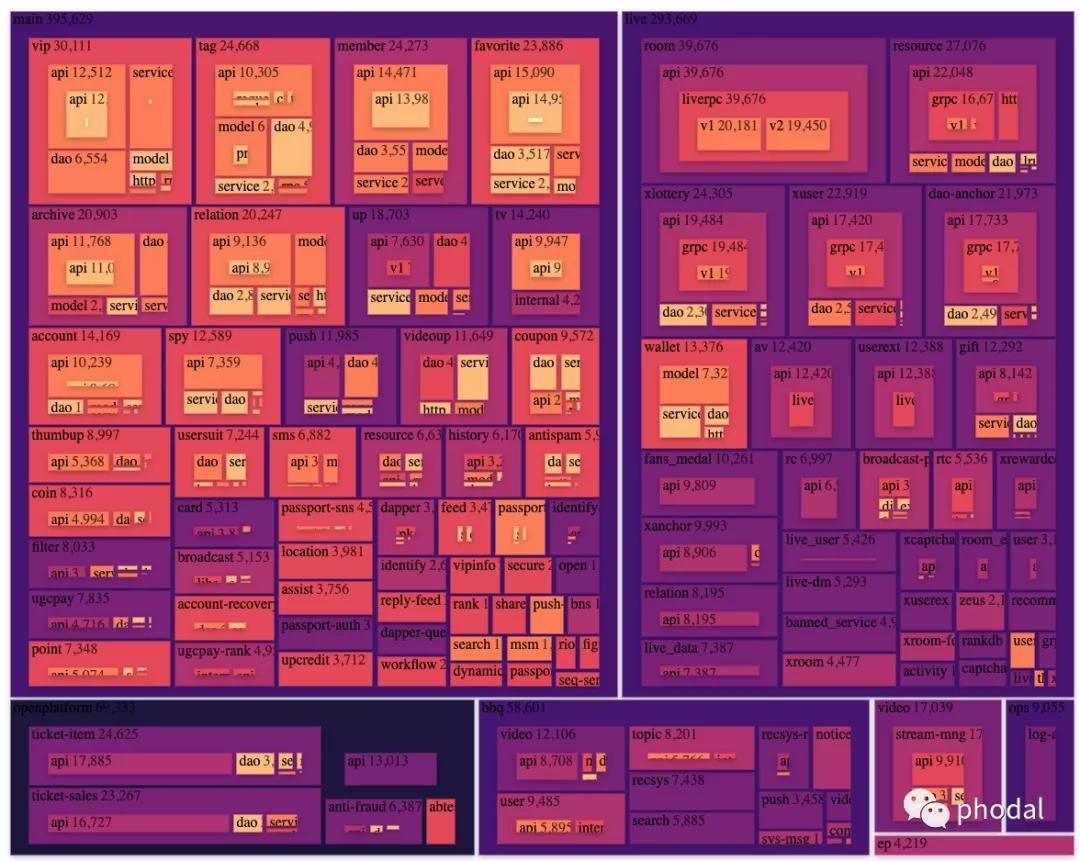
如下是早期在 GitHub 上泄露的 B 站后端源碼(3,007,351 行,含依賴):
對應的代碼熱點圖:
更多示例見:https://inherd.github.io/cases/
其它
歡迎大家試用或者加入開發。
GitHub:https://github.com/inherd/coco
本文轉載自微信公眾號「phodal」,可以通過以下二維碼關注。轉載本文請聯系phodal公眾號。