一篇文章帶你了解Css z-index(重疊順序)
div cssz-index層重疊順序
div層、span層等html標簽層重疊順序樣式z-index,平時CSS使用較少,但也會難免會碰到CSS z-index使用。
從基礎語法到應用案例教程講解學習z-index。
一、z-index語法與結構
- div{
- z-index:100
- }
注意:z-index的數值不跟單位。
z-index的數字越高越靠前,并且值必須為整數和正數(正數的整數)。
二、z-index使用條件
z-index在使用絕對定位 position:absolute屬性條件下使用才能使用。通常CSS讓不同的對象盒子以不同順序重疊排列,CSS就是要z-index樣式屬性。
三、案例
1. z-index重疊順序案例
為了方便觀察,設置3個DIV盒子,分別設置不同css背景顏色,設置相同CSS高度、CSS寬度。分別設置背景顏色)為黑色、紅色、藍色。CSS width為300px,css height為100px。
css代碼(沒加z-index屬性)
- <style>
- .div css5 {
- position: relative;
- }
- .div css5-1,
- .div css5-2,
- .div css5-3 {
- width: 300px;
- height: 100px;
- position: absolute;
- }
- .divcss5-1 {
- background: #000;/* 黑色*/
- left: 10px;
- top: 10px
- }
- .divcss5-2 {
- background: #F00;/* 紅色*/
- left: 20px;
- top: 20px
- }
- .divcss5-3 {
- background: #00F;/* 藍色*/
- left: 30px;
- top: 30px
- }
- </style>
CSS代碼(加上z-index屬性后) :
- <style>
- .div css5 {
- position: relative;
- }
- .div css5-1,
- .div css5-2,
- .div css5-3 {
- width: 200px;
- height: 100px;
- position: absolute;
- }
- .div css5-1 {
- z-index: 10;
- background: #000;/* 黑色*/
- left: 10px;
- top: 10px
- }
- .div css5-2 {
- z-index: 20;
- background: #F00;/* 紅色*/
- left: 20px;
- top: 20px
- }
- .div css5-3 {
- z-index: 15;
- background: #00F;/* 藍色*/
- left: 30px;
- top: 30px
- }
- </style>
html代碼
- <div class="divcss5-1"></div>
- <div class="divcss5-2"></div>
- <div class="divcss5-3"></div>
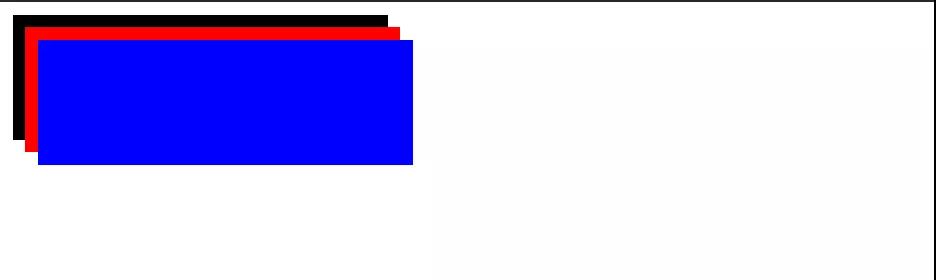
沒加的效果:
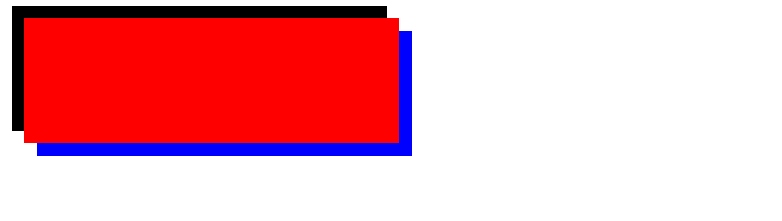
加上z-index屬性效果:
2. 案例說明
三個盒子均都使用了絕對定位屬性position樣式,并且設置相同的高度和寬度樣式。為了便于觀察CSS使用left、right屬性并賦予不同值,讓其錯落有致。
- Div css5-1 盒子背景為黑色, z-index:10
- Div css5-2 盒子背景為紅色, z-index:20
- Divcss5-3盒子背景為藍色 , z-index:15
為可以看見第一個盒子z-index:10,所以重疊在最下層,而第二個盒子z-index:20,值最大所以最上層重疊,第三個盒子設置z-index:15,居中。
四、總結
本文基于CSS基礎,介紹了如何使用z-index重疊順序樣式,在實際DIV+CSS布局時候CSS需要絕對定位樣式,并且可以使用left、right進行定位,通過不同z-index值實現層重疊順序排列。代碼很簡單,希望能夠幫助你學習。
本文轉載自微信公眾號「 IT共享之家」,可以通過以下二維碼關注。轉載本文請聯系 IT共享之家公眾號。