聊一聊 15.5K 的 FileSaver,是如何工作的?
本文轉載自微信公眾號「全棧修仙之路」,作者阿寶哥。轉載本文請聯系全棧修仙之路公眾號。
FileSaver.js 是在客戶端保存文件的解決方案,非常適合在客戶端上生成文件的 Web 應用程序。它簡單易用且兼容大多數瀏覽器,被作為項目依賴應用在 6.3 萬的項目中。在近期的項目中,阿寶哥再一次使用到了它,所以就想寫篇文章來聊一聊這個優秀的開源項目。
一、FileSaver.js 簡介
FileSaver.js 是 HTML5 的 saveAs() FileSaver 實現。它支持大多數主流的瀏覽器,其兼容性如下圖所示:
(圖片來源:https://github.com/eligrey/FileSaver.js)
1.1 saveAs API
- FileSaver saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom })
saveAs 方法支持三個參數,第一個參數表示它支持 Blob/File/Url 三種類型,第二個參數表示文件名(可選),而第三個參數表示配置對象(可選)。如果你需要 FlieSaver.js 自動提供 Unicode 文本編碼提示(參考:字節順序標記),則需要設置 { autoBom: true}。
1.2 保存文本
let blob = new Blob(["大家好,我是阿寶哥!"], { type: "text/plain;charset=utf-8" });FileSaver.saveAs(blob, "hello.txt");
1.3 保存線上資源
- FileSaver saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom })
如果下載的 URL 地址與當前站點是同域的,則將使用 a[download] 方式下載。否則,會先使用 同步的 HEAD 請求 來判斷是否支持 CORS 機制,若支持的話,將進行數據下載并使用 Blob URL 實現文件下載。如果不支持 CORS 機制的話,將會嘗試使用 a[download] 方式下載。
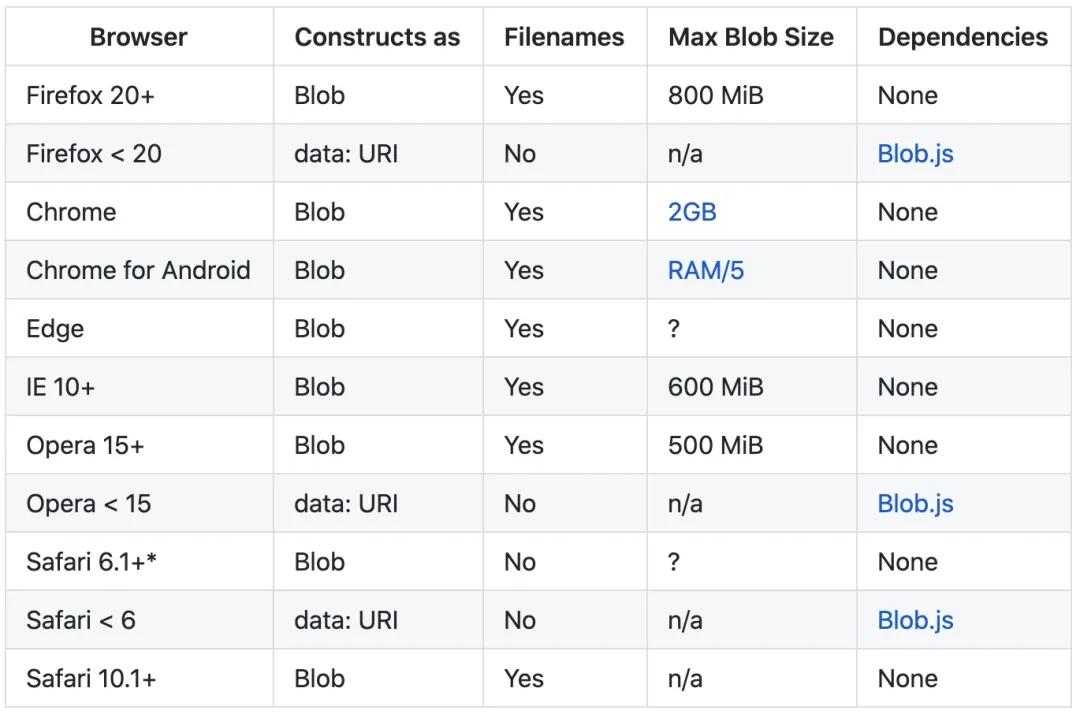
標準的 W3C File API Blob 接口并非在所有瀏覽器中都可用,對于這個問題,你可以考慮使用 Blob.js 來解決兼容性問題。
(圖片來源:https://caniuse.com/?search=blob)
1.4 保存 Canvas 畫布內容
- let canvas = document.getElementById("my-canvas");
- canvas.toBlob(function(blob) {
- saveAs(blob, "abao.png");
- });
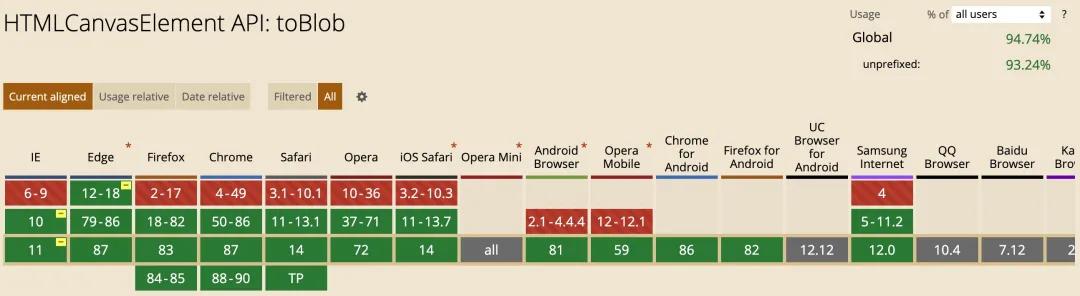
需要注意的是 canvas.toBlob() 方法并非在所有瀏覽器中都可用,對于這個問題,你可以考慮使用 canvas-toBlob.js 來解決兼容性問題。
(圖片來源:https://caniuse.com/?search=toBlob)
在以上的示例中,我們多次見到 Blob 的身影,因此在介紹 FileSaver.js 源碼時,阿寶哥先來簡單介紹一下 Blob 的相關知識。
二、Blob 簡介
Blob(Binary Large Object)表示二進制類型的大對象。在數據庫管理系統中,將二進制數據存儲為一個單一個體的集合。Blob 通常是影像、聲音或多媒體文件。在 JavaScript 中 Blob 類型的對象表示不可變的類似文件對象的原始數據。
2.1 Blob 構造函數
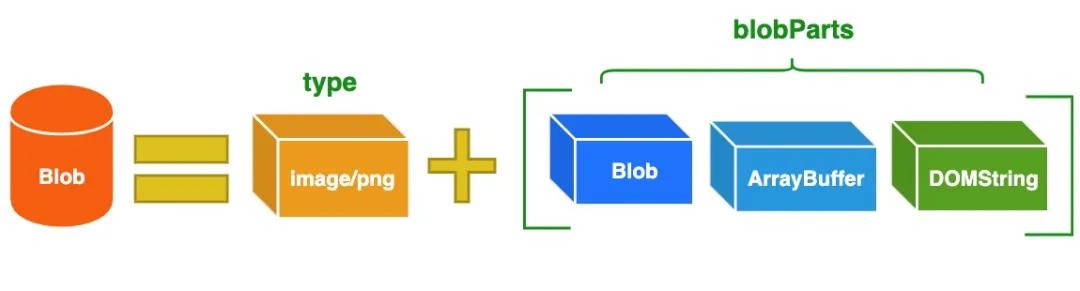
Blob 由一個可選的字符串 type(通常是 MIME 類型)和 blobParts 組成:
MIME(Multipurpose Internet Mail Extensions)多用途互聯網郵件擴展類型,是設定某種擴展名的文件用一種應用程序來打開的方式類型,當該擴展名文件被訪問的時候,瀏覽器會自動使用指定應用程序來打開。多用于指定一些客戶端自定義的文件名,以及一些媒體文件打開方式。
常見的 MIME 類型有:超文本標記語言文本 .html text/html、PNG 圖像 .png image/png、普通文本 .txt text/plain 等。
在 JavaScript 中我們可以通過 Blob 的構造函數來創建 Blob 對象,Blob 構造函數的語法如下:
- var aBlob = new Blob(blobParts, options);
相關的參數說明如下:
- blobParts:它是一個由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等對象構成的數組。DOMStrings 會被編碼為 UTF-8。
- options:一個可選的對象,包含以下兩個屬性:
- type —— 默認值為 "",它代表了將會被放入到 blob 中的數組內容的 MIME 類型。
- endings —— 默認值為 "transparent",用于指定包含行結束符 \n 的字符串如何被寫入。它是以下兩個值中的一個:"native",代表行結束符會被更改為適合宿主操作系統文件系統的換行符,或者 "transparent",代表會保持 blob 中保存的結束符不變。
介紹完 Blob 之后,我們再來介紹一下 Blob URL。
2.2 Blob URL
Blob URL/Object URL 是一種偽協議,允許 Blob 和 File 對象用作圖像,下載二進制數據鏈接等的 URL 源。在瀏覽器中,我們使用 URL.createObjectURL 方法來創建 Blob URL,該方法接收一個 Blob 對象,并為其創建一個唯一的 URL,其形式為 blob:
blob:https://example.org/40a5fb5a-d56d-4a33-b4e2-0acf6a8e5f641
瀏覽器內部為每個通過 URL.createObjectURL 生成的 URL 存儲了一個 URL → Blob 映射。因此,此類 URL 較短,但可以訪問 Blob。生成的 URL 僅在當前文檔打開的狀態下才有效。它允許引用 、 中的 Blob,但如果你訪問的 Blob URL 不再存在,則會從瀏覽器中收到 404 錯誤。
上述的 Blob URL 看似很不錯,但實際上它也有副作用。雖然存儲了 URL → Blob 的映射,但 Blob 本身仍駐留在內存中,瀏覽器無法釋放它。映射在文檔卸載時自動清除,因此 Blob 對象隨后被釋放。但是,如果應用程序壽命很長,那不會很快發生。因此,如果我們創建一個 Blob URL,即使不再需要該 Blob,它也會存在內存中。
針對這個問題,我們可以調用 URL.revokeObjectURL(url) 方法,從內部映射中刪除引用,從而允許刪除 Blob(如果沒有其他引用),并釋放內存。
好的,現在我們已經介紹了 Blob 和 Blob URL。如果你還意猶未盡,想深入理解 Blob 的話,可以閱讀 你不知道的 Blob 這篇文章,接下來我們開始分析 FileSaver.js 的源碼。
三、FileSaver.js 源碼解析
在 FileSaver.js 內部提供了三種方案來實現文件保存,因此接下來我們將分別來介紹這三種方案。
3.1 方案一
當 FileSaver.js 在保存文件時,如果當前平臺中 a 標簽支持 download 屬性且非 MacOS WebView 環境,則會優先使用 a[download] 來實現文件保存。在具體使用過程中,我們是通過調用 saveAs 方法來保存文件,該方法的定義如下:
- FileSaver saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom })
通過觀察 saveAs 方法的簽名,我們可知該方法支持字符串和 Blob 兩種類型的參數,因此在 saveAs 方法內部需要分別處理這兩種類型的參數,下面我們先來分析字符串參數的情形。
3.1.1 字符串類型參數
在前面的示例中,我們演示了如何利用 saveAs 方法來保存線上的圖片:
- FileSaver.saveAs("https://httpbin.org/image", "image.jpg");
在方案一中,saveAs 方法的處理邏輯如下所示:
- // Use download attribute first if possible (#193 Lumia mobile) unless this is a macOS WebView
- function saveAs(blob, name, opts) {
- var URL = _global.URL || _global.webkitURL;
- var a = document.createElement("a");
- name = name || blob.name || "download";
- a.download = name;
- a.rel = "noopener";
- if (typeof blob === "string") {
- a.href = blob;
- if (a.origin !== location.origin) { // (1)
- corsEnabled(a.href)
- ? download(blob, name, opts)
- : click(a, (a.target = "_blank"));
- } else { // (2)
- click(a);
- }
- } else {
- // 省略處理Blob類型參數
- }
- }
在以上代碼中,如果發現下載資源的 URL 地址與當前站點是非同域的,則會先使用 同步的 HEAD 請求 來判斷是否支持 CORS 機制,若支持的話,就會調用 download 方法進行文件下載。首先我們先來分析 corsEnabled 方法:
- function corsEnabled(url) {
- var xhr = new XMLHttpRequest();
- xhr.open("HEAD", url, false);
- try {
- xhr.send();
- } catch (e) {}
- return xhr.status >= 200 && xhr.status <= 299;
- }
corsEnabled 方法的實現很簡單,就是通過 XMLHttpRequest API 發起一個同步的 HEAD 請求,然后判斷返回的狀態碼是否在 [200 ~ 299] 的范圍內。接著我們來看一下download 方法的具體實現:
- function download(url, name, opts) {
- var xhr = new XMLHttpRequest();
- xhr.open("GET", url);
- xhr.responseType = "blob";
- xhr.onload = function () {
- saveAs(xhr.response, name, opts);
- };
- xhr.onerror = function () {
- console.error("could not download file");
- };
- xhr.send();
- }
同樣 download 方法的實現也很簡單,也是通過 XMLHttpRequest API 來發起 HTTP 請求,與大家熟悉的 JSON 格式不同的是,我們需要設置 responseType 的類型為 blob。此外,因為返回的結果是 blob 類型的數據,所以在成功回調函數內部會繼續調用 saveAs方法來實現文件保存。
而對于不支持 CORS 機制或同域的情形,它會調用內部的 click 方法來完成下載功能,該方法的具體實現如下:
- // `a.click()` doesn't work for all browsers (#465)
- function click(node) {
- try {
- node.dispatchEvent(new MouseEvent("click"));
- } catch (e) {
- var evt = document.createEvent("MouseEvents");
- evt.initMouseEvent(
- "click", true, true, window, 0, 0, 0, 80, 20,
- false, false, false, false, 0, null
- );
- node.dispatchEvent(evt);
- }
- }
在 click 方法內部,會優先調用 node 對象上的 dispatchEvent 方法來派發 click 事件。當出現異常的時候,會在 catch 語句進行相應的異常處理,catch 語句中的 MouseEvent.initMouseEvent() 方法用于初始化鼠標事件的值。但需要注意的是,該特性已經從 Web 標準中刪除,雖然一些瀏覽器目前仍然支持它,但也許會在未來的某個時間停止支持,請盡量不要使用該特性。
3.1.2 blob 類型參數
同樣,在前面的示例中,我們演示了如何利用 saveAs 方法來保存 Blob 類型數據:
- let blob = new Blob(["大家好,我是阿寶哥!"], { type: "text/plain;charset=utf-8" });
- FileSaver.saveAs(blob, "hello.txt");
blob 類型參數的處理邏輯,被定義在 saveAs 方法體的 else 分支中:
- // Use download attribute first if possible (#193 Lumia mobile) unless this is a macOS WebView
- function saveAs(blob, name, opts) {
- var URL = _global.URL || _global.webkitURL;
- var a = document.createElement("a");
- name = name || blob.name || "download";
- a.download = name;
- a.rel = "noopener";
- if (typeof blob === "string") {
- // 省略處理字符串類型參數
- } else {
- a.href = URL.createObjectURL(blob);
- setTimeout(function () {
- URL.revokeObjectURL(a.href);
- }, 4e4); // 40s
- setTimeout(function () {
- click(a);
- }, 0);
- }
- }
對于 blob 類型的參數,首先會通過 createObjectURL 方法來創建 Object URL,然后在通過 click 方法執行文件保存。為了能及時釋放內存,在 else 處理分支中,會啟動一個定時器來執行清理操作。此時,方案一我們已經介紹完了,接下去要介紹的方案二主要是為了兼容 IE 瀏覽器。
3.2 方案二
在 Internet Explorer 10 瀏覽器中,msSaveBlob 和 msSaveOrOpenBlob 方法允許用戶在客戶端上保存文件,其中 msSaveBlob 方法只提供一個保存按鈕,而 msSaveOrOpenBlob 方法提供了保存和打開按鈕,對應的使用方式如下所示:
- window.navigator.msSaveBlob(blobObject, 'msSaveBlob_hello.txt');
- window.navigator.msSaveOrOpenBlob(blobObject, 'msSaveBlobOrOpenBlob_hello.txt');
了解完上述的知識和方案一中介紹的 corsEnabled、download 和 click 方法后,再來看方案二的代碼,就很清晰明了。
在滿足 "msSaveOrOpenBlob" in navigator 條件時, FileSaver.js 會使用方案二來實現文件保存。跟前面一樣,我們先來分析 字符串類型參數 的處理邏輯。
3.2.1 字符串類型參數
- // Use msSaveOrOpenBlob as a second approach
- function saveAs(blob, name, opts) {
- name = name || blob.name || "download";
- if (typeof blob === "string") {
- if (corsEnabled(blob)) { // 判斷是否支持CORS
- download(blob, name, opts);
- } else {
- var a = document.createElement("a");
- a.href = blob;
- a.target = "_blank";
- setTimeout(function () {
- click(a);
- });
- }
- } else {
- // 省略處理Blob類型參數
- }
- }
3.2.2 blob 類型參數
- // Use msSaveOrOpenBlob as a second approach
- function saveAs(blob, name, opts) {
- name = name || blob.name || "download";
- if (typeof blob === "string") {
- // 省略處理字符串類型參數
- } else {
- navigator.msSaveOrOpenBlob(bom(blob, opts), name); // 提供了保存和打開按鈕
- }
- }
3.3 方案三
如果方案一和方案二都不支持的話,FileSaver.js 就會降級使用 FileReader API 和 open API 新開窗口來實現文件保存。
3.3.1 字符串類型參數
- // Fallback to using FileReader and a popup
- function saveAs(blob, name, opts, popup) {
- // Open a popup immediately do go around popup blocker
- // Mostly only available on user interaction and the fileReader is async so...
- popup = popup || open("", "_blank");
- if (popup) {
- popup.document.title = popup.document.body.innerText = "downloading...";
- }
- if (typeof blob === "string") return download(blob, name, opts);
- // 處理Blob類型參數
- }
3.3.2 blob 類型參數
對于 blob 類型的參數來說,在 saveAs 方法內部會根據不同的環境選用不同的方案,比如在 Safari 瀏覽器環境中,它會利用 FileReader API 先把 Blob 對象轉換為 Data URL,然后再把該 Data URL 地址賦值給新開的窗口或當前窗口的 location 對象,具體的代碼如下:
- // Fallback to using FileReader and a popup
- function saveAs(blob, name, opts, popup) {
- // Open a popup immediately do go around popup blocker
- // Mostly only available on user interaction and the fileReader is async so...
- popup = popup || open("", "_blank");
- if (popup) { // 設置新開窗口的標題
- popup.document.title = popup.document.body.innerText = "downloading...";
- }
- if (typeof blob === "string") return download(blob, name, opts);
- var force = blob.type === "application/octet-stream"; // 二進制流數據
- var isSafari = /constructor/i.test(_global.HTMLElement) || _global.safari;
- var isChromeIOS = /CriOS\/[\d]+/.test(navigator.userAgent);
- if (
- (isChromeIOS || (force && isSafari) || isMacOSWebView) &&
- typeof FileReader !== "undefined"
- ) {
- // Safari doesn't allow downloading of blob URLs
- var reader = new FileReader();
- reader.onloadend = function () {
- var url = reader.result;
- url = isChromeIOS
- ? url
- : url.replace(/^data:[^;]*;/, "data:attachment/file;"); // 處理成附件的形式
- if (popup) popup.location.href = url;
- else location = url;
- popup = null; // reverse-tabnabbing #460
- };
- reader.readAsDataURL(blob);
- } else {
- // 省略Object URL的處理邏輯
- }
- }
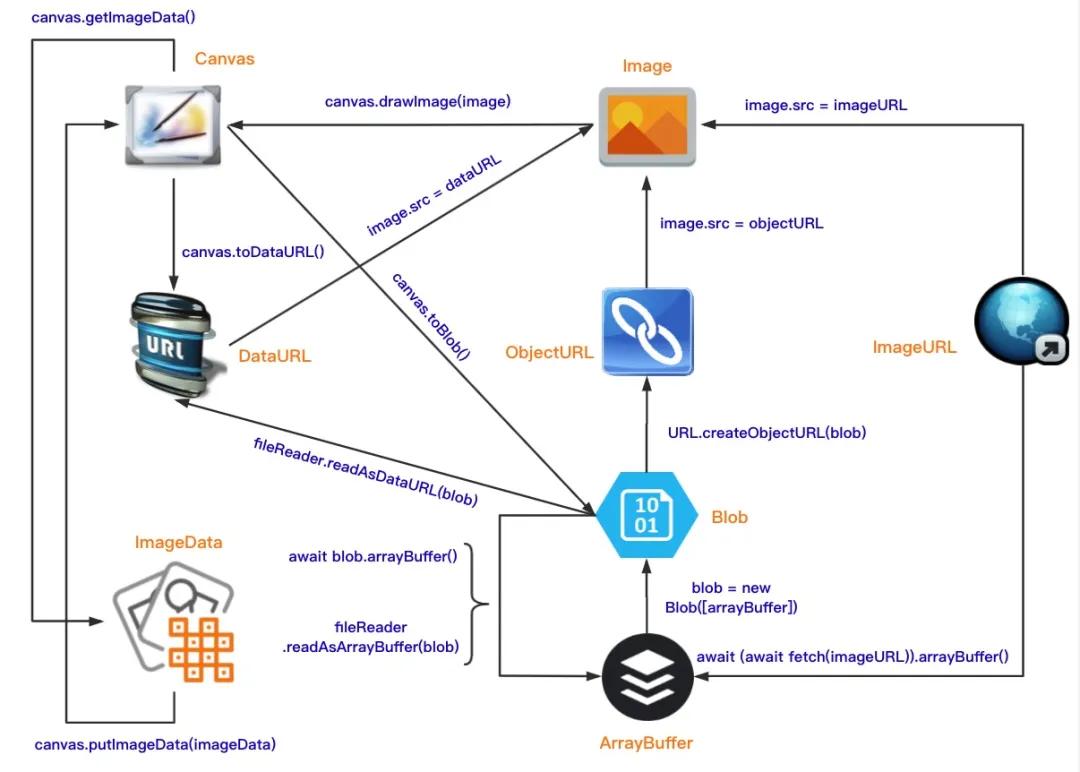
其實對于 FileReader API 來說,除了支持把 File/Blob 對象轉換為 Data URL 之外,它還提供了 readAsArrayBuffer() 和 readAsText() 方法,用于把 File/Blob 對象轉換為其它的數據格式。
在 玩轉前端二進制 文章中,阿寶哥詳細介紹了 FileReader API 在前端圖片處理場景中的應用,閱讀完該文章之后,你們將能輕松看懂以下轉換關系圖:
最后我們再來看一下 else 分支的代碼:
- function saveAs(blob, name, opts, popup) {
- popup = popup || open("", "_blank");
- if (popup) {
- popup.document.title = popup.document.body.innerText = "downloading...";
- }
- // 處理字符串類型參數
- if (typeof blob === "string") return download(blob, name, opts);
- if (
- (isChromeIOS || (force && isSafari) || isMacOSWebView) &&
- typeof FileReader !== "undefined"
- ) {
- // 省略FileReader API處理邏輯
- } else {
- var URL = _global.URL || _global.webkitURL;
- var url = URL.createObjectURL(blob);
- if (popup) popup.location = url;
- else location.href = url;
- popup = null; // reverse-tabnabbing #460
- setTimeout(function () {
- URL.revokeObjectURL(url);
- }, 4e4); // 40s
- }
- }
到這里 FileSaver.js 這個庫的源碼已經分析完成了,跟著阿寶哥閱讀上述源碼之后,是不是覺得寫一個兼容性好、簡單易用的第三方庫是多么不容易。
在實際項目中,如果你需要保存超過 blob 大小限制的超大文件,或者沒有足夠的內存空間,你可以考慮使用更高級的 StreamSaver.js 庫來實現文件保存功能。