聊一聊我最近使用的uniCloud是個什么玩意?
前言
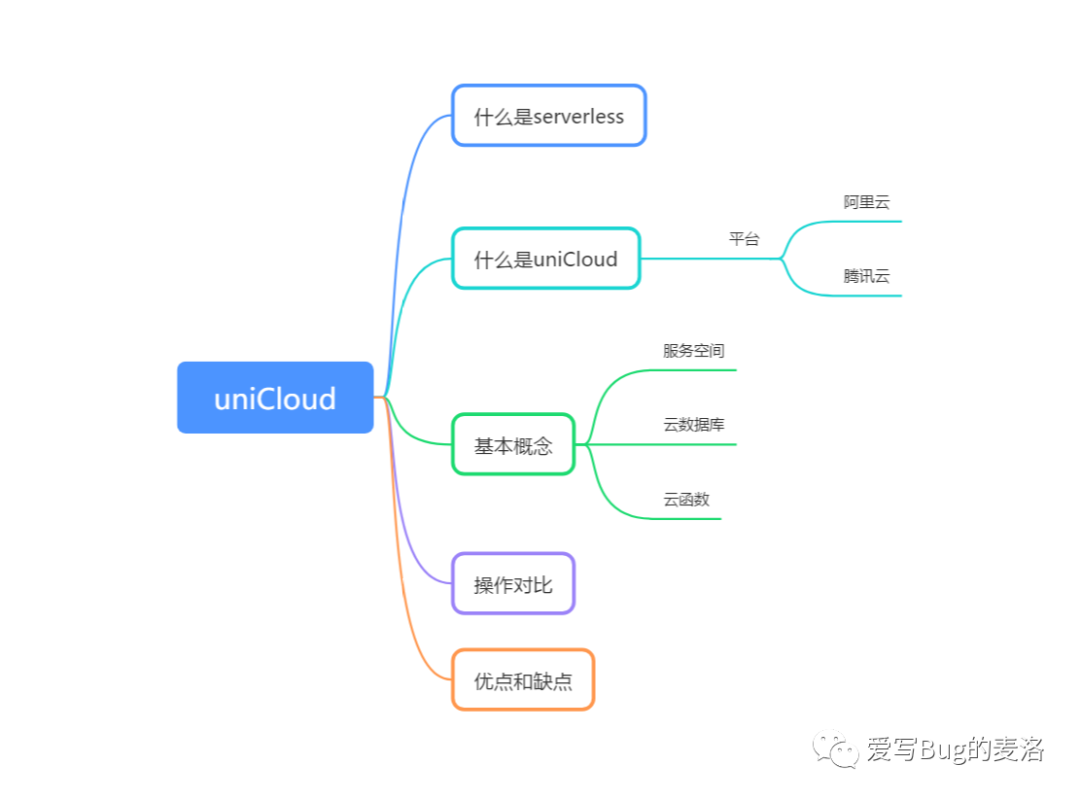
Hi,大家好,我是麥洛,今天帶大家來了解一下我最近使用的uniCloud,簡單談一談我的一些理解,這篇文章主要向大家介紹一下以下內容
什么是Serverless
在介紹什么是Serverless的時候,希望通過回答一些問題幫助大家了解什么是Serverless。一個最好的問題就是——Serverless是不是就是FaaS?
- “"功能即服務"(或稱為 FaaS)是一種在無狀態容器中運行的事件驅動型計算執行模型,這些功能將利用服務來管理服務器端邏輯和狀態
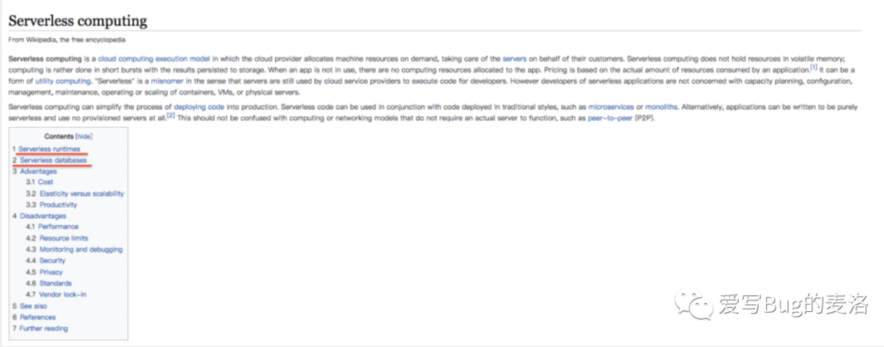
下面是維基百科對“Serverless”的中文和英文的解釋:
中文解釋為Serverless就是FaaS;英文解釋就比較豐富了,它把Serverless分成Runtime和Databases,FaaS相當于是Runtime類別的產品,所以這方面的誤解還是挺多的。
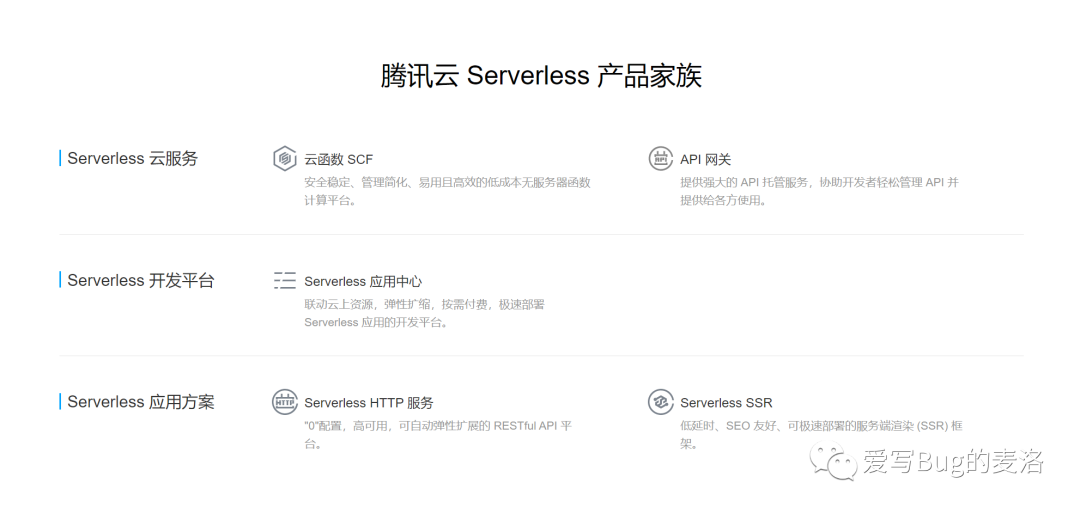
現在市面上的一些Serverless服務,比如騰訊云和阿里云:
騰訊云 Serverless服務:
阿里云Serverless服務:
到這里就可以發現FaaS和Serverless有些區別了,整體來看FaaS服務,是Serverless計算服務的一部分。
目前來講,提供無需關注底層基礎設施的服務可以稱為Serverless,那么無需關注底層基礎設施可以怎么理解呢?
首先是我們不去維護這下面的底層基礎設施;其次是不關心它的資源的擴展情況,就像DB,我們知道它是可能運行在K8S集群上,也知道它有內存有CPU有磁盤,但我們并不需要關心這些資源的情況。
什么是uniCloud
uniCloud 是 DCloud 聯合阿里云、騰訊云,為開發者提供的基于 serverless 模式和 js 編程的云開發平臺。
到底是怎么一回事?聽我給你簡單說一下
對架構演進有了解的同學都知道,很早之前一般是單體架構,前后端代碼寫在一起,一般一個人單甩一個項目。后來隨著技術的演進,工種演化為前端開發人員和后端開發人員,前后端分離架構應運而生。
近幾年,隨著云計算的流行,國外有人就提出了Serverless思想。既然后端這么重,那我直接不要你了,我js編程直接搞定。前端收集到的數據不用往后端傳,直接js操作入庫,前端要展示數據,直接js查詢數據庫獲取數據。聽起來都很牛逼!
uniCloud就是這樣的一個平臺,如何實現我們上面所說的操作,就需要談一談uniCloud的基本概念。
“更多介紹,可以看這里什么是uniCloud - uni-app官網 (dcloud.io)
uniCloud的基本概念
服務空間
一個服務空間對應一整套獨立的云開發資源,包括數據庫、存儲空間、云函數等資源。服務空間之間彼此隔離。
每個服務空間都有一個全局唯一的space ID,至于在云服務器怎么隔離的,我們就不需要關注了
目前阿里云和騰訊云都是免費開通,騰訊云有些功能已經收費,不用多想,未來一定收費。
云數據
uniCloud同時支持阿里云和騰訊云,它們的數據庫大體相同,有細微差異。阿里云的數據庫是mongoDB4.0,騰訊云則使用自研的文檔型數據庫(兼容mongoDB 4.0版本)。uniCloud基本抹平了不同云廠商的差異,有差異的部分會在文檔中單獨標注。所以熟悉mongoDB的同學就很容易上手了!
那么如何操作數據庫?
云函數操作數據庫是較為傳統的開發方式,使用nodejs寫云函數、使用傳統的MongoDB的API操作云數據庫。
客戶端訪問云數據庫,稱為clientDB。這種開發方式可大幅提升開發效率,避免開發者開發服務器代碼,并且支持更易用的jql語法操作數據庫,是更為推薦的開發方式。clientDB有單獨一套權限和字段值控制系統,無需單獨數據庫安全。其實就是把MongoDB的API封裝了一層,待會給大家演示
云函數
云函數是運行在云端的 JavaScript 代碼,和普通的Node.js開發一樣,熟悉Node.js的開發者可以直接上手。
就是這一部分直接代替了后端,讓不熟悉后端的前端人員直接可以上手,降低了學習了成本。那后端人員干嘛去?如果真有那么一天,可能會去搞云計算開發吧,只是對業務的關注度會降低吧!
uniCloud的開發模式
通過上面的介紹,我們大致了解了什么是uniCloud,接下來我們通過一些代碼片段來直觀的看一看在前端如何直接和數據庫交互。
- //首先我們要獲取db對象,用它來操作云數據庫
- const db = uniCloud.database();
新增數據
- //數據對象
- formData: {
- "colony_house_name": "",
- "colony_house_area": "",
- "describe": ""
- }
- db.collection('table_name').add(formdata).then((res) => {
- uni.showToast({
- icon: 'none',
- title: '新增成功'
- })
- // 處理數據
- }).catch((err) => {
- uni.showModal({
- content: err.message || '請求服務失敗',
- showCancel: false
- })
- }).finally(() => {
- uni.hideLoading()
- })
修改數據
- db.collection(dbCollectionName).doc("5f79fdb337d16d0001899566").update(formdata).then((res) => {
- uni.showToast({
- icon: 'none',
- title: '修改成功'
- })
- // 處理數據
- }).catch((err) => {
- uni.showModal({
- content: err.message || '請求服務失敗',
- showCancel: false
- })
- }).finally(() => {
- uni.hideLoading()
- })
刪除數據
- const db = uniCloud.database();
- db.collection("table1").doc("5f79fdb337d16d0001899566").remove()
查詢數據
單表查詢
- db.collection('list')
- .where('name == "hello-uni-app"')
- .get()
- .then((res)=>{
- // res 為數據庫查詢結果
- }).catch((err)=>{
- // err.message 錯誤信息
- // err.code 錯誤碼
- })
聯表查詢
table_name_a是主表,table_name_b是副表,關聯查詢時候,需要將主表放到第一位。需要在主表的主鍵字段增加映射關系,就是下面的foreignKey,表示這個字段映射到table_name_b表的_id字段
- "plant_breed_classify_code": {
- "bsonType": "string",
- "description": "養殖類型編碼",
- "trim": "both",
- "foreignKey": "table_name_b._id" // 使用foreignKey表示,此字段關聯s-plant-breed-classify表的_id。
- },
- db.collection('table_name_a,table_name_b')
- .where({
- create_by:userId
- })
- .field('plant_breed_classify_code{classify_name}')
- .groupBy('plant_breed_classify_code')
- .groupField('count(*) as total')
- .get()
- .then((res) => {
- const data = res.result.data;
- if (data) {
- //處理數據
- }
- }).catch((err) => {
- uni.showModal({
- content: err.message || '請求服務失敗',
- showCancel: false
- })
- }).finally(() => {
- uni.hideLoading()
- })
uniCloud的優缺點
結合我最近使用的情況,來談談我認為的uniCloud的優缺點
優點
- 簡化了傳統開發模式,提高了輕應用的開發效率
- 一定程度上降低了企業的人工成本,后端可以少招人....
- 降低了前端人員學習壓力,實現某一部分的全棧夢
- 由于目前serverless處于免費階段,可以為企業剩下服務器和運維方面的成本
缺點
- 官方文檔太亂,案例太少,不利于快速上手
- 多表關聯查詢場景下不理想,尤其你正在開發一個統計頁面
- 云數據目前不支持刪除數據,需要api調用才可以
- 假如你習慣了關系型數據庫,習慣了navicat,你會發現在這里搞數據會非常別扭
- 沒有類似MySQL的分析器,不太容易發現你的查詢語句哪里出錯
總結
通過最近使用uniCloud的情況來說,如果你是一個前端人員,還是挺爽的。相對于以往的小程序需要接入后臺項目,后臺項目又需要和微信服務器交互模式來說,uniCloud算是一次質的飛躍。免費代表著還在推廣階段,所以很多功能需要完善,當然天下沒有免費的午餐,收費時代早晚會到來,別被套牢就行。