聊一聊 QMessageBox 的高級用法

QMessageBox高級用法
// 可以使用 setDefaultButton 來指定默認按鈕 即按下Enter時激活的按鈕
// 可以使用setEscapeButton() 指定escape按鈕(按下Esc時激活的按鈕)
QMessageBox msgBox;
// 設置LOGO
msgBox.setIcon(QMessageBox::Information); // 設置圖標
msgBox.setWindowTitle("Messagebox測試"); // 設置標題
// 設置自定義圖標
// msgBox.setIcon(QIcon(":/path/to/your/icon.png"));
// 創(chuàng)建自定義圖標的 QPixmap 對象
//QPixmap customIcon(":/path/to/your/icon.png"); // 請確保路徑正確并已包含在 Qt 資源文件中
// 設置自定義的圖標
//msgBox.setIconPixmap(customIcon);
msgBox.setText(title);
msgBox.setInformativeText(Information); // 向用戶提供更多詳細信息
msgBox.setDetailedText(detail); // 設置此屬性,就會出現(xiàn) show Detail按鈕,點擊之后,呈現(xiàn)Detail詳細信息
// setTextFormat 設置顯示的文本格式 將文本格式化為純文本或富文本(如 HTML 格式),從而能夠更靈活地展示信息。
msgBox.setTextFormat(Qt::RichText);
msgBox.setText("<b>這是一個富文本消息框示例。</b><br>"
"你可以使用 <i>HTML</i> 標簽來格式化文本。<br>"
"<ul>"
"<li>項目1</li>"
"<li>項目2</li>"
"<li>項目3</li>"
"</ul>");
// 設置標準按鈕
msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Discard); // 啟動彈窗時 默認的按鈕
msgBox.setEscapeButton(QMessageBox::Cancel); // 點擊ESC按鈕激活的按鈕
// 添加復選框
QCheckBox *box = new QCheckBox("我同意條款和條件");
msgBox.setCheckBox(box);
// 添加按鈕
msgBox.addButton("ApplyRole",QMessageBox::ApplyRole);
// 設置文本交互標志
msgBox.setTextInteractionFlags(Qt::TextSelectableByMouse | Qt::TextSelectableByKeyboard);
// 設置MessageBox的應用程序模態(tài)
msgBox.setWindowModality(Qt::ApplicationModal);
int ret = msgBox.exec();
switch (ret) {
case QMessageBox::Save:
// Save was clicked
qDebug()<<"Clicked the sava";
break;
case QMessageBox::Discard:
// Don't Save was clicked
qDebug()<<"Clicked the Discard";
break;
case QMessageBox::Cancel:
// Cancel was clicked
qDebug()<<"Clicked the Cancel";
break;
default:
// should never be reached
break;
}
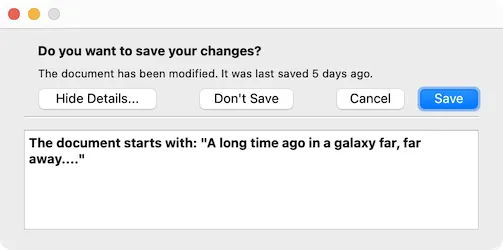
呈現(xiàn)內容
設置詳細信息區(qū)域中顯示文本
文本將被解釋為純文本。默認情況下,此屬性包含空字符串。
設置之后會出現(xiàn) 查看詳細信息的 文本按鈕:
QString detailedText() const
void setDetailedText(const QString &text)設置圖標
用于顯示實際圖標的pixmap取決于當前的GUI樣式。也可以通過設置icon pixmap屬性為圖標設置自定義pixmap。
QMessageBox::Icon icon() const
void setIcon(QMessageBox::Icon)
// 參考圖標
QMessageBox::NoIcon
QMessageBox::Question
QMessageBox::Information
QMessageBox::Warning
QMessageBox::Critical
// 使用實例
msgBox.setIcon(QMessageBox::Information); // 設置圖標
// 設置自定義圖標
// msgBox.setIcon(QIcon(":/path/to/your/icon.png"));修改圖標
消息框當前使用的圖標。請注意,通常很難繪制一個在所有GUI樣式中都合適的pixmap;您可能需要為每個平臺提供不同的pixmap。默認情況下,此屬性未定義。
QPixmap iconPixmap() const
void setIconPixmap(const QPixmap &pixmap)
// 使用示例
// 創(chuàng)建自定義圖標的 QPixmap 對象
QPixmap customIcon(":/path/to/your/icon.png"); // 請確保路徑正確并已包含在 Qt 資源文件中
// 設置自定義的圖標
msgBox.setIconPixmap(customIcon);更完整描述信息性文本
信息的text可用于展開text() ,以向用戶提供更多信息。在Mac上,此文本以系統(tǒng)小字體顯示在text() 下方。在其他平臺上,它只是附加到現(xiàn)有文本中。默認情況下,此屬性包含空字符串。
QString informativeText() const
void setInformativeText(const QString &text)標準按鈕集合
此屬性控制消息框使用的標準按鈕。默認情況下,此屬性不包含標準按鈕。
QMessageBox::StandardButtons standardButtons() const
void setStandardButtons(QMessageBox::StandardButtons buttons)保存顯示的消息框文本
文本將被解釋為純文本或富文本,具體取決于文本格式設置(QMessageBox::textFormat)。默認設置為Qt::AutoText,即消息框將嘗試自動檢測文本的格式。此屬性的默認值為空字符串。
QString text() const
void setText(const QString &text)添加復選框按鈕
// 添加復選框
QCheckBox *box = new QCheckBox("我同意條款和條件");
msgBox.setCheckBox(box);消息框文本格式
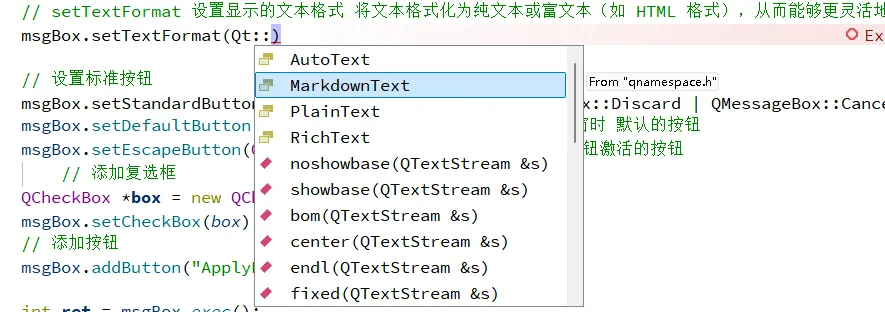
setTextFormat:消息框使用的當前文本格式。有關可能選項的說明,請參見Qt::TextFormat枚舉。默認格式是Qt::AutoText。
- PlainText: 使用純文本格式
- RichText.:使用富文本格式(支持HTML)
- AutoText:自動檢測文本
- MarkdownText: MarkDown格式

同時支持MarkDown格式文本
Qt::TextFormat textFormat() const
void setTextFormat(Qt::TextFormat format)
// 參考示例
msgBox.setTextFormat(Qt::RichText);
msgBox.setText("<b>這是一個富文本消息框示例。</b><br>"
"你可以使用 <i>HTML</i> 標簽來格式化文本。<br>"
"<ul>"
"<li>項目1</li>"
"<li>項目2</li>"
"<li>項目3</li>"
"</ul>");Qt::TextFormat textFormat() const
void setTextFormat(Qt::TextFormat format)
// 參考示例
msgBox.setTextFormat(Qt::RichText);
msgBox.setText("<b>這是一個富文本消息框示例。</b><br>"
"你可以使用 <i>HTML</i> 標簽來格式化文本。<br>"
"<ul>"
"<li>項目1</li>"
"<li>項目2</li>"
"<li>項目3</li>"
"</ul>");消息框文本交互
textInteractionFlags: 可以通過鼠標來進行選中,點擊等操作
flages: Qt::TextInteractionFlags: 一個Qt::TextInteractionFlags的組合,用于定義文本交互的行為。可以使用以下選項:
- Qt::NoTextInteraction: 不允許任何文本交互。
- Qt::TextSelectableByMouse: 允許用鼠標選擇文本。
- Qt::TextSelectableByKeyboard: 允許用鍵盤選擇文本。
- Qt::TextEditable: 允許編輯文本。
// 創(chuàng)建消息框
QMessageBox messageBox;
messageBox.setWindowTitle("信息");
messageBox.setText("這是一個示例消息框。\n"
"你可以選擇并復制這段文本。");
// 設置文本交互標志
messageBox.setTextInteractionFlags(Qt::TextSelectableByMouse | Qt::TextSelectableByKeyboard);消息框模態(tài)
設置消息框的窗口模式,確定其在應用程序中的行為。窗口模式控制了消息框對其他窗口的交互影響。
- NonModal : 窗口是非模態(tài)的,允許用戶與其他窗口進行交互
- WindowModal: 窗口是窗口模態(tài)的,阻止用戶與其父窗口進行交互,直到關閉。
- ApplicationModal:窗口是應用程序模態(tài)的,阻止用戶與應用程序的所有窗口進行交互,直到關閉。
// 創(chuàng)建消息框
QMessageBox messageBox;
messageBox.setWindowTitle("信息");
messageBox.setText("這是一個模態(tài)消息框。");
// 設置窗口模態(tài)性為應用程序模態(tài)
messageBox.setWindowModality(Qt::ApplicationModal);
// 顯示消息框
messageBox.exec();
































