響應(yīng)式網(wǎng)頁中的高度設(shè)計,你認真的嗎?
本文已經(jīng)過原作者 Ahmad Shadeed 授權(quán)翻譯
大家看到這個標題可能會以為小智是不是又寫錯別字了 😂,響應(yīng)式高度設(shè)計?你認真的嗎?因為“響應(yīng)式Web設(shè)計”通常是在多個寬度和設(shè)備尺寸上檢查瀏覽器。我們一般通過減小寬度調(diào)整水平方向的響應(yīng)能力,但是我很少看到通過減小瀏覽器高度來進行垂直響應(yīng)的考慮。此時,智米么內(nèi)心可能有一絲的波動,并帶有許些疑問:我們需要降低瀏覽器的高度嗎?是的,我們一直探討一下。
當我們在設(shè)計網(wǎng)站的時候,不依賴實際數(shù)據(jù)進行假設(shè)是不好的,水平和垂直測試的責(zé)任也是非常重要。
為什么要測試高度?
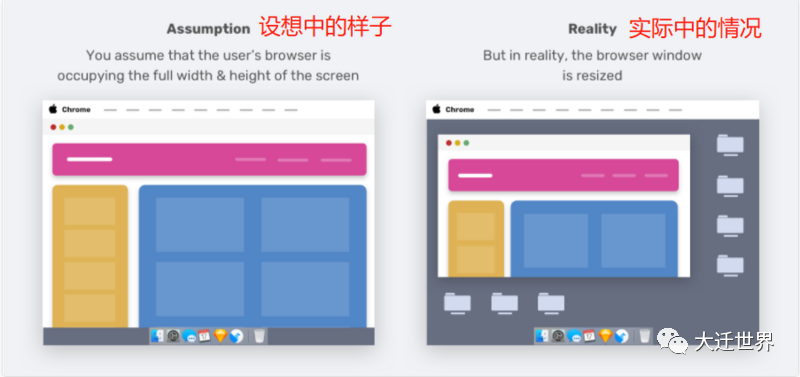
對于一個設(shè)計師來說,一個不合理的假設(shè)是毀掉一個網(wǎng)站設(shè)計的重要因素之一。例如,假設(shè)用戶肯定是通過使用屏幕的全寬和全高瀏覽網(wǎng)站是不正確的。相反,我們需要考慮最壞的情況。
智米么,看明白了嗎。現(xiàn)實情況是,并非所有用戶都按照我們所期望一樣使用瀏覽器。我發(fā)現(xiàn)降低瀏覽器高度時網(wǎng)站看起來很糟糕。
瀏覽器 DevTools
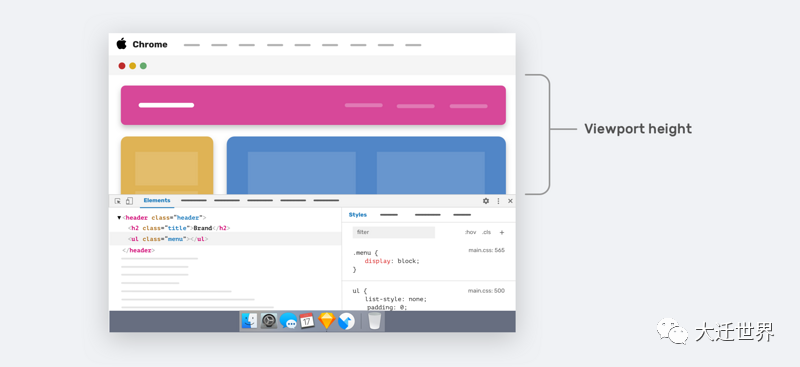
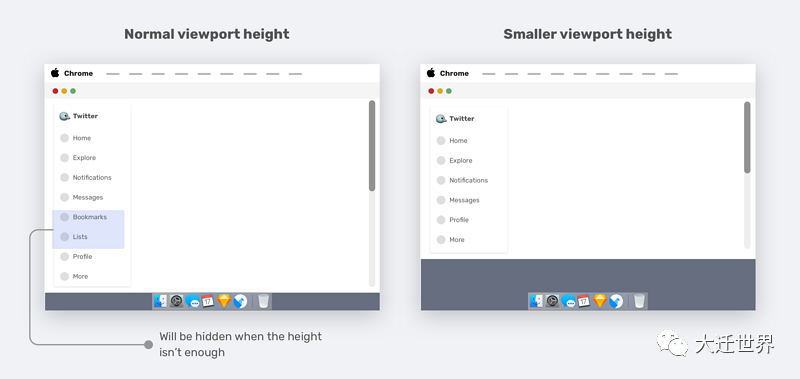
調(diào)整瀏覽器的大小(垂直方向)并不是改變視口高度的唯一方法。當我們打開瀏覽器DevTools,它也會占用瀏覽器的高度。
上圖中的箭頭區(qū)域代表當前視口的高度,對于較小的筆記本電腦屏幕,我們只會看到一小部分網(wǎng)頁。
真正的問題是:當視口高度較小時,我們可以增強用戶體驗嗎?是的,有可能,我們來一起看看。
CSS 中的垂直思考
作為設(shè)計師和開發(fā)人員,我們中的一些人只關(guān)注設(shè)計的寬度變化,而忽略了視口高度變化。例如,在開發(fā)中, UI 提供了特定組件在不同視口寬度上的變化。但是,不同的視口高度又如何呢?
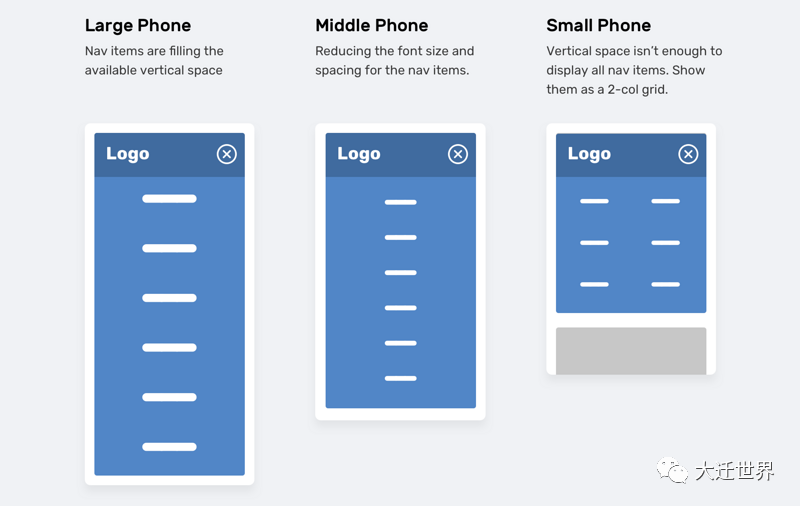
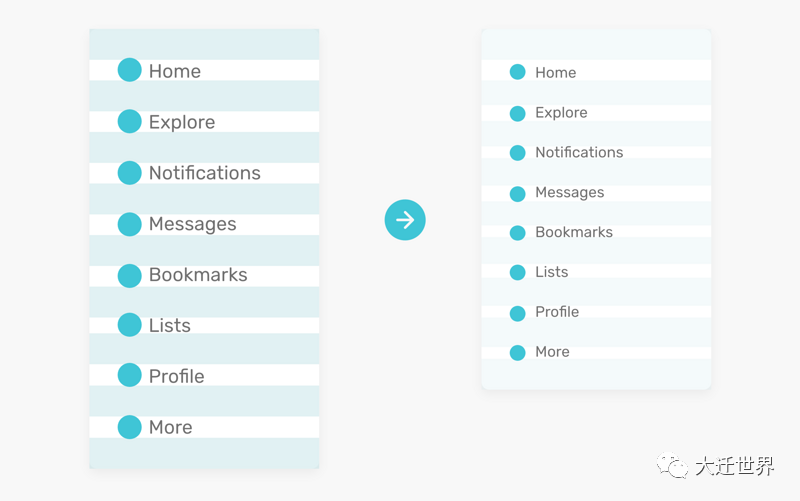
在上圖中,我們有一個基于視區(qū)高度進行調(diào)整的導(dǎo)航菜單。。如果視口大小很小(比如,iPhone 5),導(dǎo)航項將顯示為一個兩列網(wǎng)格。這種思維方式通常會被舍棄,或者直到有人說要做才會這么去優(yōu)化。
CSS 中可以通過使用兩種不同方式來實現(xiàn)上面的需求:
- Vertical media queries
- Viewport units
Vertical Media Queries智米么肯定知識在CSS中使用寬度媒體查詢。
- @media (min-width: 700px) {
- .element {
- /* do something.. */
- }
- }
較少使用的是垂直媒體查詢,它檢查視口高度。
- @media (min-height: 500px) {
- .element {
- /* do something.. */
- }
- }
- /* or */
- @media (orientation: landscape) {
- .element {
- /* do something.. */
- }
- }
視口單位使用視口單位可以幫助為用戶提供更好的體驗。例如,根據(jù)視口高度控制元素之間的垂直間距。
- .hero__title {
- margin-bottom: calc(10px + 5vh);
- }
如上所示,大比較大的屏幕(例如iMac 27英寸),下邊距就會變的很大。我們有兩種方式來解決邊距過大的問題。
- Media queries
- CSS comparison 函數(shù)
第一種方式(媒體查詢)受到更多支持。如果屏幕很大,我們需要為下邊距設(shè)置最大值。
- @media (min-width: 2200px) {
- .hero__title {
- margin-bottom: 40px;
- }
- }
另一種方法是使用CSS clamp()比較函數(shù),clamp() 函數(shù)的作用是返回一個區(qū)間范圍的值。
- .hero__title {
- margin-bottom: clamp(10px, 5vh, 40px);
- }
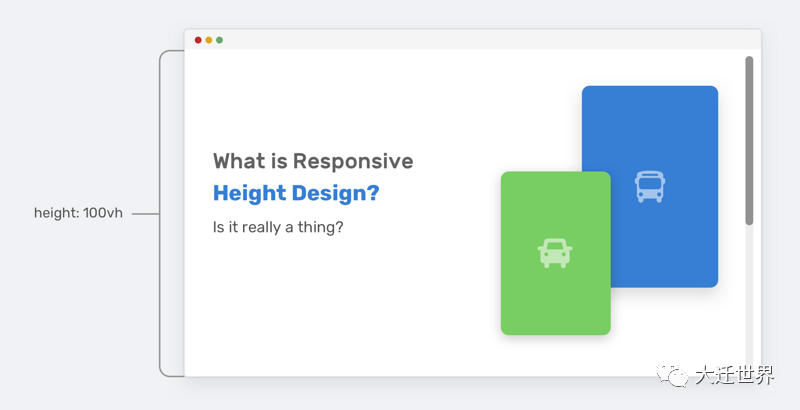
用例一:重疊內(nèi)容
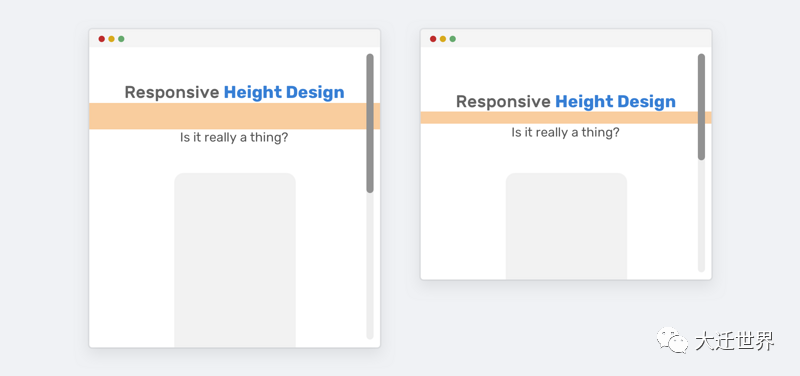
在此示例中,有一個section 區(qū)域,其中有標題和插圖的部分, section 高度等于視口高度的100%。
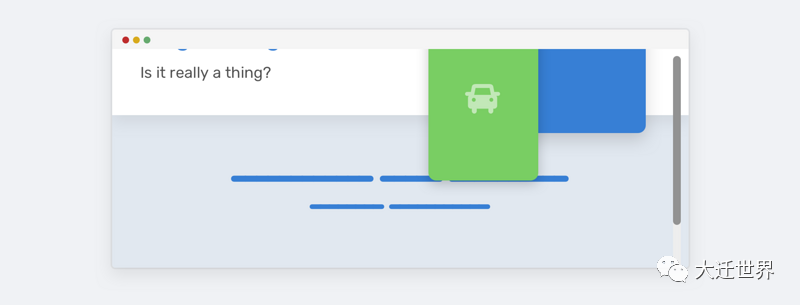
一切看起來都很好,直到視口高度變小。section 的高度將不足以容納插圖和文本內(nèi)容。因此,它將與頁面上的其他部分重疊。
注意插圖與下面的部分如何重疊。發(fā)生這種情況是因為有足夠的垂直空間。看一下HTML和CSS。
- <div class="hero">
- <div class="hero__wrapper">
- <div class="hero__content"><!-- content --></div>
- <img class="hero__thumb" src="figure.png" alt="" />
- </div>
- </div>
css
- .hero {
- height: 100vh;
- }
- .hero__thumb {
- flex: 0 0 550px;
- width: 550px;
- }
下面是解決此類問題幾種解決方案:
- 為插圖設(shè)置固定大小(寬度和高度),而不是僅設(shè)置寬度,缺乏高度將會繼續(xù)存在這個問題。
- 僅當視口高度大于700px時才為height: 100vh(媒體查詢值可能會根據(jù)上下文而有所不同)。
我們可以將兩者結(jié)合起來,獲得更強大的解決方案。
- .hero__thumb {
- width: 400px;
- height: 300px;
- object-fit: contain; /* To avoid compressing the image */
- }
- @media (min-height: 700px) {
- .hero {
- height: 100vh;
- }
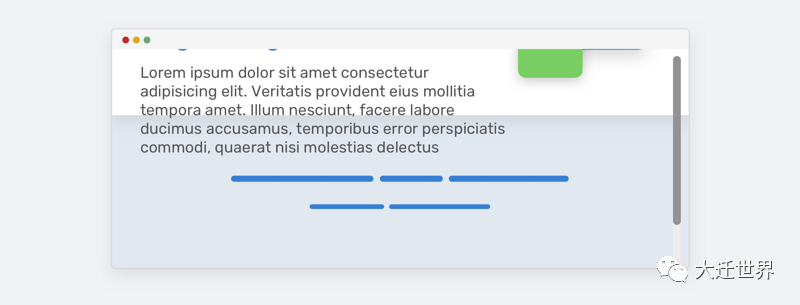
好的,現(xiàn)在我們同意使用垂直媒體查詢更好。然而,使用100vh是有風(fēng)險的,因為即使我們限制了插圖的大小,也可能無法對文本內(nèi)容執(zhí)行相同的操作。如果文本內(nèi)容變長,同樣的問題會再次發(fā)生,參見下圖:
為了解決這個問題,我們可以使用min-height而不是height。這樣,如果內(nèi)容變長,高度將擴大并且不會重疊。
- @media (min-height: 700px) {
- .hero {
- min-height: 100vh;
- }
- }
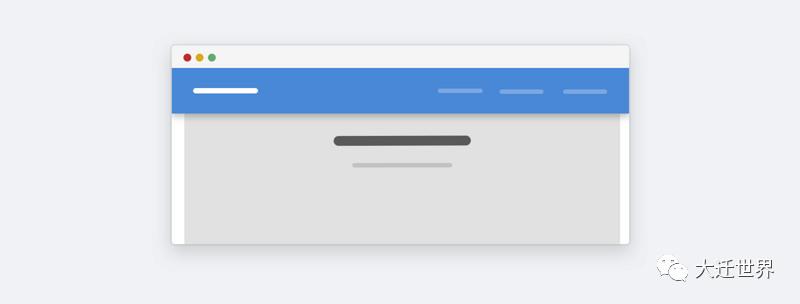
固定頭部在滾動時固定標題并不是一件壞事,但是,我們要確保只有在垂直空間足夠好的情況下才固定標題,這樣體驗才會好。
這是一個關(guān)于風(fēng)景類的網(wǎng)站,這里我們可以看到,當高度過小的時候,這個固定高度整體就會占用很大的空間。這個對用戶真的重要嗎?大多數(shù)情況是不重要的,因為一般用戶不會縮小成這樣去看一個網(wǎng)站。當前,如果我們要優(yōu)化也是可以就是,思路就是通過垂直媒體查詢,判斷高度小于某個高度的時候就將固定定位改成靜態(tài)定位。
- @media (min-height: 700px) {
- .site-header {
- /* position: fixed or position: sticky */
- }
- }
隱藏不太重要的元素
我在Twitter.com的導(dǎo)航欄上注意到了這個模式。其思想是將垂直媒體查詢和Priority+模式結(jié)合起來。
調(diào)整視口高度的大小時,次重要的元素(書簽和列表)將被刪除并附加到“更多”菜單中,這是垂直媒體查詢的一個很好的用例。
- .nav__item--secondary {
- display: none;
- }
- @media (min-height: 700px) {
- .nav__item--secondary {
- display: block;
- }
- }
減少間距-導(dǎo)航
如果我們網(wǎng)站有側(cè)邊欄或側(cè)邊欄,當視口高度很小時,我們可以減少一些導(dǎo)航項之間的垂直間距,這也會增強整體設(shè)計。
- .nav__item {
- padding-top: 4px;
- padding-bottom: 4px;
- }
- @media (min-height: 700px) {
- .nav__item {
- padding-top: 10px;
- padding-bottom: 10px;
- }
- }
模態(tài)框
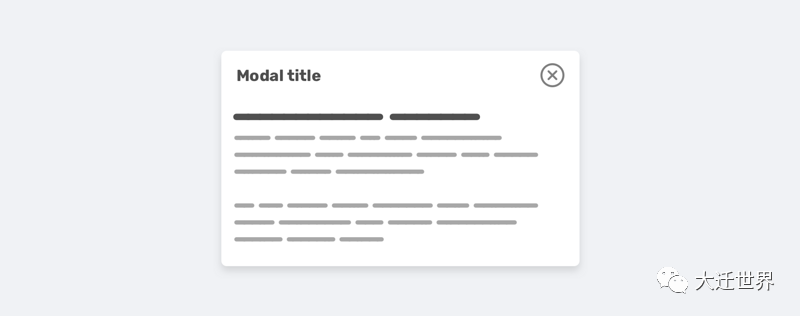
我們知道,模態(tài)框至少應(yīng)該水平居中。但是,有時我們還需要垂直居中,我們一般會使用下面的方案:
- .modal__body {
- position: absolute;
- left: 50%;
- top: 50%;
- transform: translate(-50%, -50%);
- width: 500px;
- }
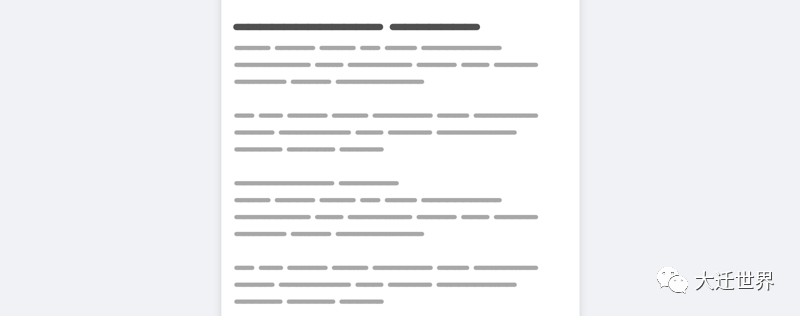
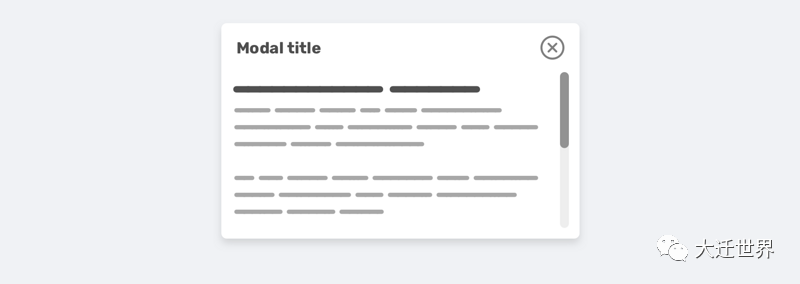
但是,當內(nèi)容變長時就會有問題,模態(tài)框會垂直填滿屏幕,用戶將無法滾動它。
引發(fā)這種情況下,有幾點原因:
- 模態(tài)框沒有高度
- 模態(tài)垂直居中(這會問題更快的出現(xiàn))
下面是修復(fù)后的 css:
- .modal__body {
- position: absolute;
- left: 50%;
- top: 3rem;
- transform: translateX(-50%);
- width: 500px;
- min-height: 200px;
- max-height: 500px;
- overflow-y: auto;
- }
- @media (min-height: 700px) {
- .modal__body {
- top: 50%;
- transform: translate(-50%, -50%);
- }
- }
注意,我使用了min-height和max-height。min-height是即使內(nèi)容很短也要保持模態(tài)看起來好,max-height是使用特定值限制其高度,而不是添加固定的高度。
總結(jié)
在設(shè)計一種體驗時,最好從寬度和高度的角度來考慮。垂直地調(diào)整瀏覽器的大小可能有點奇怪,但它也有它的優(yōu)勢。在本文中,我們討論了垂直測試的重要性,以及我們?nèi)绾芜M行垂直測試,最后,提出了一些示例和用例,希望對智米們有用。
作者:Ahmad Shadeed 譯者:前端小智 來源:ishadeed原文:https://hadeed.com/article/responsive-design/
本文轉(zhuǎn)載自微信公眾號「 大遷世界」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系 大遷世界公眾號。