這些響應式網頁測試工具確保你的設計萬無一失
響應式設計幾乎是當代網頁設計的基礎構成之一。在實際設計和開發的過程中,想要讓網站按照設計響應不同尺寸屏幕,設計師和前端需要花費相當的時間來進行測試和優化。所以,今天我們搜集了7款功能強大的響應式頁面測試工具,下面就一一介紹一下。
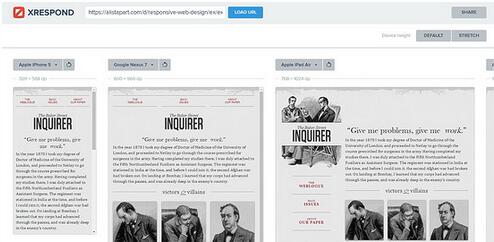
1. XRESPOND
這款名為 XRespond 的工具自稱為“虛擬設備實驗室”,這個稱號其實是名副其實的。
通過Xrespond 打開網頁,你可以看到它在不同屏幕尺寸下的樣子,整個布局是橫向的,所以你需要橫向滾動頁面才能看到它所有的樣子。
屏幕上方的標簽會標識出它是為什么設備所匹配的,在下拉框當中能夠選出不同品牌不同型號的智能手機、平板和筆記本屏幕,以預覽效果。
和 XRespond 的功能相似,Responsinator 也提供了不同屏幕尺寸下的預覽效果。不過,Responsinator 的布局和前者不同,縱向滾動更符合日常的交互邏輯。
你可以在 Responsinator 中看到最常用的移動端設備,比如iPhone、iPad、Nexus 系列,包含橫屏和豎屏的預覽。
Responsinator 還支持 http 鏈接和 https 之間的切換,應用會根據你輸入的鏈接自動識別和適配,并且會避免SSL錯誤。
想要快速檢測一個網站是否是響應式的并不難,使用 Responsive Design Checker 來檢測就好了,這款工具能夠非常便捷地幫你自定義屏幕尺寸和分辨率,來進行更深入的測試。
你可以在邊欄中,找到預定義的設備的屏幕尺寸/分辨率,比如Nexus 平板電腦,Kindle 或者 Google Pixel 手機。
在這里同樣可以對大屏尺寸進行測試,即使是在小屏幕上運行這一工具也同樣可以達到效果。目前Responsive Design Checker 支持*** 24 英寸的屏幕。
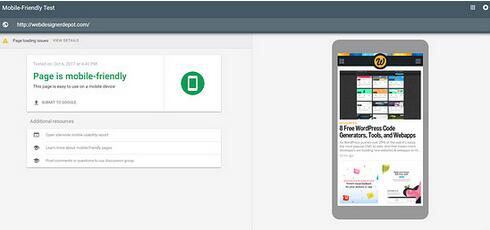
4. GOOGLE MOBILE TEST
Google 為網站管理員和網頁開發者提供了不少優質的工具,而 Google Mobile Test 也是其中之一。
這款工具不是真正意義上的預覽工具,也不能幫你精確地判斷UI中的錯誤。但是它是一款超級實用的移動端工具,它能幫你在移動設備上快速定位網站中的問題。
一旦開始運行測試,測試結果一定是以失敗或者成功來結束的。對于設計師而言,這個結果可能看起來比較粗糙,但是Google 會針對需要改進的區域和元素進行標識,并且提供改進的提示。
這個工具也許不少一個完整的響應式工具,但是它是非常可靠的移動端測試工具,并且是用來搜集和整理信息的好地方。
5. MATT KERSLEY’S RESPONSIVE TOOL
設計師兼開發者 Matt Kersley 發布的這款免費的響應式布局測試工具,是諸多測試工具中最樸素的一款。
雖然沒有太多裝飾,但是這款工具內置了5種固定的寬度用來測試,分別是 240px,320px,480px,768px,1024px。
預覽界面中有滾動條,可以借此來瀏覽其中內容,但是你不能點擊其中的內容,所以這款工具極其適合測試單個頁面。
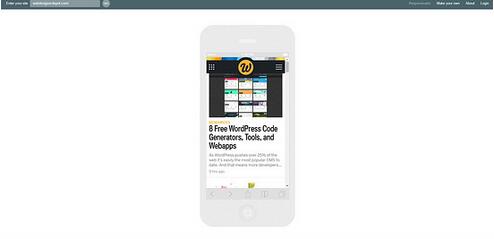
當然,如果你測試頁面的時候,需要測試過程中頁面像素***的話,那么你還是不要用 Am I Responsive 這款工具了。
相反,如果你的測試需要快速測試頁面在幾款常見設備上的顯示效果的話,倒是個不錯的選擇。
同樣是輸入鏈接生成預覽,Am I Responsive 能幫你測試出頁面在智能手機、平板電腦、筆記本電腦和桌面端設備上的瀏覽體驗。
這款工具的亮點在于,它能在截圖的同時,生成對應設備的外觀,和頁面的尺寸比例進行匹配。
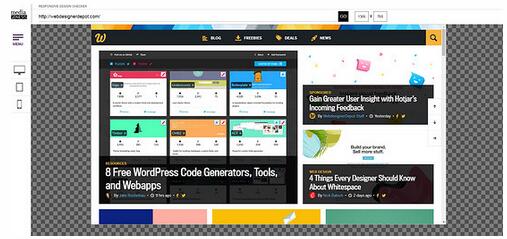
這款名為 Designmodo Responsive Test 的工具是著名的設計博客 Designmodo 所推的工具,免費,易用,可以針對特定的寬度來測試網頁的顯示效果。
這款工具***的優點是其中基于網格的頁面設置。你可以使用這款網頁應用來測試網頁的像素點和頁面內置的柵格系統。
除了使用預制的寬度來測試,你還可以自己拖動來調整寬度進行預覽。