響應式網頁設計與應用

每個射擊濕都想自己的網站可以在任何設備上體驗都很牛,神馬iPhone、ipad、黑莓、kindle……無所不能啊~ 苦逼的是這些東東的系統不一樣,分辨率也不一樣啊;電腦的屏幕越來越大,但是還有一半的用戶還是用的17寸CRT;手機、pad層出不窮,沒有個統一標準,我們又不想失去任何一個用戶,這可苦了我這些設計師了,需要付出更多的心血來獲得更好的體驗,誰讓我們是射擊濕呢。
電子產品更新換代節奏都快成馬了,跟都跟不上。對于網站來說根本不可能為每種設備都開發個版本出來,結果就是贏得魚,卻失去了熊掌,不過我們還是有辦法的。
響應式Web設計(Responsive Web design),理念是設計和開發應根據屏幕的大小、平臺的用戶的行為和環境基礎上自動調整;他應該有一個靈活的網格和布局,圖像和CSS能夠智能的組合使用。比如說用戶從電腦切換到ipad,網站能夠自動切換以適應分辨率,圖像大小和腳本。換句話說,網站應該具備根據用戶的使用環境來自動調整,這可以減少不必要的重復設計。
響應式Web設計的概念
Ethan Marcotte曾經在A List Apart發表過一篇文章“Responsive Web Design”,文中援引了響應式建筑設計的概念:
所謂響應式建筑設計就是設計師嘗試建造一種使用一些傳感器檢測周圍環境,比如說溫度、濕度、光線等等自動進行調整的房子。現在我們把這個思路延伸到WEB設計領域。我們可以想,為啥我們要為每個用戶群各自打造一套設計方案呢?我們太笨了,有沒有更智能的做法?和響應式建筑設計一樣,web設計也應該做到智能調整。
顯然web設計不能使用傳感器,這就要更多的抽象思維。好在現在一些概念已經得到實踐了,比如液態布局、 幫助頁面重新格式化的media queries和腳本等。但是響應式Web設計不僅僅是關于屏幕分辨率自適應以及自動縮放的圖片等等,它更像是一種對于設計的全新思維模式。
調整分辨率
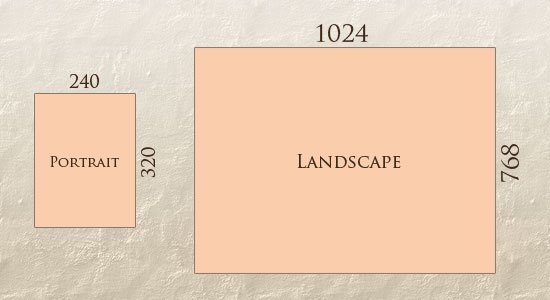
不同的設備都有各自的屏幕分辨率、清晰度以及屏幕定向方式,不斷被研發的各種新設備也將出現新的屏幕尺寸規格。有些設備基于橫屏 (portrait),有些是豎屏(landscape),甚至還有正方形;對于日益流行的iPhone、iPad及其他一些智能手機、平板電腦,用戶還可以通過轉動設備來任意切換屏幕的定向方式。怎樣才能做到讓一種設計方案滿足所有情況?

要想做到同時兼容橫、豎屏(用戶還有可能在頁面加載的過程中切換方向),我們就必須考慮N種屏幕尺寸規格。我們可以將這些規格劃分為幾個大類,然后為每一類做一種方案,確保該方案至少在本組中盡量具有彈性。但即使這樣,結果也將是非常不爽的,誰知道某類設備在5年之后的占有率是多少?而且很多用戶甚至不去將瀏覽器的窗口最大化;天哪,哥受不了了……
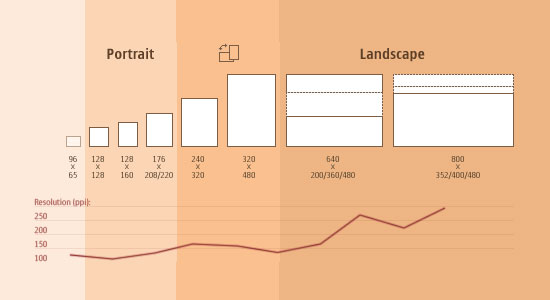
Morten Hjerde和他的哥們對2005至2008年市場中的400余種移動設備進行了統計(查看報告),下圖為大致統計結果:

在08年之后,更多更有代表性的新設備問世并普及了。顯然,我們不可以沿著“多方案”的思路繼續走下去;那么我們應該怎樣做呢?
部分解決方案:一切彈性化
幾年前,彈性布局(flexible layout)幾乎是一種奢侈品,所謂彈性,也只是體現在豎排布局以及字號等方面;圖片尺寸無法變化,這就導致圖片破壞了頁面結構,而且即使是有彈性的元素,在很多情況下他會亂彈,仍然是一塌糊涂。所以,所謂的彈性布局其實并非那樣彈性,它有時甚至不能適應臺式機與筆記本的屏幕分辨率差異,更不用說手機等移動設備了。
現在,我們可以通過響應式的設計和開發思路讓頁面更加”彈性”了。圖片的尺寸可以自動調整,頁面布局再不會被破壞。雖然永遠沒有最完美的方案,但它給了我們更多選擇。無論用戶切換設備的屏幕定向方式,還是從臺式機屏幕轉到iPad上瀏覽,頁面都會真正的富有彈性。
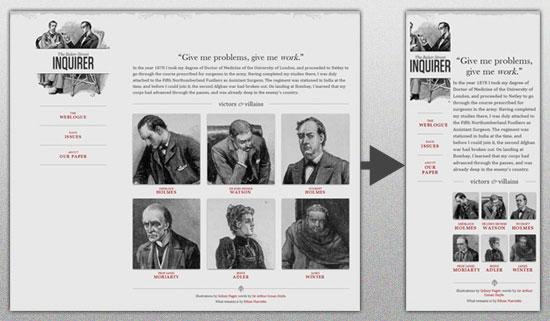
在前文提到的Ethan Marcotte的文章中,他通過一個實例展示了響應式Web設計在頁面彈性方面的特性:

該實例的實現方式完美的結合了液態網格和液態圖片技術,并且聰明的在正確的地方使用了正確的HTML標記。”液態網格”是一種很常見的實現方式;對于“液態圖片”技術,下面的文章做了不錯的介紹:
Hiding and Revealing Portions of Images
Creating Sliding Composite Images
Foreground Images That Scale With the Layout
說到創建液態頁面,最好看看Zoe Mickley Gillenwater的那本《Flexible Web Design: Creating Liquid and Elastic Layouts with CSS》 “怎樣創建彈性圖片”。另外,Zoe的這篇”Essential Resources for Creating Liquid and Elastic Layouts.“提供了不少關于創建彈性網格和布局的教程、資源、創意指導和實現方式。
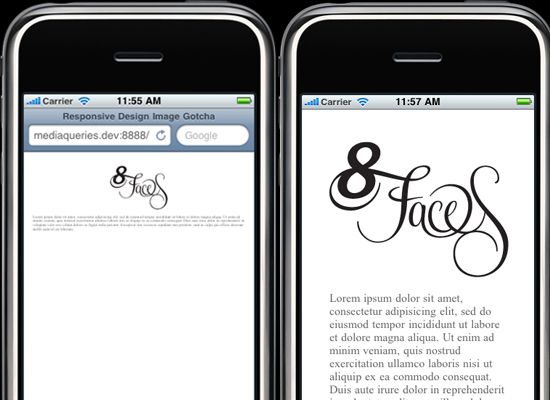
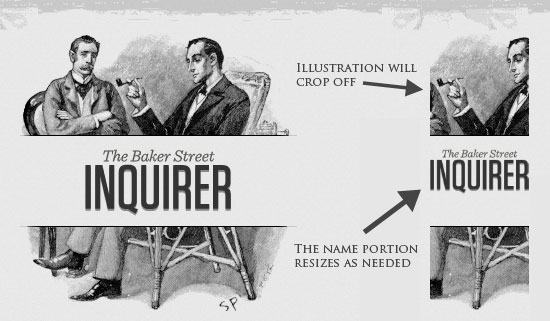
從技術角度講,雖然聽上去這些都很簡單,但它著實相當復雜。舉個例子,仔細觀察Ethan Marcotte提供的實例中的logo圖片:

如果我們將瀏覽器窗口不斷調小,會發現logo圖片的文字部分始終會保持同比縮小,保證其完整可讀,而不會和周圍的插圖一樣被兩邊裁掉。所以整個logo其實包括兩部分:插圖作為頁面標題的背景圖片,會保持尺寸,但會隨著布局調整而被裁切;文字部分則是一張單獨的圖片。
- <h1 id="logo"><a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer" /></a></h1>
其中,<h1>元素使用插圖作為背景,文字部分的圖片始終保持與背景的對齊。
這個實例小小的展示一下響應式Web設計的思路。不過這點小努力還不足以避免整個布局在小尺寸窗口中變的過窄或過短,并且logo文字最終會變的小到難以識別,背景圖片也會被過多的裁切。
彈性圖片
響應式Web設計的思路中,一個重要的因素是怎樣處理圖片方面的問題。有很多同比縮放圖片的技術,其中有不少是簡單易行的。其中,由Richard Rutter最先嘗試的一種做法比較流行,即使用CSS的max-width屬性。這個方法在Ethan Marcotte的液態圖片一文中也有提到。
- img { max-width: 100%; }
只要沒有其他涉及到圖片寬度的樣式代碼覆蓋掉這一行規則,頁面上所有的圖片就會以其原始寬度進行加載,除非其他設備可視部分的寬度小于圖片的原始寬度。上面的代碼確保圖片最大的寬度不會超過瀏覽器窗口或是其容器可視部分的寬度,所以當窗口或容器的可視部分開始變窄時,圖片的最大寬度值也會相應的減小,圖片本身永遠不會容器邊緣隱藏和覆蓋。實際上,就像Jason Grigsby在他的CSS Media Query for Mobile is Fool’s Gold一文中提到的,”液態圖片背后的思路,就是無論何時,都確保在其原始寬度范圍內,以最大的寬度同比完整的顯示圖片。我們不必在樣式表中為圖片設置寬度和高度,只需要讓樣式表在窗口尺寸發生變化時輔助瀏覽器對圖片進行縮放。” 一種簡而美的方法。
圖片本身的分辨率及加載時間是另外一個需要考慮的問題。雖然通過上面的方法,可以很輕松的縮放圖片,確保在移動設備的窗口中可以被完整瀏覽,但如果原始圖片本身過大,便會顯著降低圖片文件的下載速度,對存儲空間也會造成沒有必要的消耗。
響應式圖片
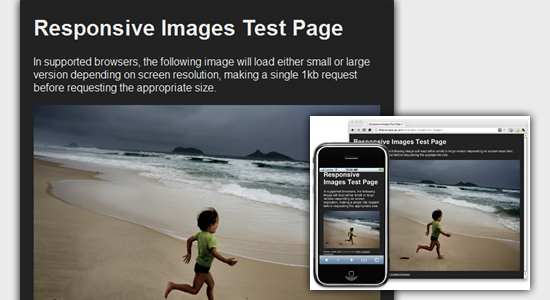
由Filament Group提出的”響應式圖片”技術思想,有助于解決上面提到的問題:不僅要同比的縮放圖片,還要在小設備上降低圖片自身的分辨率。可以看下demo頁面先。
這個技術的實現需要使用幾個相關文件,我們可以在Github上獲取。包括一個JavaScript文件(rwd-images.js),一個.htaccess文件,以及一些范例資源文件。具體使用方法可以參考Responsive Images的說明文檔。 大致的原理是,rwd-images.js會檢測當前設備的屏幕分辨率,如果是大屏幕設備,則向頁面head部分中添加BASE標記,并將后續的圖片、腳本和樣式表加載請求定向到一個虛擬路徑”/rwd-router”。當這些請求到達服務器端,.htacces文件會決定這些請求所需要的是原始圖片還是小尺寸的”響應式圖片”,并進行相應的反饋輸出。對于小屏幕的移動設備,原始尺寸的大圖片永遠不會被用到。
- <img src="smallRes.jpg" data-fullsrc="largeRes.jpg">
Date-fullsrc是html5中的一個定義文件的屬性,寬度超過480px的屏幕,就會加載較大分辨率的圖片(largeRes.jpg),小屏幕分辨率的就會加載較小的圖片(smallRes.jpg)。
JS文件中插入一個基本元素,允許頁面將圖像重新定向,當頁面加載時只是加載適合屏幕分辨率的圖片,而其他圖像不會被下載。尤其是帶有大量圖片的網站,這種技術可以節省很大的帶寬和加載時間。
這項技術支持多數的現代瀏覽器,包括IE8+、Safari、Chrome和Opera,以及這些瀏覽器的移動設備版本;在FireFox及一些舊瀏覽器中,則會優雅降級:我們仍可得到小圖片的輸出,但同時,原始大圖也會被下載。
#p#
禁用iPhone中的圖片自動縮放
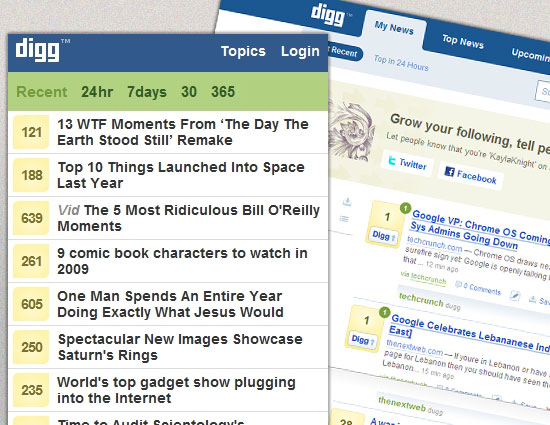
在iPhone及iPod Touch中,頁面會被自動的同比例縮小至最適合屏幕大小的尺寸,x軸不會產生滾動條,用戶可以上下拖拽瀏覽全部頁面,或在需要的時候放大頁面的局部。這里會產生一個問題,即使我們運用響應式Web設計的思想,專門為iPhone的小屏輸出小圖片,它同樣會隨著整個頁面一起被同比例縮小,如下圖左側所示。
我們可以使用蘋果專有的一些meta標記來解決類似的問題。在頁面的<head>部分添加以下代碼(詳情可以參考Think Vitamin的相關文章):
- <meta name="viewport" content="width=device-width; initial-scale=1.0">
將initial-scale的值設定為”1″,即可覆寫默認的縮放方式,保持原始的尺寸及比例。更多關于viewport meta標記的用法,可以參考蘋果官方的文檔。
打造布局結構
當頁面所需要適應的不同設備的屏幕尺寸差異過大時,除了圖片方面,我們也應該考慮到整個布局結構的智能化調整;我們可以使用獨立的樣式表,或者更有效的,使用CSS media query。這不會引起多大的麻煩,多數樣式設定不會被影響和改變,只有一些特定的元素會通過浮動、寬度和高度等的設置來改變位置。
我們可以使用一個默認主樣式表來定義頁面的主要結構元素,比如#wrapper、#content、#sidebar、#nav等的默認布局方式,以及一些全局性的配色和字體方案。
我們可以監測頁面布局隨著不同的瀏覽環境而產生的變化,如果它們變的過窄過短或是過寬過長,則通過一個子級樣式表來繼承主樣式表的設定,并專門針對某些布局結構進行樣式覆寫。我們來看下代碼示例:
下面的代碼可以放在默認主樣式表style.css中:
- /* Default styles that will carry to the child style sheet */
- html,body{
- background...
- font...
- color...
- }
- h1,h2,h3{}
- p, blockquote, pre, code, ol, ul{}
- /* Structural elements */
- #wrapper{
- width: 80%;
- margin: 0 auto;
- background: #fff;
- padding: 20px;
- }
- #content{
- width: 54%;
- float: left;
- margin-right: 3%;
- }
- #sidebar-left{
- width: 20%;
- float: left;
- margin-right: 3%;
- }
- #sidebar-right{
- width: 20%;
- float: left;
- }
- 下面代碼可以放在子級樣式表mobile.css中,專門針對移動設備進行樣式覆寫:
- #wrapper{
- width: 90%;
- }
- #content{
- width: 100%;
- }
- #sidebar-left{
- width: 100%;
- clear: both;
- /* Additional styling for our new layout */
- border-top: 1px solid #ccc;
- margin-top: 20px;
- }
- #sidebar-right{
- width: 100%;
- clear: both;
- /* Additional styling for our new layout */
- border-top: 1px solid #ccc;
- margin-top: 20px;
- }
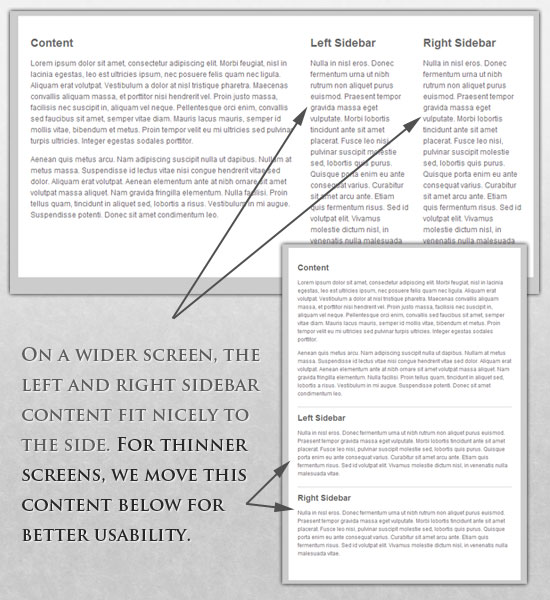
大致的視覺效果如下圖所示:

Media Queries
CSS3支持CSS2.1所支持的所有媒體類型,例如screen、print、handheld等,同時添加了很多涉及媒體類型的功能屬性,包括 max-width(最大寬度)、device-width(設備寬度)、orientation(屏幕定向,橫屏或豎屏)和color。在CSS3發布 之后出現的新玩具,如iPad或Android相關設備,都可以完美的支持這些屬性。所以我們可以通過media query為新設備設置獨特的樣式,而忽略那些不支持CSS3的臺式機中的舊瀏覽器。
在Ethan的文章中,我們能看到一段media query使用實例:
- <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="shetland.css" />
代碼本身可以很好的說明工作機制:如果頁面通過屏幕呈現(非打印一類),并且屏幕寬度不超過480px,則加載shetland.css樣式表。要了解更多關于CSS3媒體新屬性的信息,可以參考”The Orientation Media Query“一文。
我們可以創建多個樣式表,以適應不同設備類型的寬度范圍。Ethan的文章中的”Meet the media query”部分有更多的范例及解釋。更有效率的做法是,將多個media queries整合在一個樣式表文件中:
- /* Smartphones (portrait and landscape) ----------- */
- @media only screen
- and (min-device-width : 320px)
- and (max-device-width : 480px) {
- /* Styles */
- }
- /* Smartphones (landscape) ----------- */
- @media only screen
- and (min-width : 321px) {
- /* Styles */
- }
- /* Smartphones (portrait) ----------- */
- @media only screen
- and (max-width : 320px) {
- /* Styles */
- }
上面的代碼來自于Andy Clark創建的可以兼容各種主流設備的免費模板。這樣整合多個media queries于一個樣式表文件的方式,與通過media queries調用不同樣式表的方式之間的區別與聯系,可以參考”Hardboiled CSS3 Media Queries“一文。
CSS3 Media Queries
上面演示的一些代碼范例是CSS2.1與CSS3通吃的。現在讓我們來看看怎樣使用CSS3專有的media queries功能來創建響應式Web設計。其中某些方法在當前就有切實的使用價值,不久的將來則一定會全部派上用場。
min-width和max-width這兩個屬性很靠譜。通過min-width的設置,我們可以在瀏覽器窗口或設備屏幕寬度高于這個值的情況下,為頁面指定一個特定的樣式表;max-width則反之。
下面的幾個示例中,我們使用的是將多個media queries整合在單一樣式表中進行編碼的句法。如前文所述,這樣做更加高效,減少請求數量。
- @media screen and (min-width: 600px) {
- .hereIsMyClass {
- width: 30%;
- float: right;
- }
- }
上面代碼中定義的類(hereIsMyClass)只有在瀏覽器或屏幕寬度超過600px時才會有效。
- @media screen and (max-width: 600px) {
- .aClassforSmallScreens {
- clear: both;
- font-size: 1.3em;
- }
- }
而這段代碼的作用則相反:aClassforSmallScreens類只有在瀏覽器或屏幕寬度小于600px時才會有效。
可以看出min-width和max-width可以同時判斷設備屏幕尺寸與瀏覽器實際寬度。有些時候,我們希望通過media queries作用于某種特定的設備,而忽略其上運行的瀏覽器是否由于沒有最大化而在尺寸上與設備屏幕尺寸產生不一致的情況。這時,我們需要使用min-device-width與max-device-width,用來判斷設備本身的屏幕尺寸。
- @media screen and (max-device-width: 480px) {
- .classForiPhoneDisplay {
- font-size: 1.2em;
- }
- }
- @media screen and (min-device-width: 768px) {
- .minimumiPadWidth {
- clear: both;
- margin-bottom: 2px solid #ccc;
- }
- }
還有一些其他方法,可以幫我們有效的使用media queries鎖定某些指定的設備。可以參考下面兩篇出自Thomas Maier的文章:
CSS for iPhone 4 (Retina display)
對于iPad來說,orientation屬性尤其有用。它的值可以是landscape(橫屏)或portrait(豎屏)。
- @media screen and (orientation: landscape) {
- .iPadLandscape {
- width: 30%;
- float: right;
- }
- }
- @media screen and (orientation: portrait) {
- .iPadPortrait {
- clear: both;
- }
- }
不幸的是,這個屬性目前確實只在iPad上有效。對于其他可以轉屏的設備,譬如iPhone,可以使用min-device-width和max-device-width來變通實現;詳情可以參考”Determine iPhone orientation using CSS“一文。
我們還可以將上述屬性組合使用,來鎖定某個屏幕尺寸范圍:
- @media screen and (min-width: 800px) and (max-width: 1200px) {
- .classForaMediumScreen {
- background: #cc0000;
- width: 30%;
- float: right;
- }
- }
上面的代碼可以作用于瀏覽器窗口或屏幕寬度在800px至1200px之間的所有設備。
其實,很多設計師和開發者仍會選擇使用多個樣式表的方式來實現media queries。如果從資源的組織和維護的角度出發,其益處確實高于效率的損耗的話,那么這樣做也完全不壞:
- <link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
- <link rel="stylesheet" media="screen and (min-width: 600px)" href="large.css" />
- <link rel="stylesheet" media="print" href="print.css" />
所以吶,凡事沒有絕對,最好根據實際情況決定使用media queries的方式。比如,對于iPad,我們可以將多個media queries直接寫在一個樣式表中。因為iPad用戶隨時有可能切換屏幕定向,這種情況下,要保證頁面在極短的時間內響應屏幕尺寸的調整,我們必須選擇 效率最高的方式。
JavaScript
JavaScript也是我們的武器之一,特別是當某些舊設備無法完美支持CSS3的media query時,它可以作為后備支援。幸運的是,已經有專門的JS庫來幫助舊瀏覽器(IE 5+,Firefox 1+,Safari 2等)支持CSS3的media queries。使用方法很簡單,下載css3-mediaqueries.js并在你的頁面中調用它。
而下面的代碼則演示了怎樣使用簡單的幾行jQuery代碼來檢測瀏覽器寬度,并為不同的情況調用不同的樣式表:
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $(window).bind("resize", resizeWindow);
- function resizeWindow(e){
- var newWindowWidth = $(window).width();
- // If width width is below 600px, switch to the mobile stylesheet
- if(newWindowWidth < 600){ $("link[rel=stylesheet]").attr({href : "mobile.css"}); } // Else if width is above 600px, switch to the large stylesheet else if(newWindowWidth > 600){
- $("link[rel=stylesheet]").attr({href : "style.css"});
- }
- }
- });
- </script>
類似這樣的解決方案還有很多。所以我們要清楚,media queries不是一個絕對唯一的答案,它只是一個以純CSS方式實現響應式Web設計思路的手段。借助JavaScript,我們則可以實現更多的變化。這篇”Combining Media Queries and JavaScript“向我們展示了JavaScript配合media queries的更多細節信息。
#p#
顯示或隱藏內容
通過前文的學習,我們已經了解到,對于響應式Web設計,同比例縮減元素尺寸以及調整頁面結構布局,是兩個重要的方式方法。但是對于頁面中的文字內 容信息來說,則不能簡單的只從”同比縮小”和”調整布局結構”這兩方面去處理。對于手機等移動設備來說,在文字內容方面,已經有了很多最佳實踐方式和指導 原則:簡化的導航、更易聚焦的內容、以信息列表代替傳統的多行文案內容等。

響應式Web設計的思想,一方面要保證頁面元素及布局具有足夠的彈性,來兼容各類設備平臺和屏幕尺寸;另一方面,則是增強可讀性和易用性,幫助用戶在任何設備環境中都能更容易的獲取最重要的內容信息。
有一條樣式代碼,我們已經使用了多年:
- display: none;
我們可以在一個針對某類小屏幕設備的樣式表中使用它來隱藏掉頁面中的某些塊級元素,也可以使用前文的方法,通過JS判斷當前硬件屏幕規格,在小屏幕設備的情況下直接為需要隱藏的元素添加工具類class。比如,對于手機類設備,我們可以隱藏掉大塊的文字內容區,而只顯示一個簡單的導航結構,其中的導 航元素可以指向詳細內容頁面。
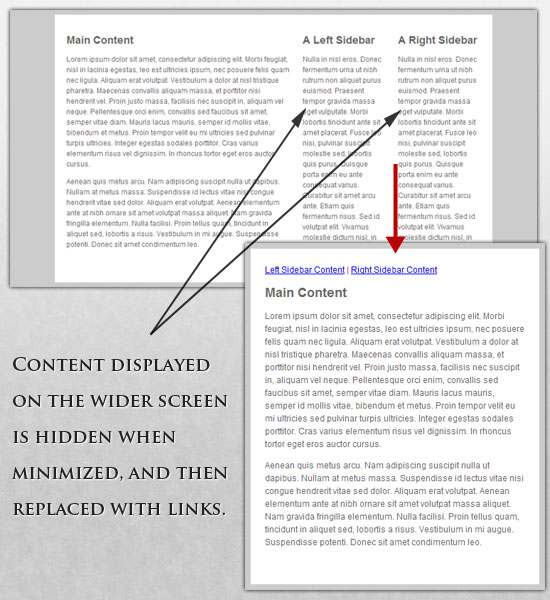
注意,不要使用visibility: hidden的方式,因為這只能使元素在視覺上不做呈現;display屬性則可幫助我們設置整塊內容是否需要被輸出。對于移動設備來說,避免這些不必要的資源浪費還是很重要的。我們來看一個簡單的示例:

圖中上半部分是大屏幕設備所顯示的完整頁面,下面的則是該頁面在小屏幕設備的呈現方式。頁面HTML代碼如下:
- <p class="sidebar-nav"><a href="#">Left Sidebar Content</a> | <a href="#">Right Sidebar Content</a></p>
- <div id="content">
- <h2>Main Content</h2>
- </div>
- <div id="sidebar-left">
- <h2>A Left Sidebar</h2>
- </div>
- <div id="sidebar-right">
- <h2>A Right Sidebar</h2>
- </div>
下面是默認的主樣式表,其中,我們要隱藏掉鏈接導航部分(sidebar-nav),因為默認樣式適用的設備屏幕會足夠大,足夠顯示包括兩個側邊欄在內的所有內容。
- #content{
- width: 54%;
- float: left;
- margin-right: 3%;
- }
- #sidebar-left{
- width: 20%;
- float: left;
- margin-right: 3%;
- }
- #sidebar-right{
- width: 20%;
- float: left;
- }
- .sidebar-nav{display: none;}
下面是用于小屏幕移動設備的樣式表代碼。現在,我們要隱藏掉兩個側邊欄,并使sidebar-nav顯示出來。借助JavaScript,當用戶點擊sidebar-nav中的鏈接時,對應的側邊欄可以恢復顯示。當然,觸發恢復顯示的方式有很多種,即可以通過JS改變側邊欄的display屬性值, 也可以為其添加額外的布局樣式。
- #content{
- width: 100%;
- }
- #sidebar-left{
- display: none;
- }
- #sidebar-right{
- display: none;
- }
- .sidebar-nav{display: inline;}
現在,我們的頁面已經可以隨著設備和屏幕規格的變更,響應式的做到元素的同比縮放、布局結構的改變、內容的優化調整。特別是對于手機設備,我們還要 在實踐過程中注意一些該類設備共有的設計指導原則。比如,針對手機設備,使用一個特定的樣式,將頁面原有的文字導航元素變為更易操作的圖標形式。下面的一 些文章資源可作參考閱讀:
Mobile Web Design Trends For 2009
7 Usability Guidelines for Websites on Mobile Devices
觸屏與鼠標
觸屏設備已經成為主流。雖然目前多數觸屏設備還是小屏幕類型的產品,比如手機,但是市場上越來越多的大屏幕設備也開始使用觸屏技術;且不說iPad一類的平板電腦,就連一些筆記本和臺式機也加入了這一行列。比如HP Touchsmart tm2t,即使用傳統的鍵鼠設備,同時也加入了觸屏技術。
相比于傳統的基于鼠標指針的互動,觸屏技術顯然帶來了截然不同的交互方式與相應的設計規范;兩者又有各自所適用的領域。所幸,要使我們的設計方案同時滿足這兩類設備的規范,并非一件難事,只是有些地方需要注意。比如,觸屏設備無法反映CSS定義的hover行為及相應的樣式,因為它沒有鼠標指針的概 念,手指點擊就是click行為。所以不要讓任何功能依賴于對hover狀態的觸發。
有興趣的話,可以讀讀這篇”Designing for Touchscreen“, 這里提到的很多建議即有利于改進針對觸屏設備的設計方式,同時也不會削弱傳統鍵鼠設備上的用戶體驗。比如,放在頁面右側的導航列表可以對觸屏設備的用戶更加友好。因為多數人習慣用右手點擊操作,而左手負責握住設備;這樣,放在右側的導航列表即方便右手的點擊,又可以避免被握著設備的左手不小心觸碰到。而這 一點與鍵鼠設備用戶的習慣完全不矛盾。
結論
這篇文章真是又臭又長,終于快完了。我們確實進入了web開發的新時代,隨著科技進步我們還會繼續優化我們的體驗。今天我們設計的網站應該能夠適應未來和現在,了解響應式web設計不需要太多的學習,他絕對比為每款設備提供設計方便的多。
響應式web設計并不是最好的,這只是個單純的概念,它可以有效的提高用戶體驗但是卻不能徹底解決。我們要面對不斷出現的新設備出現,找出一個更好的解決方案,不斷的改善用戶體驗。
響應式web設計可以提供一個比較滿意的效果,他給廣泛的應用設備提供了一個自定義的解決方案,無論是一個老式舊筆記本還是最先進的設備都能夠獲得比較好的體驗,這才是作為網頁設計師最想看到的,設計師眼中只有用戶,用戶感覺好自己就高興,自己苦點累點又算什么呢?
原文鏈接:http://tid.tenpay.com/?p=2849
英文原文:http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/