十分鐘快速實戰(zhàn)Three.JS感受它的無限魅力!
前言
本文不會對Three.js幾何體、材質、相機、模型、光源等概念詳細講解,會首先分成幾個模塊給大家快速演示一盒小案例。大家可以根據這幾個模塊快速了解Three.js的無限魅力。
學習
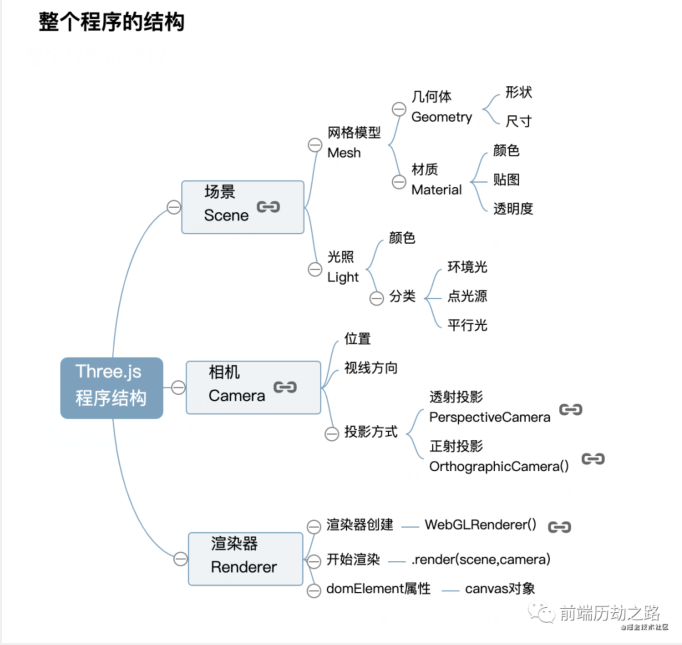
我們會使用Three.js簡單做一個立方體,為了大家更能宏觀的了解Three.js。我將會分解成代碼段(模塊)來進行開發(fā)。模塊如下:
- 場景對象
- 網格模型
- 光源
- 相機
- 渲染器對象
- 渲染操作
1. 創(chuàng)建html文件
首先,我們得創(chuàng)建一個html文件,這樣才有地方開發(fā)。創(chuàng)建完成后,我們可以引入Three.js文件,今天,它可是主角。我是直接引入遠程URL地址進行加載,你也可以去官網進行下載到本地引入。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- </body>
- </html>
2. 創(chuàng)建場景對象
借助Three.js引擎創(chuàng)建好一個虛擬的三維場景。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象Scene
- */
- var scene = new THREE.Scene();
- </script>
- </body>
- </html>
3. 創(chuàng)建網格模型
這行代碼new THREE.BoxGeometry(200, 200, 200)的意思是創(chuàng)建了一個長200、寬200、高200的立方體對象。然后并通過代碼new THREE.MeshLambertMaterial給立方體對象定義材質,這里可以理解成立方體的屬性(包含了顏色、透明度等屬性),這里暫時列舉顏色屬性。然后我們需要將立方體與屬性聯系起來,就用到網格模型,將兩者作為構造函數Mesh的兩個參數傳進去,最后添加到場景里面。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象
- */
- var scene = new THREE.Scene();
- /*
- * 創(chuàng)建網格模型
- */
- var geometry = new THREE.BoxGeometry(200, 200, 200); //創(chuàng)建一個立方體幾何對象Geometry
- var material = new THREE.MeshLambertMaterial({
- color: '#f4f4f4',
- }); //材質對象Material
- var mesh = new THREE.Mesh(geometry, material); //網格模型對象Mesh
- scene.add(mesh); //網格模型添加到場景中
- </script>
- </body>
- </html>
4. 設置光源
代碼new THREE.PointLight('#fff')創(chuàng)建了一個點光源對象,參數#fff定義的是光照強度, 你可以嘗試把參數更改為#666,你會看到立方體的表面顏色變暗,這很好理解,實際生活中燈光強度變低了,周圍的景物自然暗淡。比如夜空中的照明彈就是一個點光源例子。代碼THREE.AmbientLight('#333')創(chuàng)建了一個環(huán)境光對象,環(huán)境光的顏色會影響到整個場景,環(huán)境光沒有特定的光源,是模擬漫反射的一種光源,因此不需要指定位置它能將燈光均勻地照射在場景中每個物體上面,一般情況下用來弱化陰影或者添加一些顏色到環(huán)境中,因此不能將環(huán)境光作為場景中的唯一光源。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象
- */
- var scene = new THREE.Scene();
- /*
- * 創(chuàng)建網格模型
- */
- var geometry = new THREE.BoxGeometry(200, 200, 200); //創(chuàng)建一個立方體幾何對象Geometry
- var material = new THREE.MeshLambertMaterial({
- color: '#f4f4f4',
- }); //材質對象Material
- var mesh = new THREE.Mesh(geometry, material); //網格模型對象Mesh
- scene.add(mesh); //網格模型添加到場景中
- /*
- * 設置光源
- */
- var point = new THREE.PointLight('#fff'); //點光源
- point.position.set(300, 100, 200); //點光源位置
- scene.add(point); //點光源添加到場景中
- var ambient = new THREE.AmbientLight('#333');//環(huán)境光
- scene.add(ambient); //環(huán)境光添加到場景中
- </script>
- </body>
- </html>
5.設置相機
代碼new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000)創(chuàng)建了一個正射投影相機對象, 什么是“正射投影”,什么是“相機對象”, 比如把該構造函數參數中用到的參數s,也就是代碼var s = 200中定義的一個系數,可以把200更改為300,你會發(fā)現立方體顯示效果變小,這很好理解,相機構造函數的的前四個參數定義的是拍照窗口大小, 就像平時拍照一樣,取景范圍為大,被拍的人相對背景自然變小了。camera.position.set(200, 300, 200);和camera.lookAt(scene.position)定義的是相機的位置和拍照方向,可以更改camera.position.set(200,300,200)參數重新定義的相機位置,把第一個參數也就是x坐標從200更改為250, 你會發(fā)現立方的在屏幕上呈現的角度變了,這就像你生活中拍照人是同一個人,但是你拍照的位置角度不同,顯示的效果肯定不同。這些具體的參數細節(jié)可以不用管, 至少你知道相機可以縮放顯示三維場景、對三維場景的不同角度進行取景顯示。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象
- */
- var scene = new THREE.Scene();
- /*
- * 創(chuàng)建網格模型
- */
- var geometry = new THREE.BoxGeometry(200, 200, 200); //創(chuàng)建一個立方體幾何對象Geometry
- var material = new THREE.MeshLambertMaterial({
- color: '#f4f4f4',
- }); //材質對象Material
- var mesh = new THREE.Mesh(geometry, material); //網格模型對象Mesh
- scene.add(mesh); //網格模型添加到場景中
- /*
- * 設置光源
- */
- var point = new THREE.PointLight('#fff'); //點光源
- point.position.set(300, 100, 200); //點光源位置
- scene.add(point); //點光源添加到場景中
- var ambient = new THREE.AmbientLight('#333');//環(huán)境光
- scene.add(ambient); //環(huán)境光添加到場景中
- /*
- * 設置相機
- */
- var width = window.innerWidth; //窗口寬度
- var height = window.innerHeight; //窗口高度
- var k = width / height; //窗口寬高比
- var s = 200; //三維場景顯示范圍控制系數,系數越大,顯示的范圍越大
- //創(chuàng)建相機對象
- var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
- camera.position.set(200, 300, 200); //設置相機位置
- camera.lookAt(scene.position); //設置相機方向(指向的場景對象)
- </script>
- </body>
- </html>
6.創(chuàng)建渲染器對象
Three.js是基于原生WebGL封裝運行的三維引擎。所以瀏覽器利用代碼new THREE.WebGLRenderer()就會渲染出一幀圖像。可以設置渲染區(qū)域尺寸和背景顏色。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象
- */
- var scene = new THREE.Scene();
- /*
- * 創(chuàng)建網格模型
- */
- var geometry = new THREE.BoxGeometry(200, 200, 200); //創(chuàng)建一個立方體幾何對象Geometry
- var material = new THREE.MeshLambertMaterial({
- color: '#f4f4f4',
- }); //材質對象Material
- var mesh = new THREE.Mesh(geometry, material); //網格模型對象Mesh
- scene.add(mesh); //網格模型添加到場景中
- /*
- * 設置光源
- */
- var point = new THREE.PointLight('#fff'); //點光源
- point.position.set(300, 100, 200); //點光源位置
- scene.add(point); //點光源添加到場景中
- var ambient = new THREE.AmbientLight('#333');//環(huán)境光
- scene.add(ambient); //環(huán)境光添加到場景中
- /*
- * 設置相機
- */
- var width = window.innerWidth; //窗口寬度
- var height = window.innerHeight; //窗口高度
- var k = width / height; //窗口寬高比
- var s = 200; //三維場景顯示范圍控制系數,系數越大,顯示的范圍越大
- //創(chuàng)建相機對象
- var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
- camera.position.set(200, 300, 200); //設置相機位置
- camera.lookAt(scene.position); //設置相機方向(指向的場景對象)
- /*
- * 創(chuàng)建渲染器對象
- */
- var renderer = new THREE.WebGLRenderer();
- renderer.setSize(width, height); //設置渲染區(qū)域尺寸
- renderer.setClearColor(0xb9d3ff, 1); //設置背景顏色
- </script>
- </body>
- </html>
7.執(zhí)行渲染操作
將渲染好的區(qū)域指定場景、相機作為參數,并且把區(qū)域添加到頁面上。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象
- */
- var scene = new THREE.Scene();
- /*
- * 創(chuàng)建網格模型
- */
- var geometry = new THREE.BoxGeometry(200, 200, 200); //創(chuàng)建一個立方體幾何對象Geometry
- var material = new THREE.MeshLambertMaterial({
- color: '#f4f4f4',
- }); //材質對象Material
- var mesh = new THREE.Mesh(geometry, material); //網格模型對象Mesh
- scene.add(mesh); //網格模型添加到場景中
- /*
- * 設置光源
- */
- var point = new THREE.PointLight('#fff'); //點光源
- point.position.set(300, 100, 200); //點光源位置
- scene.add(point); //點光源添加到場景中
- var ambient = new THREE.AmbientLight('#333');//環(huán)境光
- scene.add(ambient); //環(huán)境光添加到場景中
- /*
- * 設置相機
- */
- var width = window.innerWidth; //窗口寬度
- var height = window.innerHeight; //窗口高度
- var k = width / height; //窗口寬高比
- var s = 200; //三維場景顯示范圍控制系數,系數越大,顯示的范圍越大
- //創(chuàng)建相機對象
- var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
- camera.position.set(200, 300, 200); //設置相機位置
- camera.lookAt(scene.position); //設置相機方向(指向的場景對象)
- /*
- * 創(chuàng)建渲染器對象
- */
- var renderer = new THREE.WebGLRenderer();
- renderer.setSize(width, height); //設置渲染區(qū)域尺寸
- renderer.setClearColor(0xb9d3ff, 1); //設置背景顏色
- /*
- * 執(zhí)行渲染操作
- */
- renderer.render(scene, camera); //指定場景、相機作為參數
- document.body.appendChild(renderer.domElement); //body元素中插入canvas對象
- </script>
- </body>
- </html>
完整代碼
代碼body {margin: 0;overflow: hidden;}是為了隱藏body窗口區(qū)域滾動條。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>three.js小案例</title>
- <style>
- body {
- margin: 0;
- overflow: hidden;
- }
- </style>
- <!--引入three.js-->
- <script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
- </head>
- <body>
- <script>
- /*
- * 創(chuàng)建場景對象
- */
- var scene = new THREE.Scene();
- /*
- * 創(chuàng)建網格模型
- */
- var geometry = new THREE.BoxGeometry(200, 200, 200); //創(chuàng)建一個立方體幾何對象Geometry
- var material = new THREE.MeshLambertMaterial({
- color: '#f4f4f4',
- }); //材質對象Material
- var mesh = new THREE.Mesh(geometry, material); //網格模型對象Mesh
- scene.add(mesh); //網格模型添加到場景中
- /*
- * 設置光源
- */
- var point = new THREE.PointLight('#fff'); //點光源
- point.position.set(300, 100, 200); //點光源位置
- scene.add(point); //點光源添加到場景中
- var ambient = new THREE.AmbientLight('#333');//環(huán)境光
- scene.add(ambient); //環(huán)境光添加到場景中
- /*
- * 設置相機
- */
- var width = window.innerWidth; //窗口寬度
- var height = window.innerHeight; //窗口高度
- var k = width / height; //窗口寬高比
- var s = 200; //三維場景顯示范圍控制系數,系數越大,顯示的范圍越大
- //創(chuàng)建相機對象
- var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
- camera.position.set(200, 300, 200); //設置相機位置
- camera.lookAt(scene.position); //設置相機方向(指向的場景對象)
- /*
- * 創(chuàng)建渲染器對象
- */
- var renderer = new THREE.WebGLRenderer();
- renderer.setSize(width, height); //設置渲染區(qū)域尺寸
- renderer.setClearColor(0xb9d3ff, 1); //設置背景顏色
- /*
- * 執(zhí)行渲染操作
- */
- renderer.render(scene, camera); //指定場景、相機作為參數
- document.body.appendChild(renderer.domElement); //body元素中插入canvas對象
- </script>
- </body>
- </html>
結語
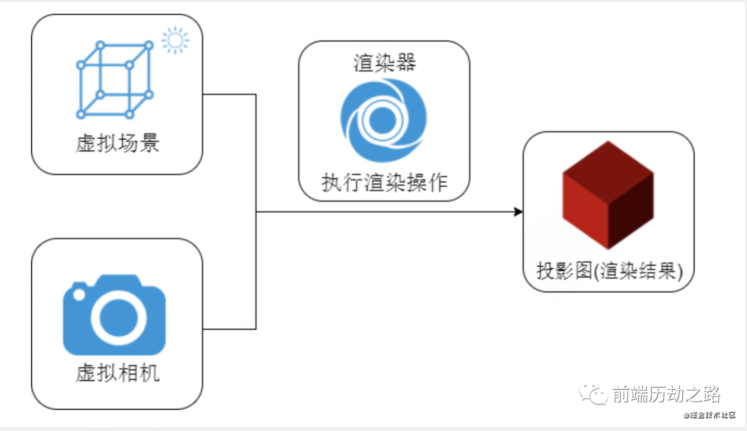
下面這幅圖非常形象地說明了場景—相機—渲染器之間的關系。