十分鐘搞定前端虛擬列表

當(dāng)處理包含大量數(shù)據(jù)的列表時,前端性能往往是一個重要的考慮點。傳統(tǒng)的滾動列表組件在處理大數(shù)據(jù)量時可能會非常卡頓,甚至導(dǎo)致頁面崩潰。那么針對這個問題,虛擬列表的概念就出現(xiàn)了,隨后又出現(xiàn)了各種各樣的虛擬列表庫。通過將可視區(qū)域內(nèi)和可見區(qū)域外的數(shù)據(jù)進(jìn)行動態(tài)切換,虛擬列表可以極大地提升列表滾動的性能。本文就來分享一些主流的前端虛擬列表工具庫!
Vue
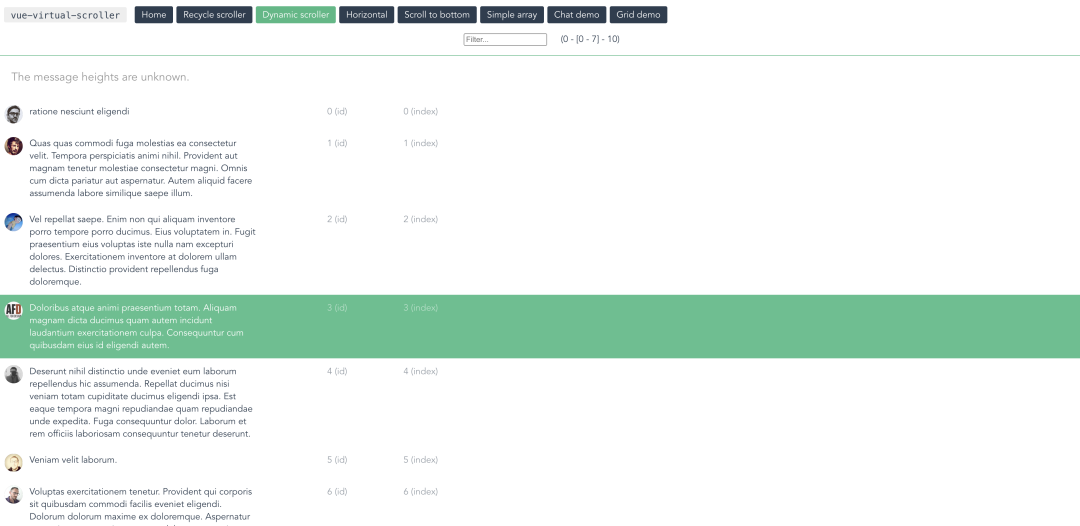
vue-virtual-scroller
vue-virtual-scroller 是一個基于Vue.js的虛擬滾動列表組件,用于優(yōu)化大數(shù)據(jù)量渲染時的性能。它可以在滾動時動態(tài)地加載和卸載列表項,從而減少頁面的 DOM 元素數(shù)量,提高渲染效率,同時也能夠提高用戶體驗。
vue-virtual-scroller 具有以下特點:
- 無限滾動:可以像普通滾動列表一樣滾動,即使數(shù)據(jù)量非常大,也不會有性能問題。
- 性能優(yōu)秀:只渲染當(dāng)前可見區(qū)域內(nèi)的數(shù)據(jù),而不是整個列表,因此能夠降低瀏覽器的負(fù)載,提高頁面渲染性能。
- 支持動態(tài)高度/寬度:可以根據(jù)不同的數(shù)據(jù)項設(shè)置不同的高度或?qū)挾取?/li>
- 支持多種滾動方式:支持垂直和水平兩種滾動方式,同時也支持鼠標(biāo)滾輪、觸控滑動等多種滾動方式。
- 易于使用:支持通過簡單的配置即可實現(xiàn)虛擬滾動列表,同時也可以自定義列表項的樣式和渲染方式。

Github(??8.7k):https://github.com/Akryum/vue-virtual-scroller。
vue-virtual-scroll-list
vue-virtual-scroll-list 是一個支持高性能滾動的 Vue 組件,可以用于處理包含大量數(shù)據(jù)項的列表。它能夠根據(jù)當(dāng)前視窗的大小,只渲染可見部分的數(shù)據(jù)項,并在滾動時動態(tài)更新列表內(nèi)容,從而實現(xiàn)高效的渲染和滾動性能。
vue-virtual-scroll-list 具有以下特點:
- 高性能:只渲染用戶可見部分的數(shù)據(jù),大大減少了渲染時間和內(nèi)存占用,并提高了滾動時的渲染性能,特別是處理包含大量數(shù)據(jù)的列表時更為明顯。
- 大型數(shù)據(jù)支持:可以處理非常大的列表數(shù)據(jù),在無需占用過多內(nèi)存和處理器資源的同時,仍可以保證流暢的滾動體驗。
- 靈活定制:該庫提供了許多可配置的選項,如列表容器的高度和寬度、渲染行數(shù)、數(shù)據(jù)項組件等,使開發(fā)者可以根據(jù)自己的需求定制出更符合項目要求的虛擬滾動列表。
- 可擴(kuò)展性:由于該庫是基于 Vue 組件封裝的,因此可以很方便地與其他 Vue 組件進(jìn)行集成,適用于各種前端應(yīng)用場景。
- 輕量級:代碼簡潔,不依賴任何第三方庫,壓縮后僅有幾 kb 的大小,易于集成和使用。

Github(??4.2k):https://github.com/tangbc/vue-virtual-scroll-list。
vue3-infinite-list
vue3-infinite-list 是一個適用于vue的短小精悍的無限滾動加載庫,零依賴。其具有以下特性:
- 體積小 & 零依賴 – gzipped 后只有 3kb。
- 百萬級列表渲染, 不費吹灰之力。
- 支持滾動到指定條目 或 指定初始滾動偏移量。
- 支持固定 或 可變 寬/高。
- 垂直 or 水平 列表。

Github(??195):https://github.com/tnfe/vue3-infinite-list。
React
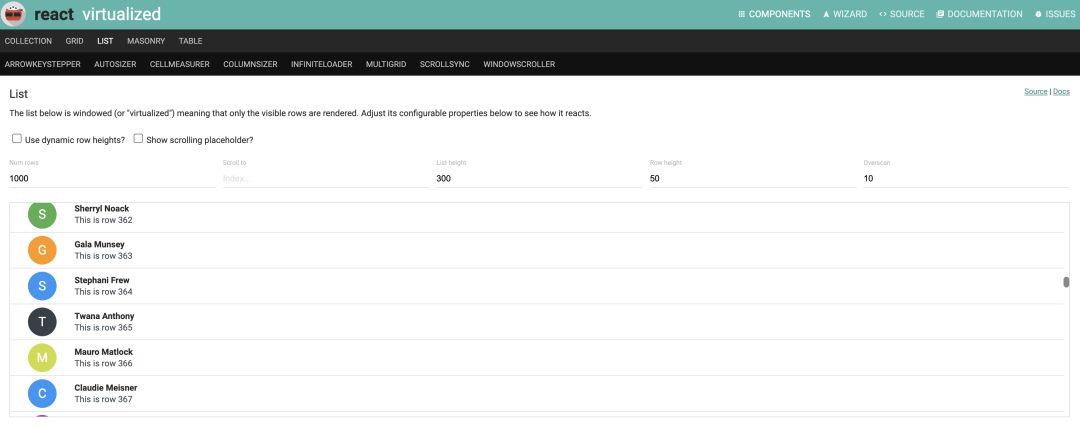
react-virtualized
React-virtualized是一個基于React框架的用于渲染大型列表和表格的庫。它通過僅渲染可見部分的內(nèi)容來提高性能,從而有效地處理大量數(shù)據(jù)。該庫提供了一組可重復(fù)使用的高級組件,如List、Table、Masonry、InfiniteLoader等,這些組件旨在減少內(nèi)存使用,并且可以通過自定義樣式和布局進(jìn)行配置。

Github(??25.5k):https://github.com/bvaughn/react-virtualized。
react-window
React-window 是一個用于渲染大型列表和表格的輕量級庫。它是實現(xiàn)虛擬滾動技術(shù)的一種方法,旨在提高處理大量數(shù)據(jù)時的性能和內(nèi)存效率。
React-window 是對 React-virtualized 的完全重寫,旨在使庫更小、更快。React-window的包大小較小,并且在構(gòu)建項目時對文件大小的增加也相對較小。相比之下,React-virtualized 有許多非必要的功能和組件,導(dǎo)致包大小較大。

Github(??14.8k):https://github.com/bvaughn/react-window。
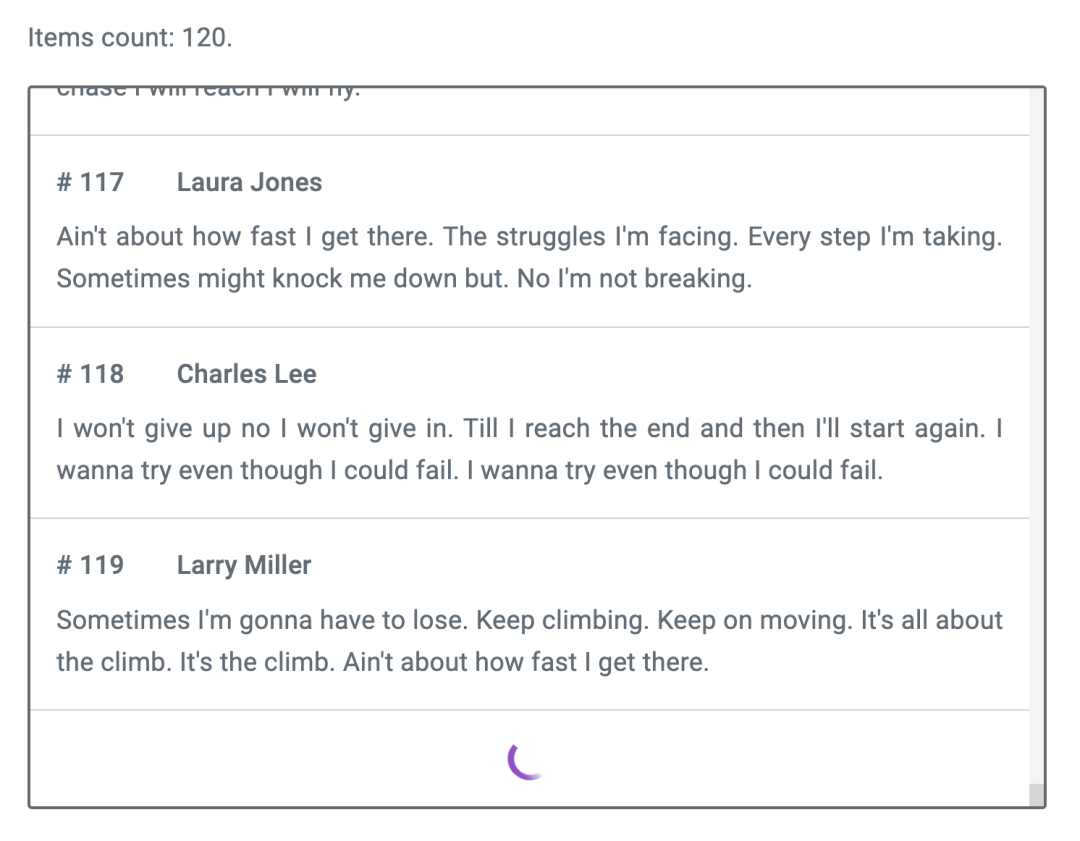
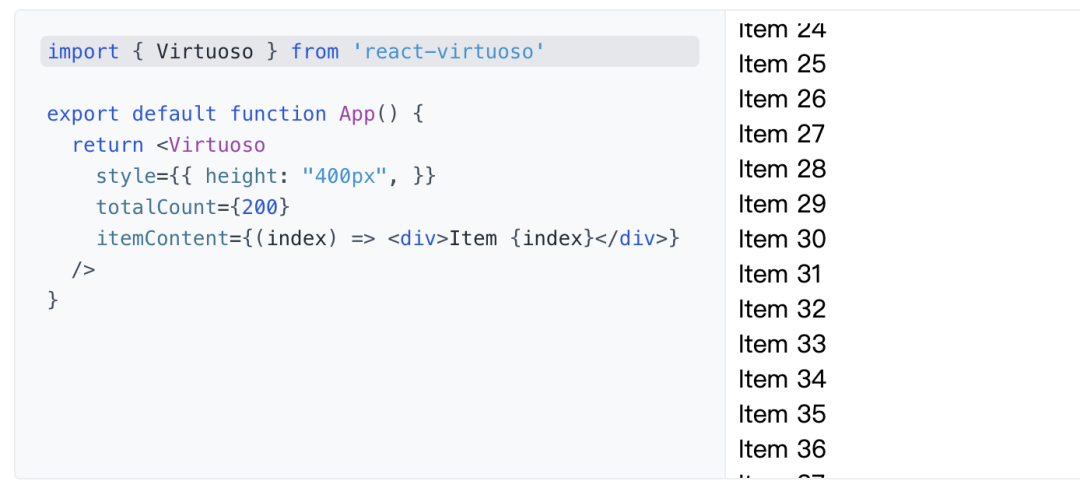
react-virtuoso
React Virtuoso 是最強(qiáng)大的 React 虛擬列表/表格組件,以下是其優(yōu)勢所在:
- 可變大小的項目
- 支持反向(從底部向上)滾動和前置項目(例如聊天、動態(tài)推送等)。
- 分組模式與粘性標(biāo)題
- 響應(yīng)式網(wǎng)格布局
- 表格支持
- 自動處理內(nèi)容調(diào)整
- 自定義頭部、底部和空列表組件
- 固定頂部項目
- 無限滾動、按需加載更多
- 初始化最頂部項目索引
- 滾動到指定項目索引的方法

Github(??4.3k):https://github.com/petyosi/react-virtuoso。





































