如何用 JS 一次獲取 HTML 表單的所有字段 ?
問:如何用 JS 一次獲取 HTML 表單的所有字段 ?
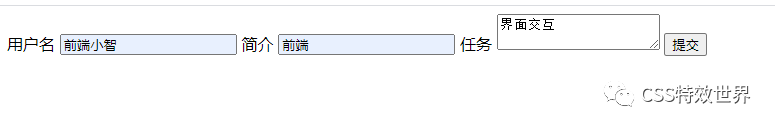
考慮一個簡單的 HTML 表單,用于將任務保存在待辦事項列表中:
- <form>
- <label for="name">用戶名</label>
- <input type="text" id="name" name="name" required>
- <label for="description">簡介</label>
- <input type="text" id="description" name="description" required>
- <label for="task">任務</label>
- <textarea id="task" name="task" required></textarea>
- <button type="submit">提交</button>
- </form>
上面每個字段都有對應的的type,ID和 name屬性,以及相關聯的label。用戶單擊“提交”按鈕后,我們如何從此表單中獲取所有數據?
有兩種方法:一種是用黑科技,另一種是更清潔,也是最常用的方法。為了演示這種方法,我們先創建form.js,并引入文件中。
從事件 target 獲取表單字段
首先,我們在表單上為Submit事件注冊一個事件偵聽器,以停止默認行為(它們將數據發送到后端)。
然后,使用this.elements或event.target.elements訪問表單字段:
相反,如果需要響應某些用戶交互而動態添加更多字段,那么我們需要使用FormData。
使用 FormData
首先,我們在表單上為submit事件注冊一個事件偵聽器,以停止默認行為。接著,我們從表單構建一個FormData對象:
- const form = document.forms[0];
- form.addEventListener("submit", function(event) {
- event.preventDefault();
- const formData = new FormData(this);
- });
除了append()、delete()、get()、set()之外,FormData 還實現了Symbol.iterator。這意味著它可以用for...of 遍歷:
- const form = document.forms[0];
- form.addEventListener("submit", function(event) {
- event.preventDefault();
- const formData = new FormData(this);
- for (const formElement of formData) {
- console.log(formElement);
- }
- })
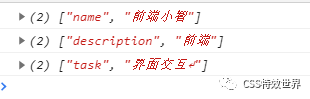
除了上述方法之外,entries()方法獲取表單對象形式:
- const form = document.forms[0];
- form.addEventListener("submit", function(event) {
- event.preventDefault();
- const formData = new FormData(this);
- const entries = formData.entries();
- const data = Object.fromEntries(entries);
- });
這也適合Object.fromEntries() (ECMAScript 2019)
為什么這有用?如下所示:
- const form = document.forms[0];
- form.addEventListener("submit", function(event) {
- event.preventDefault();
- const formData = new FormData(this);
- const entries = formData.entries();
- const data = Object.fromEntries(entries);
- // send out to a REST API
- fetch("https://some.endpoint.dev", {
- method: "POST",
- body: JSON.stringify(data),
- headers: {
- "Content-Type": "application/json"
- }
- })
- .then(/**/)
- .catch(/**/);
- });
一旦有了對象,就可以使用fetch發送有效負載。
小心:如果在表單字段上省略name屬性,那么在FormData對象中剛沒有生成。
總結
要從HTML表單中獲取所有字段,可以使用:
this.elements或event.target.elements,只有在預先知道所有字段并且它們保持穩定的情況下,才能使用。
使用FormData構建具有所有字段的對象,之后可以轉換,更新或將其發送到遠程API。
作者:VALENTINO GAGLIARDI 譯者:前端小智 來源:valentinog
原文:https://www.valentinog.com/blog/form-data/
本文轉載自微信公眾號「CSS特效世界」,可以通過以下二維碼關注。轉載本文請聯系CSS特效世界公眾號。