互聯網分層架構,為啥要前后端分離?
有水友在評論中留言問我:
| 沈老師,我在一家創業公司,大概有20人左右的研發團隊。
團隊正在推進前后端分離,我覺得架構變得復雜了,項目研發周期變長了,但組長說,互聯網公司都在搞前后端分離,所以我們也要搞。 我還是不理解,為什么要進行前后端分離呀? |
今天,簡單說說,互聯網分層架構里的前后端分離。
畫外音:“別人在搞xxoo技術”一定不能成為,一家公司推動“xxoo技術”的理由。
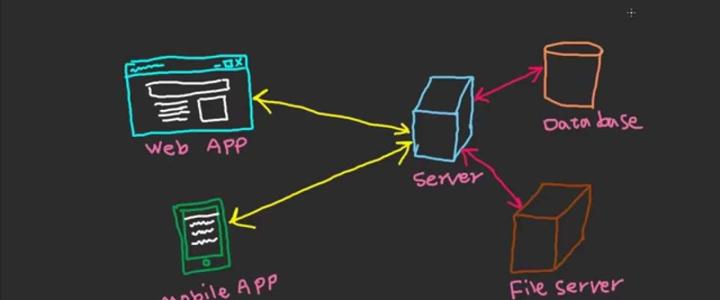
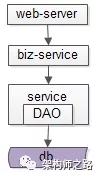
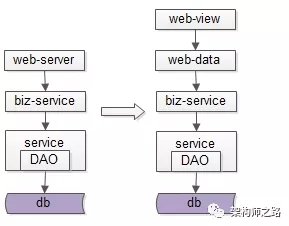
上圖,是一個典型的互聯網分層架構:
- 業務站點層:web-server;
- 業務服務層:biz-service;
- 基礎數據服務層:data-service;
- 數據存儲層:db+cache;
隨著時間的推移,業務越來越復雜,改版越來越多,此時業務站點層web-server層雖然使用了MVC架構,但以下諸多痛點是否似曾相識?
(1)產品追求絢麗的效果,并對設備兼容性要求高,這些需求不斷折磨著使用MVC的Java工程師們;
畫外音:本文以Java后端舉例。
(2)不管是PC,還是手機H5,還是APP,應用前端展現的變化頻率遠遠大于后端邏輯的變化頻率,改velocity模版并不是Java工程師喜歡和擅長的工作;
畫外音:感謝那些喜歡做改版的產品經理。
此時,為了緩解這些問題,一般會成立單獨的前端FE部門,來負責交互與展現的研發,其職責與后端Java工程師分離開,但痛點真的解決了嗎?
- 一點點展現的改動,需要Java工程師們重新編譯,打包,上線,重啟tomcat,效率極低;
- 原先Java工程師負責所有MVC的研發工作,現在分為Java和FE兩塊,需要等前端和后端都完成研發,才能一起調試整體效果,不僅增加了溝通成本,任何一塊出問題,都可能導致項目延期;
畫外音:你有沒有被折磨過?
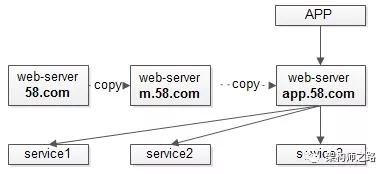
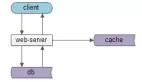
更具體的,看一個這樣的例子,最開始產品只有PC版本,此時其系統分層架構如下:
客戶端,web-server,service,非常清晰。
隨著業務的發展,產品需要新增Mobile版本,Mobile版本和PC版本大部分業務邏輯都一樣,區別是什么呢?
- 信息展現的條數會比較少,即調用service服務時,傳入的參數會不一樣;
- 產品功能會比較少,大部分service的調用一樣,少數service不需要調用;
- 展現,交互會有所區別;
由于工期較緊,Mobile版本的web-server一般怎么來呢?
沒錯,把PC版本的工程拷貝一份,然后再做小量的修改:
- service調用的參數有些變化;
- 大部分service的調用一樣,少數service的調用去掉;
- 修改展現,交互相關的代碼;
畫外音:你有沒有拷貝過代碼?
業務繼續發展,產品又需要新增APP版本,APP版本和Mobile版本業務邏輯完全相同,區別是什么呢?
(1)Mobile版本返回html格式的數據,APP版本返回json格式的數據,然后進行本地渲染;
由于工期較緊,APP版本的web-server一般怎么來呢?
沒錯,把Mobile版本的工程拷貝一份,然后再做小量的修改:
(2) 把拼裝html數據的代碼,修改為拼裝json數據;
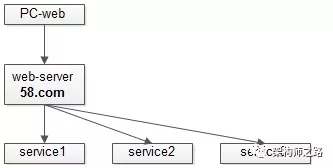
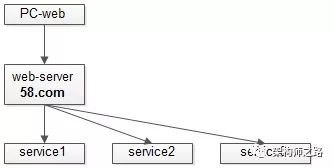
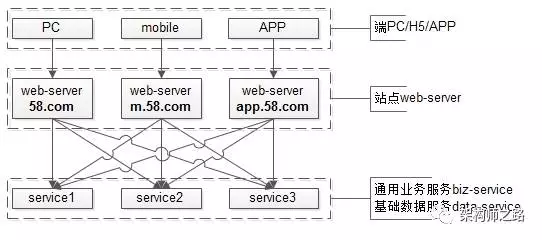
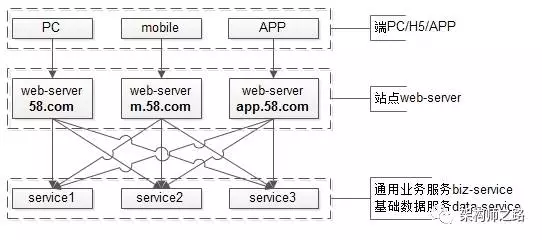
這么迭代演化,架構會進化成什么樣子?
- 端:是PC,Mobile,APP;
- 站點應用層:是PC站,M站,APP站;
- 服務層:通用的業務服務,以及基礎數據服務;
這個架構圖中的依賴關系是不是看上去很別扭?
- 端到web-server之間連接關系很清晰;
- web-server與service之間的連接關系變成了蜘蛛網;
上述分層架構,可能存在什么問題呢?
PC/H5/APP的web-server層大部分業務是相同的,只有少數的邏輯/展現/交互不一樣:
- 一旦一個服務RPC接口有稍許變化,所有web-server系統都需要升級修改;
- web-server之間存在大量代碼拷貝;
- 一旦拷貝代碼,出現一個bug,多個子系統都需要升級修改;
如何讓數據的獲取更加高效快捷,如何讓數據生產與數據展現解耦分離呢?
前后端分離的分層抽象勢在必行。
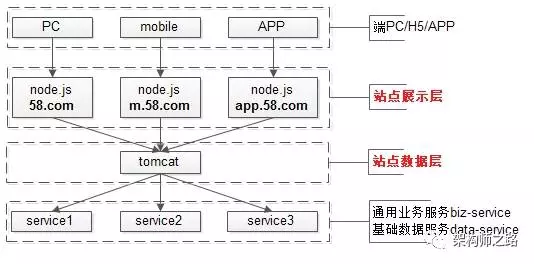
通過前后端分離分層抽象:
- 站點展示層:node.js,負責數據的展現與交互,由FE維護;
- 站點數據層:web-server,負責業務邏輯與json數據接口的提供,由Java工程師維護;
這樣做有什么好處呢?
- 復雜的業務邏輯與數據生成,只有在站點數據層處寫了一次,沒有代碼拷貝;
- 底層service接口發生變化,只有站點數據層一處需要升級修改;
- 底層service如果有bug,只有站點數據層一處需要升級修改;
- 站點展現層可以根據產品的不同形態,傳入不同的參數,調用不同的站點數據層接口;
除此之外,還有其他諸多優點:
- 產品追求絢麗的效果,并對設備兼容性要求高,不再困擾Java工程師,由更專業的FE對接;
- 一點點展現的改動,不再需要Java工程師們重新編譯,打包,上線,重啟tomcat;
- 約定好json接口后,Java和FE分開開發,FE可以用mock的接口自測,不再等待一起聯調;
于是乎,如上圖所示,架構進化了,前后端分離了。
當業務越來越復雜,端上的產品越來越多,展現層的變化越來越快越來越多,站點層存在大量代碼拷貝,數據獲取復雜性成為通用痛點的時候,就應該進行前后端分離分層抽象,簡化數據獲取過程,提高數據獲取效率,向上游屏蔽底層的復雜性。
另外要強調的是,是否需要前后端分離,和業務復雜性,業務發展階段,人員素質模型有關,千萬不可一概而論。
要實施前后端分離,以下四點是必須要考慮的。
(1) 第一點,SEO的考慮。
如果是 PC 端的站點,需要考慮是否需要強支持 SEO ,前后端分離的架構,很可能對搜索引擎的 spider 不友好,可能影響站點的收錄。
當然,如果是原生 APP ,后端 node.js 只返回 json 數據,或者單頁應用 SPA (對百度來說就是一個頁面),則不太需要考慮這方面的問題。
(2) 第二點,產品特性的考慮。
很多產品追求酷炫的前端效果,并且對前端兼容性要求很高,前端產品改版頻率很高,那么前后端分離是有必要的。
否則,前后端分離只會帶來更多系統架構的復雜性。
第三點,公司發展階段考慮。
公司發展的初級階段,人比較少,對產品迭代速度的要求較高,此時更多的需要一些全棧的工程師,一個人開發從前到后全搞定。如果此時實施前后端分離,將引入“聯調”一說,并且增加了溝通成本比,可能導致產品迭代的速度降低。
第四點、人員技能考慮。傳統 FE 與后端 Java/PHP 工程師的合作方式, FE 工程師不需要有很深的后端功底,一旦引入前后端分離, node.js 層的前端同學需要了解更多的后端知識體系,不排除有 FE 同學對后端技能的排斥,引發人員的不穩定。
總之,前后端分離不只是一個分層架構的技術決策,和SEO、產品特性、公司發展階段、人員知識體系相關,千萬不可一概而論。
任何脫離業務的架構設計,都是耍流氓。
希望大家有收獲。
【本文為51CTO專欄作者“58沈劍”原創稿件,轉載請聯系原作者】