互聯(lián)網(wǎng)分層架構(gòu),為啥要前后端分離?
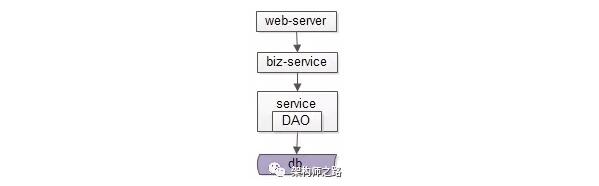
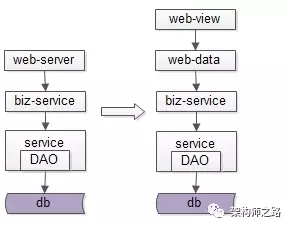
通用業(yè)務(wù)服務(wù)化之后,系統(tǒng)的典型后端結(jié)構(gòu)如下:
- web-server通過RPC接口,從通用業(yè)務(wù)服務(wù)獲取數(shù)據(jù)
- biz-service通過RPC接口,從多個基礎(chǔ)數(shù)據(jù)service獲取數(shù)據(jù)
- 基礎(chǔ)數(shù)據(jù)service通過DAO,從獨立db/cache獲取數(shù)據(jù)
- db/cache存儲數(shù)據(jù)
隨著時間的推移,系統(tǒng)架構(gòu)并不會一成不變,業(yè)務(wù)越來越復(fù)雜,改版越來越多,此時web-server層雖然使用了MVC架構(gòu),但以下諸多痛點是否似曾相識?
- 產(chǎn)品追求絢麗的效果,并對設(shè)備兼容性要求高,這些需求不斷折磨著使用MVC的Java工程師們(本文以Java舉例)
- 不管是PC,還是手機H5,還是APP,應(yīng)用前端展現(xiàn)的變化頻率遠遠大于后端邏輯的變化頻率(感謝那些喜歡做改版的產(chǎn)品經(jīng)理),改velocity模版并不是Java工程師喜歡和擅長的工作
此時,為了緩解這些問題,一般會成立單獨的前端FE部門,來負責(zé)交互與展現(xiàn)的研發(fā),其職責(zé)與后端Java工程師分離開,但痛點依然沒有完全解決:
- 一點點展現(xiàn)的改動,需要Java工程師們重新編譯,打包,上線,重啟tomcat,效率極低
- 原先Java工程師負責(zé)所有MVC的研發(fā)工作,現(xiàn)在分為Java和FE兩塊,需要等前端和后端都完成研發(fā),才能一起調(diào)試整體效果,不僅增加了溝通成本,任何一塊出問題,都可能導(dǎo)致項目延期
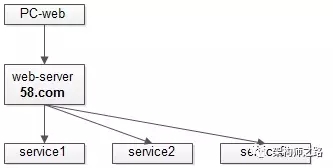
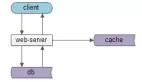
更具體的,看一個這樣的例子,最開始產(chǎn)品只有PC版本,此時其系統(tǒng)分層架構(gòu)如下:
客戶端,web-server,service,非常清晰。
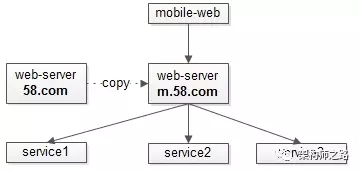
隨著業(yè)務(wù)的發(fā)展,產(chǎn)品需要新增Mobile版本,Mobile版本和PC版本大部分業(yè)務(wù)邏輯都一樣,唯一的區(qū)別是屏幕比較小:
- 信息展現(xiàn)的條數(shù)會比較少,即調(diào)用service服務(wù)時,傳入的參數(shù)會不一樣
- 產(chǎn)品功能會比較少,大部分service的調(diào)用一樣,少數(shù)service不需要調(diào)用
- 展現(xiàn),交互會有所區(qū)別
由于工期較緊,Mobile版本的web-server一般怎么來呢?
沒錯,把PC版本的工程拷貝一份,然后再做小量的修改:
- service調(diào)用的參數(shù)有些變化
- 大部分service的調(diào)用一樣,少數(shù)service的調(diào)用去掉
- 修改展現(xiàn),交互相關(guān)的代碼
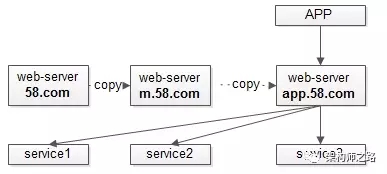
業(yè)務(wù)繼續(xù)發(fā)展,產(chǎn)品又需要新增APP版本,APP版本和Mobile版本業(yè)務(wù)邏輯完全相同,唯一的區(qū)別是:
- Mobile版本返回html格式的數(shù)據(jù),APP版本返回json格式的數(shù)據(jù),然后進行本地渲染
由于工期較緊,APP版本的web-server一般怎么來呢?
沒錯,把Mobile版本的工程拷貝一份,然后再做小量的修改:
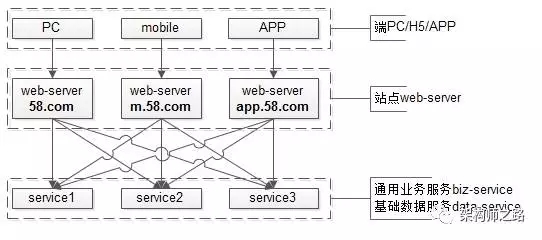
- 把拼裝html數(shù)據(jù)的代碼,修改為拼裝json數(shù)據(jù),這么迭代,演化,發(fā)展,架構(gòu)會變成這個樣子:
- 端,是PC,Mobile,APP
- web-server接入,是PC站,M站,APP站
- 服務(wù)層,通用的業(yè)務(wù)服務(wù),以及基礎(chǔ)數(shù)據(jù)服務(wù)
這個架構(gòu)圖中的依賴關(guān)系是不是看上去很別扭?
- 端到web-server之間連接關(guān)系很清晰
- web-server與service之間的連接關(guān)系變成了蜘蛛網(wǎng)
PC/H***PP的web-server層大部分業(yè)務(wù)是相同的,只有少數(shù)的邏輯/展現(xiàn)/交互不一樣:
- 一旦一個服務(wù)RPC接口有稍許變化,所有web-server系統(tǒng)都需要升級修改
- web-server之間存在大量代碼拷貝
- 一旦拷貝代碼,出現(xiàn)一個bug,多個子系統(tǒng)都需要升級修改
如何讓數(shù)據(jù)的獲取更加高效快捷,如何讓數(shù)據(jù)生產(chǎn)與數(shù)據(jù)展現(xiàn)解耦分離呢?
前后端分離的分層抽象勢在必行。
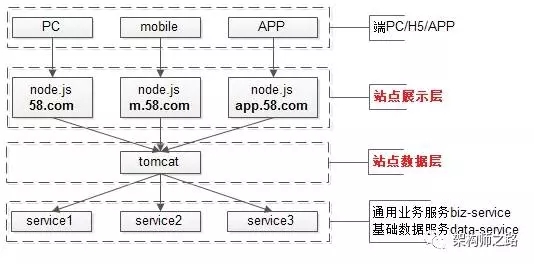
通過前后端分離分層抽象:
- 站點展示層,node.js,負責(zé)數(shù)據(jù)的展現(xiàn)與交互,由FE維護
- 站點數(shù)據(jù)層,web-server,負責(zé)業(yè)務(wù)邏輯與json數(shù)據(jù)接口的提供,由Java工程師維護
這樣的好處是:
- 復(fù)雜的業(yè)務(wù)邏輯與數(shù)據(jù)生成,只有在站點數(shù)據(jù)層處寫了一次,沒有代碼拷貝
- 底層service接口發(fā)生變化,只有站點數(shù)據(jù)層一處需要升級修改
- 底層service如果有bug,只有站點數(shù)據(jù)層一處需要升級修改
- 站點展現(xiàn)層可以根據(jù)產(chǎn)品的不同形態(tài),傳入不同的參數(shù),調(diào)用不同的站點數(shù)據(jù)層接口
除此之外:
- 產(chǎn)品追求絢麗的效果,并對設(shè)備兼容性要求高,不再困擾Java工程師,由更專業(yè)的FE對接
- 一點點展現(xiàn)的改動,不再需要Java工程師們重新編譯,打包,上線,重啟tomcat
- 約定好json接口后,Java和FE分開開發(fā),F(xiàn)E可以用mock的接口自測,不再等待一起聯(lián)調(diào)
結(jié)論:
當(dāng)業(yè)務(wù)越來越復(fù)雜,端上的產(chǎn)品越來越多,展現(xiàn)層的變化越來越快越來越多,站點層存在大量代碼拷貝,數(shù)據(jù)獲取復(fù)雜性成為通用痛點的時候,就應(yīng)該進行前后端分離分層抽象,簡化數(shù)據(jù)獲取過程,提高數(shù)據(jù)獲取效率,向上游屏蔽底層的復(fù)雜性。
***再強調(diào)兩點:
- 是否需要前后端分離,和業(yè)務(wù)復(fù)雜性,以及業(yè)務(wù)發(fā)展階段有關(guān),不可一概而論
- 本文強調(diào)的前后端分離的思路,實際情況下有多種實現(xiàn)方式,文章并沒有透徹展開實現(xiàn)細節(jié)
任何脫離業(yè)務(wù)的架構(gòu)設(shè)計,都是耍流氓。
思路比細節(jié)重要。
【本文為51CTO專欄作者“58沈劍”原創(chuàng)稿件,轉(zhuǎn)載請聯(lián)系原作者】