2020年不容錯過的十大JavaScript庫
如今,JavaScript 幾乎可以完成任何任務,甚至能夠在包括物聯網在內的眾多平臺及設備之上運行。而隨著近期 SpaceX 龍飛船項目的推進,JavaScript 也正式開啟了自己的太空探索之旅。
之所以如此流行,JavaScript 所依靠的一大優勢正是豐富的框架與庫選項。與傳統的僅 JavaScript 開發環境相比,框架與庫生態的建立與壯大已經讓開發工作變得愈發輕松。
更重要的是,幾乎每一天都有新的庫方案出現。但過分豐富的選項也帶來新的負擔,導致我們很難跟進每種庫的具體發展,更難結合自身需求做出正確選擇。
在本文中,我們將了解目前最具人氣的 10 大 JS 庫,希望能為大家的項目開發帶來啟發。
Leaflet
Leaflet
Leaflet 可能是大家在應用程序當中提供用戶友好型交互式地圖功能的最佳開源庫。
這套庫體積小巧(僅為 39 KB),這使其成為地圖庫選項中的理想解決方案。憑借著良好的跨平臺運行效率與完善的 API,Leaflet 擁有著令人折服的一切。
下面來看創建 Leaflet 地圖的示例代碼:
- var map = new L.Map("map", {
- center: new L.LatLng(40.7401, -73.9891),
- zoom: 12,
- layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")
- });
在 Leaflet 中,我們需要提供一個平鋪圖層,因為其默認不設平鋪圖層。雖然相對不便,但這也讓我們能夠更靈活地從各種免費及高級圖層選項中做出選擇。感興趣的朋友可以通過下方鏈接獲取各類免費平鋪圖層。
https://leaflet-extras.github.io/leaflet-providers/preview/
大家也可以閱讀說明文檔或通過項目教程了解更多詳細信息。
- 說明文檔:https://leafletjs.com/reference-1.6.0.html
- 項目教程:https://leafletjs.com/examples.html
fullPage.js

這套開源庫能夠幫助大家創建全屏滾動網站,如以上 GIF 動圖所示。其易于使用,且提供多種自定義選項。憑借著這一系列優勢,fullPage 得到無數開發人員的青睞,并在 GitHub 上拿下超過 3 萬星。
下面來看 Codepen 演示:
您甚至可以將其與各類流行框架配合使用,例如:
- react-fullpage
- vue-fullpage
- angular-fullpage
我是在大概一年之前接觸到這套庫的,現在它已經成為我的心頭最愛,也是我幾乎在每個項目都能使用的少數幾套庫之一。如果大家還沒試過,請給它個機會,您絕對不會失望。
anime.js

Anime.js 是目前最好的動畫庫之一,擁有出色的靈活性與易用性。它能夠幫助大家向項目中添加各種酷炫的動畫效果。
Anime.js 還能與 CSS 屬性、SVG、DOM 屬性以及 JavaScript 對象等良好結合,輕松集成至您的應用程序當中。
作為開發人員,擁有良好的技能組合無疑非常重要。在這方面,Anime.js 的作用非常突出——它不僅能夠改善網站的整體觀感,也能體現您的實際技能,讓原本冷冰冰的業務能力瞬間變得生動起來。
請參考相關 Codepen 演示:
大家也可以在 Codepen 上查看更多其他出色項目,或者通過下方鏈接閱讀說明文檔。
https://animejs.com/documentation/
Screenfull.js
screenfull.js
有一次,我打算找一套能在項目中實現全屏功能的庫,screenfull.js 就這樣出現在我的生活里。
對于各位希望實現全屏功能的朋友來說,我強烈建議大家選擇 screenfull.js(而非 Fullscreen API),因為它擁有更好的跨瀏覽器執行效率。
另外,它的體積也非常小巧,小到大家甚至不會注意到——gzip 壓縮后僅為 0.7 KB。
您可以觀看演示或閱讀說明文檔以了解更多詳細信息。
- 演示地址:https://sindresorhus.com/screenfull.js
- 說明文檔:https://github.com/sindresorhus/screenfull.js
Moment.js
Moment.js
日期與時間使用起來往往非常麻煩,特別是通過 API 調用不同時區、本地語言等時,往往更令人頭大。Moment.js 能夠幫助大家輕松解決這些問題,一口氣搞定日期及時間的操作、驗證、解析以及格式化等任務。
其中提供多種超棒的方法,能夠為各類項目提供實際幫助。例如,我在自己的一個博客項目中就使用了.fromNow() 方法來顯示文章的發布時間。
- const moment = require ( 'moment' );
- relativeTimeOfPost = moment ([ 2019 , 07 , 13 ]). fromNow ();
- // a year ago
雖然使用頻率不高,但我還是很喜歡它帶來的國際化功能。例如,我們可以使用.locale() 方法對以上結果進行自定義。
- // French
- moment . locale ( 'fr' );
- relativeTimeOfPostInFrench = moment ([ 2019 , 07 , 13 ]). fromNow ();
- //il y a un an
- // Spanish
- moment . locale ( 'es' );
- relativeTimeOfPostInSpanish = moment ([ 2019 , 07 , 13 ]). fromNow ();
- //hace un año

通過下方鏈接閱讀說明文檔:https://momentjs.com/
Hammer.js

Hammer.js 是一套輕量化的 JavaScript 庫,用于向 Web 應用程序中添加多點觸控手拋。
有了這套庫,大家的應用程序就能樂趣倍增。大家可以通過示例體驗一番。
它能夠識別出由觸控、鼠標以及 pointerEvents 實現的各種手勢。對于 jQuery 用戶,我建議大家使用 jQuery 插件。
- $(element).hammer(options).bind("pan", myPanHandler);
通過下方鏈接閱讀說明文檔:http://hammerjs.github.io/getting-started/
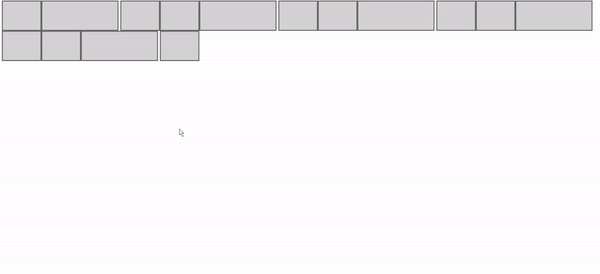
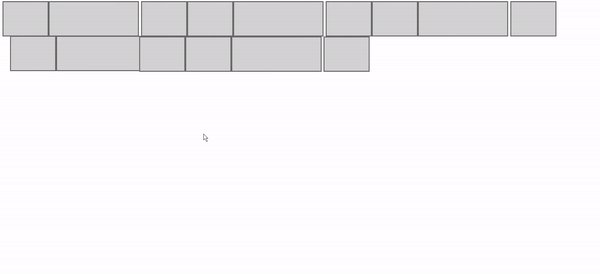
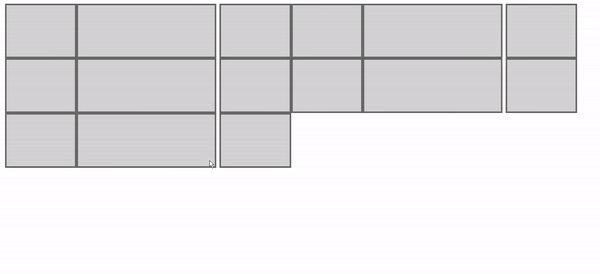
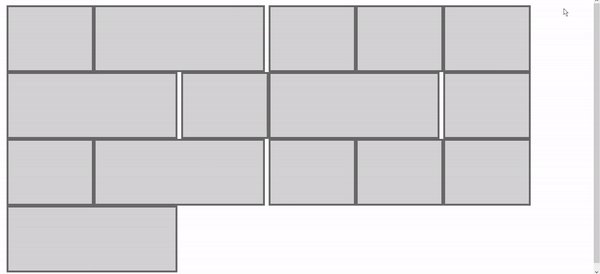
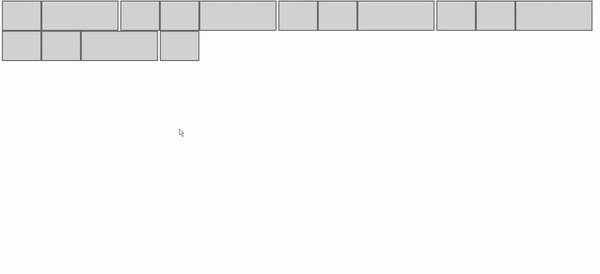
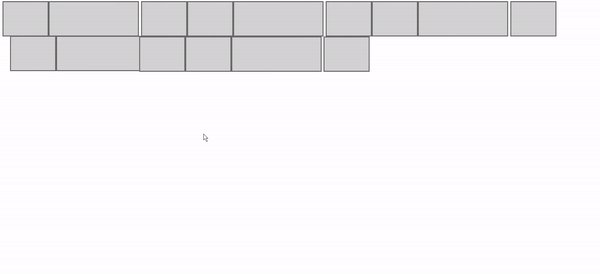
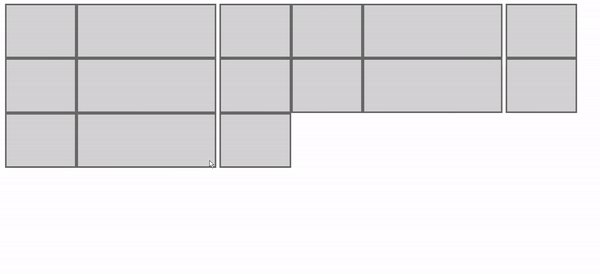
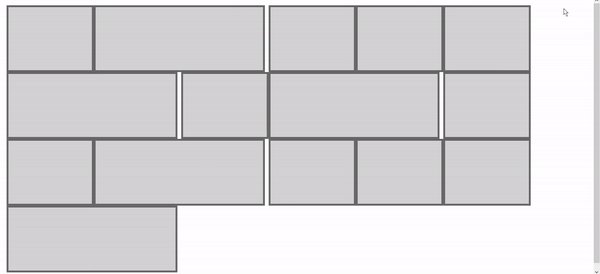
Masonry
Masonry
Masonry 是一套 JavaScript 網格布局庫。它表現出色,我在很多項目都用到過。它能夠使用簡單的網格元素,并根據可用的垂直空間進行放置,有點像工程師們把石塊或磚砼鋪設在墻面上的感覺。
您可以利用這套庫,以不同方式展示自己的項目,包括配合卡片、圖像及模態等一同使用。
下面來看一個簡單示例,只需要放大網頁,布局就會出現相應變化。

下面來看實現以上效果的代碼:
- var elem = document.querySelector('.grid');
- var msnry = new Masonry( elem, {
- itemSelector: '.grid-item',
- columnWidth: 400
- });
- var msnry = new Masonry( '.grid');
再來看 Codepen 上的精彩演示:
查看相關項目:
- https://halcyon-theme.tumblr.com/
- https://tympanus.net/Development/GridLoadingEffects/index.html
- https://www.erikjo.com/work
D3.js
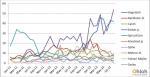
如果您對數據非常癡迷,那么這套庫絕對不能錯過。我還沒有找到其他能像 D3 這樣高效處理數據的庫選項。它在 GitHub 上獲得超過 9.2 萬星,也成為眾多開發人員最喜愛的數據可視化庫。
最近,我開始使用 D3 配合 React 對 COVID-19 以及約翰霍普金斯 CSSE 數據存儲庫進行可視化。這是個非常有趣的項目,如果大家有著類似的數據處理需求,強烈建議各位嘗試一下 D3.js。
你可以通過下方鏈接閱讀說明文檔:https://github.com/d3/d3/wiki
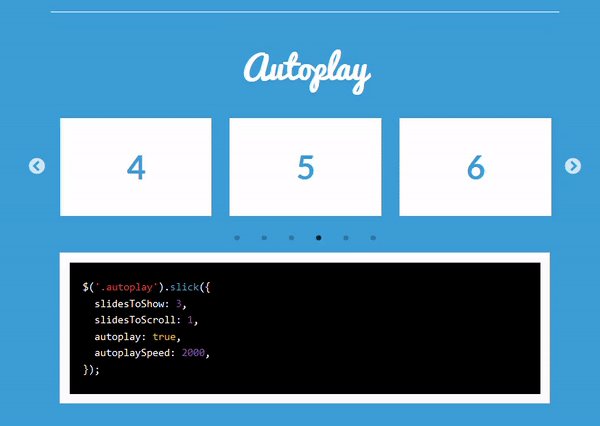
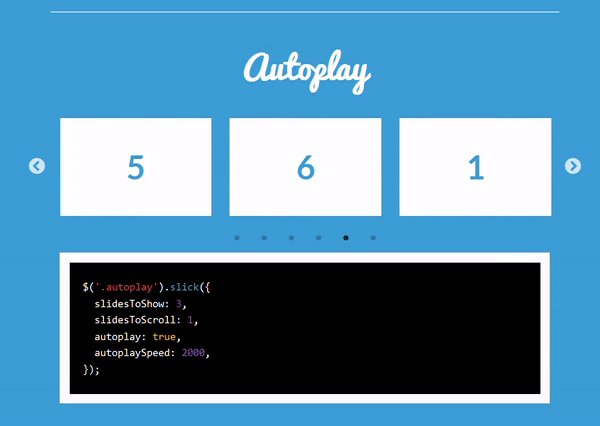
slick
slick
Slick 擁有全響應式、滑動支持以及無限循環等出色功能。如項目網站首頁所述,它能滿足用戶對于輪播庫的所有預期。
我使用這套庫已經有一段時間了,它為我節約了很多時間。只需要幾行代碼我們就能在輪播中添加諸多功能。
- $ ( '.autoplay' ). slick ({
- slidesToShow : 3 ,
- slidesToScroll : 1 ,
- autoplay : true ,
- autoplaySpeed : 2000 ,
- });

Autoplay 自動播放
通過下方鏈接觀看演示用例:https://kenwheeler.github.io/slick/
Popper.js
Popper.js
Popper.js 是一套大小約為 3 KB 左右的輕量化 JavaScript 庫。這是一款零依賴關系的可靠、可擴展定位引擎,能夠保證所有 popper 元素都被放置在正確的位置。
很多朋友不愿意投入心力配置 popper 元素,但正是這些細節區分開了普通開發者與優秀開發者。Popper.js 無疑是處理元素放置工作的好幫手,而且不會占用多少空間。
通過下方鏈接閱讀說明文檔:https://popper.js.org/docs/v2/
總結
作為開發人員,選擇正確的 JavaScript 非常重要。這不僅能夠提供您的工作效率,同時也會讓開發本身變得更加輕松便捷。當然,這里要再次強調,具體庫選擇仍然取決于您的實際需求。