UI設計師不容錯過的六大動畫庫
譯文【51CTO.com快譯】如今,Web設計領域正在創新技術的輔助下蓬勃發展。通過范式的轉變,該領域已從先前靜態雜志式的布局,開展成為了如今的“數字化機器”,它有著成千上萬個可調整尺寸、可移動的部件。可以說,一名優秀的用戶界面(UI)設計師完全可以在一小時內,“秒變”成為一位專業的、具有豐富Web動畫技術經驗的動畫工作人員。
這次,讓我們以一名悟性極高的UI設計者角度,而非“苛求代碼質量”的開發者角度,來研究一些動畫庫。它們中的一部分是用純CSS(Cascading Style Sheets,層疊樣式表)所編寫的,而其他部分則是用JavaScript實現的。幸運的是,它們并不需要您具備比基本HTML/CSS更多的基礎知識。您完全可以輕松地在自己的代碼中鏈接、或添加這些CSS類。
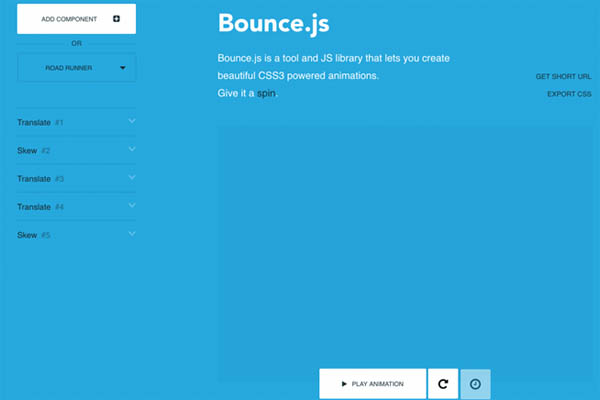
Bounce.js,這款工具能夠通過JS庫,來生成漂亮的CSS3關鍵幀動畫(keyframe animations)。通過使用其網站上所提供的工具,您能夠生成一些無需添加任何額外的JavaScript,便可直接使用的靜態關鍵幀。當然,如果您想快速在自己的移動應用中生成它的相關代碼,您可以直接使用Bounce.js庫(獲取地址為:https://github.com/tictail/bounce.js)。
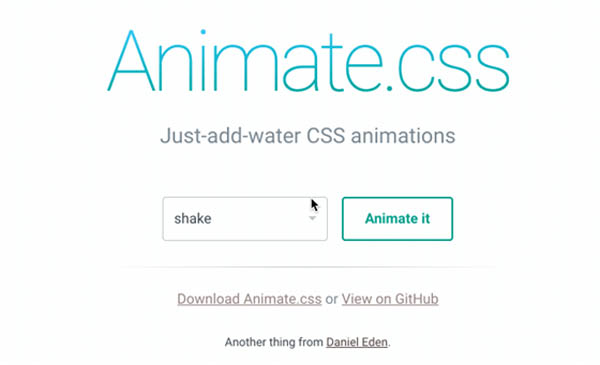
Animate.css是一款基于CSS的動畫庫。它不但簡單易用,而且能夠被集成到各種使用CSS的項目中。例如,您可以在WordPress或Drupal(是使用PHP語言編寫的開源內容管理框架)中使用它。要想使用它,您必須通過CSS樣式表來鏈接到該庫中。一旦完成之后,您就可以使用該庫本身所提供的CSS類,來對HTML的各個元素進行動畫處理了。
同時,由于它本身只有43 kb,該庫能夠支持也更適合于對jQuery(是一個快速、簡潔的JavaScript框架)的操作。此外,它也是一款跨瀏覽器的程序庫,因此它不會限制您所使用的瀏覽器類型。我們在此力推該插件的原因是:它在該領域的社區中具有廣泛的認可度。因此,該插件會被時常進行“打磨”,并能夠支持其他種類的庫。另外,由于大家對它的開發熱度不減,因此它對于各種解決方案都有著強大的兼容能力。
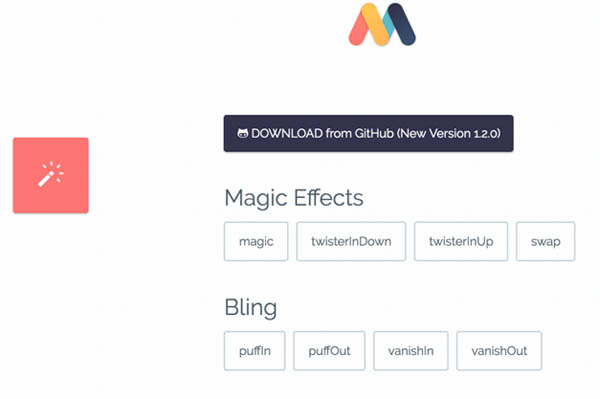
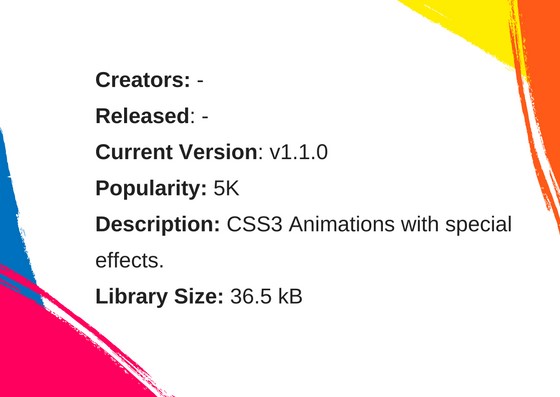
Magic Animations是我們力推的另一個CSS動畫庫。令人印象深刻的是,它不但能以自己的方式單獨呈現,也能與諸如animate.css等其他動畫庫協同工作。因此Magic Animations在功能與性能方面都是***的。另外,它還附帶了一個精彩的演示程序,您可以在下載之前先觀看體驗一下。說不定它能給您當前的項目與工作帶來更好的啟發與想法。
通過使用該動畫庫,您可以創建出絢麗的動畫效果,包括旋轉呈現(twisterInDown),換入(swap),淡出(vanish),以及更多特效。同時,它還支持靜態與透視的效果。因此總的來說,它是一款非常值得UI設計師們去試用的動畫庫。
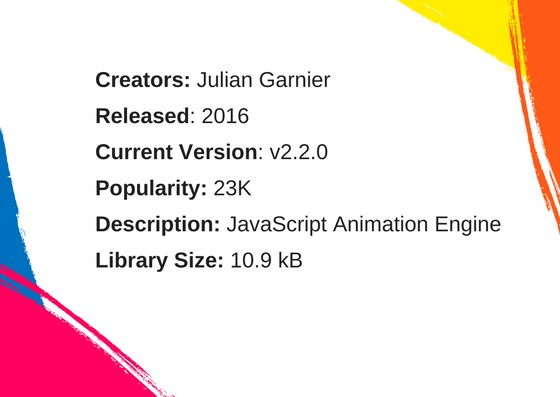
4.AnimeJS
相對于上述所列的其他動畫庫,AnimeJS是一款比較新的JS庫。雖然起初只是在小范圍內被發布,但是它卻能迅速得以“竄紅”。AnimeJS有著完整的軟件包和動畫庫,因此它是大多數普通項目的***選擇。與此同時,正是由于它的全面和“龐大”,如果您正在構建一個輕量級網站的話,我們建議您還是使用其他的動畫庫吧。
AnimeJS比較容易上手。由于它是一款JavaScript庫,因此您可以讓它與DOM中的各個元素進行交互,并能順利地給它們添加動畫效果。同時,它也能實現CSS轉換和SVG的各種動畫效果。AnimeJS的另一個關鍵特點是它有著良好的配套文檔。UI設計者們可以通過試用,去“解鎖”它的更多新功能。
5.CSShake
CSShake是一款主打顫動(shake)元素特效的CSS動畫庫。通過使用該動畫庫,您可以在整個項目中創建不同效果的顫動元素。例如:當用戶沒有輸入正確的密碼,或嘗試執行系統所不允許的操作時,您可能在指定項目或場景中添加顫動的動畫效果。該特效最初由蘋果公司的應用產品所推出,如今已在多數其他公司的產品里被廣泛應用了。
CSShake的唯一缺點是它的文件大小,足有78.8 kb。
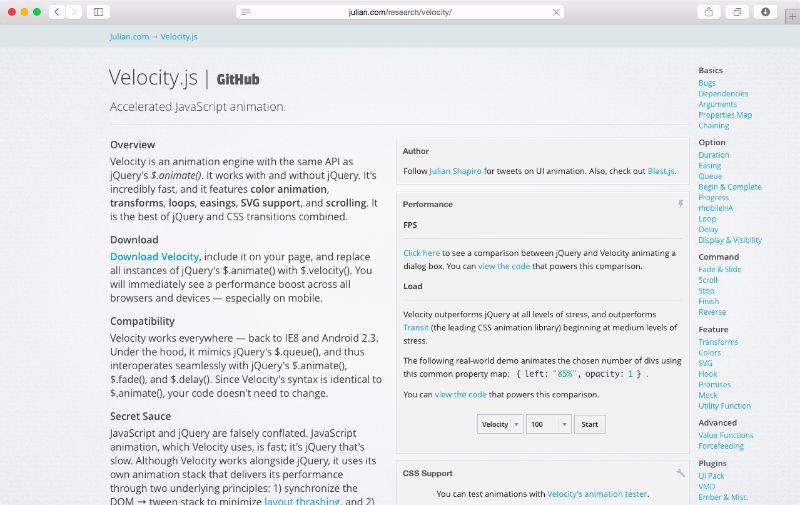
我們在此所列的***一個動畫庫是Velocity.js。它于2014年被發布,具有全功能的動畫庫,能夠幫助您實現包括滾動、完成、停止、后退等大量的操作效果。此外,一些知名公司,如WhatsApp、Gap、MailChimp(是通過電子郵件訂閱RSS的在線工具)等都在其項目中有使用到了Velocity.js。
它不但運行速度快,而且能夠提供豐富的功能與效果。
原文標題:Six Excellent Animation Libraries for UI Designers in 2018,作者: Mitesh Patel
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】