"零"學(xué)習(xí)成本:使用 Web 標(biāo)準(zhǔn)開發(fā)動態(tài)化 Flutter 應(yīng)用
Kraken 是由淘系技術(shù)部前端架構(gòu)團(tuán)隊開發(fā)的一個基于 Flutter 的動態(tài)化框架,本文將帶大家了解和認(rèn)識 Kraken,分享 Kraken 的一些設(shè)計思想以及 Flutter 和 Web 技術(shù)對接的實踐。
什么是 Kraken?
Kraken 項目誕生于 2018 年底,當(dāng)時團(tuán)隊參與"未來店"的項目,需要提供一套電子貨架屏的解決方案,用于展示商品信息、實時價格甚至是促銷信息。Kraken 的目標(biāo)是建立一套面向 IoT 的動態(tài)渲染解決方案,從最初的 GCanvas API 到使用 TS 實現(xiàn)完整的 Flutter Framework 再到目前的方案,技術(shù)方案上我們經(jīng)歷了多次的的徹底重構(gòu),才實現(xiàn)了目前這一套相對滿意的方案——基于 Rax 和 Flutter 的動態(tài)化框架。
在今年的前端社區(qū) Flutter 一直是個非常熱門的話題,在集團(tuán)內(nèi)部也已經(jīng)有好幾個團(tuán)隊吃上了螃蟹。作為一個熱門的跨端渲染框架,與現(xiàn)有主流方案(Weex/React Native)相比,它最大的差異是基于自繪特性很好的解決了多端一致性的問題。同時 Flutter 還具有一個精簡的渲染管線,提供了高效的局部更新、布局及渲染算法,在長列表等場景下性能也絲毫不弱于 Android/iOS 原生渲染。
Tips:這是一篇 Kraken 的介紹文章,幫助你了解和認(rèn)識 Kraken,所以這里不會太多的講述實現(xiàn)原理和方案。
可使用以下命令安裝 Kraken Cli:
基于 Flutter 的動態(tài)化框架
阿里尤其是淘寶,作為一家以電商主導(dǎo)的公司,業(yè)務(wù)上對 App 內(nèi)容動態(tài)化的需求由來已久。無論是業(yè)務(wù)的快速迭代,還是修復(fù)線上問題,只有兩個基本思路:
- 縮短客戶端發(fā)版的周期
- 通過云端下發(fā)的方式實現(xiàn)業(yè)務(wù)邏輯的動態(tài)更新
而 App 版本的發(fā)布本身鏈路比較長,有時還會受到一些不可抗力因素的制約,就算上架了用戶側(cè)的更新率又是一個問題,所以通過動態(tài)化進(jìn)行內(nèi)容的更新幾乎成了 App 的剛需。
Flutter 官方并沒有提供動態(tài)化的解決方案。社區(qū)中也有不少 Flutter 動態(tài)化探索的先驅(qū),方案也是五花八門,Kraken 使用了一套 JS Engine 抽象層來解決邏輯動態(tài)下發(fā)執(zhí)行的問題。Dart 與 JS 處于兩個獨(dú)立的上下文,好在 JS 引擎有成熟的與 C++ 通信的方案,Kraken 借助 Dart FFI (Foreign Function Interface) 實現(xiàn)了 JS 與 Dart 之間的高效雙向通信,與傳統(tǒng)方案相比路徑更短,傳輸效率更高,而且不需要對 Flutter Engine 進(jìn)行定制改造。
"零"學(xué)習(xí)成本
1 W3C 標(biāo)準(zhǔn)規(guī)范 (標(biāo)簽/樣式/DOM)
萬物基于互聯(lián)網(wǎng),而 W3C 標(biāo)準(zhǔn)是互聯(lián)網(wǎng)中最重要的標(biāo)準(zhǔn)。為了解放開發(fā)者,Kraken 直接使用 W3C 標(biāo)準(zhǔn)規(guī)范進(jìn)行開發(fā),這樣可以讓業(yè)務(wù)同學(xué)"零"學(xué)習(xí)成本就可以上手 Kraken 的開發(fā),同時使用 Web 技術(shù)開發(fā)的應(yīng)用也能很容易地遷移到 Kraken 上。
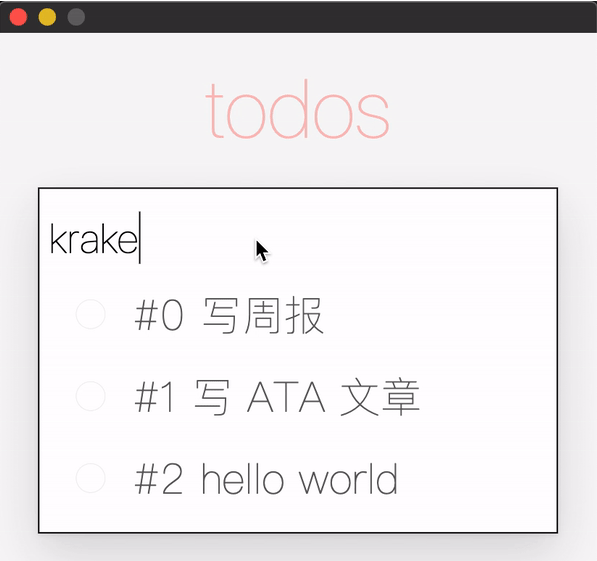
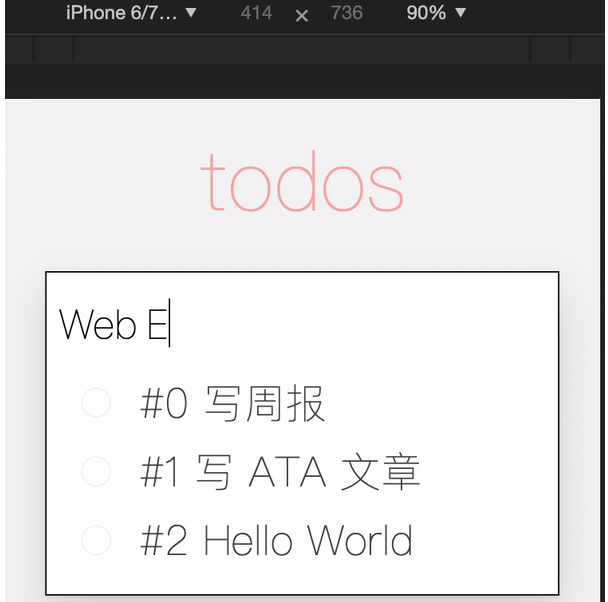
TodoMVC 的例子
Demo:
使用瀏覽器打開 Web 版本:https://g.alicdn.com/kraken/kraken-demos/todomvc/build/web/index.html
?? 
TodoMVC@Kraken
?? 
TodoMVC@Web
2 對接前端生態(tài): 100W+ npm 包
受益于世界上最活躍的開發(fā)者群體——Web 開發(fā)者,以及龐大的前端生態(tài)體系,Kraken 允許開發(fā)者使用社區(qū)中已有的 100W+ npm 包來幫助業(yè)務(wù)提升開發(fā)效率,以下面一個視頻為例,示例應(yīng)用復(fù)刻了 anime.js 這個社區(qū) JS 動畫引擎的官方示例,運(yùn)行在 Kraken 中的效果與瀏覽器完全一致。
Animation 的例子 (使用 anime.js)
原版示例:https://codepen.io/juliangarnier/pen/dwKGoW
Demo:
使用瀏覽器打開 Web 版本:https://g.alicdn.com/kraken/kraken-demos/animation/build/web/index.html
?? 
Animation@Kraken
?? 
?? 
Animation@Web
同時在阿里內(nèi)部,Rax 是無線開發(fā)的首選框架,Kraken + Rax 的組合也使得業(yè)務(wù)的開發(fā)效率更上一層樓。
3 成熟的前端配套開發(fā)工具
工欲善其事,必先利其器。高效的開發(fā)除了需要熟練的開發(fā)者外,還需要合適的開發(fā)工具。同樣受益于擁抱 W3C 標(biāo)準(zhǔn),Kraken 項目的開發(fā)與前端項目的開發(fā)完全一致,你可以使用 VSCode、WebStrom 進(jìn)行代碼的編寫,使用代碼提示和 ESLint 規(guī)則檢測來保證代碼質(zhì)量,使用 jest 等單元測試工具來,使用 webpack 進(jìn)行代碼的打包等等。
在集團(tuán)內(nèi)部,Rax 為開發(fā)者準(zhǔn)備好了所有的開發(fā)套件。
4 友好的調(diào)試環(huán)境 (Devtools 斷點(diǎn)調(diào)試)
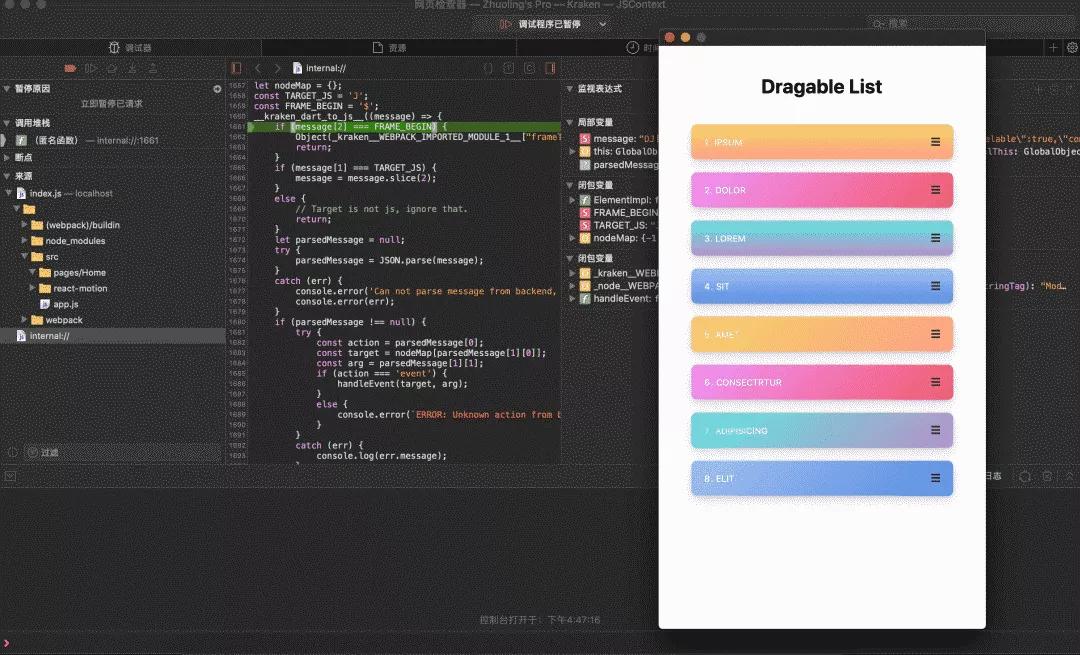
調(diào)試方面,Kraken 支持了實時的 JS 斷點(diǎn)調(diào)試,支持 sourceMap 方便快速定位源碼位置。支持自動熱重載 HMR,調(diào)試上除了暫未實現(xiàn)節(jié)點(diǎn)樹調(diào)試外,與瀏覽器的開發(fā)體驗是完全一致的。接下來我們也將盡快補(bǔ)充支持 Element 盒模型高亮和節(jié)點(diǎn)樹調(diào)試的能力。
?? 
超越 Web 的體驗
作為一個實現(xiàn)了 W3C 標(biāo)準(zhǔn)的渲染引擎,被拿來與瀏覽器相比較是合乎常理的。不可否認(rèn)的是目前主流瀏覽器,在渲染性能上并不差,但是由于歷史包袱,它的交互體驗被人所詬病。交互體驗的問題主要體現(xiàn)在不受控交互、異步光柵化、厚重的布局邏輯等方面。
1 交互受控
受控的交互體驗其實是體驗的關(guān)鍵,在瀏覽器中有很多備受前端開發(fā)者困擾的問題,如:
- 父層元素帶有的默認(rèn)行為滾動引起的滾動穿透問題
- 無線 Web 頁面下 click 事件默認(rèn) 300ms 延遲的問題
Kraken 就不存在這些影響體驗的問題,如下例子:
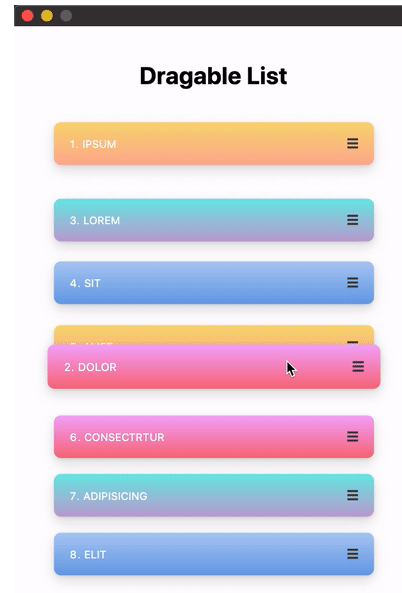
Draggable List 的示例 (使用 react-motion)
Demo:
使用瀏覽器打開 Web 版本(注意需要切換到手機(jī)模擬器模式以啟用觸摸事件):https://g.alicdn.com/kraken/kraken-demos/dragable-list/build/web/index.html
?? 
Draggable List@Kraken
?? 
Draggable List@Web
2 同步光柵化
在瀏覽器中,光柵化是異步進(jìn)行的,進(jìn)行慣性滾動時,會出現(xiàn)白屏,這個是 WebView 始終無法避免的問題。而借助 Flutter 足夠高效的同步光柵化實現(xiàn),Kraken 可以做到長列表快速滾動不白屏。
長列表滾動示例
Demo:
使用瀏覽器打開 Web 版本:https://g.alicdn.com/kraken/kraken-demos/long-list/build/web/index.html
3 比瀏覽器更快的布局邏輯
為了達(dá)到更快的渲染鏈路,我們摒棄了樣式繼承等一些不高效的渲染特性,使得在 Kraken 中不需要頻繁的重排重繪以及層層回溯查找樣式,所以理論上 Kraken 能夠做到比瀏覽器更快的渲染速度。
4 更多原生能力的支持
除了標(biāo)準(zhǔn)的 Web 組件、API,Kraken 根據(jù)實際業(yè)務(wù)場景定制了一些高級能力,比如 Camera 標(biāo)簽、AnimationPlayer(Flare) 動畫標(biāo)簽等等。未來我們也會持續(xù)定制和擴(kuò)展這些高級能力,滿足日益豐富的交互場景。
Flare 動畫的示例
Demo:
?? 
更多與 Web 對比的示例
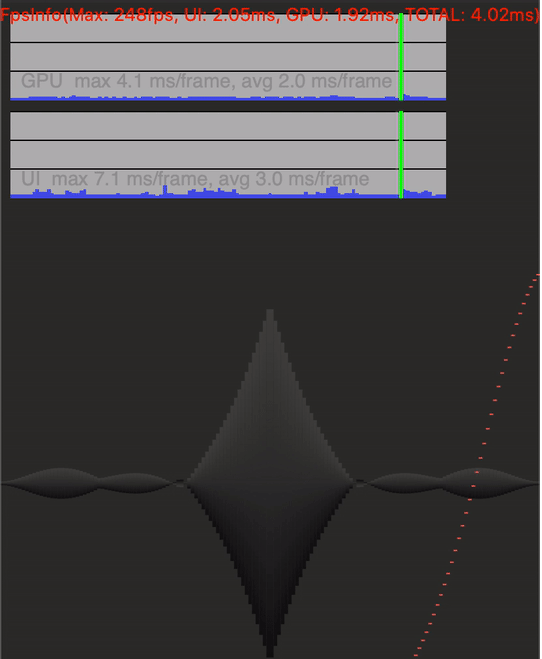
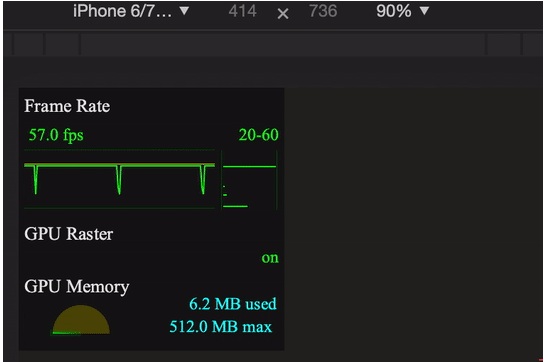
1 Granule (離子運(yùn)動)
Kraken 與 Web 效果一致且同時達(dá)到 60 FPS。
Granule 示例
Demo:
使用瀏覽器打開 Web 版本:https://g.alicdn.com/kraken/kraken-demos/granule/build/web/index.html
?? 
Granule@Web
2 Hello-Rax (Rax 官方示例應(yīng)用)
Hello-Rax 示例
Demo:
使用瀏覽器打開 Web 版本:https://g.alicdn.com/kraken/kraken-demos/granule/build/web/index.html
?? 
3 富文本示例
富文本示例
Demo:
使用瀏覽器打開 Web 版本:https://g.alicdn.com/kraken/kraken-demos/richtext/build/web/index.html
?? 
RichText@Kraken
?? 
RichText@Web
更多功能
多引擎
目前最新的 0.3.0 版本中,我們同時支持了 V8 + JavaScriptCore 雙 JS 引擎的適配,由于 JSA 抽象層的存在,接入新的 JS 引擎也是非常容易的事情。
易調(diào)試
JSC 模式下,可以直接使用 macOS 自帶的 safari 調(diào)試能力對運(yùn)行時代碼進(jìn)行斷點(diǎn)調(diào)試;V8 下,我們提供了 Chrome DevTools 調(diào)試的能力;讓你的業(yè)務(wù)開發(fā)體驗更上一層樓。
多平臺適配
憑借 Flutter 自身優(yōu)秀的跨平臺能力,Kraken 適配了 Android、iOS、macOS、Linux... ,真正做到一次開發(fā),多端運(yùn)行。
下一步
穩(wěn)定的渲染引擎是我們的第一步,為了將基礎(chǔ)打扎實,我們已經(jīng)提供了近千個瀏覽器渲染能力的測試用例,并在持續(xù)增長中。
接下來,我們會在智能硬件的場景下持續(xù)投入,包括與 IoT 團(tuán)隊合作探索線上線下互動的大屏業(yè)務(wù)場景等等。Kraken 會提供一系列標(biāo)準(zhǔn)化的 API,滿足智能硬件場景的能力需求。
當(dāng)然,借著 Flutter 在移動端設(shè)備上的東風(fēng),我們也在探索 Kraken C 端落地的場景。
【本文為51CTO專欄作者“阿里巴巴官方技術(shù)”原創(chuàng)稿件,轉(zhuǎn)載請聯(lián)系原作者】





























