Python Flask JinJa2 語(yǔ)法介紹與示例講解
一、概述
Flask是一個(gè)輕量級(jí)的Python Web框架,支持Jinja2模板引擎。Jinja2是一個(gè)流行的Python模板引擎,它可以使用Flask來(lái)創(chuàng)建動(dòng)態(tài)Web應(yīng)用程序。
web 頁(yè)面一般需要html、css和js,可能最開(kāi)始學(xué)習(xí)python web的時(shí)候可能這樣寫(xiě):
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h1>hello</h1><p style="color:red">hello world!!!</p>'
if __name__ == '__main__':
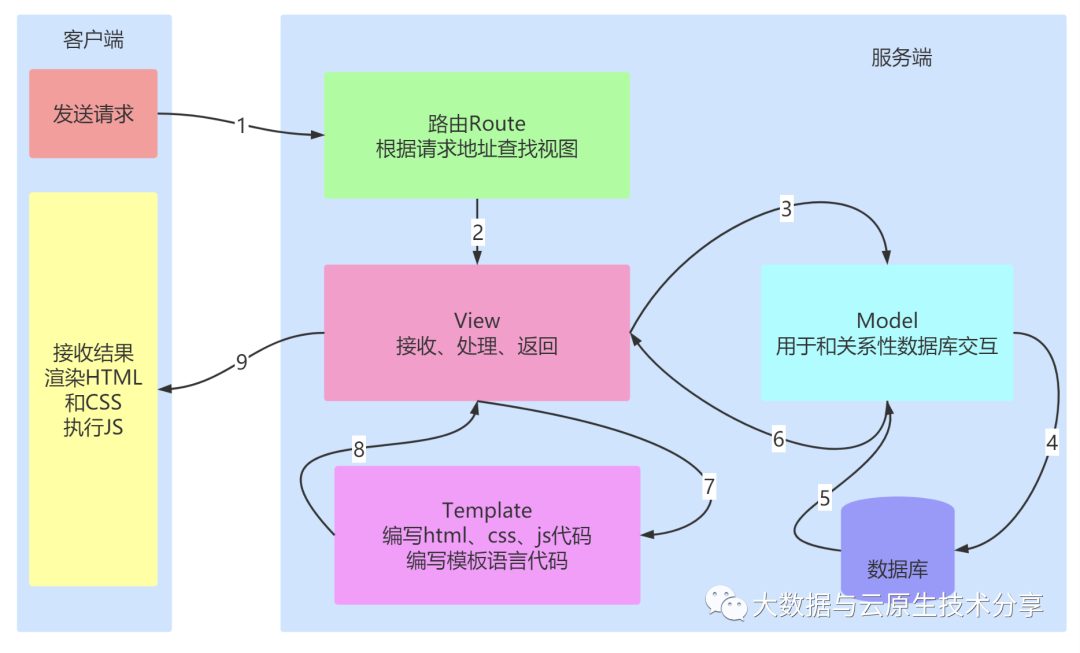
app.run(host='0.0.0.0', port=8000, debug=True)上面的代碼雖然也可以執(zhí)行,但是不美觀,現(xiàn)在編程基本上都是前后端分離,不會(huì)在后端代理嵌入前端的代碼,為了實(shí)現(xiàn)前后端分離,使用MVT設(shè)計(jì)方案:
- M 全拼為 Model,與MVC中的M功能相同,負(fù)責(zé)和數(shù)據(jù)庫(kù)交互,進(jìn)行數(shù)據(jù)處理。
- V 全拼為 View,與MVC中的C功能相同,接收請(qǐng)求,進(jìn)行業(yè)務(wù)處理,返回應(yīng)答。
- T 全拼為 Template,與MVC中的V功能相同,負(fù)責(zé)封裝構(gòu)造要返回的html。

二、JinJa2 語(yǔ)法介紹與示例講解
JinJa2 語(yǔ)法介紹與示例講解:
1)變量
在Jinja2中,使用{{ }}來(lái)包含一個(gè)變量。在Flask中,可以通過(guò)將變量傳遞給模板來(lái)顯示它們。示例代碼如下:
# variable.py
# Flask中將變量傳遞給模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目錄
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)在上面的代碼中,將變量 name 傳遞給 hello.html 模板。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h1>hello {{ name }}!</h1>
</body>
</html>執(zhí)行
python3 variable.py訪問(wèn)
curl http://192.168.182.110:8000/2)控制結(jié)構(gòu)
在Jinja2中,可以使用if、for和while等語(yǔ)句來(lái)控制模板中的輸出。示例代碼如下:
# if.py
# Flask中使用if控制結(jié)構(gòu)
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 模板文件
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h1>Hello {{ user.name }}, you are an adult!</h1>
{% else %}
<h1>Hello {{ user.name }}, you are a minor!</h1>
{% endif %}
{% else %}
<h1>Hello, anonymous user!</h1>
{% endif %}
</body>
</html>在上面的代碼中,使用if語(yǔ)句來(lái)控制輸出,根據(jù)用戶的年齡顯示不同的消息。
3)循環(huán)結(jié)構(gòu)
在Jinja2中,可以使用 for 語(yǔ)句來(lái)循環(huán)輸出模板中的內(nèi)容。示例代碼如下:
# for.py
# Flask中使用for循環(huán)結(jié)構(gòu)
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 模板文件
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h1>Hello {{ user.name }}!</h1>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>在上面的代碼中,使用 for 循環(huán)來(lái)遍歷用戶列表,并輸出每個(gè)用戶的信息。
4)宏
在Jinja2中,可以使用宏來(lái)定義一段可以重復(fù)使用的代碼塊,示例代碼如下:
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)定義一個(gè)宏 templates/macros.html 模板
# 定義一個(gè)宏
{% macro print_user(user) %}
<h1>Hello {{ user.name }}!</h1>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}在上面的代碼中,定義了一個(gè)名為 print_user 的宏,在模板中可以通過(guò) import 導(dǎo)入宏,并使用宏來(lái)輸出用戶信息。模板 templates/great.html
<!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import 'macros.html' as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html>在上面的代碼中,定義了一個(gè)名為print_user的宏,用于輸出用戶信息。
5)過(guò)濾器
在Jinja2中,過(guò)濾器可以對(duì)變量進(jìn)行處理,例如格式化日期、轉(zhuǎn)換大小寫(xiě)等。示例代碼如下:
# filter.py
# Flask中使用過(guò)濾器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定義過(guò)濾器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/filter.html
<!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html>在上面的代碼中,定義了一個(gè)名為 datetimeformat 的過(guò)濾器,用于格式化日期和時(shí)間。這里是自定義過(guò)濾器,其實(shí) JinJa2 也內(nèi)置了一些過(guò)濾器。Jinja2中內(nèi)置過(guò)濾器:https://jinja.palletsprojects.com/en/3.0.x/templates/#filters
過(guò)濾器名 | 解釋 | 舉例 |
abs(value) | 返回一個(gè)數(shù)值的絕對(duì)值 | {{ -1|abs }} |
int(value) | 將值轉(zhuǎn)換為int類(lèi)型 | {{ param | int }} |
float(value) | 將值轉(zhuǎn)換為float類(lèi)型 | |
string(value) | 將變量轉(zhuǎn)換成字符串 | |
default(value,default_value,boolean=false) | 如果當(dāng)前變量沒(méi)有值,則會(huì)使用參數(shù)中的值來(lái)代替。如果想使用python的形式判斷是否為false,則可以傳遞boolean=true。也可以使用or來(lái)替換 | {{ name|default('xiaotuo') }} |
safe(value) | 如果開(kāi)啟了全局轉(zhuǎn)義,那么safe過(guò)濾器會(huì)將變量關(guān)掉轉(zhuǎn)義 | {{ content_html|safe }} |
escape(value)或e | 轉(zhuǎn)義字符,會(huì)將<、>等符號(hào)轉(zhuǎn)義成HTML中的符號(hào) | {{ content|escape或content|e }} |
first(value) | 返回一個(gè)序列的第一個(gè)元素 | {{ names|first }} |
format(value,*arags,**kwargs) | 格式化字符串 | %s"-"%s"|format('Hello?',"Foo!") }} 輸出 Hello?-Fool! |
last(value) | 返回一個(gè)序列的最后一個(gè)元素。 | {{ names|last }} |
length(value) | 返回一個(gè)序列或者字典的長(zhǎng)度。 | {{ names|length }} |
join(value,d='+') | 將一個(gè)序列用d這個(gè)參數(shù)的值拼接成字符串 | |
lower(value) | 將字符串轉(zhuǎn)換為小寫(xiě) | |
upper(value) | 將字符串轉(zhuǎn)換為小寫(xiě) | |
replace(value,old,new) | 替換將old替換為new的字符串 | |
truncate(value,length=255,killwords=False) | 截取length長(zhǎng)度的字符串 | |
striptags(value) | 刪除字符串中所有的HTML標(biāo)簽,如果出現(xiàn)多個(gè)空格,將替換成一個(gè)空格 | |
trim | 截取字符串前面和后面的空白字符 | {{ str123 | trim }} |
wordcount(s) | 計(jì)算一個(gè)長(zhǎng)字符串中單詞的個(gè)數(shù) |
6)繼承
在Jinja2中,可以使用繼承來(lái)創(chuàng)建一個(gè)包含共同元素的模板,并通過(guò)繼承該模板來(lái)創(chuàng)建更具體的模板。示例代碼如下:
# extend.py
# Flask中使用繼承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h1>Hello World!</h1>
{% endblock %}在上面的代碼中,定義了一個(gè)名為 base.html 的模板,并在 extend.html 模板中繼承了該模板。extend.html 模板中可以重寫(xiě) base.html 模板中的塊,并在其中添加新的內(nèi)容。
7)包含
在Jinja2中,可以使用包含來(lái)將一個(gè)模板包含到另一個(gè)模板中。示例代碼如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 -->
<footer>
<p>? 2023</p>
</footer>在上面的代碼中,定義了一個(gè)名為 footer.html 的模板,并在 contain.html 模板中使用包含將 footer.html 模板包含到頁(yè)面底部。這樣,可以避免在每個(gè)頁(yè)面中重復(fù)添加相同的頁(yè)腳。
本文介紹了Python Flask Jinja2語(yǔ)法的基礎(chǔ)知識(shí),包括變量、控制結(jié)構(gòu)、循環(huán)結(jié)構(gòu)和宏等,還包括過(guò)濾器、繼承和包含等高級(jí)功能。使用這些功能,可以更方便地開(kāi)發(fā)動(dòng)態(tài)的Web應(yīng)用程序。使用這些基礎(chǔ)知識(shí),可以快速開(kāi)發(fā)動(dòng)態(tài)的Web應(yīng)用程序。






























