使用Flutter開發簡單的Web應用
本文指導讀者如何使用 Flutter 運行和部署第一個 Web 應用。
Flutter 在 Android 和 iOS 開發方面走了很長一段路之后,已經邁入了一個新的階段,即 Web 開發。Google 發布了 Flutter 1.5,同時支持 Web 應用開發。
為 Web 開發配置 Flutter
為了使用 Web 包,輸入命令 flutter upgrade 更新到 Flutter 1.5.4。
- 打開終端
- 輸入
flutter upgrade - 輸入
flutter –version檢查版本
圖 1: 升級 Flutter 到最新版
也可以將 Android Studio 3.0 或更高版本用于 Flutter Web 開發,但在本教程中,我們使用 Visual Studio Code。
使用 Flutter Web 創建新項目
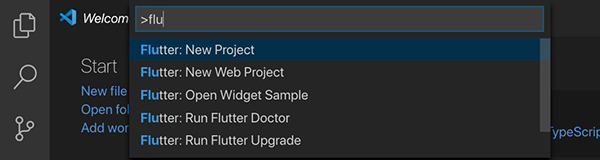
打開 Visual Studio Code,然后按 Shift+Ctrl+P 開始一個新項目。輸入 flutter 并選擇 “New Web Project”。
圖 2:在 VSC 中開始一個新的 Flatter 項目
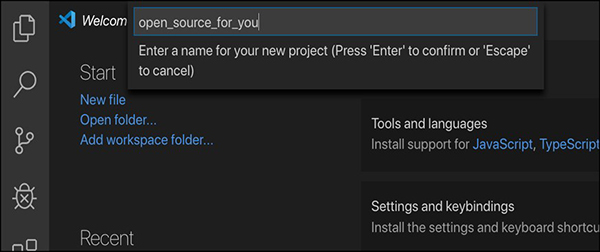
現在,為項目命名。我將其命名為 open_source_for_you。
圖 3: 給項目命名
在 VSC 中打開終端窗口,然后輸入以下命令:
flutter packages pub global activate webdevflutter packages upgrade
現在,使用以下命令在 localhost 上運行網站,IP 地址是 127.0.0.1。
flutter packages pub global run webdev serve
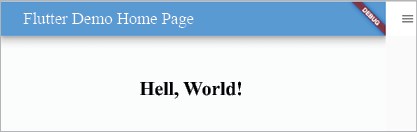
打開任何瀏覽器,然后輸入 http://127.0.0.1:8080/。
圖 4:運行于 8080 端口的 Flutter 演示應用
在項目目錄中有個 Web 文件夾,其中包含了 index.html。dart 文件被編譯成 JavaScript 文件,并使用以下代碼包含在 HTML 文件中:
<script defer src="main.dart.js" type="application/javascript"></script>
編碼和修改演示頁面
讓我們創建一個簡單的應用,它會在網頁上打印 “Welcome to OSFY”。
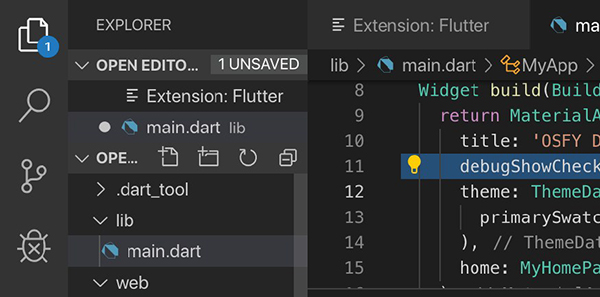
現在打開 Dart 文件,它位于 lib 文件夾 main.dart(默認名)中(參見圖 5)。
圖 5:main.dart 文件的位置
現在,我們可以在 MaterialApp 的屬性中刪除調試標記,如下所示:
debugShowCheckedModeBanner: false
現在,向 Dart 中添加更多內容與用 Dart 編寫 Flutter 很類似。為此,我們可以聲明一個名為 MyClass 的類,它繼承了 StatelessWidget。
我們使用 Center 部件將元素定位到中心。我們還可以添加 Padding 部件來添加填充。使用以下代碼獲得圖 5 所示的輸出。使用刷新按鈕查看更改。
class MyClass extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Padding(padding: EdgeInsets.all(20.0),child: Text('Welcome to OSFY',style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold),),),],),),);}}
圖 6:MyClass 的輸出
讓我們從互聯網中添加一張圖片,我已經從一個雜志網站選擇了一張 “Open Source for You” 徽標。我們使用 Image.network。
Image.network('https://opensourceforu.com/wp-content/uploads/2014/03/OSFY-Logo.jpg',height: 100,width: 150),
最終輸出如圖 7 所示。
圖 7:最終輸出