五分鐘技術(shù)趣談 | 淺談微前端

Part 01 什么是微前端
微前端是一種多個團(tuán)隊通過獨(dú)立發(fā)布功能的方式來共同構(gòu)建現(xiàn)代化web應(yīng)用的技術(shù)手段及方法策略。
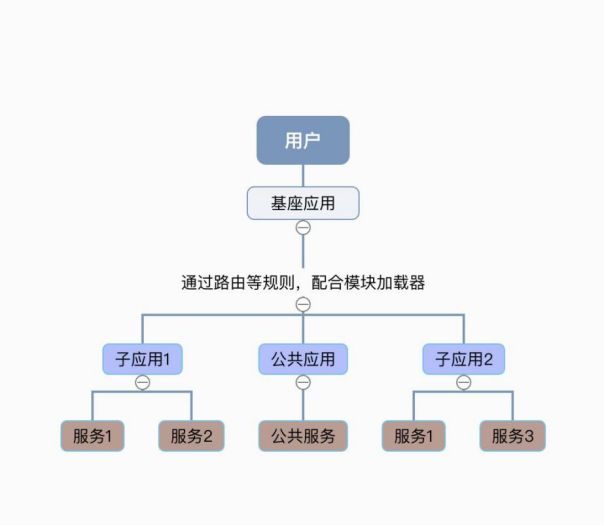
微前端借鑒了微服務(wù)的架構(gòu)理念,將一個龐大的前端應(yīng)用拆分為多個獨(dú)立靈活的小型應(yīng)用,每個應(yīng)用都可以獨(dú)立開發(fā)、獨(dú)立運(yùn)行、獨(dú)立部署,再將這些小型應(yīng)用聯(lián)合為一個完整的應(yīng)用。微前端既可以將多個項目融合為一,又可以減少項目之間的耦合,提升項目擴(kuò)展性,相比一整塊的前端倉庫,微前端架構(gòu)下的前端倉庫傾向于更小更靈活。微前端的架構(gòu)如下:

Part 02 特性
- 技術(shù)棧無關(guān)
主框架不限制接入應(yīng)用的技術(shù)棧,子應(yīng)用可自主選擇技術(shù)棧。
- 獨(dú)立開發(fā)/部署
各個團(tuán)隊之間倉庫獨(dú)立,單獨(dú)部署,互不依賴。
- 增量升級
當(dāng)一個應(yīng)用龐大之后,技術(shù)升級或重構(gòu)相當(dāng)麻煩,而微應(yīng)用具備漸進(jìn)式升級的特性。
- 獨(dú)立運(yùn)行時
微應(yīng)用之間運(yùn)行時互不依賴,有獨(dú)立的狀態(tài)管理。
- 提升效率
應(yīng)用越龐大,越難以維護(hù),協(xié)作效率越低下。微應(yīng)用可以很好拆分,提升效率。
Part 03 目前可用的微前端方案
微前端的方案目前有以下幾種類型:
- 基于iframe完全隔離的方案
作為前端開發(fā),我們對iframe已經(jīng)非常熟悉了,在一個應(yīng)用中可以獨(dú)立運(yùn)行另一個應(yīng)用。它具有顯著的優(yōu)點:
1.非常簡單,無需任何改造;
2.完美隔離,JS、CSS都是獨(dú)立的運(yùn)行環(huán)境;
3.不限制使用,頁面上可以放多個iframe來組合業(yè)務(wù)。
當(dāng)然,缺點也非常突出:
1.無法保持路由狀態(tài),刷新后路由狀態(tài)就丟失;
2.完全的隔離導(dǎo)致與子應(yīng)用的交互變得極其困難,只能采用postMessage方式;
3.iframe中的彈窗無法突破其本身;
4.整個應(yīng)用全量資源加載,加載太慢;
這些顯著的缺點也催生了其他方案的產(chǎn)生。
- 基于single-spa路由劫持方案
single-spa是社區(qū)公認(rèn)的主流方案,可以基于它做二次開發(fā)。
通過劫持路由的方式來做子應(yīng)用之間的切換,但接入方式需要融合自身的路由,有一定的局限性。
- 阿里qiankun
qiankun對single-spa做了一層封裝。主要解決了single-spa的一些痛點和不足。通過import-html-entry包解析HTML獲取資源路徑,然后對資源進(jìn)行解析、加載。
qiankun可以用于任意js框架,微應(yīng)用接入像嵌入一個iframe系統(tǒng)一樣簡單。qiankun@2.0將跳出route-based的微前端場景。
- 優(yōu)點
1.阿里團(tuán)隊開發(fā)維護(hù),文檔多。
2.基于single-spa封裝,提供了更加開箱即用的API。
3.HTML Entry接入方式,讓你接入微應(yīng)用像使用iframe一樣簡單。
4.樣式隔離,確保微應(yīng)用之間樣式互相不干擾。
5.JS沙箱,確保微應(yīng)用之間全局變量/事件不沖突。
6.資源預(yù)加載,在瀏覽器空閑時間預(yù)加載未打開的微應(yīng)用資源,加速微應(yīng)用打開速度。
7.umi插件,提供了@umijs/plugin-qiankun供umi應(yīng)用一鍵切換成微前端架構(gòu)系統(tǒng)。
8.兼容IE11。
- 缺點
1.上線部署文檔較少。
2.qiankun只能解決子項目之間的樣式相互污染,不能解決子項目的樣式污染主項目的樣式。
- 京東micro-app方案
京東micro-app并沒有沿襲single-spa的思路,而是借鑒了WebComponent思想,通過CustomElement結(jié)合自定義的ShadowDom,將微前端封裝成一個webComponents組件,從而實現(xiàn)微前端的組件化渲染。
Part 04、微前端實踐
以qiankun為例,構(gòu)建一個微前端。
?? 主應(yīng)用(vue)
1、安裝qiankun

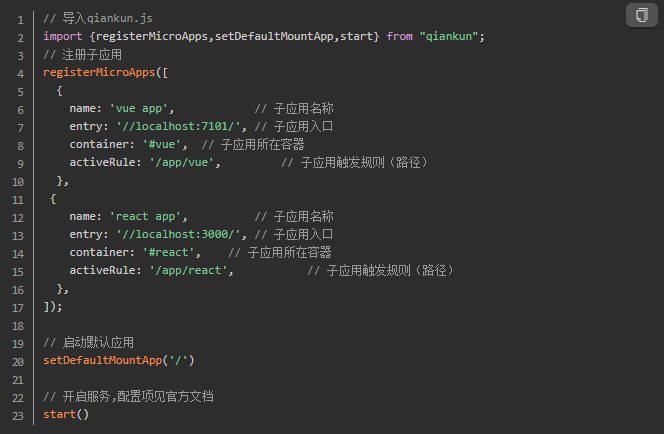
2、修改 main.js

3、router頁面配置加載微應(yīng)用
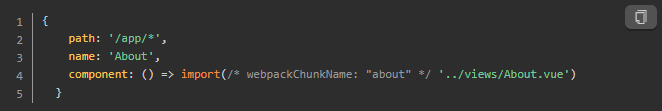
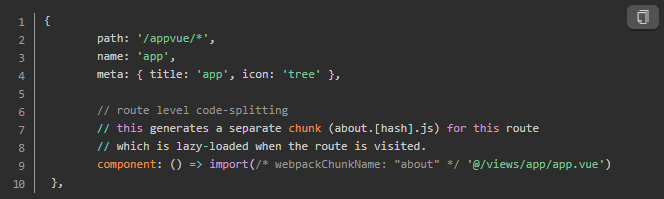
修改主應(yīng)用router.js

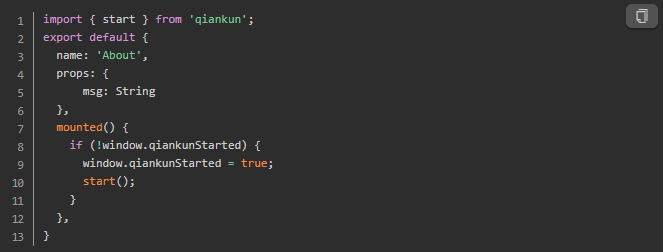
在About.vue文件中加入


4、如果在vue-admin模板中使用qiankun,需要注意的是:<div id="container"></div> 不能寫在頁面中,只能寫在Appmain.vue 中,路由需要配置重定向。

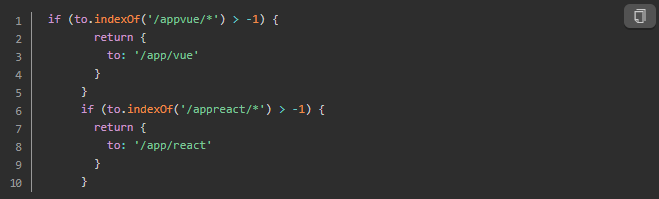
判斷改變路由。

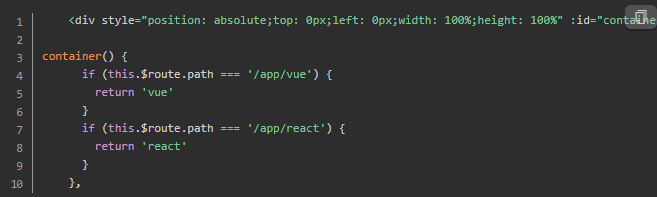
AppMain.vue,需要判斷顯示的是哪個微應(yīng)用,改變其id顯示。

微應(yīng)用(vue)
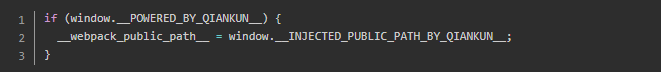
1、在src目錄新增public-path.js:

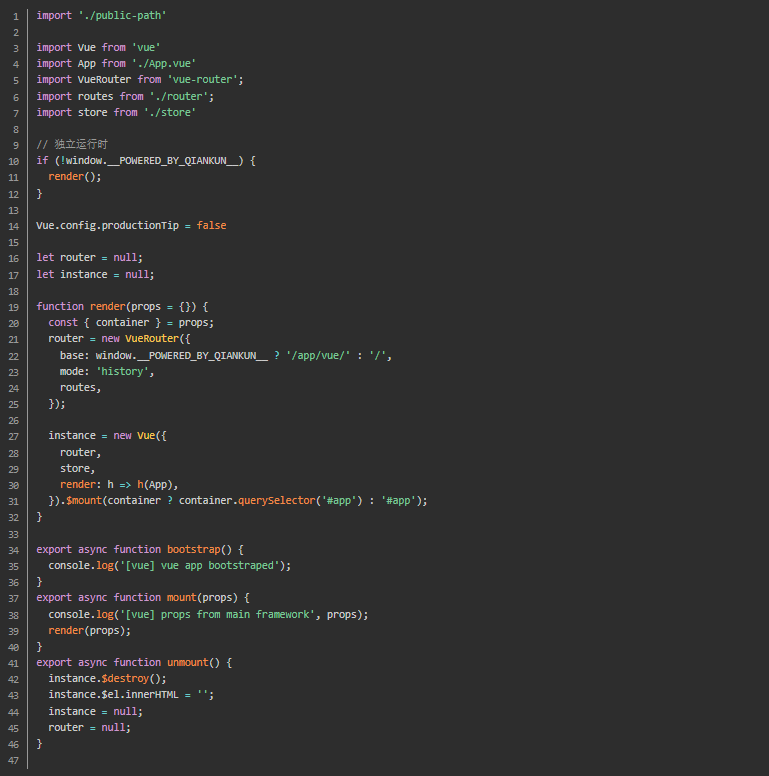
2、main.js修改。

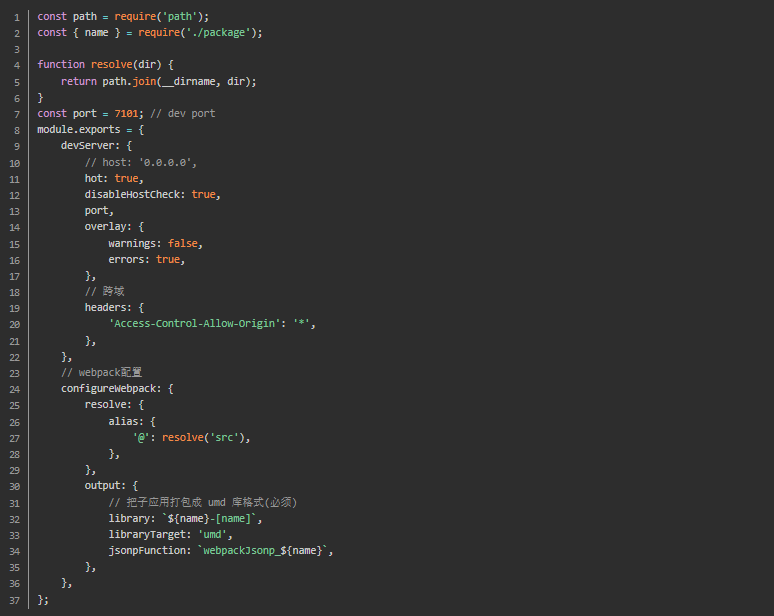
3、打包配置修改(vue.config.js):