盤點:2019年前端技術趨勢
本文盤點2019年比較熱的技術點,大家好根據前端發展趨勢對自己的技術棧做一定規劃,抓住重點。
本文主要聊以下幾個技術點:
- Vue, React, Angular
- WebAssembly,PWA
- 小程序
- Flutter
- Webpack ,CLI工具
- TypeScript
1、Vue, React, Angular
Vue 在 2018、2019 年繼續增長,其在 GitHub Stars 已經超過了 React ,國內公司更喜歡 Vue。
雖然 Angular 與 React 和 Vue 等庫相比,粉絲較少,但它仍然是專業項目的熱門選擇。
無論是Vue3.0, React16.8 ,還是angular 8 , 在技術方面,三大框架趨于穩定,都是奔著更快、更小、更易維護、更易于原生,開發者更爽的目標發展,寫法上也越來越像。
2、WebAssembly
WebAssembly 旨在通過提供在 web 上運行二進制格式,最大限度地提高性能,減小文件大小,并支持多種語言的 web 開發, 所有主流瀏覽器都已經支持。
WebAssembly結合日漸成熟的WebGL技術,使得大型的游戲等應用遷移到瀏覽器將逐漸成為可能.
隨著基礎的到位和不斷推動改進的Web體驗,WebAssembly將開始看到更多的應用。
3、PWA
PWA使用多種技術來增強web app的功能,能夠模擬一些原生功能,比如通知推送,能使web應用具有離線功能和無縫的移動/桌面體驗。
(1)移動端:PWA能夠取得媲美 Native APP 的性能, PWA 本質上是 Web App,借助一些新技術也具備了 Native App 的一些特性,兼具 Web App 和 Native App 的優點。
(2)桌面端:Google 、微軟 接下來會大力推進 PWA 桌面版,Web 應用將在桌面達到近乎原生的體驗。
PWA 將會改變前端與移動端之間的格局,再加上WebAssembly 為 JS 帶來的性能上的突破,JavaScript 將應用所有領域,從移動端、到桌面應用、物聯網、VR、AR、游戲等 。
4、小程序依然火爆
微信小程序的下一步計劃,支持 NPM、小程序云、可視化編程、支持分包等,除了微信小程序之外,還有頭條、支付寶、百度都出了各家的小程序。
5G 時代很快就到了,在網速、內存和 CPU 更高的情況下,小程序的加載會更快,達到秒開,小程序將會有更廣泛的應用。
5、Flutter
作為谷歌的開源移動UI框架,Flutter可以快速在iOS和Android上構建高質量的原生用戶界面,今年,Google I/O 大會宣布了 flutter 支持 web 開發。
flutter 目前的目的就是全平臺開發,一套代碼同時運行在 iOS 、Android、web和桌面端。
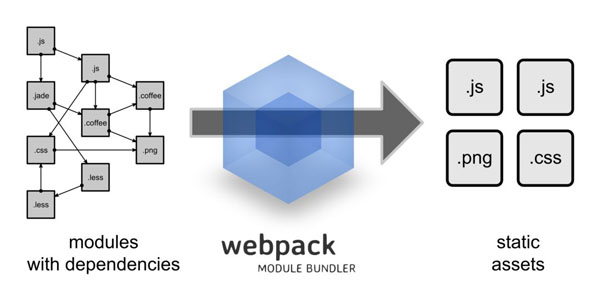
6、Webpack
Webpack作為前端工程化中重要的一項熱門工具,將前端各種資源(包括CSS及其預編譯方案、JS及其預編譯方案)統一打包為.js文件和資源文件(圖片),Webpack歷經4個版本,不斷改進,即將發布V5版本。
Webpack5 的一些變化
- 刪除了Webpack 4已棄用的功能,遷移到Webpack 5時,請確保不顯示棄用警告;
- 刪除了自動Node.js polyfill;
- 使用持久化緩存提高構建性能;
- 使用更好的算法和默認值改進長期緩存;
- 清理內部結構而不引入任何破壞性的變化;
- 引入一些breaking changes,以便盡可能長的使用v5版本。
7、CLI工具繼續火爆
各種管理工具的CLI包的創建,讓開發人員不必花好幾天去糾結配置的問題,專注于應用程序和業務邏輯,幾個框架的CLI工具主要如下:
Angular CLI:
Vue CLI:
Create React App 2
https://reactjs.org/blog/2018/10/01/create-react-app-v2.html
還有其他的一些框架:Next.js(SSR for React),Nuxt.js(SSR for Vue),React Native的Expo CLI。
2019 年, 各CLI 也會有更多的改進及優化。
8、TypeScript將繼續發展,也許是Javascript的未來
JavaScript因沒有靜態類型變量而飽受爭議, 試圖解決這個問題的主要庫有TypeScript、Flow、Reason、PureScript、Elm。
TypeScript 提供了可選的靜態類型和業界認可的類( ES5+ 也支持)、泛型、封裝、接口面向對象設計能力,以提升 JavaScript 的面向對象設計能力。
相比其他,TypeScript更流行一些,Angular 和 Vue 都采用了 TypeScript,并將其作為開發者社區的標準,2019 年 TypeScript 將有非常大的增長。
對于開發者而言,唯一不變的就是學習能力,掌握了學習能力就能夠應對這些趨勢變化,祝大家2019技術進步!