我們每天關注的疫情分布圖是怎么做出來的?
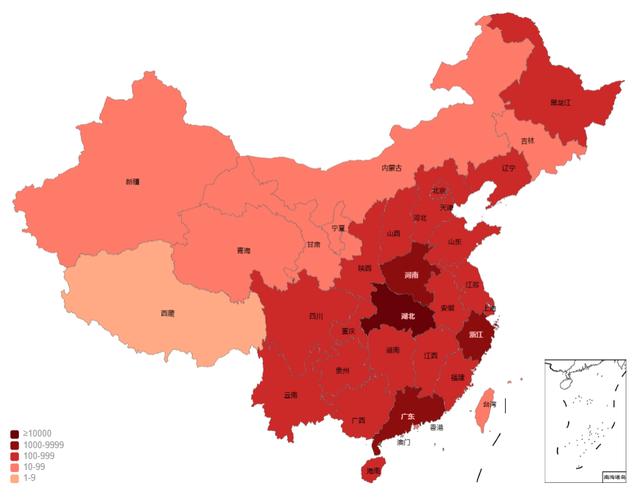
這段時間以來,每天早上起床的第一件事就是打開手機看看當前疫情的狀況。

作為一名程序員,看這個圖的時候,我猜測這個圖應該是用百度的echarts畫的,然后腦子里過了一下echarts的使用。不過試試證明,我還是太年輕,沒有產品意識。
百度的echarts團隊其實早就將echarts的能力包裝成一個完整易用的工具開放出來。不需要懂一行代碼,誰都可以快速開發出來一個像疫情圖這樣高級的圖標。
話不多說,這個工具就是百度圖說,網址是https://tushuo.baidu.com/

看右下角,果然沒錯,echarts出品。
下面開始我的表演:
1,數據準備
隨便找個網站,拔下來一份最新的疫情數據

2,開始制作圖表
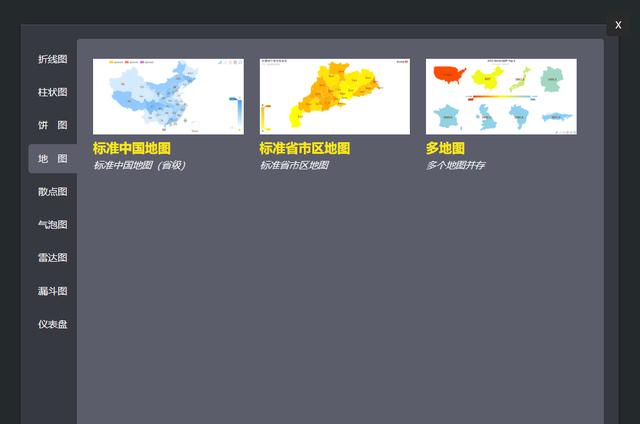
點擊開始制作圖表---> 創建圖表 ---> 選擇地圖--->標準中國地圖

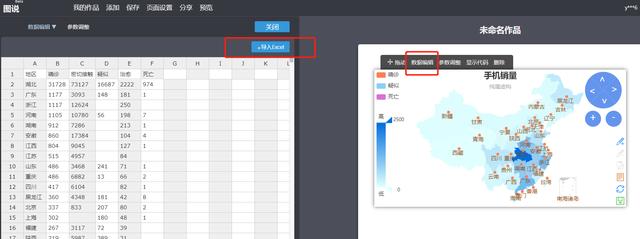
3,導入數據
數據編輯---> 導入excel。即可將我們準備的疫情數據導入

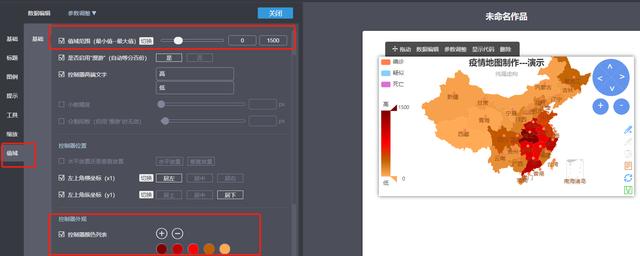
4,調整顏色
通過參數調整。在值域中通過修改值域范圍和控制器顏色。可以簡單的做出一個還不錯的圖表。

另外,圖說里面還有其他很多常用的圖例。都是我們用echarts經常來做的。

這個工具挺好,雖說我們程序員都可以用代碼寫出來,這樣也可以省不少事。并且這個工具可以查看源代碼,又沒實現的功能,咱們也可以拿來改改。
對于不懂代碼的人來說,直接拿來用就行,一行代碼你也不需要懂。
另外其他的一些開源圖表推薦
D3.js - 數據驅動的文檔
D3.js是一個開源的JavaScript庫,用于根據用戶數據處理文檔。這是一個強大的工具,通過HTML,SVG和CSS的幫助,賦予數據生命。 D3允許開發人員將任意數據綁定到DOM,然后將數據驅動的轉換應用到DOM。例如:考慮一個數組數組,您可以使用它來生成一個HTML表,或者您可以使用相同的數據生成交互式條形圖或餅圖。
官方網站:https://d3js.org/
Chart.js

Chart.js是一個由社區維護圖表庫,通過使用它,我們可以為您的網站創建響應式圖表。通過使用它,我們可以生成混合圖表,并且在現代瀏覽器中具有很好的渲染能力。Angular Chart建立在Chart.js庫之上,對于Angular項目來說,實現Angular圖表將非常容易。
官方網站:http://www.chartjs.org/
n3-charts
n3-charts也是一個開源的JavaScript圖表庫,它使得Angular開發者的生活變得簡單。 n3-chart是建立在D3.js和AngularJS之上的,因此它具有更強大的圖表,并且易于實現。
官方網站:http://n3-charts.github.io/line-chart/#/home

































