跟我學 “Linux” 小程序Web版開發(二):UI開發
工作量分析
在我們進行這部分開發的時候,接下來我們需要進行相應的功能安排和分類。
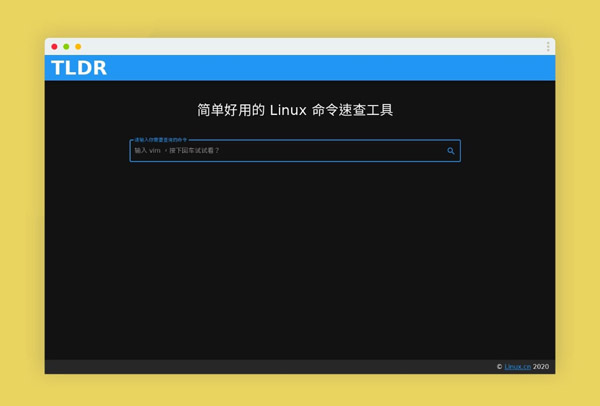
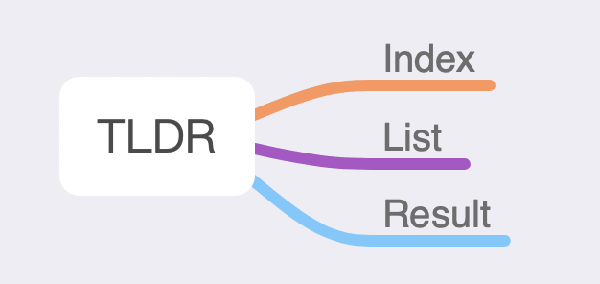
簡單看來,我需要開發 3 個頁面:
- 首頁:首頁負責用戶默認訪問。
- 列表頁:列表頁面則是在搜索過程中,如果有多個結果,則進入到列表頁面。如果有單個結果,則應該進入到詳情頁面。
- 結果頁:結果頁負責顯示命令的具體的翻譯結果。
根據實際的工作拆分組件的化,我需要有一個 Layout 組件來負責整體的頁面的環境渲染。但是,考慮到組件的復用,于是決定將首頁的 Title 進行優化,使首頁和詳情頁保持一致。
在新版的布局情況下,我就可以將頂部的的 title 和底部的 Link 放在最外側的組件中。
創建 Router & Page
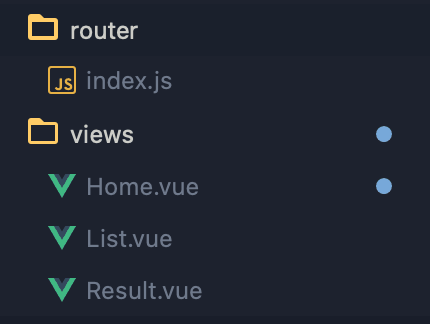
在思考情況后,接下來我們來創建 Router 和 Page。首先,刪除 views 下的 About.vue(因為這個頁面我們不需要)。然后創建 List.vue 和 Result.vue ,用作后續的開發準備。
創建完成后,修改 router/index.js 中的 routes 部分:
const routes = [{path: '/',name: 'home',component: () => import(/* webpackChunkName: "home" */ '../views/Home.vue')},{path: '/list/:cmd',name: 'list',component: () => import(/* webpackChunkName: "list" */ '../views/List.vue')},{path: '/cmd/:cmd',name: 'command',component: () => import(/* webpackChunkName: "cmd" */ '../views/Result.vue')}]
完成定義后,我們就可以通過形如 https://tldr.linux.cn/list/ls 和 https://tldr.linux.cn/cmd/ls 這樣的方式來訪問具體的命令了。
定義頁面
接下來需要編寫 Home、List 和 Result 這三個頁面。由于這三個頁面在內容方面沒有太多的可以借鑒的點,所以我們更多關注于使用頁面中 <script> 的部分。
<template><div class="home"><v-text-fieldv-model="cmd"@keydown="onKeyDown"autofocus></v-text-field></div></template><script>export default {name: 'home',data:function(){return {cmd:""}},methods:{onKeyDown: function(e) {}},computed:{isLoaded:function(){return !this.loaded}}}</script>
上述代碼是我在三個頁面幾乎都會使用到的結構,刪除其中的一些無用的代碼以后,基本上在每個頁面都可以看到。這里我重點說一下其中的一些比較特殊的用法。
首先第一個是在 v-text-field 上加入的 @keydown="onKeyDown" 這個綁定,這個綁定將會幫助實現用戶點擊回車以后,自動觸發事件。這樣在用戶輸入完命令后,按下回車就自動執行后續的操作,而不需要再移動鼠標指針去點擊按鈕啟動搜索。
其次,在 v-text-field 上加入了autofocus ,來實現進入頁面后,自動為輸入框加入focus,從而實現頁面加載完成后,用戶就可以輸入命令。
這樣的一些配置,可以讓用戶的體驗做到最好。
除此之外,我還用到了 computed ,來做數據調整,確保我可以控制內容。
一些小的特性的點
使用骨架圖來優化體驗
由于我們的應用在列表頁面和詳情頁面存在數據的查詢時間,為了讓應用在加載的時候,不會因為加載中而退出頁面,我加入了 v-skeleton-loader 組件,這樣用戶在數據查詢的時候,看骨架圖來緩解用戶的焦慮。
在組件層面,我配置了 v-if 來做顯示的控制,并將 type 設置為 card,article,card,article 來實現多樣化的組件加載支持。
<v-skeleton-loaderv-if="isLoaded"type="card,article,card,article"min-height="800"></v-skeleton-loader>
總結
在這一部分中,借助 Vue 的 method 、onkeydown 和 computed 實現了頁面基本邏輯的構建。并借助 Vuetify 的一些基礎組件來構建頁面。
在這一部分,我想告訴大家的更多是在 UI 的部分,我們在做的時候不僅僅需要考慮的是界面,更多還需要考慮在 UX 側體驗的優化,組件庫提供給我們的配置項目,可以優化產品體驗。