跟我學(xué) “Linux” 小程序 Web 版開發(fā)(一):初始化
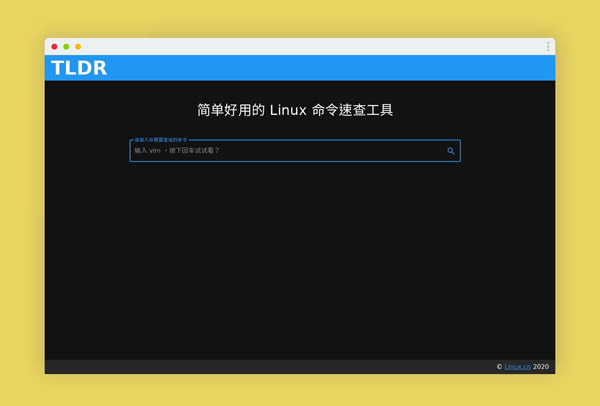
“Linux” 小程序是 Linux 中國在 2019 年 2 月(恰恰是去年春節(jié))發(fā)布的小程序,該小程序采用眾包模式,對著名的 TLDR 項目中的 Linux 命令示例進(jìn)行了翻譯,并通過微信小程序的形式展現(xiàn)。在 2020 年的春節(jié),我們面向更多的 PC 端用戶,開放了 Web 版的 Linux 命令查詢。Web 版和小程序版數(shù)據(jù)同步,讓你在使用桌面計算機(jī)時也可以進(jìn)行命令查詢。
從今天起,我們將在 Linux 中國官網(wǎng)和公眾號上,連載 TL;DR Web 應(yīng)用開發(fā)背后的故事。接下來,請看來自開發(fā) gg 的文章。
背景描述
Linux 中國曾在過去的一年開發(fā)和運(yùn)行了一個中國版 TL;DR 客戶端。不過當(dāng)時做的版本是小程序的版本,一直以來,受限于小程序·云開發(fā)沒有 Web SDK ,因此無法將應(yīng)用能力遷移到更多的平臺上。剛好最近云開發(fā)提供了 Web SDK,并已經(jīng)逐步成熟,于是我們便可以借此機(jī)會,將業(yè)務(wù)實(shí)現(xiàn) PC 化,服務(wù)更多人群。
在開發(fā)出初步的版本之后,我們決定以這個項目作為范例,將我們開發(fā)經(jīng)驗分享給大家,大家可以參考開發(fā)自己的云應(yīng)用。
項目設(shè)計
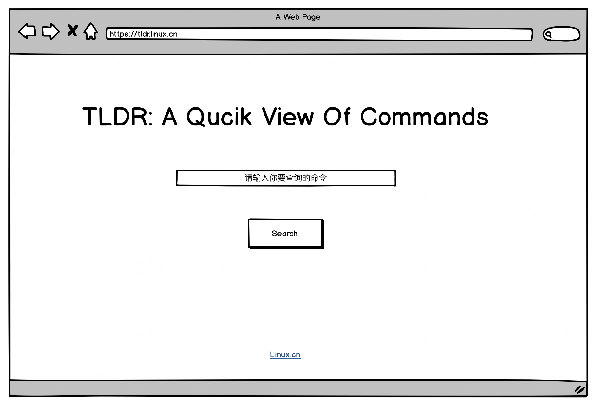
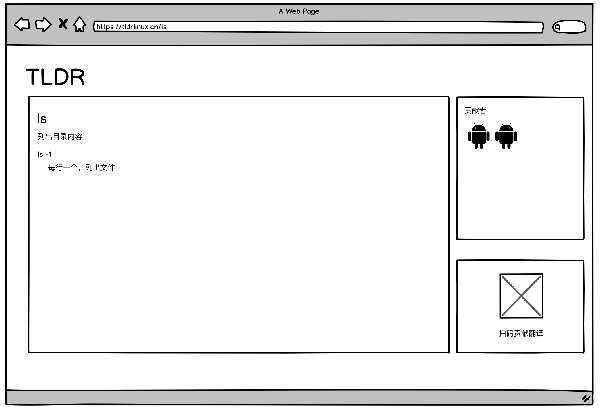
在進(jìn)行項目開發(fā)時,先對項目進(jìn)行了基本的 UI 設(shè)計:
主頁
詳情頁
這里用到的是 balsamiq 的手繪線框圖來完成產(chǎn)品設(shè)計,以避免我個人過度追求完美,而讓產(chǎn)品延期遲遲不能上線的問題(這樣的事情在歷史上發(fā)生了非常多次)
技術(shù)選項
由于需要的是一個前端頁面,因此,在技術(shù)選型方面,幾乎沒有太多的異議。使用最為熟悉的技術(shù)棧來完成。
- 前端框架:Vue
- 路由器:Vue Router
- CSS 框架:Vuetify.js
鏡像配置
因為身處國內(nèi), npm 的速度必然不太好,因此需要進(jìn)行相應(yīng)的鏡像設(shè)定,確保 npm 和 yarn 在安裝依賴。這里使用的是騰訊云提供的鏡像。
# Npm 設(shè)置npm config set registry http://mirrors.cloud.tencent.com/npm/# yarn 設(shè)置yarn config set registry http://mirrors.cloud.tencent.com/npm/ -g
初始化 Vue 項目
首先,需要安裝 Vue CLI,以進(jìn)行項目的生成,這里我已經(jīng)完成安裝,就不再贅述。(Vue CLI 的安裝教程點(diǎn)擊這里)
執(zhí)行如下命令初始化項目:
vue create tldr
等待其完成安裝以后,進(jìn)入項目,并啟動項目。
cd tldryarn serve
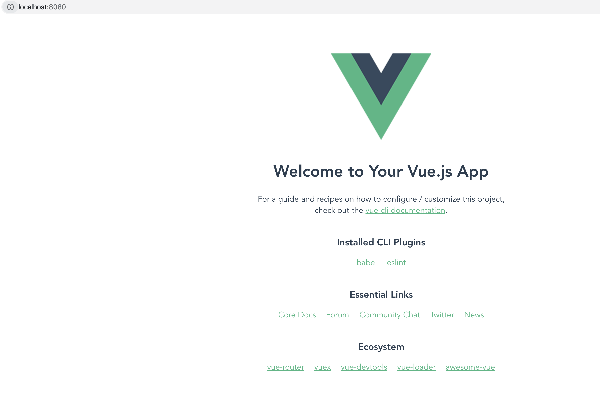
隨即,可以在瀏覽器中訪問 localhost:8080 查看項目:
預(yù)覽
記得引入 git 做版本控制,文章里就不介紹了。沒意思。
安裝 Vue Router
在完成 Vue 項目的初始化以后,接下來需要進(jìn)行 Vue Router 的配置了。
Vue Router 的配置在引入了 Vue 3 以后,顯得非常的簡單,直接執(zhí)行如下命令即可:
vue add router
執(zhí)行過程中,會問你是否需要啟用 History Mode,根據(jù)需要選取,我使用的是 History Mode。
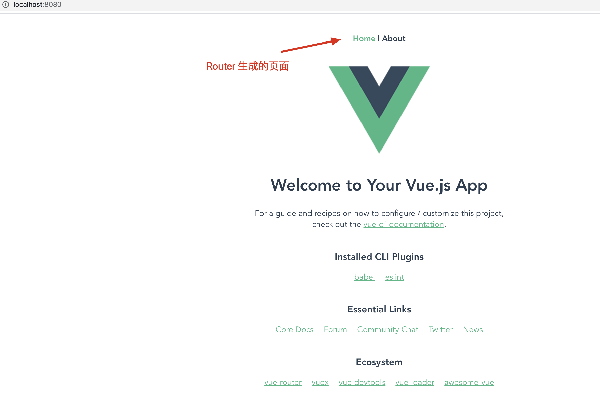
設(shè)置完成以后,保存并重啟 Vue 的開發(fā)服務(wù)器,你會在預(yù)覽中看到 Router 添加的 “Home” 和 “About”。
安裝 Vuetify.js
接下來安裝的是 Vuetify.js ,由于框架提供了相應(yīng)的支持,因此在開發(fā)時也非常簡單,只需要執(zhí)行如下命令就可以完成初始化。
vue add vuetify
會問你選擇那種預(yù)設(shè),直接使用 Default 即可。
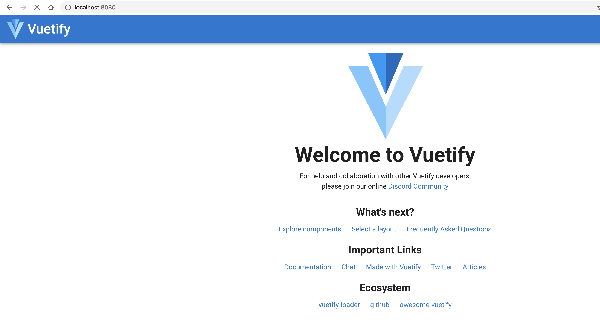
保存并重啟開發(fā)服務(wù)器,你會看到這樣的界面,則說明配置完成。
部署測試應(yīng)用
在進(jìn)行下一步開發(fā)的時候,需要先進(jìn)行一下項目的部署,從而獲得一個測試的域名,方便后續(xù)的開發(fā)。
這里項目的開發(fā)我并沒有使用云開發(fā)自己的 Web 托管 (因為我們不是按量付費(fèi)套餐,所以沒有辦法開啟),而是使用了 Now.sh 的,這里就不再過多贅述。
引入云開發(fā) SDK
云開發(fā)提供了 Web SDK ,可以通過 npm 安裝,并引用。
執(zhí)行如下命令來安裝:
yarn add tcb-js-sdk
安裝完成后,在 main.js 中引入 tcb,并通過修改 Vue 的原型來實(shí)現(xiàn)掛載 Vue。
import Vue from 'vue'import App from './App.vue'import router from './router'import vuetify from './plugins/vuetify';const tcb = require('tcb-js-sdk') // 新增的引入 TCBVue.config.productionTip = falseVue.prototype['$tcb'] = tcb.init({ // 新增的修改原型env: 'prod-2c59c7' // 新增的修改原型}) // 新增的修改原型new Vue({router,vuetify,render: h => h(App)}).$mount('#app')
這樣就可以在應(yīng)用運(yùn)行的整個周期中使用 this.$tcb 來調(diào)用云開發(fā)的相關(guān)邏輯。
總結(jié)
在完成了項目的初始化以后,回過頭來看一看這在初始化項目過程中,都做了哪些事情。
- 配置 npm 鏡像,以確保 Node 包的安裝速度
- 使用 Vue CLI 來初始化項目
- 安裝 Vue Router & Vuetify.js
- 部署應(yīng)用
- 安裝 tcb-js-sdk 以調(diào)用云開發(fā)數(shù)據(jù)
請期待本系列的下一篇關(guān)于界面開發(fā)的文章。