帶你開發(fā)一個Chrome版的小程序
開發(fā)一個 Chrome 擴展程序, 其實非常簡單,而且很有趣。
Chrome 擴展程序
上次跟大家提到 Chrome 應用商店,于是探究了一下開發(fā)一個 Chrome 擴展程序有多難, 經(jīng)過一番研究,發(fā)現(xiàn)其實并不難。 下面就帶你體驗一下如何開發(fā)一個二維碼生成插件。
首先創(chuàng)建一個目錄用于存放 Chrome 擴展程序的所有資源,比如 qrcode。 目錄創(chuàng)建好后,然后在這個目錄中創(chuàng)建一個文件名為 manifest.json 的文件。 這個文件用于存放程序的元信息:
- {
- "manifest_version": 2,
- "name": "QR Code",
- "description": "Generate QR Code for web page.",
- "version": "1.0",
- "browser_action": {
- "default_icon": "icon.png",
- "default_popup": "popup.html",
- "default_title": "Generate QRCode"
- },
- "permissions": [
- "activeTab"
- ]
- }
咱們來簡單講解一下這個清單文件。 manifest_version 表示清單版本號,目前用 2 即可。 name , description 和 version 用于指定應用的名稱,描述和版本。
browser_action 屬性就是在瀏覽器地址欄上面的按鈕, 它的子屬性定義了按鈕的圖標,默認主頁,標題等:
接下來的 permissions 用于定義擴展程序的權(quán)限,我們這里申請了 activeTab 權(quán)限,其實就是獲取當前標簽頁的信息,用于生成二維碼。
開始實踐
準備工作完成了, 我們首先要開發(fā) popup.html, 這個是我們擴展程序的主界面。 沒錯,它其實就是一個 html 頁面,因為擴展程序都是其實也都是 Chrome 內(nèi)核來解析的,用 web 技術(shù)來開發(fā)自然最合適不過。
- <!doctype html>
- <html>
- <head>
- <title>QR Code</title>
- <!-- 省略樣式表代碼 -->
- <script src="jquery-3.2.1.min.js"></script>
- <script src="jquery.qrcode.min.js"></script>
- <script src="popup.js"></script>
- </head>
- <body>
- <div id="title">QR Code</div>
- <div id="url"></div>
- <div id="image-result" style="width:270px;height:270px;">
- </div>
- </body>
- </html>
其實就是一個普通的 html 頁面,只要有基本的 web 開發(fā)基礎(chǔ),詳細這個都不難看懂。 這里要說一下的就是引入的幾個 js 文件。
一個是 jQuery,是的你沒看錯,你可以使用 jQuery 來開發(fā) Chrome 程序。
另外一個我們需要的組件就是 jquery.qrcode, 它用來給指定的字符串生成二維碼圖片。這里不多講解,有興趣的朋友可以參考它的 Github 主頁: https://github.com/jeromeetienne/jquery-qrcode 。
然后就是 popup.js, 這是我們擴展程序的主要邏輯代碼。
讓我們再來看看它里面有什么:
- functiongetCurrentTabUrl(callback){
- var queryInfo = {
- active: true,
- currentWindow: true
- };
- chrome.tabs.query(queryInfo, function(tabs){
- var tab = tabs[0];
- var url = tab.url;
- console.assert(typeof url == 'string', 'tab.url should be a string');
- callback(url);
- });
- }
首先定義一個 getCurrentTabUrl 函數(shù), 這個函數(shù)唯一的作用就是獲取當前用戶打開標簽的 URL 地址。 這里用到了 Chrome 的內(nèi)部 JS 函數(shù) chrome.tabs.query。 傳入了兩個參數(shù), ***個 queryInfo 是查詢條件, 我們查詢的是當前窗口的激活標簽。
然后第二個參數(shù)是一個 callback,查詢成功后, 會吧相應的 tab 信息返回過來。 我們?nèi)〉竭@個 tab 的 URL,然后再調(diào)用 callback 返回給調(diào)用方即可。
這里要說到一點, Chrome 擴展程序的大多數(shù)接口都是異步調(diào)用的。 就比如我們這次用到的 chrome.tabs.query。 好了, 具體細節(jié)不再贅述, Chrome 提供了非常豐富的 API 供我們調(diào)用。 完整的 API 文檔可以查詢官方文檔: https://developer.chrome.com/extensions/api_index
我們再繼續(xù)看主程序:
- functionrenderStatus(statusText){
- document.getElementById('url').textContent = statusText;
- }
- document.addEventListener('DOMContentLoaded', function(){
- getCurrentTabUrl(function(url){
- renderStatus(url);
- var result = $('#image-result');
- result.qrcode({
- text: url
- });
- });
- });
這里使用 DOMContentLoaded 事件,在擴展程序打開的時候調(diào)用上面我們定義的 getCurrentTabUrl 方法獲取當前標簽的 URL。 然后使用這個 URL 調(diào)用 jquery.qrcode 的方法生成二維碼圖片并設(shè)置到我們 html 頁面中 image-result 標簽中。
renderStatus 方法只是把 URL 顯示到頁面的標簽上,相信你不難看懂。 這里我們省略了 CSS 樣式相關(guān)的代碼,完整的代碼我已經(jīng)放到 Github 上,大家可以在這里看到 https://github.com/swiftcafex/chrome-qrcode
開始調(diào)試
到此為止,我們這個簡單的二維碼擴展程序就開發(fā)完成了。 現(xiàn)在改把它安裝到 Chrome 中體驗一下了。 我們現(xiàn)在的目錄結(jié)構(gòu)應該是這樣的:
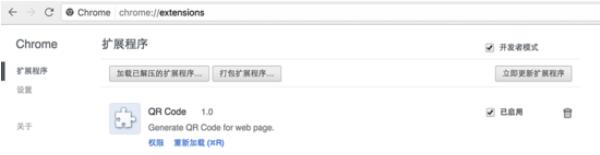
程序?qū)懞昧耍F(xiàn)在要解決的事情就是怎么把它安裝到 Chrome 中。 首先在 Chrome 的地址欄中輸入 chrome://extensions 就可以打開擴展程序頁面:
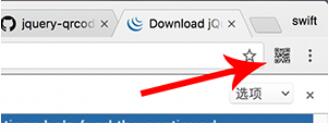
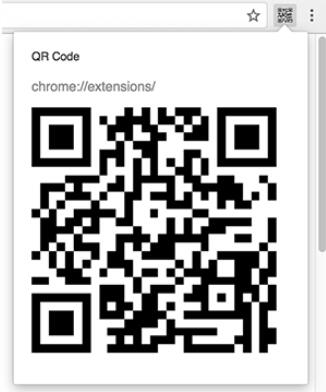
勾選上這個頁面左上角的 “開發(fā)者模式”, 然后就會出現(xiàn)上面的幾個按鈕。 點擊 “加載已解壓的擴展程序”, 然后選擇我們剛才創(chuàng)建的文件夾, 這樣就可以看到我們的擴展程序被導入進來了。 這時候 Chrome 瀏覽器的左上角就會出現(xiàn)擴展程序的圖標了,點擊它, 我們的擴展程序就展示出來了:
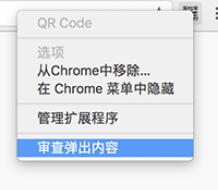
如果你的擴展程序沒有正確的彈出, 你還可以右鍵點擊它, 然后選擇 “審查彈出內(nèi)容” 來打開調(diào)試界面,能夠非常方便的幫你定位錯誤:
總結(jié)
是不是發(fā)現(xiàn)開發(fā)一個 Chrome 擴展程序其實很簡單呢? 我們這里面只做到了開發(fā),然后在 Chrome 環(huán)境中進行調(diào)試。 一個應用程序如果要建立起正常的生態(tài),還需要提交到應用商店中,后面我還會寫一篇提交商店的文章。 如果你有什么創(chuàng)意或想法也歡迎留言交流。這個小程序的完整的代碼已經(jīng)在 Github 上面開源,希望對你有所幫助: