Github上開源的10大Javascript模板引擎,助力前端開發
背景
目前前端主流的開發框架有Vue、React以及Angular等,但是依然有一部分開發人員并不會去使用這些框架,特別是一些偏向后端的開發者,可能依然在使用類似于jquery+Bootstrap的方式在開發一些項目,而且有些項目可能傳統的方式更加合適,因此JavaScript前端模板引擎就能夠發會很大作用了,那么今天就介紹10大開源模板引擎,依據不同的場景或者功能特性,可以選擇不同的模板引擎應用到項目中去:
- 1. Art-template
- 2. DOT
- 3. JavaScript-Templates
- 4. Template.js
- 5. Tempo
- 6. ECT
- 7. Dot Dom
- 8. Template7
- 9. Bunny
- 10. Squirrelly
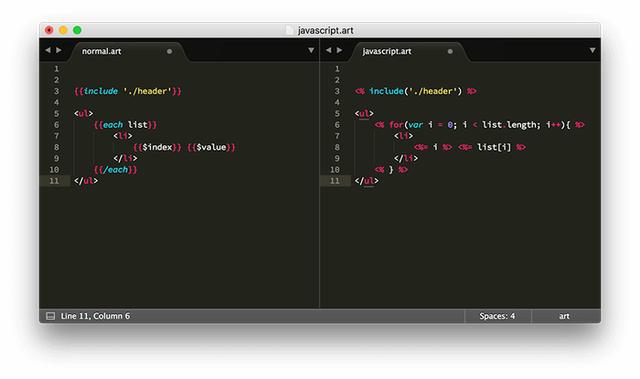
1、Art-template
Art-template是一個簡單且超快速的模板引擎,可通過范圍預先聲明的技術優化模板渲染速度。它實現了接近JavaScript極限的運行時性能。同時,它支持NodeJS和瀏覽器。
- 擁有接近 JavaScript 渲染極限的的性能
- 調試友好:語法、運行時錯誤日志精確到模板所在行;支持在模板文件上打斷點(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板繼承與子模板
- 瀏覽器版本僅 6KB 大小
- https://github.com/aui/art-template
- var template = require('art-template');
- var html = template(__dirname + '/tpl-user.art', {
- user: {
- name: 'aui'
- }
- });

2、DOT
為了最快,最簡潔的JavaScript模板功能,重點是在V8和Nodejs下的性能。它對Node.js和瀏覽器均顯示出出色的性能。doT.js快速,小巧且沒有依賴性。
https://github.com/olado/doT
- Hi {{=it.name}}!
- {{=it.age || ''}}

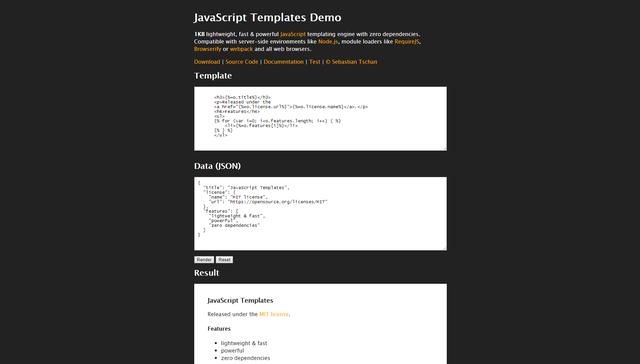
3. JavaScript-Templates
快速且強大的JavaScript模板引擎,零依賴。與node.js之類的服務器端環境,RequireJS之類的模塊加載器以及所有Web瀏覽器兼容。
https://github.com/blueimp/JavaScript-Templates

4. Template.js
JavaScript模板引擎,簡單易用,支持webpack和fis。提供了一組模板語法,用戶可以編寫一個模板塊。每次傳入數據時,生成由相應數據生成的HTML片段,呈現不同的效果。
https://github.com/yanhaijing/template.jsconst data = { list: [ {name: "yan"}, {name: "haijing"} ]};
- <%for(var i = 0; i < list.length; i++) {%>
- <%:=list[i].name%>
- <%}%>

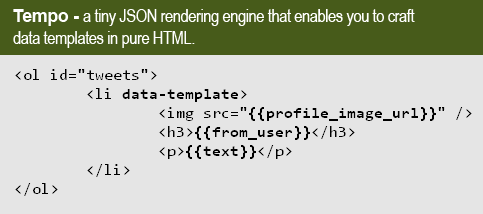
5. Tempo
Tempo是一個簡單,直觀的JavaScript渲染引擎,能夠以純HTML格式制作數據模板。關注點分離:JavaScript文件中沒有HTML,HTML中也沒有JavaScript;輕松處理AJAX / JSON內容,可在Safari,Chrome,FireFox,Opera和Internet Explorer 6+中運行
https://github.com/twigkit/tempo

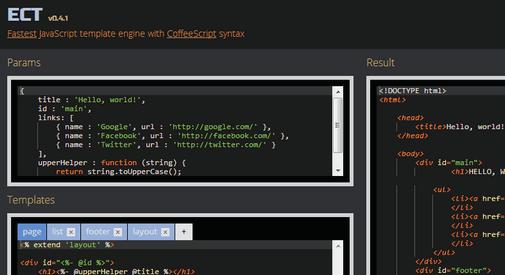
6. ECT
聲稱具有嵌入式CoffeeScript語法的最快的JavaScript模板引擎。具有出色的性能,模板緩存,自動重新加載已更改的模板和模板中的CoffeeScript代碼
- https://github.com/baryshev/ect
- var ECT = require('ect');
- var renderer = ECT({ root : __dirname + '/views', ext : '.ect' });
- renderer.render('page', { title: 'Hello, World!' }, function (error, html) {
- console.log(error);
- console.log(html);
- });

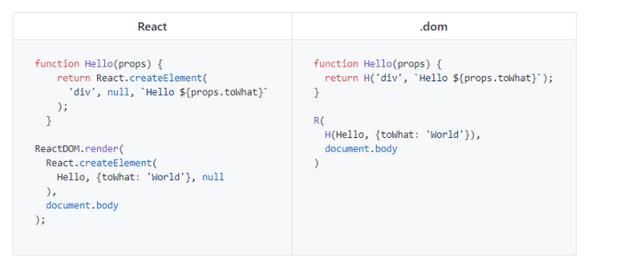
7.Dot Dom
.dom從React.js借用了一些概念(例如可重用的組件和虛擬DOM),并嘗試利用ES6 javascript功能以最小的占用空間復制它們。該庫的大小不超過512個字節。正在大力利用ES6規范。
https://github.com/wavesoft/dot-dom
- function Clickable(props, state, setState) {
- const {clicks=0} = state;
- return H('button',
- {
- onclick() {
- setState({clicks: clicks+1})
- }
- },
- `Clicked ${clicks} times`
- );
- }
- R(
- H('div',
- H(Clickable),
- H(Clickable)
- ),
- document.body
- )

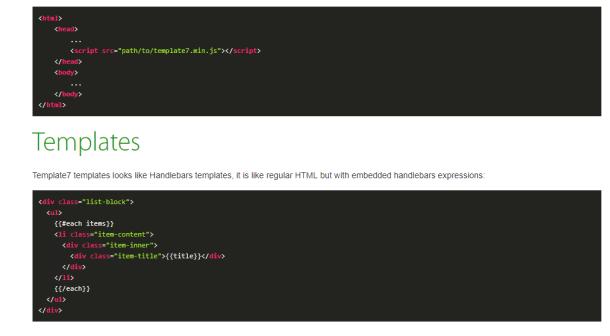
8.Template7
Template7是第一個具有類似Handlebars語法的移動優先JavaScript模板引擎。它在Framework7中用作默認模板引擎。它是超輕量級的(縮小并壓縮成1KB左右)并且運行迅速(比mobile Safari中的Handlebars快2-3倍)。
https://github.com/nolimits4web/template7
- {{#each items}}
- {{title}}
- {{/each}}

9. Bunny
BunnyJS是現代的原生JS和ES6庫以及下一代前端框架,無依賴性的小型獨立組件的軟件包。它沒有依賴性-可以隨時隨地在任何項目中使用
https://github.com/Mevrael/bunny
- import { Component as BunnyComponent } from 'bunnyjs/src/...';
- export const Component = Object.assign({}, BunnyComponent, {
- init(arg) {
- // do whatever you want
- console.log(arg);
- // call default (parent)
- return BunnyComponent.init(arg);
- }
- });

10. Squirrelly
Squirrelly是使用JavaScript實現的現代,可配置且功能強大的快速模板引擎。它在ExpressJS開箱即用,完整版壓縮后僅約2.2KB。
https://github.com/squirrellyjs/squirrellyvar myTemplate = "
- My favorite kind of cake is: {{favoriteCake}}
- "Sqrl.Render(myTemplate, {favoriteCake: 'Chocolate!'})// Returns: '
- My favorite kind of cake is: Chocolate!
- {{if(options.somevalue === 1)}}
- Display this
- {{#else}}
- Display this
- {{/if}}
- {{each(options.somearray)}}
- Display this
- The current array element is {{@this}}
- The current index is {{@index}}
- {{/each}}

總結
Javascript的模板引擎相對較多,從性能、簡單性、易用性等方面會有所不同,開發者們可以根據不同的角度去選擇一個合適的模板引擎用于項目研發或者重構,Enjoy it!




































