AngularJS的七種常見優(yōu)秀實(shí)踐
譯文【51CTO.com快譯】上個世紀(jì)90年代,AngularJS(https://dzone.com/articles/angulajs-basic-to-expert-day-one)作為一種全新的框架技術(shù),被引入了專業(yè)的動態(tài)Web應(yīng)用構(gòu)建領(lǐng)域。如今,在Web應(yīng)用的開發(fā)環(huán)境中,Angular已經(jīng)成為了業(yè)界使用廣泛的框架之一。不過,與傳統(tǒng)的AngularJS不同,從Angular 2框架開始,它允許開發(fā)人員為各種Android和iPhone設(shè)備構(gòu)建最基礎(chǔ)的應(yīng)用程序。
雖然Angular通過不同的版本在持續(xù)進(jìn)行著自身優(yōu)化,但是對于用戶而言,一旦錯誤地使用了AngularJS所提供的某些方法,則可能會給其開發(fā)出的應(yīng)用,造成性能上的影響,進(jìn)而撼動其市場上的地位。因此,各類開發(fā)人員除了持續(xù)努力地發(fā)現(xiàn)并解決,哪些直接影響到AngularJS性能的問題之外,也應(yīng)不斷地在尋求改進(jìn)和優(yōu)化其自身應(yīng)用程序的各種優(yōu)秀實(shí)踐。下面,讓我們一起來談?wù)撈叻N常見的AngularJS優(yōu)秀實(shí)踐。
1. Angular Universal
Angular Universal是一種能夠在服務(wù)器上渲染呈現(xiàn)Angular應(yīng)用的技術(shù)。通常,普通的應(yīng)用程序會在瀏覽器中被執(zhí)行,并在DOM中渲染呈現(xiàn)出頁面,以響應(yīng)用戶的各種操作。而Angular的常規(guī)方式卻是通過在服務(wù)器上執(zhí)行,以生成靜態(tài)的應(yīng)用程序頁面。而且,由于應(yīng)用程序的渲染速度非常快,因此用戶完全可以在布局交互完成之前,就查看到它的效果。此外,用戶還可以通過Angular Universal,輕松地構(gòu)建出易于SEO(搜索引擎優(yōu)化)的網(wǎng)站。
2. ES Linting
作為一種先進(jìn)且功能齊全的工具,Angular能夠檢查在應(yīng)用程序、或網(wǎng)站開發(fā)過程中出現(xiàn)的各種參數(shù)。Linting工具不但能夠檢查TypeScript代碼是否存在著樣式或編程上的錯誤,而且可以檢查程序代碼是否符合規(guī)范的標(biāo)準(zhǔn)和通用的慣例。它的易讀性可以幫助新手開發(fā)人員,模塊化自己的程序代碼。此外,其特點(diǎn)還包括:
- 具有各種可配置的規(guī)則,方便用戶檢查錯誤的級別,并輕松地區(qū)分不同類型的錯誤與警告。
- 在其JSHint和JSLint中帶有一整套功能強(qiáng)大的默認(rèn)規(guī)則,用戶可以籍此來輕松地實(shí)現(xiàn)各種遷移。
- 其樣式檢查規(guī)則有助于整個團(tuán)隊(duì)保持代碼的一致性。
- 提供了可以編寫各種插件的相關(guān)工具。
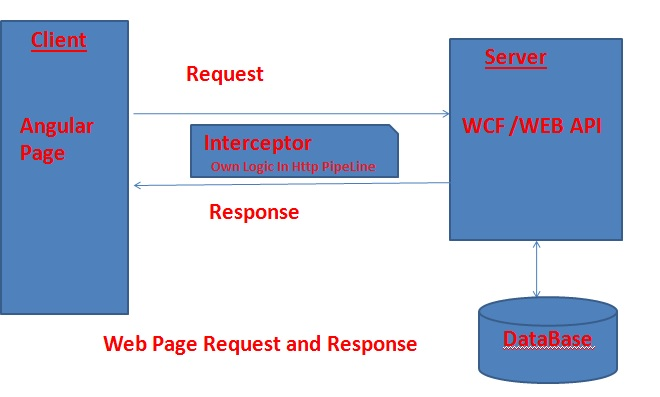
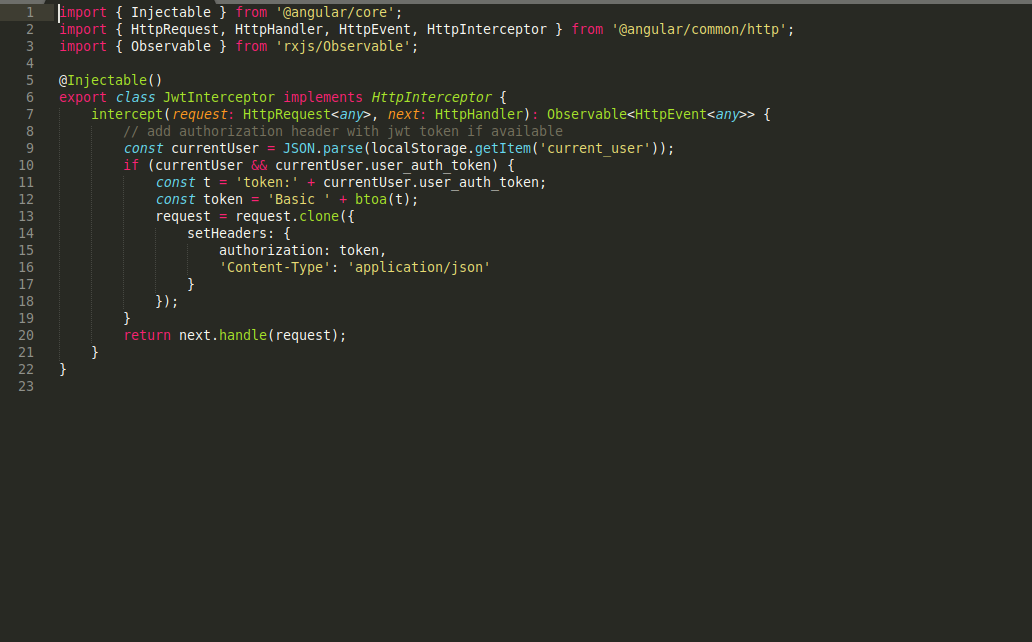
3. Interceptor的使用

當(dāng)某個自定義的邏輯被注入到HTTP的請求或響應(yīng)中時,HTTP Interceptor(攔截器)會在HTTP調(diào)用之前或之后,執(zhí)行這些自定義的程序邏輯。因此,我們需要將身份驗(yàn)證令牌添加到每個HTTP的請求里。而且,由于此類令牌是從客戶端生成的,那么我們出于各種安全原因的考慮,需要從服務(wù)器端進(jìn)行驗(yàn)證。

在各種HTTP攔截器的幫助下,用戶可以添加不同的自定義邏輯,以實(shí)現(xiàn)記錄、身份驗(yàn)證、會話與狀態(tài)管理、緩存、響應(yīng)修改、URL重寫、以及給請求/響應(yīng)添加時間戳等安全操作。可以說,這些攔截器充當(dāng)了HTTP調(diào)用鉤子(hook)的作用。
4.測試覆蓋率
單元測試是驗(yàn)證大規(guī)模Angular應(yīng)用程序性能的最重要環(huán)節(jié)。您可以使用Angular CLI(https://dzone.com/articles/getting-started-with-angular-70),來輕松地開展測試、并采集各種覆蓋率報告。以下便是運(yùn)行單元測試的命令:
- ng test --watch=false--code-coverage
在編寫單元測試并成功運(yùn)行之后,它會自動地生成一個文件夾。通過該文件夾里的各種報告,您可以獲悉應(yīng)用程序在測試中出的相關(guān)問題。
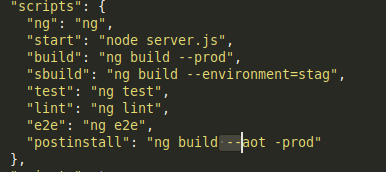
5. Ahead of Time Compiler(AOT)

由于Angular應(yīng)用程序是由多個組件和HTML模板所組成,而且它們難以在瀏覽器中實(shí)現(xiàn)迭代,因此Angular應(yīng)用一般需要通過編譯器,讓應(yīng)用能夠在瀏覽器中流暢地運(yùn)行。通常,在瀏覽器下載和使用舊的代碼之前,Angular會通過AOT(Ahead of Time Compiler),將Angular HTML和TypeScript代碼轉(zhuǎn)換為高效實(shí)用的JavaScript代碼。
Ahead of Time Compiler是否與Just in Time相似?
在功能上,業(yè)界常認(rèn)為AOT是JIT(Just in Time)的有力替代品。而在實(shí)際編碼的時候,應(yīng)用程序仍然需要用到JIT編譯器。其實(shí),AOT和JIT之間的主要區(qū)別在于:開發(fā)人員會在構(gòu)建階段,使用到AOT的一整套代碼庫;而在每一次運(yùn)行時(runtime),使用JIT不同的集合庫。
為何首選AOT來編譯?
客觀地說,編譯就是為了發(fā)現(xiàn)各種組件模板所綁定的錯誤。當(dāng)我們使用JIT進(jìn)行編譯時,它只會在運(yùn)行時的后期發(fā)現(xiàn)錯誤。而顧名思義,AOT編譯器可以在構(gòu)建的階段,更快地跟蹤到模板中的錯誤。這不僅節(jié)省了開發(fā)人員的時間,而且使得應(yīng)用程序更加高效。可見,AOT的優(yōu)點(diǎn)在于:
- 更快速的渲染。
- 更少的異步請求。
- 削減Angular框架的下載體積。
- 能夠在早期就檢測出模板的錯誤。
- 具有更好的安全性。
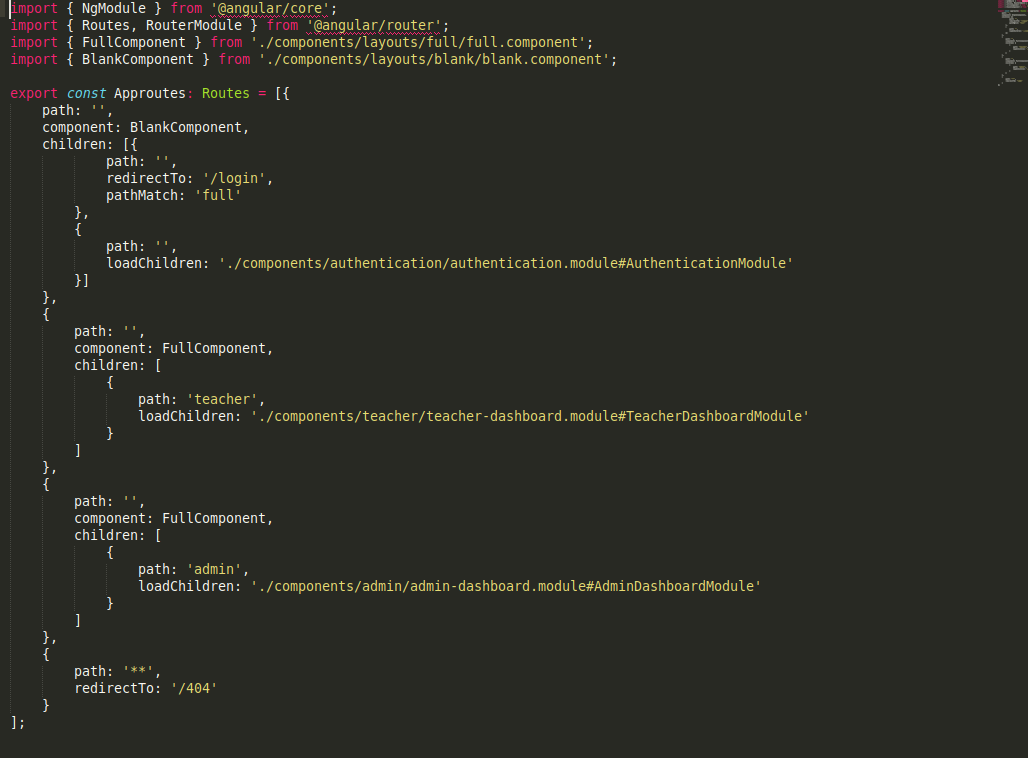
6. Lazy Load

通常,一個大型的應(yīng)用程序是由幾個特色模塊所組成,這往往會導(dǎo)致用戶耗費(fèi)大量的時間進(jìn)行程序上的加載。而Lazy loading則能確保應(yīng)用具有更快的性能、以及更好的用戶體驗(yàn)。
Lazy loading允許開發(fā)人員在激活特定路由的情況下,以異步的方式加載JavaScript組件。一般而言,帶有基本功能的應(yīng)用程序體積不會很大,而其對應(yīng)的具有完整功能的軟件包則會比較龐大。因此,Lazy loading可以通過分步式的加載,來減少初始化的時間。
設(shè)置延遲加載的功能模塊
- 創(chuàng)建功能模塊。
- 為功能模塊創(chuàng)建路由模塊。
- 配置路由。
使用延遲加載的好處
- 僅在用戶請求時加載應(yīng)用程序的其他功能部分。
- 節(jié)約了那些僅訪問應(yīng)用程序基本(優(yōu)先級高的)功能的用戶時間。
- 在不增加初始加載包情況下,能夠擴(kuò)展目標(biāo)應(yīng)用的各種功能。
7. Polyfill
雖然Angular是被構(gòu)建在最新的Web平臺標(biāo)準(zhǔn)之上,但是它無法全面地支持各種類型的新式瀏覽器。Polyfill則通過各種腳本,來滿足用戶對于不同瀏覽器的需求。用戶可以輕松地編寫出各種類型的JavaScript代碼,而無需擔(dān)心瀏覽器的兼容性與支持問題。
保持最新狀態(tài)
如今,開發(fā)人員已經(jīng)可以在Angular上使用諸如:Dart、Typescript或ECMAScript 5等多種編程語言了。眾所周知,Angular 8即將被發(fā)布,而每個新版本的軟件都帶有許多針對舊版本的重新評估與改進(jìn)。作為新版本的Angular,它的主包大小會減少約49.78%,運(yùn)行的速度會更快,加載的時間也會更短。除了許多額外增加的功能之外,它還能提供更高效的遷移服務(wù)。因此,我們應(yīng)當(dāng)盡可能地采用新版本的框架,以保證Web應(yīng)用的運(yùn)行效率與性能。
原文標(biāo)題:AngularJS Best Practices,作者:Rotan Sharma
【51CTO譯稿,合作站點(diǎn)轉(zhuǎn)載請注明原文譯者和出處為51CTO.com】





































