智匯華云:2019前端戰(zhàn)略規(guī)劃之物聯(lián)網(wǎng)IOT
物聯(lián)網(wǎng)通過智能感知、識別技術(shù)與普適計算等通信感知技術(shù),廣泛應(yīng)用于網(wǎng)絡(luò)的融合中,也因此被稱為繼計算機、互聯(lián)網(wǎng)之后世界信息產(chǎn)業(yè)發(fā)展的第三次浪潮。華云數(shù)據(jù)“智匯華云”專欄將為您奉上“2019前端戰(zhàn)略規(guī)劃”系列文章,本期將為您講解2019前端戰(zhàn)略規(guī)劃之物聯(lián)網(wǎng)IOT。
基礎(chǔ):物聯(lián)網(wǎng)的三個層級
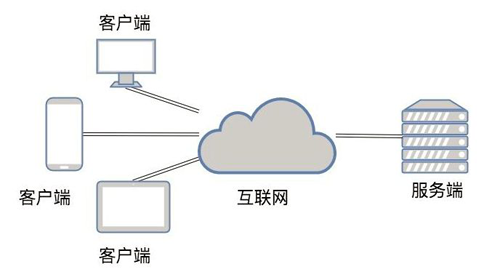
開始之前, 先讓我們簡單地介紹點物聯(lián)網(wǎng)的基礎(chǔ)知識。如果你有點Web開發(fā)經(jīng)驗的話,都知道下圖是CS架構(gòu):
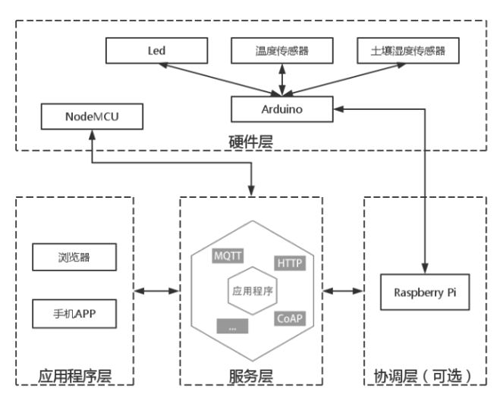
相比于一個物聯(lián)網(wǎng)系統(tǒng),無非就是多了一層硬件層以及可選的協(xié)調(diào)層。
這個硬件層決定了物聯(lián)網(wǎng)應(yīng)用比Web應(yīng)用更加復(fù)雜。對于大部分的Web應(yīng)用來說 ,客戶端都是手機、電腦、平板這些設(shè)備,都有著強大的處理能力,不需要考慮一些額外的因素。
對于物聯(lián)網(wǎng)應(yīng)用來說,我們需要考慮設(shè)備上的MCU的處理能力,根據(jù)其處理能力和使用環(huán)境使用不同的通信協(xié)議,如我們在一些設(shè)備上需要使用CoAP協(xié)議。在一些設(shè)備上不具備網(wǎng)絡(luò)功能,需要考慮借助于可以聯(lián)網(wǎng)的協(xié)助層,并且還需要使用一些短距離的無線傳輸協(xié)議,如低功耗藍牙、紅外、Zigbee等等。
JavaScript在物聯(lián)網(wǎng)領(lǐng)域的發(fā)展
兩年前,NodeJS已經(jīng)有了實現(xiàn)物聯(lián)網(wǎng)應(yīng)用的可能性。當時,已經(jīng)有了物聯(lián)網(wǎng)協(xié)議MQTT和CoAP協(xié)議的庫,由于當時缺乏一些大型應(yīng)用的開發(fā)經(jīng)典,所以做得并不是很好,但是已經(jīng)可以看到JavaScript在這方面的遠景。
一年多以前,Ionic還沒推出正式版的時候,但是這個框架真的很棒——它自帶了一系列的UI,還用NgCordova集成了Cordova的一系列插件。使用這個框架進行物聯(lián)網(wǎng)應(yīng)用開發(fā),還需要一些原生的插件,如BLE、MQTT。
后來我們不再需要編譯Node.js,就可以在ARM處理器上運行Node.js。并且我們已經(jīng)有Tessel、Espruino、Kinoma Create、Ruff這些可以直接運行JavaScript的開發(fā)板。三星還推出iot.js,可以讓更多的嵌入式設(shè)備可以使用JavaScript語言作為開發(fā)語言。
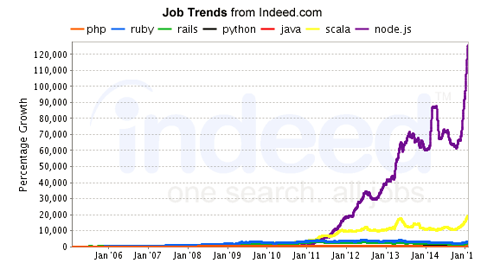
人們開始在硬件上使用JavaScript的原因有很多,如Web的開發(fā)人員是最多的、JavaScript很容易上手。
現(xiàn)在,這次我們在這三個層級上都可以使用JavaScript,只需要一種語言。
使用一種語言開發(fā)物聯(lián)網(wǎng)應(yīng)用:JavaScript
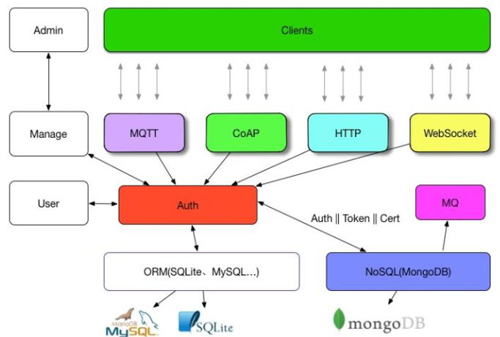
使用Node.js + Node-CoAP + MQTT.js + MongoDB + Express搭建了一個支持多協(xié)議的物聯(lián)網(wǎng):
不過,上圖是完善版的物聯(lián)網(wǎng),代碼自然是在GitHub上啦:Lan。作為服務(wù)端來說,Node.js的能力已經(jīng)是經(jīng)過驗證的。而在混合應(yīng)用上,仍然也可以經(jīng)受住考驗,混合應(yīng)用在手機上做個圖表是輕輕松松的事(只需要獲取數(shù)據(jù),然后顯示)。
Demo
樹莓派上是通過串口接收pm2.5傳感器數(shù)據(jù),通過IO來控制蜂鳴器和電機,通過MQTT與云服務(wù)器交互依賴。依賴wiring-pi、serialpor和MQTT這幾個庫。
- const COM = require(‘serialport’);
- const port = new COM(‘/dev/ttyAMAO’, { baudRate: 9600 });
- port.on(‘data’, function(data) {
- dataHandler(data);
- }
這個代碼非常簡單,只要把串口的庫拿進來和串口綁定,波特率兩邊匹配一致就行。然后port會有一個事件,有數(shù)據(jù)進來的時候進行數(shù)據(jù)處理。并且要考慮數(shù)據(jù)丟失的問題,現(xiàn)實中這個問題時有發(fā)生,可能做硬件的人深有體會。
- const wpi = require(‘wiring-pi’)
- const BUZZER = 7;
- wpi.setup(‘wpi’)
- wpi.pinMode(BUZZER, wpi.OUTPUT);
- wpi.digitalWrite(BUZZER, wpi.HIGH);
- wpi.digitalWrite(BUZZER, wpi.LOW);
- wpi.digitalRead(BUZZER);
上面的代碼通常是硬件開發(fā)者寫代碼的方式。先設(shè)置工作模式,然后進行數(shù)字的寫入和讀取。用js來寫設(shè)備端的代碼還是需要懂一些硬件,否則效率不會高。
- const mqtt = require(‘mqtt’)
- const client = mqtt.connect(‘mqtt://<ip:port>’);
- client.subscibe(‘/car’);
- client.on(‘message’, function(topic, message){
- if(topic === ’/car’) {
- MessageHandler(message.toString());
- }
- });
MQTT的部分只要把包引進來,把MQTT的代理地址和ip port之后,要知道小車的控制指令,只需注冊一下所有和小車相關(guān)的事件,如果有人發(fā)了指令給代理,代理就會自動轉(zhuǎn)發(fā)給你。
云服務(wù)器用的是ECS,多了一個公網(wǎng)IP更加方便。數(shù)據(jù)傳輸有MQTT。數(shù)據(jù)存儲可以根據(jù)數(shù)據(jù)的類型選擇不同的數(shù)據(jù)庫,比如mysql、mongoDB和redis。前端展現(xiàn)是express。主要依賴mosca、mysql、mongo、redis和express,根據(jù)不同類型選擇不同的數(shù)據(jù)庫進行存儲。
Tip
要做一個硬件產(chǎn)品,如果這是一個合格的產(chǎn)品,需要的周期很長。首先要去市場上選型,之后的采購周期要根據(jù)訂貨量大小決定。傳感器的供應(yīng)商并不多,要做比較的話需要采購過來并花費很多時間進行驗證測試,這個過程會很長。產(chǎn)品完成后還要評測認證檢測,反反復(fù)復(fù)又需要很久。整個過程就導(dǎo)致硬件的開發(fā)周期很長。
MagicLight是一個在亞馬遜上銷量很好的,用wifi控制的燈。但是我覺得這個燈有一個缺點,就是只能通過手機控制,無法使用墻面開關(guān)控制,這是用戶體驗的一個很大問題。如果要做到開關(guān)和手機都能控制,就要做一個聯(lián)動。
于是有人做了一個開關(guān),可以用手機控制同時也能保持物理結(jié)構(gòu)。但還要保持wifi部分工作的話,就需要有電流通過,要有一個回路。就是在燈即使關(guān)閉的時候仍然有電流可通過,wifi的控制電路才能通過,這就是單火線開關(guān)的問題,目前還無法解決。
做物聯(lián)網(wǎng)應(yīng)用還有很重要的一點就是要滿足用戶的需求,無論是解決體驗問題還是帶來一些收益,解決行業(yè)內(nèi)的痛點才是有意義的。