改進(jìn)用戶界面與體驗(yàn)的21種JavaScript和CSS庫
譯文【51CTO.com快譯】當(dāng)自己的網(wǎng)站應(yīng)用流暢運(yùn)行之后,下一步您就需要讓它看起來更美觀生動。本文列舉了21種實(shí)用的JavaScript和CSS庫,可幫助您實(shí)現(xiàn)更加酷炫的效果。
1. Algolia
如果您想在自己的網(wǎng)站上添加具有自動完成功能的表單,那么您肯定會用到這個庫。由于其精準(zhǔn)和快捷的特點(diǎn),我非常喜歡它帶有的地圖功能。這個庫能夠讓您在地址區(qū)域處添加地圖功能,以方面用戶搜索位置。
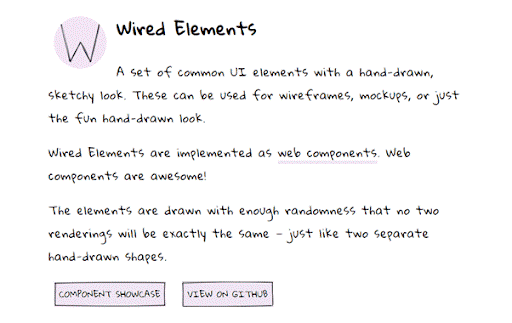
2.Wired Elements
假設(shè)有客戶要求您為他創(chuàng)建出一種看上去各個元素都像是手繪的頁面(如下圖所示),當(dāng)然并非是那種介于兩種元素之間的圖案,那么Wired Elements就能幫助您實(shí)現(xiàn)這個效果。這款JavaScript庫能夠幫助您設(shè)計(jì)出各種看上去酷似手繪效果的UI元素。
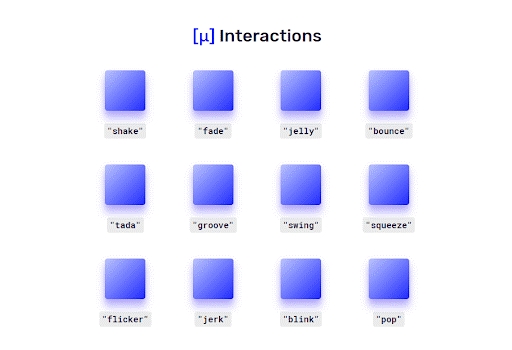
3. Micron.js
這是一種JavaScript庫,它能夠被用作實(shí)現(xiàn)CSS動畫效果。同時,它能夠幫助用戶實(shí)現(xiàn)在各種DOM元素上添加交互性的效果。因此,您可以通過僅調(diào)用一個簡單的“click”事件,來為對象添加有趣的動畫效果。
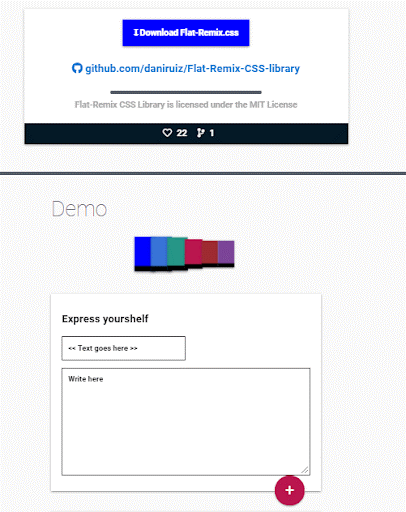
4.Flat-Remix.CSS
這款CSS庫持有麻省理工學(xué)院頒發(fā)的許可。它為廣大開發(fā)者提供了一套預(yù)設(shè)計(jì)好的元素集合,以實(shí)現(xiàn)更好、更快的Web開發(fā)。該庫中的各類元素都具有最新的用戶體驗(yàn)趨勢,即清晰的邊界和強(qiáng)烈的色差。具體請參考:https://www.lambdatest.com/blog/10-analytics-tools-optimizing-ux/。
5.React Spring
這是一款JavaScript + CSS的庫,它提供一套基于物理形態(tài)的轉(zhuǎn)換。在獨(dú)特的創(chuàng)意設(shè)計(jì)過程中,它通過各種動畫效果來激發(fā)開發(fā)者的創(chuàng)新。其內(nèi)置的JavaScript API提供了各種工具來創(chuàng)建復(fù)雜的動畫,這些往往是那些單靠使用CSS所無法實(shí)現(xiàn)的。
6. SimpleBar
如果您希望有一些自定義的滾動條,那么SimpleBar就是一種能夠助你一臂之力的高效JavaScript庫。它既簡單易用,又非常輕巧。同時,它不僅能夠支持縱向和橫向滾動條,也可以在所有主流的瀏覽器上運(yùn)行,且不會產(chǎn)生兼容性問題。
7.Apex Charts
如果您想創(chuàng)建一些外觀精美、像素流暢的SVG(可縮放矢量圖形,Scalable Vector Graphics)圖表的話,這款開源的JavaScript + CSS的庫就很適合您。您可以在各式各樣的條塊、餅圖、熱度圖和混合圖表中進(jìn)行選擇、定制、并得到相應(yīng)的互動響應(yīng)。
8. Anime.JS
一直以來,動畫效果是網(wǎng)站用來提升用戶體驗(yàn)的關(guān)鍵因素之一。如今,隨著Flash的使用頻率持續(xù)下降,人們把目光投向了JavaScript + CSS庫。Anime.JS以其靈活的特性,能夠?yàn)槟膽?yīng)用程序添加各類動畫效果和元素的變換。
9. Embetty
如果您想在不破壞隱私的前提下,在自己的網(wǎng)站中,顯示各種諸如視頻或tweets(推特)之類的外部流媒體內(nèi)容的話,那么Embetty就能為您提供此類解決方案。通過添加諸如embetty-video、或embetty-tweet的標(biāo)簽,以及相應(yīng)的類型,您可以輕松地添加各種預(yù)想的流媒體元素。
10.Hybrids
作為一款易用的JavaScript庫,Hybrids使用的是純函數(shù)和普通的對象。因此,您可以自行定義各種元素。同時,它還支持在不用刷新頁面的前提下,替換模塊,并更新各種自定義的元素。
11.Animate on Scroll
如果您希望自己的網(wǎng)站具有視差滾動(parallax scrolling)功能的話,那么這款JavaScript庫就能讓您的用戶在向下滾動時,看到簡約而有趣的動畫。在具體效果上,界面可以從指定的錨位置開始顯示褪色的效果,您可以通過營造這種用戶體驗(yàn),讓用戶“流連忘返”于此。
12. Bideo.JS
如今,許多人都喜歡有全屏幕播放的視頻,而非單純的靜態(tài)圖像作為背景。Bideo.js就是一款能讓您在響應(yīng)頁面的背景上全屏播放視頻的小巧型代碼庫。
13. chart.js
這是一款實(shí)用的JavaScript庫,它允許用戶將各種獨(dú)具匠心的圖表,添加到自己的網(wǎng)站上。通過它所提供的大量模板,您能夠以一種和諧的方式,去利用好網(wǎng)頁上的留白和其他各種元素。
14. Cleave.js
您是否考慮過:在您的網(wǎng)站上,當(dāng)用戶瀏覽到與生活閱歷相配的數(shù)字顯示時,會是多么的愉悅?例如,將一串電話號碼0204142277轉(zhuǎn)化為(020)414-2277的顯示形式。Cleave.js就能夠?qū)⑦@些簡單的概念,轉(zhuǎn)換成為個性化的用戶體驗(yàn)。
15.Smooth UI
這是一款開源的JavaScript庫,它是一些由React按照開發(fā)者的風(fēng)格創(chuàng)建的各種組件。它能夠幫助您基于現(xiàn)有的主題,定制化地設(shè)計(jì)出精美的Web應(yīng)用程序。
16. Curtains.js
這是一款輕量級的WebGL + JS庫,它主要被用于給網(wǎng)站上的媒體元素提供動畫效果。它能夠把網(wǎng)站上的圖像和視頻轉(zhuǎn)換成為3D紋理的界面,并使用著色器來進(jìn)行動畫效果的處理。雖然它比較易用,但是您仍需要具有過硬的HTML、CSS和JavaScript知識。
17. Math.js
該數(shù)學(xué)庫提供了諸如表達(dá)式分析器之類的各種函數(shù)。它能夠幫助開發(fā)者實(shí)現(xiàn)各種單位、分?jǐn)?shù)、矩陣、和其他關(guān)鍵數(shù)學(xué)函數(shù)。
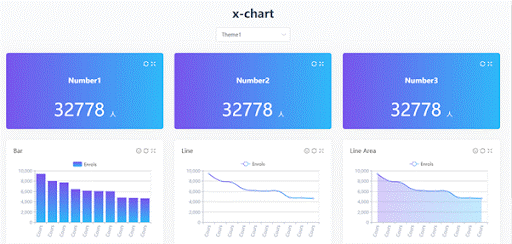
18. X-Chart
這款JavaScript庫能夠讓開發(fā)人員,創(chuàng)建一個通過拖動來調(diào)整大小的數(shù)據(jù)可視化系統(tǒng)。您可以使用它來設(shè)計(jì)精美的圖表,包括:餅圖、柱狀圖和圈狀圖等。
19.Box-shadows.css
Box-shadows帶有CSS3的最新功能(請?jiān)斠奾ttps://www.lambdatest.com/blog/top-18-free-css3-resources-to-build-fast-lightweight-websites/),因此它具有跨瀏覽器的兼容性。通過使用該庫,您只需在自己的網(wǎng)站上添加少量的代碼元素,便可輕松地實(shí)現(xiàn)各類框體的陰影效果。更令人興奮的是,您還可以添加當(dāng)鼠標(biāo)劃過時出現(xiàn)的陰影效果。
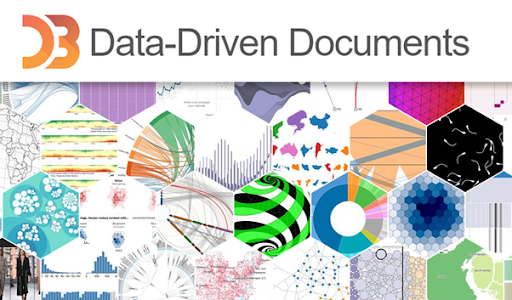
20.D3.js
如果您必須頻繁地處理數(shù)據(jù)的話,那么D3.js一定會成為您好幫手。通過CSS、HTML和SVG,它能夠?qū)㈧o態(tài)的數(shù)據(jù)內(nèi)容轉(zhuǎn)換為可視化的動態(tài)效果。
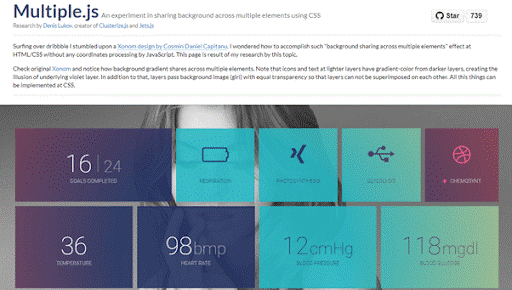
21. Multiple.js
它是另一種創(chuàng)建獨(dú)特視覺效果的解決方案。您可以使用該JavaScript庫,在自己的網(wǎng)站上共享各種背景圖像,進(jìn)而創(chuàng)造出屬于自己的視覺呈現(xiàn)效果。
原文標(biāo)題:Top 21 JavaScript and CSS Libraries for UI/UX,作者:Arnab Roy
【51CTO譯稿,合作站點(diǎn)轉(zhuǎn)載請注明原文譯者和出處為51CTO.com】