京東商城活動(dòng)頁(yè)面構(gòu)建系統(tǒng)——通天塔
一、背景
通天塔是京東商城內(nèi)部提供給運(yùn)營(yíng),用以快速搭建活動(dòng)頁(yè)面的平臺(tái),自2015年***版上線以來(lái),已歷經(jīng)多個(gè)618和雙十一的考驗(yàn)。通天塔的誕生是歷史的必然,當(dāng)業(yè)務(wù)發(fā)展到某一程度,有限的開發(fā)人力和冗長(zhǎng)的開發(fā)流程已無(wú)法滿足蓬勃發(fā)展的業(yè)務(wù)需求,而這對(duì)電商企業(yè)來(lái)說(shuō)尤為明顯,根據(jù)部分?jǐn)?shù)據(jù)統(tǒng)計(jì),2017年11月JD APP內(nèi)的日均活動(dòng)在線量達(dá)4000多,雙十一期間日均活動(dòng)量達(dá)到5000~6000,如果完全依靠傳統(tǒng)的開發(fā)模式,唯有通過(guò)加班來(lái)解決。
接下來(lái),我們一起來(lái)看看,JD商城體系對(duì)于活動(dòng)搭建平臺(tái)的訴求是什么?
二、起點(diǎn)和方向
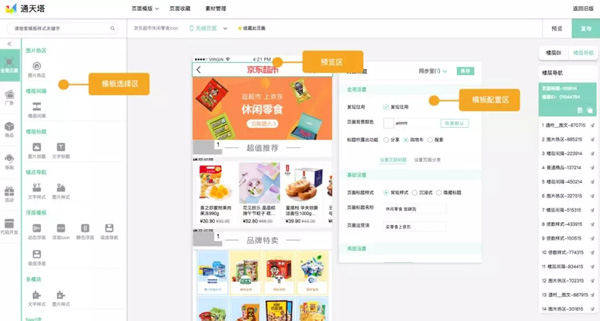
我們從產(chǎn)品和交互的角度概括的來(lái)看下平臺(tái)的設(shè)計(jì):
- 從產(chǎn)品角度,它的目標(biāo)用戶是各個(gè)事業(yè)部的運(yùn)營(yíng),其中也包括事業(yè)部中具有開發(fā)能力的前端。搭建頁(yè)面的操作應(yīng)該是“傻瓜式”的,即不用懂任何技術(shù)相關(guān)的知識(shí)就能完成一個(gè)頁(yè)面的搭建,同時(shí)我們又不能把系統(tǒng)做的過(guò)于封閉,系統(tǒng)仍需開放出一定的入口去支持?jǐn)U展的功能實(shí)現(xiàn)。
- 從交互角度上看,提供一個(gè)可視化的頁(yè)面編輯平臺(tái)是目前比較理想的方案。因?yàn)槟繕?biāo)用戶大部分是沒(méi)有編程基礎(chǔ)的運(yùn)營(yíng),所以整個(gè)界面的核心操作就是拖拉和填表,系統(tǒng)底層封裝和實(shí)現(xiàn)了模板的拼裝和渲染,數(shù)據(jù)分發(fā)和功能邏輯等,對(duì)使用者來(lái)說(shuō),整個(gè)系統(tǒng)是一個(gè)黑盒,用戶和系統(tǒng)之間的橋梁就是可視化的操作界面。這種模式的優(yōu)勢(shì)就是保證了系統(tǒng)是穩(wěn)定且可控的,所有的系統(tǒng)模版都是經(jīng)過(guò)嚴(yán)格測(cè)試的。
之前有提到過(guò)系統(tǒng)不能是封閉的,因?yàn)檫\(yùn)營(yíng)會(huì)時(shí)不時(shí)的提出一些個(gè)性化的需求,小到某些樣式的更改,大到新功能的實(shí)現(xiàn)。一方面部門的開發(fā)人力有限,另一方面不是所有的需求都要做進(jìn)系統(tǒng)內(nèi)部。
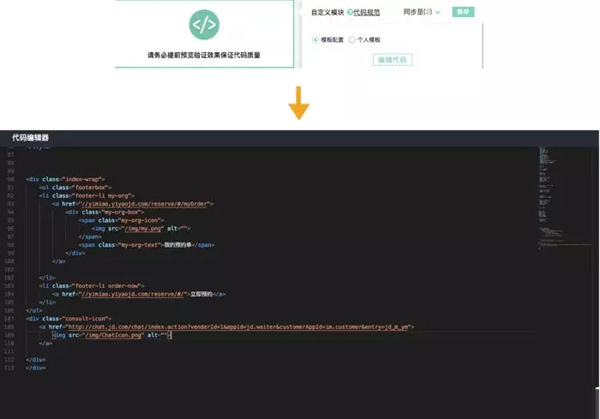
為了滿足這類的需求,系統(tǒng)內(nèi)要開放出一定的入口,從可視化界面的角度,目前主要是通過(guò)自定義模板的方式來(lái)實(shí)現(xiàn)。因?yàn)槟承┮蛩?技術(shù)棧不統(tǒng)一,外包項(xiàng)目等),我們向編程人員提供了富裕的自由度,我們沒(méi)有限制技術(shù)棧的使用,也沒(méi)有標(biāo)準(zhǔn)化的接口,系統(tǒng)只負(fù)責(zé)加載用戶編寫的模塊。當(dāng)然這種自由度,會(huì)帶來(lái)一定的風(fēng)險(xiǎn),據(jù)以往使用情況來(lái)看,頁(yè)面出問(wèn)題絕大部分的原因是因?yàn)樽远x代碼導(dǎo)致的。
通天塔是一個(gè)頁(yè)面搭建平臺(tái),同時(shí)也是一個(gè)活動(dòng)發(fā)布平臺(tái),用戶可以便捷地點(diǎn)擊發(fā)布按鈕更新頁(yè)面,那么如何保證頁(yè)面上線后的質(zhì)量和可靠性是需要考慮的問(wèn)題,包括降低自定義代碼導(dǎo)致的錯(cuò)誤。
質(zhì)量包括頁(yè)面的內(nèi)容是否完整,樣式是否正常,數(shù)據(jù)是否有效等,而可靠性包括頁(yè)面不能有白屏,鏈接是否有效,點(diǎn)擊位是否符合預(yù)期等。這里面涉及的細(xì)節(jié)非常多,解決方案概括下來(lái)可以歸納以下幾點(diǎn):
- 保存、發(fā)布前檢驗(yàn)配置信息是否完整、有效(鏈接地址是否可達(dá),優(yōu)惠券id是否可用等)
- 提供真實(shí)的預(yù)覽頁(yè)面供用戶檢查
- 數(shù)據(jù)不完整導(dǎo)致樣式受影響時(shí),會(huì)過(guò)濾相應(yīng)的樓層
- 靜態(tài)降級(jí)H5頁(yè)用作兜底頁(yè)面
- 頁(yè)面測(cè)速平臺(tái),異常監(jiān)控平臺(tái)提供質(zhì)量服務(wù)
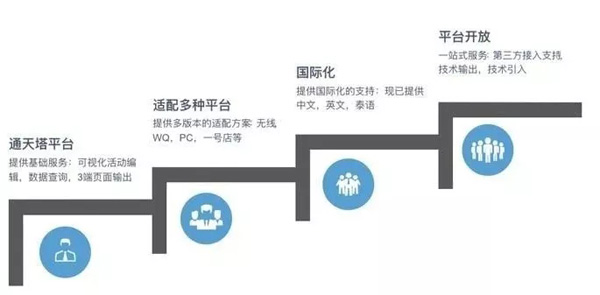
縱觀整個(gè)平臺(tái)的藍(lán)圖,實(shí)現(xiàn)開放化是平臺(tái)的最終目標(biāo)。需要開放些什么,怎么開放是我們一直以來(lái)思考的問(wèn)題。目前,我們正在做的是將模板依賴的數(shù)據(jù)可配置化,第三方數(shù)據(jù)服務(wù)的注冊(cè)與接入,制定DSL統(tǒng)一模板定義,封裝基礎(chǔ)組件和基礎(chǔ)服務(wù)可供調(diào)用,以及JD React的深度集成等。
三、技術(shù)詳解
1. 技術(shù)選型
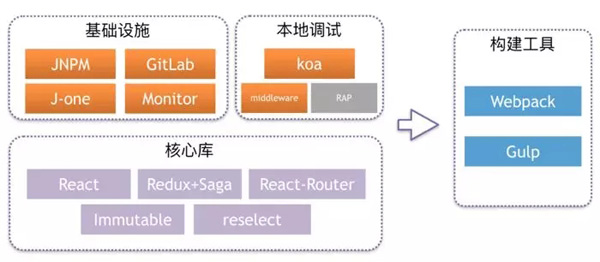
可視化的技術(shù)選型算中規(guī)中矩,用了React相關(guān)的全家桶。選用React,一方面是看好社區(qū)的發(fā)展,一方面也為了能與JD React進(jìn)行深度集成。
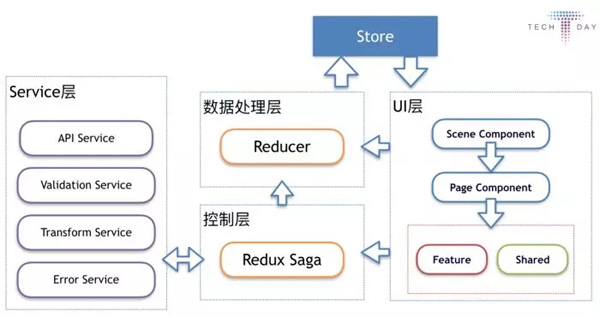
從層次上講,整個(gè)系統(tǒng)劃分為Store、UI層、數(shù)據(jù)處理層、控制層、Service層。UI層是比較輕量的,理想的UI層只需負(fù)責(zé)界面的顯示,而大部分的業(yè)務(wù)邏輯我們剝離到了Service層,其中控制層主要負(fù)責(zé)邏輯的流程控制。
雖然編寫代碼的時(shí)候會(huì)比較繞,但整個(gè)項(xiàng)目的結(jié)構(gòu)會(huì)變得非常清晰,對(duì)功能進(jìn)行擴(kuò)展的時(shí)候也非常方便。(備注:圖片源自我在京東Tech Day分享的通天塔平臺(tái)重構(gòu)之思考與架構(gòu)設(shè)計(jì),完整版PPT請(qǐng)戳閱讀原文)
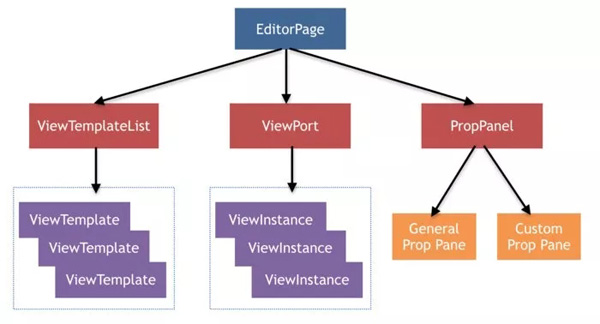
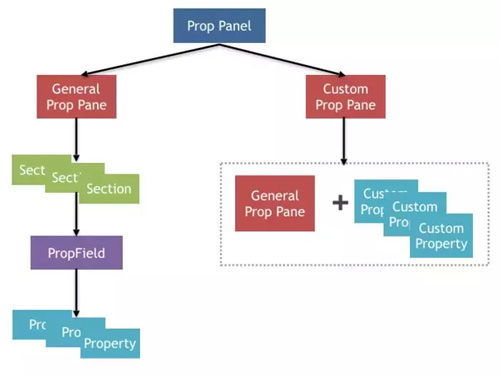
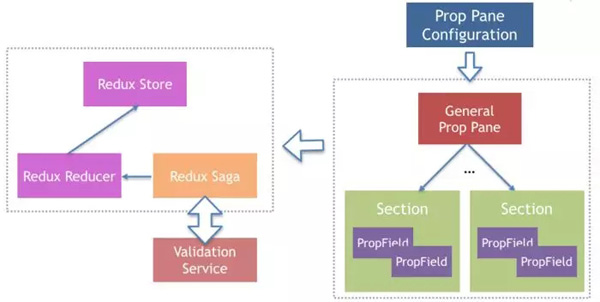
2. 組件結(jié)構(gòu)
整體的結(jié)構(gòu)還是比較簡(jiǎn)單的,對(duì)于配置面板,我們劃分成通用面板和自定義面板。稍后我們可以看到,對(duì)于簡(jiǎn)單的配置信息是可以轉(zhuǎn)化成配置表的形式,配置表的好處是可以通過(guò)接口下發(fā),與系統(tǒng)是解耦的。
通用面板負(fù)責(zé)解析這份配置表,而自定義面板處理復(fù)雜業(yè)務(wù),實(shí)際使用的時(shí)候,我們?cè)谧远x面板中也會(huì)復(fù)用通用面板的能力。
3. 模版定義
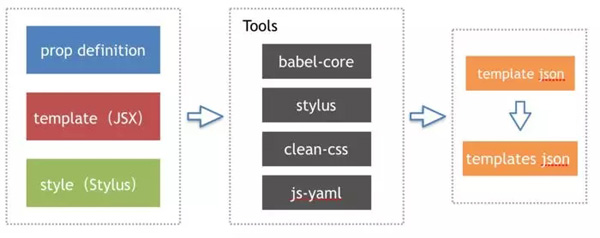
可視化平臺(tái)的基本單位是模板,模板又涉及三個(gè)維度:布局,樣式和數(shù)據(jù)。在可視化層,我們把這三個(gè)維度定義成了三份描述文件:
這三份文件最終會(huì)被編譯成一個(gè)描述模板的json對(duì)象,并隨接口下發(fā):
需要說(shuō)明的是可視化所用的模板和樣式與生成端M頁(yè)所用的模板和樣式,不是同一套,目前還是由兩個(gè)團(tuán)隊(duì)分別去開發(fā)和維護(hù)的。目前我們正計(jì)劃整合一套模板組件,每個(gè)組件內(nèi)部維護(hù)2個(gè)狀態(tài)(預(yù)覽態(tài)和真實(shí)態(tài))。預(yù)覽態(tài)用于配置時(shí)展示的界面,它不需要事件綁定和復(fù)雜的交互,而真實(shí)態(tài)則對(duì)應(yīng)線上環(huán)境。
現(xiàn)在我們來(lái)看下模板的三個(gè)維度在可視化中是如何處理的:
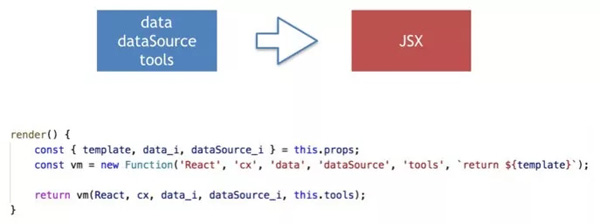
(1) 布局
布局需要考慮的是與數(shù)據(jù)的綁定,預(yù)覽區(qū)對(duì)于用戶的輸入需要有反饋,比如更改了一個(gè)標(biāo)題顏色,預(yù)覽區(qū)是要能夠體現(xiàn)出顏色的變化,這種交互對(duì)用戶來(lái)說(shuō)是友好的。
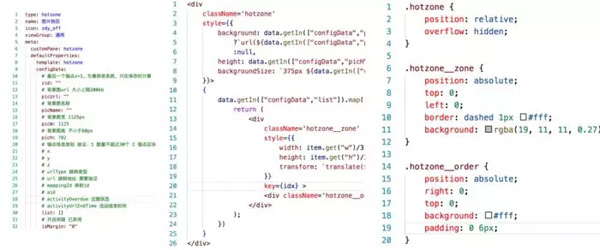
我們?cè)O(shè)定預(yù)覽區(qū)的模板是獨(dú)立且無(wú)交互的,從實(shí)現(xiàn)方案來(lái)說(shuō)選擇有很多,考慮開發(fā)簡(jiǎn)單,且與React融合度好,我們選擇用JSX來(lái)寫布局。性能上,我們?cè)诎b組件(viewInstance)中,判斷了數(shù)據(jù)是否變化,減少了不必要的更新操作。
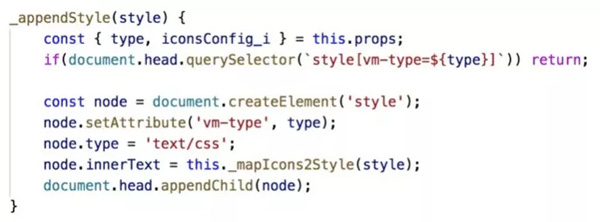
(2) 樣式
樣式的處理比較簡(jiǎn)單,這里就直接貼代碼了。
(3) 數(shù)據(jù)
數(shù)據(jù)是可視化平臺(tái)的核心,數(shù)據(jù)層面要考慮的問(wèn)題主要有以下幾點(diǎn):
- 配置面板與模板數(shù)據(jù)之間的關(guān)系是什么?
- 數(shù)據(jù)更新如果實(shí)現(xiàn)?
- 數(shù)據(jù)驗(yàn)證如何實(shí)現(xiàn)?
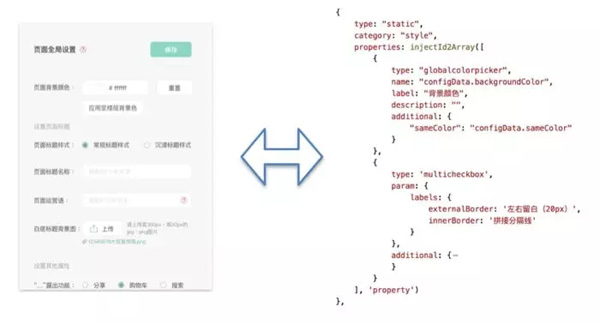
以往的配置面板都是依靠人力去開發(fā)的,即使有健全的組件庫(kù)支持,也需要花精力去組裝和調(diào)試。我們可以站在更高的層次,把共性的東西抽象出來(lái),比如表單組件與數(shù)據(jù)的綁定關(guān)系,數(shù)據(jù)更新的邏輯,驗(yàn)證的邏輯等等,最終的產(chǎn)物就是一份配置描述文件(下右圖)。
有了配置文件,我們還需要一個(gè)解析器去實(shí)現(xiàn)表單項(xiàng)的生成,這個(gè)解析器就是上文中提到的通用面板。
整個(gè)數(shù)據(jù)的更新和驗(yàn)證也是自動(dòng)完成的:
四、結(jié)論與展望
要真正做好這個(gè)系統(tǒng)不易,從系統(tǒng)上線以來(lái),已歷經(jīng)一次大的技術(shù)改版,本文介紹的是改版之后的內(nèi)容。通過(guò)改版,我們解決了一部分的問(wèn)題,為未來(lái)的發(fā)展鋪平了道路,但距離期望還有段距離,這里我列舉出未來(lái)的規(guī)劃方向以供參考:
- 復(fù)用模板組件,在組件內(nèi)部實(shí)現(xiàn)預(yù)覽態(tài)與真實(shí)態(tài)的切換。
- 模板與可視化系統(tǒng)的解耦
- 建立模板市場(chǎng)
- 依賴jdReact實(shí)現(xiàn)一份代碼多端復(fù)用
田盛:目前就職于京東,主要從事京東商城運(yùn)營(yíng)活動(dòng)搭建平臺(tái)(通天塔)可視化配置層的架構(gòu)設(shè)計(jì)與開發(fā)工作。熟悉前端多種開發(fā)框架,對(duì)大型軟件及平臺(tái)的設(shè)計(jì)和開發(fā)之道有一定的認(rèn)識(shí),在Web開發(fā),架構(gòu)優(yōu)化,工程質(zhì)量及可持續(xù)建設(shè)有較豐富的實(shí)戰(zhàn)經(jīng)驗(yàn)。目前主要致力于平臺(tái)的優(yōu)化及新技術(shù)的探索運(yùn)用等工作。
【本文來(lái)自51CTO專欄作者張開濤的微信公眾號(hào)(開濤的博客),公眾號(hào)id: kaitao-1234567】