為什么要開啟gZip
我們給某人發送郵件時,我們在傳輸之前把自己的文件壓縮一下,接收方收到文件后再去解壓獲取文件。這中操作對于我們來說都已經司空見慣。我們壓縮文件的目的就是為了把傳輸文件的體積減小,加快傳輸速度。我們在 http 傳輸中開啟 gZip 的目的也是如此,但是一般文章介紹 gZip 時候總是結合一些服務端配置(nginx)或者構建工具插件(webpack)來說,列出一大堆配置讓人看的云里霧里,以至于到最后還沒搞懂 為什么用,怎么用 這些問題。
http 與 gZip
我們下面去探討一下這些問題
gZip 文件怎么通訊
我們傳輸壓縮文件給別人時候一般都帶著后綴名 .rar, .zip之類,對方在拿到文件后根據相應的后綴名選擇不同的解壓方式然后去解壓文件。我們在 http 傳輸時候解壓文件的這個角色的扮演者就是我們使用的瀏覽器,但是瀏覽器怎么分辨這個文件是什么格式,應該用什么格式去解壓呢?
在 http/1.0 協議中關于服務端發送的數據可以配置一個 Content-Encoding 字段,這個字段用于說明數據的壓縮方法
- Content-Encoding: gzip
- Content-Encoding: compress
- Content-Encoding: deflate
客戶端在接受到返回的數據后去檢查對應字段的信息,然后根據對應的格式去做相應的解碼。客戶端在請求時,可以用 Accept-Encoding 字段說明自己接受哪些壓縮方法。
- Accept-Encoding: gzip, deflate
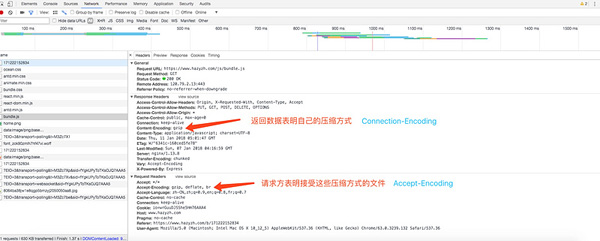
我們在瀏覽器的控制臺中可以看到請求的相關信息
兼容性
提到瀏覽器作為一個前端就不由自主的會想一個問題,會不會有瀏覽器不支持呢。HTTP/1.0 是1996年5月發布的。好消息是基本不用考慮兼容性的問題,幾乎所有瀏覽器都支持它。值得一提的是 ie6的早起版本中存在一個會破壞 gZip的錯誤,后面 ie6本身在 WinXP SP2 中修復了這個問題,而且用這個版本的用戶數量也很少。
誰去壓縮文件
這件事看起來貌似只能服務端來做,我們在網上看到最多的也是諸如 nginx 開啟 gZip 配置之類的文章,但是現在前端流行 spa 應用, 用 react, vue 之類的框架時候總伴隨這一套自己的腳手架,一般用 webpack 作為打包工具,其中可以配置插件 如compression-webpack-plugin 可以讓我們把生成文件進行 gZip 等壓縮并生成對應的壓縮文件,而我們應用在構架時候有可能也會在服務區和前端文件中放置一層 node 應用來進行接口鑒權和文件轉發。nodejs中我們熟悉的express 框架中也有一個compression 中間件,可以開啟gZip,一時間看的人眼花繚亂,到底應該用誰怎么用呢?
服務端響應請求時候壓縮
其實 nginx 壓縮和 node 框架中用中間件去壓縮都是一樣的,當我們點擊網頁發送一個請求時候,我們的服務端會找到對應的文件,然后對文件進行壓縮返回壓縮后的內容【當然可以利用緩存減少壓縮次數】,并配置好我們上面提到的 Content-Encoding 信息。對于一些應用在構架時候并沒有上游代理層,比如服務端就一層 node 就可以直接用自己本身的壓縮插件對文件進行壓縮,如果上游配有有 nginx 轉發處理層,最好交給 nginx 來處理這些,因為它們有專門為此構建的內容,可以更好的利用緩存并減小開銷(很多使用c語言編寫的)。
我們看一些 nginx 中開啟 gZip 壓縮的一部分配置
- # 開啟gzip
- gzip on;
- # 啟用gzip壓縮的最小文件,小于設置值的文件將不會壓縮
- gzip_min_length 1k;
- # gzip 壓縮級別,1-10,數字越大壓縮的越好,也越占用CPU時間,后面會有詳細說明
- gzip_comp_level 2;
- # 進行壓縮的文件類型。javascript有多種形式。其中的值可以在 mime.types 文件中找到。
- gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript;
應用構建時候壓縮
既然服務端都可以做了為什么 webpack 在打包前端應用時候還有這樣一個壓縮插件呢,我們可以在上面 nginx 配置中看到 gzip_comp_level 2 這個配置項,上面也有注釋寫道 1-10 數字越大壓縮效果越好,但是會耗費更多的CPU和時間,我們壓縮文件除了減少文件體積大小外,也是為了減少傳輸時間,如果我們把壓縮等級配置的很高,每次請求服務端都要壓縮很久才回返回信息回來,不僅服務器開銷會增大很多,請求方也會等的不耐煩。但是現在的 spa 應用既然文件都是打包生成的,那如果我們在打包時候就直接生成高壓縮等級的文件,作為靜態資源放在服務器上,接收到請求后直接把壓縮的文件內容返回回去會怎么樣呢?
webpack 的 compression-webpack-plugin 就是做這個事情的,配置起來也很簡單只需要在裝置中加入對應插件,簡單配置如下
- const CompressionWebpackPlugin = require('compression-webpack-plugin');
- webpackConfig.plugins.push(
- new CompressionWebpackPlugin({
- asset: '[path].gz[query]',
- algorithm: 'gzip',
- test: new RegExp('\\.(js|css)$'),
- threshold: 10240,
- minRatio: 0.8
- })
- )
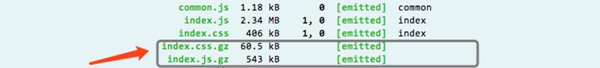
webpack 打包完成后生成打包文件外還會額外生成 .gz 后綴的壓縮文件
那么這個插件的壓縮等級是多少呢,我們可以在源碼中看到默認的 level 是 9
- ...
- const zlib = require('zlib');
- this.options.algorithm = zlib[this.options.algorithm];
- ...
- this.options.compressionOptions = {
- level: options.level || 9,
- flush: options.flush
- ...
- }
可以看到壓縮使用的是 zlib 庫,而 zlib 分級來說,默認是 6 ,最高的級別就是9 Best compression (also zlib.Z_BEST_COMPRESSION),因為我們只有在上線項目時候才回去打包構建一次,所以我們在構建時候使用最高級的壓縮方式壓縮多耗費一些時間對我們來說根本沒任何損耗,而我們在服務器上也不用再去壓縮文件,只需要找到相應已經壓縮過的文件直接返回就可以了。
服務端怎么找到這些文件
在應用層面解決這個問題還是比較簡單的,比如上述壓縮文件會產生index.css, index.js的壓縮文件,在服務端簡單處理可以判斷這兩個請求然后給予相對應的壓縮文件。以 node 的 express 為例
- ...
- app.get(['/index.js','/index.css'], function (req, res, next) {
- req.url = req.url + '.gz'
- res.set('Content-Encoding', 'gzip')
- res.setHeader("Content-Type", generateType(req.path)) // 這里要根據請求文件設置content-type
- next()
- })
上面我們可以給請求返回 gZip 壓縮后的數據了,當然上面的局限性太強也不可取,但是對于處理這個方面需求也已經有很多庫存在,express 有 express-static-gzip 插件 koa 的 koa-static 則默認自帶對 gZip 文件的檢測,基本原理就是對請求先檢測 .gz后綴的文件是否存在,再去根據結果返回不同的內容。
哪些文件可以被 gZip 壓縮
gZip 可以壓縮所有的文件,但是這不代表我們要對所有文件進行壓縮,我們寫的代碼(css,js)之類的文件會有很好的壓縮效果,但是圖片之類文件則不會被 gzip 壓縮太多,因為它們已經內置了一些壓縮,一些文件(比如一些已經被壓縮的像.zip文件那種)再去壓縮可能會讓生成的文件體積更大一些。當然已經很小的文件也沒有去壓縮的必要了。
實踐
能開啟 gZip 肯定是要開啟的,具體使用在請求時候實時壓縮還是在構建時候去生成壓縮文件,就要看自己具體業務情況。