HTTP 傳輸大文件的幾種方案
本文轉(zhuǎn)載自微信公眾號(hào)「全棧修仙之路」,作者阿寶哥。轉(zhuǎn)載本文請(qǐng)聯(lián)系全棧修仙之路公眾號(hào)。
在 JavaScript 中如何實(shí)現(xiàn)大文件并發(fā)上傳? 和 JavaScript 中如何實(shí)現(xiàn)大文件并行下載? 這兩篇文章中,阿寶哥介紹了如何利用 async-pool 這個(gè)庫(kù)來(lái)優(yōu)化傳輸大文件的功能。本文阿寶哥將為大家介紹一下 HTTP 傳輸大文件的幾種方案。不過(guò)在介紹具體的方案之前,我們先使用 Node.js 的 fs 模塊來(lái)生成一個(gè) “大” 文件。
- const fs = require("fs");
- const writeStream = fs.createWriteStream(__dirname + "/big-file.txt");
- for (let i = 0; i <= 1e5; i++) {
- writeStream.write(`${i} 我是阿寶哥,歡迎關(guān)注全棧修仙之路\n`, "utf8");
- }
- writeStream.end();
以上代碼成功運(yùn)行后,在當(dāng)前的執(zhí)行目錄下將會(huì)生成一個(gè)大小為 5.5 MB 的文本文件,該文件將作為以下方案的 “素材”。準(zhǔn)備工作完成之后,我們先來(lái)介紹第一種方案 —— 數(shù)據(jù)壓縮。
一、數(shù)據(jù)壓縮
當(dāng)使用 HTTP 進(jìn)行大文件傳輸時(shí),我們可以考慮對(duì)大文件進(jìn)行壓縮。通常瀏覽器在發(fā)送請(qǐng)求時(shí),都會(huì)攜帶 accept 和 accept-* 請(qǐng)求頭信息,用于告訴服務(wù)器當(dāng)前瀏覽器所支持的文件類型、支持的壓縮格式列表和支持的語(yǔ)言。
- accept: */*
- accept-encoding: gzip, deflate, br
- accept-language: zh-CN,zh;q=0.9
gzip 的壓縮率通常能夠超過(guò) 60%,而 br 算法是專門(mén)為 HTML 設(shè)計(jì)的,壓縮效率和性能比 gzip 還要好,能夠再提高 20% 的壓縮密度。
上述 HTTP 請(qǐng)求頭中的 Accept-Encoding 字段,用于將客戶端能夠理解的內(nèi)容編碼方式(通常是某種壓縮算法)告訴給服務(wù)端。通過(guò)內(nèi)容協(xié)商的方式,服務(wù)端會(huì)選擇一個(gè)客戶端所支持的方式,并通過(guò)響應(yīng)頭 Content-Encoding 來(lái)通知客戶端該選擇。
- cache-control: max-age=2592000
- content-encoding: gzip
- content-type: application/x-javascript
以上的響應(yīng)頭告訴瀏覽器返回的 JS 腳本,是經(jīng)過(guò) gzip 壓縮算法處理過(guò)的。不過(guò)需要注意的是,gzip 等壓縮算法通常只對(duì)文本文件有較好的壓縮率,而圖片、音視頻等多媒體文件數(shù)據(jù)本身就已經(jīng)是高度壓縮的,再用 gzip 進(jìn)行壓縮也不會(huì)有好的壓縮效果,甚至還可能會(huì)出現(xiàn)變大的情況。
了解完 Accept-Encoding 和 Content-Encoding 字段,我們來(lái)驗(yàn)證一下未開(kāi)啟 gzip 和開(kāi)啟 gzip 的效果。
1.1 未開(kāi)啟 gzip
- const fs = require("fs");
- const http = require("http");
- const util = require("util");
- const readFile = util.promisify(fs.readFile);
- const server = http.createServer(async (req, res) => {
- res.writeHead(200, {
- "Content-Type": "text/plain;charset=utf-8",
- });
- const buffer = await readFile(__dirname + "/big-file.txt");
- res.write(buffer);
- res.end();
- });
- server.listen(3000, () => {
- console.log("app starting at port 3000");
- });
1.2 開(kāi)啟 gzip
- const fs = require("fs");
- const zlib = require("zlib");
- const http = require("http");
- const util = require("util");
- const readFile = util.promisify(fs.readFile);
- const gzip = util.promisify(zlib.gzip);
- const server = http.createServer(async (req, res) => {
- res.writeHead(200, {
- "Content-Type": "text/plain;charset=utf-8",
- "Content-Encoding": "gzip"
- });
- const buffer = await readFile(__dirname + "/big-file.txt");
- const gzipData = await gzip(buffer);
- res.write(gzipData);
- res.end();
- });
- server.listen(3000, () => {
- console.log("app starting at port 3000");
- });
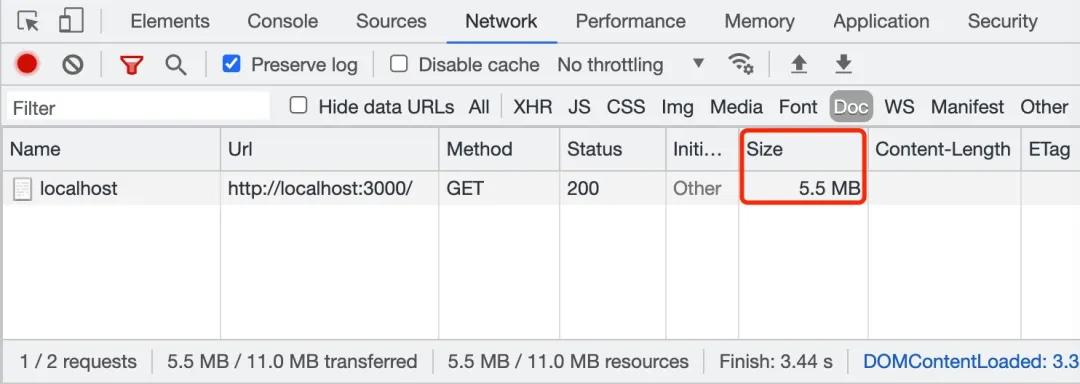
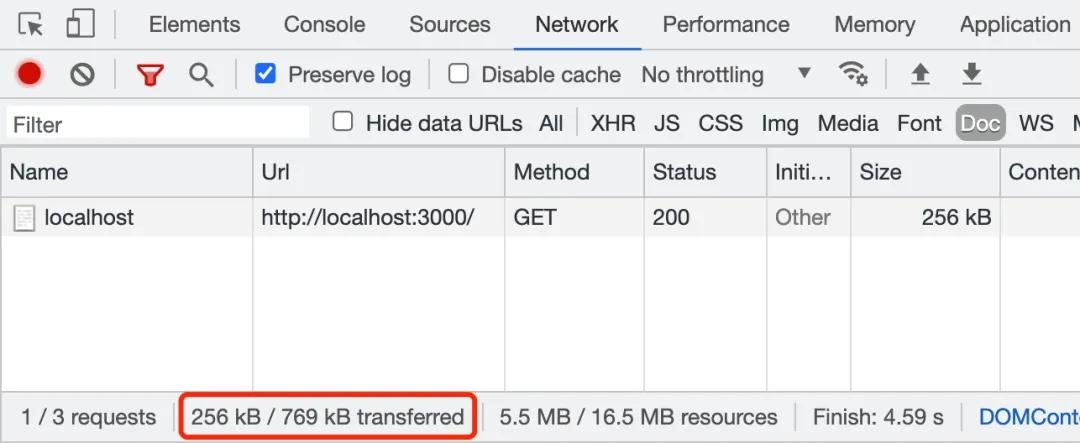
觀察上面兩張圖,我們可以直觀感受到當(dāng)傳輸 5.5 MB 的 big-file.txt 文件時(shí),若開(kāi)啟 gzip 壓縮后,文件被壓縮成 256 kB。這樣就大大加快了文件的傳輸。在實(shí)際工作場(chǎng)景中,我們可以使用 nginx 或 koa-static 來(lái)開(kāi)啟 gzip 壓縮功能。接下來(lái),我們來(lái)介紹另一個(gè)方案 —— 分塊傳輸編碼。
二、分塊傳輸編碼
分塊傳輸編碼主要應(yīng)用于如下場(chǎng)景,即要傳輸大量的數(shù)據(jù),但是在請(qǐng)求在沒(méi)有被處理完之前響應(yīng)的長(zhǎng)度是無(wú)法獲得的。例如,當(dāng)需要用從數(shù)據(jù)庫(kù)中查詢獲得的數(shù)據(jù)生成一個(gè)大的 HTML 表格的時(shí)候,或者需要傳輸大量的圖片的時(shí)候。
要使用分塊傳輸編碼,則需要在響應(yīng)頭配置 Transfer-Encoding 字段,并設(shè)置它的值為 chunked 或 gzip, chunked:
- Transfer-Encoding: chunked
- Transfer-Encoding: gzip, chunked
響應(yīng)頭 Transfer-Encoding 字段的值為 chunked,表示數(shù)據(jù)以一系列分塊的形式進(jìn)行發(fā)送。需要注意的是 Transfer-Encoding 和 Content-Length 這兩個(gè)字段是互斥的,也就是說(shuō)響應(yīng)報(bào)文中這兩個(gè)字段不能同時(shí)出現(xiàn)。下面我們來(lái)看一下分塊傳輸?shù)木幋a規(guī)則:
- 每個(gè)分塊包含分塊長(zhǎng)度和數(shù)據(jù)塊兩個(gè)部分;
- 分塊長(zhǎng)度使用 16 進(jìn)制數(shù)字表示,以 \r\n 結(jié)尾;
- 數(shù)據(jù)塊緊跟在分塊長(zhǎng)度后面,也使用 \r\n 結(jié)尾,但數(shù)據(jù)不包含 \r\n;
- 終止塊是一個(gè)常規(guī)的分塊,表示塊的結(jié)束。不同之處在于其長(zhǎng)度為 0,即 0\r\n\r\n。
了解完分塊傳輸編碼的相關(guān)知識(shí)后,阿寶哥將使用 big-file.txt 文件的前 100 行數(shù)據(jù)來(lái)演示分塊傳輸編碼是如何實(shí)現(xiàn)的。
2.1 數(shù)據(jù)分塊
- const buffer = fs.readFileSync(__dirname + "/big-file.txt");
- const lines = buffer.toString("utf-8").split("\n");
- const chunks = chunk(lines, 10);
- function chunk(arr, len) {
- let chunks = [],
- i = 0,
- n = arr.length;
- while (i < n) {
- chunks.push(arr.slice(i, (i += len)));
- }
- return chunks;
- }
2.2 分塊傳輸
- // http-chunk-server.js
- const fs = require("fs");
- const http = require("http");
- // 省略數(shù)據(jù)分塊代碼
- http
- .createServer(async function (req, res) {
- res.writeHead(200, {
- "Content-Type": "text/plain;charset=utf-8",
- "Transfer-Encoding": "chunked",
- "Access-Control-Allow-Origin": "*",
- });
- for (let index = 0; index < chunks.length; index++) {
- setTimeout(() => {
- let content = chunks[index].join("&");
- res.write(`${content.length.toString(16)}\r\n${content}\r\n`);
- }, index * 1000);
- }
- setTimeout(() => {
- res.end();
- }, chunks.length * 1000);
- })
- .listen(3000, () => {
- console.log("app starting at port 3000");
- });
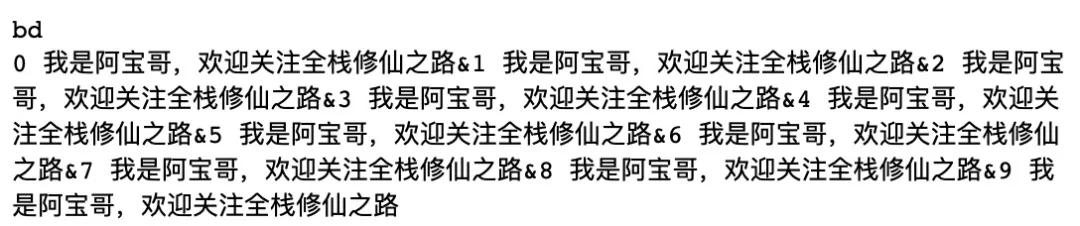
使用 node http-chunk-server.js 命令啟動(dòng)服務(wù)器之后,在瀏覽中訪問(wèn) http://localhost:3000/ 地址,你將看到以下輸出結(jié)果:
上圖是第 1 個(gè)數(shù)據(jù)塊返回的內(nèi)容,當(dāng)所有數(shù)據(jù)塊都傳輸完成之后,服務(wù)器會(huì)返回終止塊,即向客戶端發(fā)送 0\r\n\r\n。此外,對(duì)于返回的分塊數(shù)據(jù),我們也可以利用 fetch API 中的響應(yīng)對(duì)象,以流的形式來(lái)讀取已返回的數(shù)據(jù)塊,即通過(guò) response.body.getReader() 來(lái)創(chuàng)建讀取器,然后調(diào)用 reader.read() 方法來(lái)讀取數(shù)據(jù)。
2.3 流式傳輸
其實(shí)當(dāng)使用 Node.js 向客戶端返回大文件時(shí),我們最好使用流的形式來(lái)返回文件流,這樣能避免處理大文件時(shí),占用過(guò)多的內(nèi)存。具體實(shí)現(xiàn)方式如下所示:
- const fs = require("fs");
- const zlib = require("zlib");
- const http = require("http");
- http
- .createServer((req, res) => {
- res.writeHead(200, {
- "Content-Type": "text/plain;charset=utf-8",
- "Content-Encoding": "gzip",
- });
- fs.createReadStream(__dirname + "/big-file.txt")
- .setEncoding("utf-8")
- .pipe(zlib.createGzip())
- .pipe(res);
- })
- .listen(3000, () => {
- console.log("app starting at port 3000");
- });
當(dāng)使用流的形式來(lái)返回文件數(shù)據(jù)時(shí),HTTP 響應(yīng)頭 Transfer-Encoding 字段的值為 chunked,表示數(shù)據(jù)以一系列分塊的形式進(jìn)行發(fā)送。
- Connection: keep-alive
- Content-Encoding: gzip
- Content-Type: text/plain;charset=utf-8
- Date: Sun, 06 Jun 2021 01:02:09 GMT
- Transfer-Encoding: chunked
如果你對(duì) Node.js Stream 感興趣的話,可以閱讀阿寶哥 Github 上 semlinker/node-deep —— 深入學(xué)習(xí) Node.js Stream 基礎(chǔ)篇 這篇文章。
項(xiàng)目地址:https://github.com/semlinker/node-deep
三、范圍請(qǐng)求
HTTP 協(xié)議范圍請(qǐng)求允許服務(wù)器只發(fā)送 HTTP 消息的一部分到客戶端。范圍請(qǐng)求在傳送大的媒體文件,或者與文件下載的斷點(diǎn)續(xù)傳功能搭配使用時(shí)非常有用。如果在響應(yīng)中存在 Accept-Ranges 首部(并且它的值不為 “none”),那么表示該服務(wù)器支持范圍請(qǐng)求。
在一個(gè) Range 首部中,可以一次性請(qǐng)求多個(gè)部分,服務(wù)器會(huì)以 multipart 文件的形式將其返回。如果服務(wù)器返回的是范圍響應(yīng),需要使用 206 Partial Content 狀態(tài)碼。假如所請(qǐng)求的范圍不合法,那么服務(wù)器會(huì)返回 416 Range Not Satisfiable 狀態(tài)碼,表示客戶端錯(cuò)誤。服務(wù)器允許忽略 Range 首部,從而返回整個(gè)文件,狀態(tài)碼用 200 。
3.1 Range 語(yǔ)法
- Range: <unit>=<range-start>-
- Range: <unit>=<range-start>-<range-end>
- Range: <unit>=<range-start>-<range-end>, <range-start>-<range-end>
- Range: <unit>=<range-start>-<range-end>, <range-start>-<range-end>, <range-start>-<range-end>
- unit:范圍請(qǐng)求所采用的單位,通常是字節(jié)(bytes)。
:一個(gè)整數(shù),表示在特定單位下,范圍的起始值。 :一個(gè)整數(shù),表示在特定單位下,范圍的結(jié)束值。這個(gè)值是可選的,如果不存在,表示此范圍一直延伸到文檔結(jié)束。
了解完 Range 語(yǔ)法之后,我們來(lái)看一下實(shí)際的使用示例:
3.1.1 單一范圍
- $ curl http://i.imgur.com/z4d4kWk.jpg -i -H "Range: bytes=0-1023"
3.1.2 多重范圍
- $ curl http://www.example.com -i -H "Range: bytes=0-50, 100-150"
3.2 Range 請(qǐng)求示例
3.2.1 服務(wù)端代碼
- // http/range/koa-range-server.js
- const Koa = require("koa");
- const cors = require("@koa/cors");
- const serve = require("koa-static");
- const range = require('koa-range');
- const app = new Koa();
- // 注冊(cè)中間件
- app.use(cors()); // 注冊(cè)CORS中間件
- app.use(range); // 注冊(cè)范圍請(qǐng)求中間件
- app.use(serve(".")); // 注冊(cè)靜態(tài)資源中間件
- app.listen(3000, () => {
- console.log("app starting at port 3000");
- });
3.2.2 客戶端代碼
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>大文件范圍請(qǐng)求示例(阿寶哥)</title>
- </head>
- <body>
- <h3>大文件范圍請(qǐng)求示例(阿寶哥)</h3>
- <div id="msgList"></div>
- <script>
- const msgList = document.querySelector("#msgList");
- function getBinaryContent(url, start, end, responseType = "arraybuffer") {
- return new Promise((resolve, reject) => {
- try {
- let xhr = new XMLHttpRequest();
- xhr.open("GET", url, true);
- xhr.setRequestHeader("range", `bytes=${start}-${end}`);
- xhr.responseType = responseType;
- xhr.onload = function () {
- resolve(xhr.response);
- };
- xhr.send();
- } catch (err) {
- reject(new Error(err));
- }
- });
- }
- getBinaryContent(
- "http://localhost:3000/big-file.txt",
- 0, 100, "text"
- ).then((text) => {
- msgList.append(`${text}`);
- });
- </script>
- </body>
- </html>
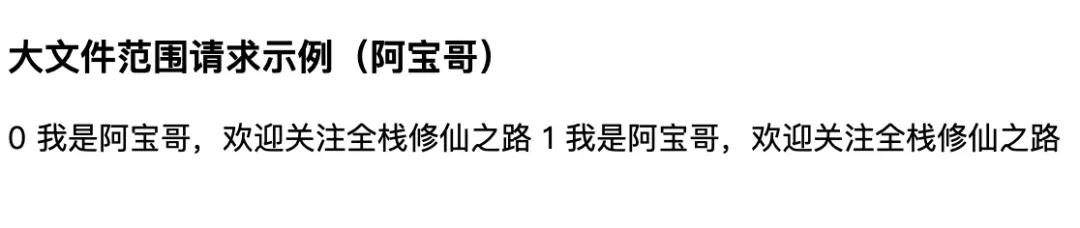
使用 node koa-range-server.js 命令啟動(dòng)服務(wù)器之后,在瀏覽中訪問(wèn) http://localhost:3000/index.html 地址,你將看到以下輸出結(jié)果:
該示例對(duì)應(yīng)的 HTTP 請(qǐng)求頭和響應(yīng)頭(只包含部分頭部信息)分別如下所示:
3.2.3 HTTP 請(qǐng)求頭
- GET /big-file.txt HTTP/1.1
- Host: localhost:3000
- Connection: keep-alive
- Referer: http://localhost:3000/index.html
- Accept-Encoding: identity
- Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,id;q=0.7
- Range: bytes=0-100
3.2.4 HTTP 響應(yīng)頭
- HTTP/1.1 206 Partial Content
- Vary: Origin
- Accept-Ranges: bytes
- Last-Modified: Sun, 06 Jun 2021 01:40:19 GMT
- Cache-Control: max-age=0
- Content-Type: text/plain; charset=utf-8
- Date: Sun, 06 Jun 2021 03:01:01 GMT
- Connection: keep-alive
- Content-Range: bytes 0-100/5243
- Content-Length: 101
關(guān)于范圍請(qǐng)求的相關(guān)內(nèi)容就介紹到這里,想了解它在實(shí)際工作中的應(yīng)用,可以繼續(xù)閱讀 JavaScript 中如何實(shí)現(xiàn)大文件并行下載? 這篇文章。
四、總結(jié)
本文阿寶哥介紹了 HTTP 傳輸大文件的 3 種方案,希望了解完這些知識(shí)后,對(duì)大家今后的工作能有一些幫助。在實(shí)際使用中,大家要注意 Transfer-Encoding 和 Content-Encoding 之間的區(qū)別。Transfer-Encoding 在傳輸后會(huì)被自動(dòng)解碼還原出原始數(shù)據(jù),而 Content-Encoding 則必須由應(yīng)用自行解碼。
五、參考資源
透視 HTTP 協(xié)議
MDN - HTTP 請(qǐng)求范圍
MDN - Accept-Encoding