一個前端程序員的一個月原生 Android 開發(fā)體驗
一個前端程序員的一個月原生 Android 開發(fā)體驗。自從我寫了 Android 應(yīng)用后,上知乎的時間變得更長了。
自從我寫了 Android 應(yīng)用后,上知乎的時間變得更長了。哦,不對,你理解錯了,我的意思是:編譯代碼、打包 APK、運行在設(shè)備上需要時間。可不像前端,一保存代碼,就自動刷新頁面。
是的,從上上周一開始,因為項目缺人的原因,作為一個有 Java 開發(fā)經(jīng)驗的大前端,我又又雙叕進(jìn)入了原生 Android 開發(fā)的世界。
這一個月下來,也算是有一些寫 XML 的心得吧——不對,寫 Java 代碼,看 Kotlin 代碼的心得。總的來說,Android 與前端的差異并不是非常大,在某些東西上,他們還是蠻相似的。怪不得像我這樣的程序員,會將 Android 開發(fā)也歸類到大前端上去。
如果你是一個前端程序員,想學(xué)習(xí)移動開發(fā);又或者是一個移動開發(fā),想接觸前端開發(fā);那么,本文可能就很適合你去了解兩者間的差異。
本文包含了以下的內(nèi)容:
- 編碼效率 vs 可維護(hù)度
- MVP vs MV :后天的 MV
- 靜態(tài)語言 vs 動態(tài)語言
- View 與 DOM
- 代碼調(diào)試
- 兼容性
(PS:受限于我只有短暫的經(jīng)驗,所以有些用詞可能沒有那么準(zhǔn)確。)
注 :這里的 前端應(yīng)用特指單頁面應(yīng)用 。
編碼效率 vs 可維護(hù)度
因為從運行效率上來說,原生應(yīng)用必須遠(yuǎn)遠(yuǎn)大于 WebView——畢竟 WebView 的背后還是原生應(yīng)用,直接等于中間多了一個層級。所以,在這里直接討論編碼效率。
從編碼效率上來說,還是前端快,快得不止一點點。
- 更快的預(yù)覽速度。
- 成熟的生態(tài)系統(tǒng)。
- 大量可用的 UI 框架及組件。
- 參考別家的實現(xiàn)。Web 前端是開放的世界,在今天來看,要實現(xiàn)的效果基本上已經(jīng)被實現(xiàn)過了,所以我們可以直接參考
- 富文本支持好
而考慮到 Android 和 iOS 是各自實現(xiàn)的,那么一個混合應(yīng)用的開發(fā)效率可能是遠(yuǎn)遠(yuǎn)大于 2 倍,而跨平臺應(yīng)用(如 React Native、Weex、NativeScript) 的開發(fā)效率會接近他們的 2 倍(原因是:集成某些功能時,需要原生代碼來實現(xiàn),這時工作量直接翻倍等同)。
從目前的維護(hù)程度上來說,還是 Java 的代碼相對維護(hù)。主要是前端領(lǐng)域的變化太快了,并且在軟件工程上的實踐不像 Java 是必需要求的,因此容易出現(xiàn)大量的遺留代碼。只是考慮到,Java 代碼的臃腫,還是改用 Kotlin 吧。
只需要按下: Command + Alt + Shift + K ,輕松當(dāng)爸爸。
MVP vs MV :后天的 MV
MVP,即 Model-View-Presenter,對應(yīng)于視圖層-數(shù)據(jù)層-展示層。
在 MVP 上來看,前端應(yīng)用與 Android 都并非天生的 MVP 架構(gòu)的。不過,兩者在對業(yè)務(wù)邏輯上的處理,但是沒有多少差異。***能體驗差異的,可能就是 JavaScript 的異步,以及 Java 的同步帶來的一些差別。
V*
采用了框架的前端應(yīng)用,則會因此而帶上 MV* 的加成。一旦選用上了某個框架,那么你只能按照其特有的模式,如 Vue 提供的核心是 MVVM 中的 VM,React 則只是 MVC 中的 View 層,則 Angular 則可能是 MVW(Model-View-Whatever)。在這種情況下,要在框架的基本之上變更,那么靈活性上可能沒有那么大。
而 Android 方面則是 MVP 架構(gòu),其主要依賴于 約定俗成 ,其中一個參考的規(guī)范就是 Google 官方的 android-architecture ,又或者是社區(qū)上推薦的 Clean Architecture。而無論是 Clean Architecture,還是 MVP,其都依賴于 約定 。一旦我們談及參考的時候,便意味著靈活性——可遵循,可不遵循。
在這種時候,Android 的 MVP 需要我們自己去創(chuàng)建 MVPView,創(chuàng)建 Presenter。
- public class MainActivity extends AppCompatActivity implements MainView {
- ...
- }
而整個 MainActivity 只是一個 View 層,真正的業(yè)務(wù)邏輯要交給 Presenter 來處理。簡單來說,就是你需要手動地創(chuàng)建四五個類,才能完成一個 Activity 的 Hello, world。
Model
與此同時,Android 默認(rèn)是要對 Model 進(jìn)行校驗和轉(zhuǎn)換的。因為取出 JSON 中的某個值,需要將 JSON 轉(zhuǎn)換為對象——可以直接使用 Retrofit 庫來轉(zhuǎn)換數(shù)據(jù),又或者用 GJSON 轉(zhuǎn)換成某種對象。算是與前端的一個大的區(qū)別,在前端世界里,這種事情是輕而易舉的,有***的 JSON.parse 。
在使用 JavaScript 編寫的時候,可以不對 Model 進(jìn)行校驗。不過,在 React 里會有 proptypes ,在 Angular 里可以用 TypeScript 來做相似的事。
與沒有對象校驗的前端相比,一旦出錯,根本不容易察覺。這一點,或者也是一個優(yōu)勢所在——當(dāng)你上架了新版本的 API 時,舊的應(yīng)用不會 NullPointerException。與此同時,在開發(fā)的時候,后臺 API 發(fā)生變化的時候,也會導(dǎo)致后續(xù)的一系列 bug。
靜態(tài)語言 vs 動態(tài)語言
自從我寫了 Android 應(yīng)用后,上知乎的時間變得更長了。
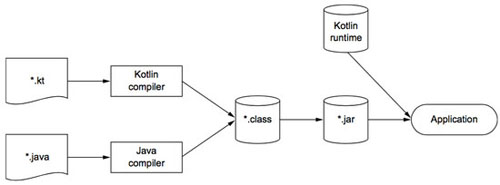
編譯與動態(tài)運行
當(dāng)我們編寫 Web 應(yīng)用的時候,只要一保存代碼,網(wǎng)頁就可以由 LiveReload 這樣的工具來幫我們自動刷新。于是,在諸如 React Native 這樣的跨平臺框架里,也有 Live Reload 這樣的特性。
而當(dāng)我開發(fā) Android 應(yīng)用的時候,每次我想試著在手機(jī)上查看效果的時候,得構(gòu)建、編譯代碼、安裝,大概得等上個兩三鐘才能運行在虛擬機(jī)或者真機(jī)上。
可事件往往不會這么順利,動不動會遇上個 NullPointerException ,然后應(yīng)用就 Crash 了。這個時候,就要去修復(fù)代碼中的問題,加個 blabla!=null ,然后編譯,繼續(xù) Crash。
怪不得 Android 的程序員喜歡上了 Kotlin,只要一個 view? 就能判斷是不是有值的事:
- override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?, savedInstanceState: Bundle?): View? {
- val view = inflater?.inflate(R.layout.fragment_home, container, false)
- val button: Button = view!!.findViewById(R.id.open_rn_button)
- button.setOnClickListener(this)
- return view
- }
可由于沒有經(jīng)驗,我經(jīng)常把 val 寫成了 var 。這就和那些習(xí)慣寫 alloc init 的 iOS 程序員,一夜間突然喜歡上了寫 ES6 一樣:
- let className = NSStringFromClass(MyClass)
- let classType = NSClassFromString(className) as? MyClass.Type
- if let type = classType {
- let my = type.init()
- }
哦,不對他們寫的是 Swift。
并且作為一個面向?qū)ο蟮恼Z言,Java 天生就意味著,大量的臃腫代碼。
- public int getId() {
- return id;
- }
- public void setId(int id) {
- this.id = id;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
大量的代碼,就意味著大量的 bug ,一定量的重復(fù)代碼,一下子又回到設(shè)計模式的天下。
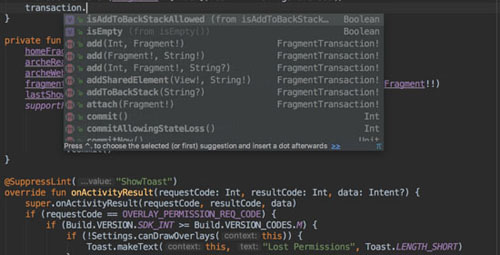
IDE 支持
好在,由于 Android Studio 有強(qiáng)大的、良好的 Intellij 支持。在 IDE 上對語言的支持,要比 JavaScript 的 第三方庫 支持友好得多:
要知道 WebStorm 或者 Intellj IDEA 專業(yè)版,它們在 JavaScript 第三方類的支持上就是坑。
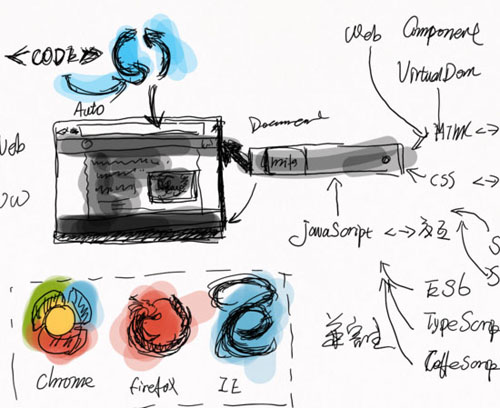
View 與 DOM
過去,前端在 DOM 操作上存在天然的問題,即在我們使用 $("*") 的時候,全局。當(dāng)然現(xiàn)今的框架,在這個問題上比較少,但是考慮到仍然可能會被誤用,或者注入。而 Android 則是局部頁面的。
樣式復(fù)用
前端使用 HTML + CSS 來編寫樣式,而安裝則只使用 XML 來切圖,這并不是一件容易的事。不像 CSS 可以通過 “繼承” 和 “覆寫” 的形式來實現(xiàn)樣式復(fù)用。Android 中也有類似于 JavaScript 生成 HTML 的方式,自定義模板。
當(dāng)我們使用 React 編寫組件的時候,可以傳遞對應(yīng)的屬性到組件中,這個屬性可以是函數(shù)、值、組件等等。
- MyComponent.propTypes = {
- optionalArray: PropTypes.array,
- optionalBool: PropTypes.bool,
- optionalFunc: PropTypes.func,
- optionalElement: PropTypes.element
- }
而在 Android 的布局上,這就不是一樣容易的事。為了復(fù)用樣式,需要抽取成 UI 組件,還只能是 UI 上的組件。只能實現(xiàn) HTML + CSS 上的復(fù)用。
HTML + CSS 在編寫 UI 的時候,有各種奇技淫巧,比如說樣式的優(yōu)先級,或者 important 。
雙向綁定
從原生的角度來看,前端的 document.getElementById() 與 Android 的 findViewById 并沒有多大的區(qū)別。而當(dāng)前端有了前端框架之后,就不一樣了。好在 Android 有 ButterKnife 這樣的 View 注入框架。
與此同時,Android 還自帶了雙向的 DataBinding,而原生的前端是沒有的。
只是前端有前端框架,在這一點也完全問題也不多。
布局調(diào)試
還好,已經(jīng)有寫 React Native 布局的一些經(jīng)驗,在寫起 Android 的布局,倒也還好——沒有那么坑。
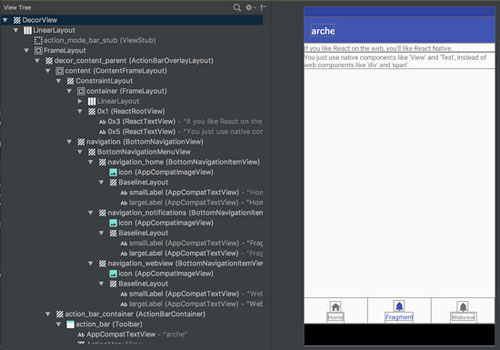
在布局調(diào)試上,還是前端用瀏覽器調(diào)式方便——還可以在瀏覽器實時修改 DOM 結(jié)構(gòu)。Android 也有這樣的工具,叫 Layout Inspector :
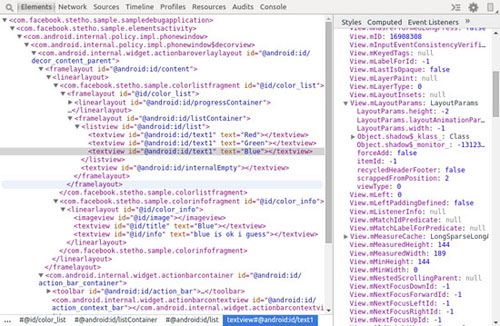
除此,還可以通過 Facebook 家的 stetho 做與 Web 相關(guān)的調(diào)試工作:
總的來說,還算是不錯的。就是這個結(jié)構(gòu),看上去和 React Native 怎么那么樣呢?
代碼調(diào)試
在代碼調(diào)試上來說,Java 底子厚,總的來說會比 JavaScript 好一些。
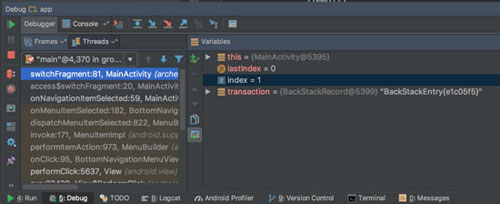
除此,記得我們在 Chrome 瀏覽器里可以打斷點,隨后在 Console 中做出一些計算。而得益于 Android Studio 背后的 JetBrain 的 Evaluating Expressions,可以實時計算表達(dá)式的值,Android 上的代碼調(diào)試也是很容易的。
而以我有限的 Objective-C 編程經(jīng)驗來說,XCode 也是可以做到的。
網(wǎng)絡(luò)調(diào)試
在 Chrome 瀏覽器里,自帶的 NetWorks 幾乎是***的。Android 方面也可以借助于 Stetho 來使用:
但是依賴上比較大,需要在頁面上注入,并且調(diào)試不了插件化的應(yīng)用。要調(diào)試網(wǎng)絡(luò)吧,還是 Charles 好用一些。
可是,萬一開發(fā)環(huán)境 HTTPS 了呢,不就更麻煩了。
兼容性
前端面臨的是調(diào)試不同的瀏覽器,又或者是兼容 IE。總的來說,問題都不大——不會面臨閃退的問題。即使出了點小問題,用戶可以先換個瀏覽器試試。而當(dāng)你的 Androdi 應(yīng)用在用戶的手機(jī)上閃退了,那么用戶只能換個 APP 了。
除此,Android 則是面臨碎片化的系統(tǒng),不同的版本,及不同的屏幕大小,總的來說,要對前端復(fù)雜得多。
結(jié)論
Android 在軟件工程上做得相當(dāng)優(yōu)秀,而前端則是在開發(fā)效率上占優(yōu)勢。
Web 開發(fā)大法好。