前端架構React、Angular與Vue的全面比較
譯文【51CTO.com快譯】對于任何應用開發型團隊來說,他們時常捫心自問的話題是:“我們應該選擇哪種前端(客戶端)開發技術呢?”目前,由于市面上有林林總總的JavaScript框架,它們分別適用于不同的技術實現場景,其自身的功能和界面友好程度也是參差不齊,因此您的應用開發團隊往往需要謹慎地做出自己的選擇。
本文將和您一起探究React、Angular和Vue三種前端架構的不同優劣勢,以及各自適用的使用場景。
什么是Angular?
Angular是Google提供的一種開源的前端Web應用程序框架。通過其模型-視圖-控制器(MVC)式的架構,開發人員能夠輕松地進行各種開發、維護和測試。它不但適用于構建具有高活躍性和交互性的Web應用場景,還廣受單頁面式應用程序(https://msdn.microsoft.com/en-us/magazine/dn463786.aspx)的歡迎。
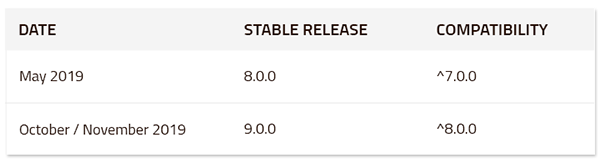
上圖是最新的Angular發布周期表。
什么是React?
由Facebook帶來的React是一個開源的JavaScript庫。它可以被用于構建交互式、有狀態、且可重用的用戶界面(UI)。而這些正是呈現具有高性能、且復雜的UI的基本功能要求。同時,它可以與虛擬化的文檔對象模型(DOM)協同使用,以提供高穩定性的Web應用程序。
上圖是React Native的英文釋義。
什么是Vue?
Vue是用于構建用戶界面的漸進式JavaScript框架。它自帶有各種可用于構建用戶界面的備選工具。通過與各種現代化的工具(https://vuejs.org/v2/guide/single-file-components.html)、以及軟件支持庫(https://github.com/vuejs/awesome-vue#components--libraries)的聯合使用,Vue能夠全面支持復雜的單頁面式應用程序。
受歡迎的程度
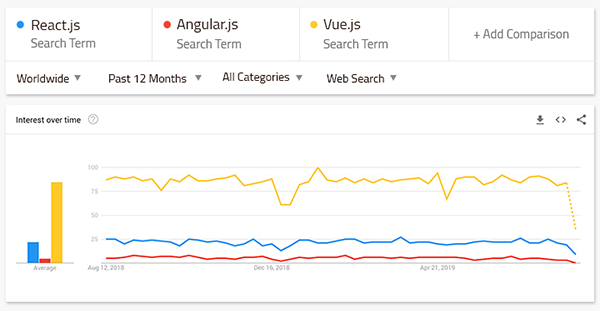
下圖是Google根據搜索熱度,制作的有關這三種前端框架接受程度的走勢分析圖。可見,在2016年之前,Angular是非常受歡迎的。但是從2017年開始,開發人員對于React的搜索頻率呈穩定增長的趨勢。
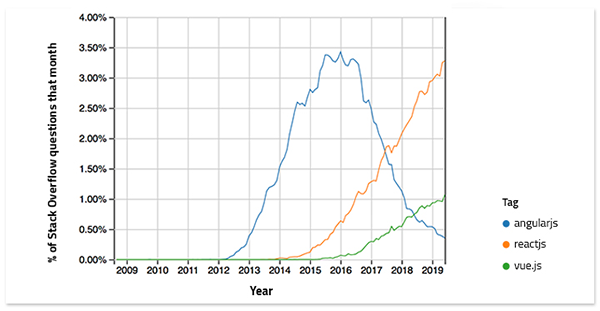
Stackoverflow(譯者注:開發者在線社區)同樣用下面的圖展示了三者歷年來的流行趨勢。AngularJS在2015年至2016年間最為流行,而React的流行勢頭則在逐年有著顯著的攀升。
近年來,隨著React、Angular和Vue的持續迭代與更新,它們不但新增了不少新的功能,而且為各類Web應用程序提供了更好的可靠性與穩定性。
Angular、React和Vue之間的區別
上述表格簡單扼要地概括了Angular、React和Vue在類型、體積、上手難度、編碼速度、配套文檔、性能、啟動時間、應用完成度、呈現方式、類型、代碼重用性、以及適用場景等方面的區別。
AngularJS的優勢
- 無論用戶使用的是何種平臺,基于Angular構建出的Web應用程序都能夠運行在任何一種瀏覽器的環境之中。
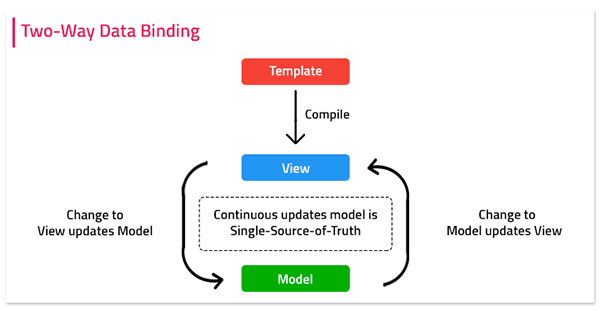
- 如下圖所示的雙向(Two-way)數據綁定,能夠確保只要模型中出現任何數據的變更,都會立即反映到視圖之中。與此同時,當視圖中的數據發生變化時,模型也會做相應的更新。
- 預先構建好的材料設計組件,能夠幫助用戶的移動/網絡應用,構建出具有高度互動特性,且易于導航的UI。
- Angular的命令行界面可以保證第三方輕松地更新組件,并減少了創建和部署應用程序的時間。
React的優勢
- 虛擬化的DOM能夠幫助React開發人員輕松地獲悉應用程序中的任何修改,而且保證不會影響到界面的其他部分。
- React允許用戶重用其各種組件,以便更容易、更高效地開發出新的應用程序。
- 在大型應用程序中,React通過使用Redux(https://redux.js.org/basics/usage-with-react)來簡化各種組件狀態的存儲和管理。
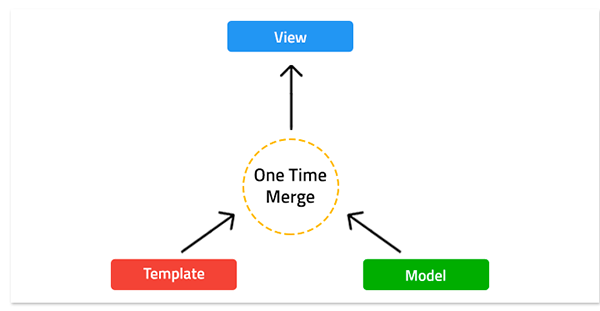
- 由于數據只會向著一個方向流動,因此單向(Unidirectional)數據綁定能夠使得代碼既穩定,又便于未來的后繼開發。
Vue的優勢
- Vue的最大優勢之一就是其體積比較小。
- 它自帶有非常詳細的文檔。
- 它允許開發人員使用虛擬節點,在HTML文件、JavaScript文件和純JavaScript文件中編寫模板。
- 它的MVVM(譯者注:Model-View-View-Model)架構能夠讓用戶輕松地處理各種HTML程序塊。
選擇合適自己的框架
性能
性能是考核前端應用程序最重要的方面之一,特別是那些HTML頁面。由于React和Angular采用了完全不同的HTML更新方法,因此它們會對應用程序的性能產生不同的影響。
鑒于瀏覽器中DOM的直接變化,Angular最適合于單頁面式的應用程序,畢竟此類應用只會偶爾更新頁面上的內容。而對于那些需要定期更新內容,且體積大小不定的應用程序(例如Instagram)來說,React會更加適合。
就Vue.js的性能而言,由于它的核心庫只集中在視圖層,因此很容易與其他庫、或現有的應用程序相集成。另外,Vue.js還會通過虛擬化的DOM,來提供較高運行的性能和內存配比。
開發的速度
盡管開發人員能夠輕松地使用React和Angular來對程序進行修改,但是應用程序的實際開發速度仍然取決于開發人員具體用到的功能庫數量。通常,React的架構比Angular更易于擴展,而Angular開發Web應用程序的速度比React更快一些。
雖然這三種架構都是用戶交互和復雜UI呈現方面的上乘選擇,但是,如果您希望程序的修改能夠產生立竿見影的效果,那么Vue則是一個好選擇。它能夠實現從原型到產品的輕松轉換。
應用的體積
Angular保留了最簡化可行產品(Minimum Viable Product,MVP)所需的必要部分,并能夠在此基礎上產生功能齊全的單頁應用程序。因此,如果您想通過調整體積大小,使得應用程序更為小巧緊湊的話,那么Angular將是您的最佳選擇。而如果您希望將來以橫跨多個操作系統的方式擴展應用程序的話,React則是您的不二選擇。
由于Vue的核心庫主要專注于靈活性,因此Vue能夠適合于任何規模的應用程序。其中包括:單一文件組件、高模塊化的組件接口、以及帶有Vue CLI3的各種平臺等。那么,如果您將其用到中等復雜程度的單頁面應用,或是較大規模的程序,特別是那些包含多頁面的導航時,那么Vue的實現效果相對會更好一些。
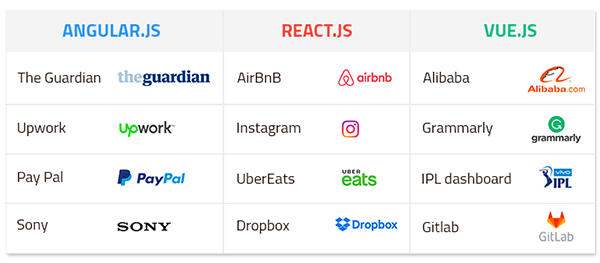
下圖是三大JS框架的典型用戶與流行應用列表:
結論
綜上所述, Angular是一款較為全面的框架。不過,開發人員不一定會用到Angular所提供的大多數功能。
React為用戶提供了各種靈活性和簡便性。Reactjs采用了虛擬化的DOM實現方式,因此它具有比Angular更好的性能。
而作為一個漸進式的框架,Vue可以被用戶合并到現有的項目中。它自帶有大量的工具和配套庫,可以響應企業級的應用所涉及到的各種復雜需求。另外,憑借著Vue CLI 3和Vue UI,它能夠快速地交付出MVP。因此,Vue可謂中小型應用程序的一種經濟且高效的解決方案。
原文標題:React vs. Angular vs. Vue: The Complete Comparison,作者:Anand Mahajan
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】