2017-2018年Hybrid APP混合跨平臺開發的一些經驗和總結
Hybrid App主要以JS+Native兩者相互調用為主,從開發層面實現“一次開發,多處運行”的機制,成為真正適合跨平臺的開發。Hybrid App兼具了Native App良好用戶體驗的優勢,也兼具了Web App使用HTML5跨平臺開發低成本的優勢。
目前已經有眾多Hybrid App開發成功應用,比如美團、愛奇藝、微信等知名移動應用,都是采用Hybrid App開發模式。
1.移動應用開發的三種方式比較
移動應用開發的方式,目前主要有三種:
-
Native App: 本地應用程序(原生App)
-
Web App:網頁應用程序(移動web)
-
Hybrid App:混合應用程序(混合App)

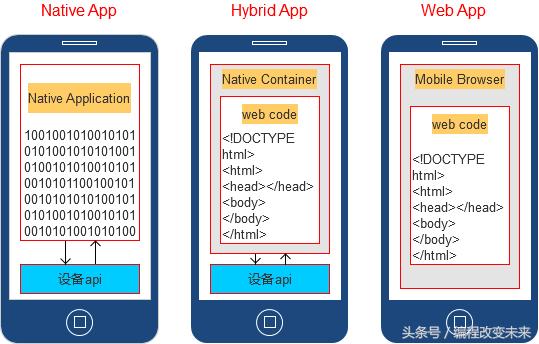
圖1:三種移動應用開發方式
如圖1所示,三種移動應用開發方式具體比較如表2所示:

表2:三種移動應用開發方式比較
2.混合開發應用場景
(1)折中考慮——如果企業使用 Hybrid 開發方法,就能集Native 和web兩者之所長。一方面,Native 讓開發者可以充分利用現代移動設備所提供的全部不同的特性和功能。另一方面,使用 Web 語言編寫的所有代碼都可以在不同的移動平臺之間共享,使得開發和日常維護過程變得集中式、更簡短、更經濟高效。
(2)內部技能——許多企業都擁有Web 開發技能。如果選擇 Hybrid 開發方法,在合適解決方案的支持下,Web 開發者只要僅僅運用 HTML、CSS 和 JavaScript 等 Web 技能,就能構建 App,同時提供 Native 用戶體驗。
(3)考慮未來——HTML5的可用性和功能都在迅速改進。許多分析師預測,它可能會成為開發前端 App 的默認技術。如果用 HTML 來編寫 App 的大部分代碼,并且只有在需要時才使用 Native 代碼,公司就能確保他們今天的投入在明天不會變得過時,因為 HTML 功能變得更豐富,可以滿足現代企業一系列更廣泛的移動要求。
3,混合開發框架和層次結構圖
混合開發結構圖

1)移動終端web殼(以下簡稱“殼”):殼是使用操作系統的 API 來創建嵌入式 HTML的渲染引擎。殼主要功能是定義Android應用程序與網頁之間的接口,允許網頁中的JavaScript調用Android應用程序,提供基于web的應用程序的Android API,將Web嵌入到Android應用程序中。
2)前端交互js:包括基礎功能js和業務功能js。
3)前端適配器:適配不同的終端:Pad、android、ios、wap。
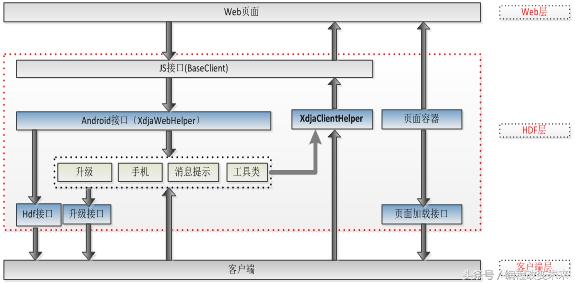
混合開發層次結構圖

1) 頁面加載
-
頁面容器(XdjaWebView)類,是整個框架的核心和基礎,主要用來實現頁面的加載,以及對頁面加載完成后的后續操作提供支持,例如:文件下載、js支持、文件上傳,數據緩存、進度條等;
-
頁面加載接口:對頁面的加載過程進行跟蹤;例如:頁面加載進度百分比,頁面開始加載、頁面加載出錯、頁面加載完成等
2) JS調用Android功能
-
網頁:頁面調用js接口中的具體方法;
-
JS接口:調用android接口中一一對應的具體方法;
-
android接口:直接調用框架中集成的功能,或者通過框架接口在應用系統中自定義功能(例如,退出、返回鍵響應等);其中升級功能的返回結果或者過程信息,可以在客戶端中通過升級接口獲取。
-
XdjaClientHelper:如果需要將框架中的方法返回值通知給js方法,你們可以通過XdjaClientHelper類來實現;
3)應用系統調用JS功能
應用系統通過XdjaClientHelper來實現對js功能的調用;
4) 應用系統調用HDF功能
應用系統可以調用框架集成的工具類、消息提示框、升級模塊以及手機上常見的打電話發短信等功能。
4.性能優化
1) 單個頁面
登錄、首頁以及共用代碼(樣式文件、JS文件、頁面加載loading代碼)等放在index頁面里。頁面展示前顯示fake頁面(過場頁面),首屏加載完后,fake頁面消失。
頁面雖然按照業務模塊分為不同的頁面,但是展示的時候會在同一個頁面即index頁面展示。具體的說,需要某個功能頁面的時候將頁面以AJAX的形式請求到index頁面,使用完畢刪除。
使用一個頁面,公共的CSS和JS只會加載一次。
2)CSS、JavaScript
在本次混合開發框架開發中,CSS全部寫在一個文件里。
CSS和Jquery Mobile的相關文件寫在index頁面頭部,其余公用JS等寫在index頁面底部。防止JS阻塞頁面加載。各業務邏輯JS寫在各業務頁面的底部。
開發完成后,CSS和JS需要進行壓縮,減少用戶使用時初次請求時間。
3) @font-face
本次混合開發中使用@font-face來實現圖標字體化,統一控制圖標的顏色和大小。
使用@font-face優點:減少頁面因使用圖片而帶來的流量,大大縮短頁面響應時間;圖標可以隨意改變大小和顏色,而不會導致失真。
使用時注意:所有的圖標需要是矢量的SVG格式。
使用限制:只適用于純色扁平化的圖標。背景圖等比較復雜的圖片仍然使用圖片。
4) 本地存儲LocalStorage
HTML5本地存儲LocalStorage,在混合開發中主要用來存儲最近查詢記錄等。
拿首頁最近查詢來說,用戶每次在綜合查詢中點擊一個模塊,通過LocalStorage將圖標和對應的功能名字存儲起來,如果用戶不清除,LocalStorage中的數據是一直存在本地的。下次打開應用的時候從LocalStorage中讀取最近查詢記錄等。
使用LocalStorage的好處是,不進行后臺交互,速度快。
5)異步AJAX
本次開發中多處實現都是通過使用AJAX。首先,顯示頁面時,先顯示框架,然后異步加載內容;其次,分頁功能中,先顯示部分簡項列表,上拉獲取更多內容。再次,每打開一個新功能,頁面以AJAX的形式獲取新頁面的內容并展示出來。
異步AJAX,交互體驗更好。從性能的角度考慮,速度也更快。





























